Bootstrap 文件上传插件File Input的使用
1.jsp代码
<div class="form-group draggable"> <label class="col-sm-3 control-label">附件:</label> <div class="col-sm-9 "> <label class="block clearfix"> <span class="block input-icon input-icon-right"><input id="att_files" name="files" type="file" multiple class="file-loading"> </span> </label> <div id="errorBlock" class="help-block"></div> <div style="display: none;"> <input id="tempnames" type="text" /> <input id="realnames" type="text" /> <input id="isupload" type="text" value="0" /> </div> </div> </div>
2.js中的代码
//初始化fileinput控件(第一次初始化)
/**
*@param ctrlName 对应id
* @param uploadUrl
*/
function initFileInput(ctrlName, uploadUrl) {
var filenames = [];
var control = $('#' + ctrlName);
control.fileinput(
{
language : 'zh', // 设置语言
uploadUrl : uploadUrl, // 上传的地址
showUpload : true, // 是否显示上传按钮
showCaption : true,// 是否显示标题
showPreview : true,// 是否预览
uploadAsync : false,// 多文件是否异步上传
browseClass : "btn btn-primary", // 按钮样式
elErrorContainer : "#errorBlock",
slugCallback : function(filename) {
return filename.replace(',', '_');
},
previewSettings : {
image : {
width : "150px",
height : "110px"
},
text : {
width : "150px",
height : "110px"
},
pdf : {
width : "150px",
height : "110px"
},
},
fileActionSettings : {
showUpload : false,
showZoom : false,
},
maxFileSize : 40000000,
maxFileCount : 10,
allowedFileTypes : [ 'image', 'html', 'text', 'video', 'audio',
'flash', 'pdf', 'docx', 'xlsx' ]
}).on('fileselect', function(event, numFiles, label) {
if (numFiles > 0) {
$('#isupload').val(1)
}
}).on('filecleared', function(event) {
$('#isupload').val(0)
}).on("filebatchuploadsuccess", function(event, data, previewId, index) {
var backdata = data.response;
var realnames = data.filenames;
var tempnames = [];
for (var i = 0; i < backdata.length; i++) {
tempnames.push(backdata[i].name);
}
$('#isupload').val(0)
if (ctrlName == 'att_files') {
$('#tempnames').val(tempnames)
$('#realnames').val(realnames);
} else {
$('#tnames').val(tempnames)
$('#rnames').val(realnames);
}
}).on('filebatchuploadcomplete', function(event, files, extra) {
$(this).fileinput('disable');
});
}
3.调用
initFileInput('att_files', uploadUrl);
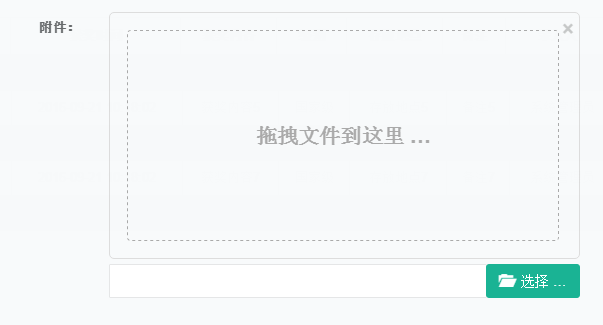
4.效果