Js实现瀑布流效果
Js实现瀑布流效果
通过JavaScript实现瀑布流效果,实现不同大小的图片有序展示
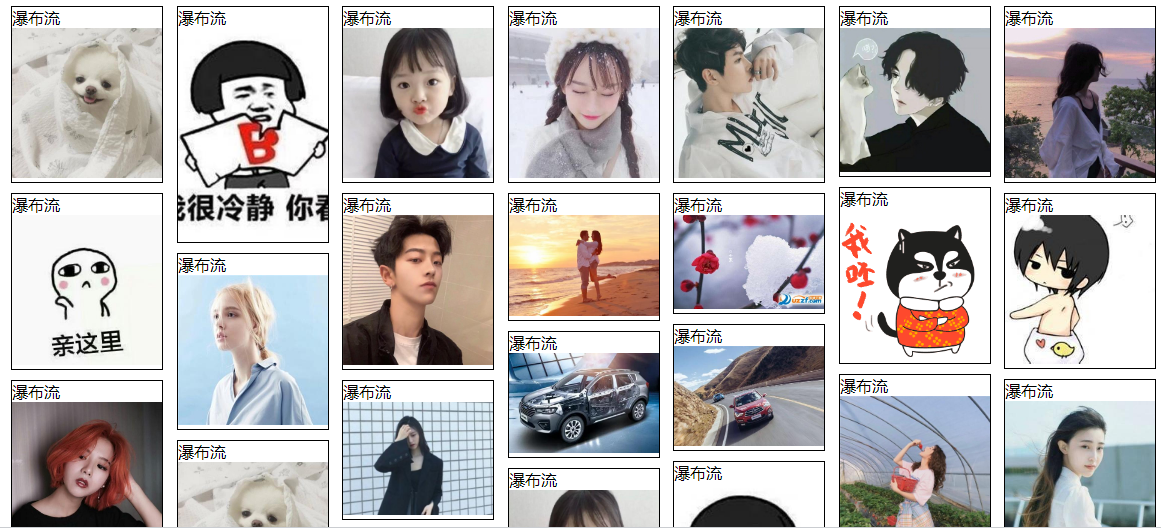
效果图:

思路:
1.将图片宽度固定,用浏览器窗口大小除以每个图片的宽度,求出要分成的列数
2.将每个图片定位
3.每次找到最小高度的列,将图片加到该列后
HTML部分以及CSS样式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> * { margin: 0px; padding: 0px; } div { width: 150px; position: absolute; border: 1px solid; } img { display: inline-block; width: 150px; } #wrap { position: relative; width: 100%; } </style> </head> <body> <div>瀑布流<img src="./img/1.jpg" alt=""></div> <div>瀑布流<img src="./img/2.jpg" alt=""></div> <div>瀑布流<img src="./img/3.jpg" alt=""></div> <div>瀑布流<img src="./img/4.jpg" alt=""></div> <div>瀑布流<img src="./img/5.jpg" alt=""></div> <div>瀑布流<img src="./img/6.jpg" alt=""></div> <div>瀑布流<img src="./img/7.jpg" alt=""></div> <div>瀑布流<img src="./img/8.jpg" alt=""></div> <div>瀑布流<img src="./img/9.jpg" alt=""></div> <div>瀑布流<img src="./img/10.jpg" alt=""></div> <div>瀑布流<img src="./img/11.jpg" alt=""></div> <div>瀑布流<img src="./img/12.jpg" alt=""></div> <div>瀑布流<img src="./img/13.jpg" alt=""></div> <div>瀑布流<img src="./img/14.jpg" alt=""></div> <div>瀑布流<img src="./img/15.jpg" alt=""></div> <div>瀑布流<img src="./img/16.jpg" alt=""></div> <div>瀑布流<img src="./img/17.jpg" alt=""></div> <div>瀑布流<img src="./img/18.jpg" alt=""></div> <div>瀑布流<img src="./img/19.jpg" alt=""></div> <div>瀑布流<img src="./img/20.jpg" alt=""></div> <div>瀑布流<img src="./img/1.jpg" alt=""></div> </body> </html>
js代码
<script> var div = document.getElementsByTagName("div"); //因为图片较多,在加载时,就加载图片 window.onload = function(){ Full(); } //当窗口大小改变时,重新分列并排序 window.onresize = function(){ Full(); } //瀑布流函数 function Full(){ //求分几列 var pw = document.documentElement.offsetWidth; //页面宽度 var dw = div[0].offsetWidth; //每个div宽度 var cols = Math.floor(pw/dw); //缝隙数等于列数加1,例如6行有7个缝隙 var white = (pw - dw * cols)/(cols + 1); //每一列定位 var t = 10; var arr = []; for(var i = 0;i<cols;i++){ var pos = { //计算每个div的坐标(开始让每个top取一个固定值) //横坐标每次不变,只有top变 /* div[0] left: white div[1] left: white*2 + dw div[2] left: white*3 + dw*2 */ x:Math.floor((i+1)*white+dw*i), y:t } arr.push(pos); //将坐标存入数组 } console.log(arr); //每次找高度最小的一列 for(var j = 0;j<div.length;j++){ var index = getMinTop(arr); div[j].style.left = arr[index].x + "px"; div[j].style.top = arr[index].y + "px"; arr[index].y += div[j].offsetHeight + t; console.log("arr[index]",arr[index]); } } //求每次最小高度的列 function getMinTop(arr){ var minT = arr[0].y; var index = 0; for(var k = 0;k<arr.length;k++){ if(arr[k].y < minT){ minT = arr[k].y; index = k; } } return index; } </script>
本文来自博客园,作者:望穿先生,转载请注明原文链接:https://www.cnblogs.com/wangchuanxiansheng/p/16315192.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了