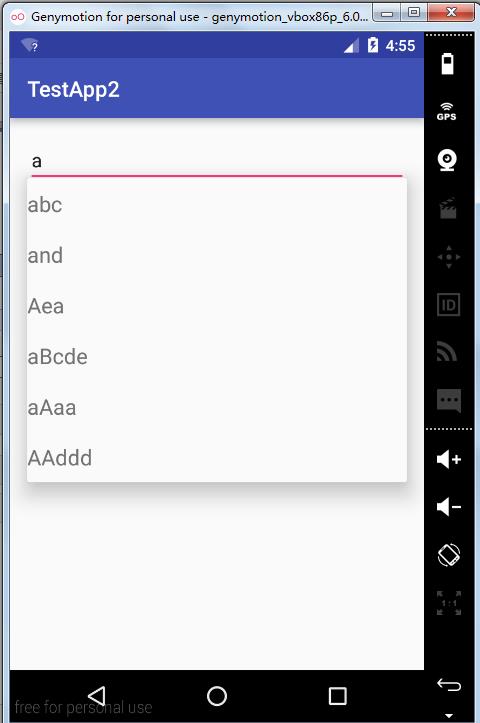
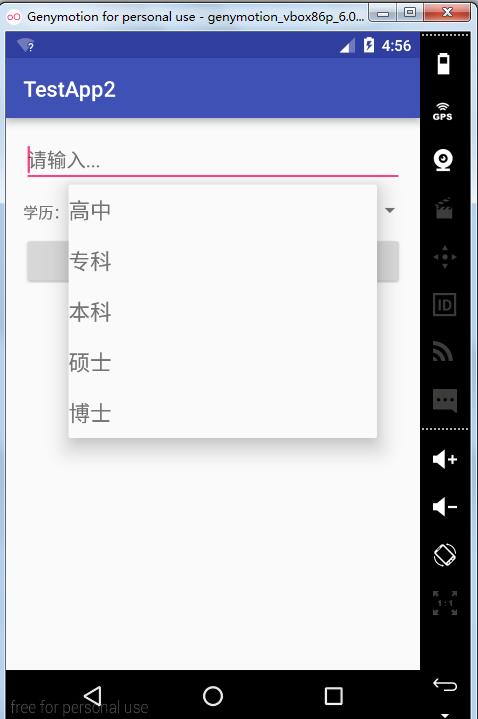
AutoCompleteTextView,Spinner,消息提示

package com.example.wang.testapp2; import android.app.Notification; import android.app.NotificationManager; import android.app.PendingIntent; import android.content.Intent; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.widget.AdapterView; import android.widget.ArrayAdapter; import android.widget.AutoCompleteTextView; import android.widget.Spinner; import android.widget.Toast; public class TestActivity11 extends AppCompatActivity { AutoCompleteTextView at_1; Spinner sp_1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_test11); at_1=(AutoCompleteTextView)findViewById(R.id.at_1); sp_1=(Spinner)findViewById(R.id.sp_1); //1-准备数据源 String[] strings={"abc","and","Aea","car","aBcde","aAaa","AAddd"}; //2-准备适配器 ArrayAdapter<String> aa=new ArrayAdapter<String>(this, R.layout.array_adapter,strings); //3-给组件设置适配器 at_1.setAdapter(aa); //下拉列表 final String[] xl={"高中","专科","本科","硕士","博士"}; ArrayAdapter<String> sp=new ArrayAdapter<String>(this, R.layout.array_adapter,xl); sp_1.setAdapter(sp); //监听器 sp_1.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() { @Override public void onItemSelected(AdapterView<?> parent, View view, int position, long id) { Toast.makeText(TestActivity11.this, "选中的项目是"+xl[position], Toast.LENGTH_SHORT).show(); } @Override public void onNothingSelected(AdapterView<?> parent) { Toast.makeText(TestActivity11.this, "什么也没选", Toast.LENGTH_SHORT).show(); } }); } //发送状态栏消息 public void bt_OnClick(View v) { //1-得到状态栏消息管理器 NotificationManager nm=(NotificationManager)getSystemService(NOTIFICATION_SERVICE); //准备一个PendingIntent //1)创建一个普通的Intent Intent intent=new Intent(this,TestActivity1.class); //2)生成 PendingIntent pi= PendingIntent.getActivity(this, 0, intent, 0); //2-构建状态栏信息 Notification nt=new Notification.Builder(this) .setContentTitle("天气预报") .setContentText("明天晴,气温30度") .setSmallIcon(R.drawable.aaa) .setTicker("新的天气预报") .setDefaults(Notification.DEFAULT_SOUND) .setAutoCancel(false) .setContentIntent(pi) .build(); //3-由管理器发送消息 nm.notify(0,nt); } }

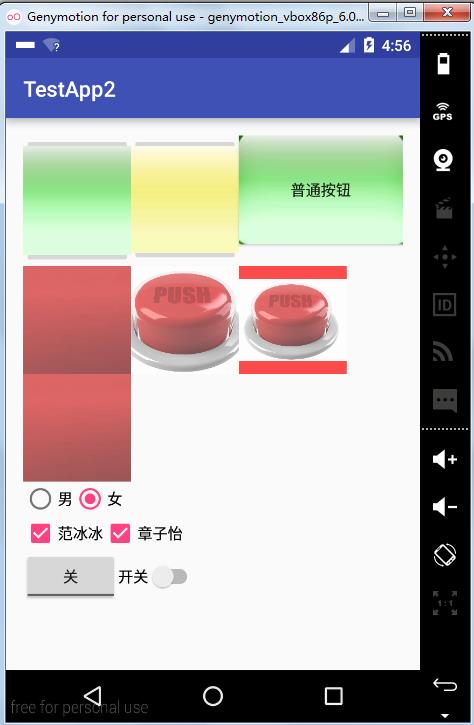
package com.example.wang.testapp2; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.CheckBox; import android.widget.CompoundButton; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.Switch; import android.widget.Toast; import android.widget.ToggleButton; public class TestActivity1 extends AppCompatActivity { RadioGroup rg_1; RadioButton nan; RadioButton nv; CheckBox cb_1; CheckBox cb_2; ToggleButton tb_1; Switch sw_1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_test1); rg_1=(RadioGroup)findViewById(R.id.rg_1); nan=(RadioButton)findViewById(R.id.nan); nv=(RadioButton)findViewById(R.id.nv); cb_1=(CheckBox)findViewById(R.id.cb_1); cb_2=(CheckBox)findViewById(R.id.cb_2); tb_1=(ToggleButton)findViewById(R.id.tb_1); sw_1=(Switch)findViewById(R.id.sw_1); tb_1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { Toast.makeText(TestActivity1.this, "ToggleButton开关状态="+(isChecked?"开":"关"), Toast.LENGTH_SHORT).show(); } }); sw_1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { Toast.makeText(TestActivity1.this, "Switch开关状态="+(isChecked?"开":"关"), Toast.LENGTH_SHORT).show(); } }); //监听器的实例 CB_OnCheckedChangeListener cb1=new CB_OnCheckedChangeListener(); //监听器绑定 cb_1.setOnCheckedChangeListener(cb1); cb_2.setOnCheckedChangeListener(cb1); rg_1.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override //int checkedId 被选中的RadioButton的id public void onCheckedChanged(RadioGroup group, int checkedId) { //提示选中的内容 //判断谁被选中了 if (checkedId==nan.getId()) { Toast.makeText(TestActivity1.this, "选中的是="+nan.getText(), Toast.LENGTH_SHORT).show(); } else if(checkedId==nv.getId()) { Toast.makeText(TestActivity1.this, "选中的是="+nv.getText(), Toast.LENGTH_SHORT).show(); } } }); } //公共的复选按钮的监听器 class CB_OnCheckedChangeListener implements CompoundButton.OnCheckedChangeListener { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { CheckBox cb=(CheckBox)buttonView; String str =cb.getText().toString(); if (isChecked) { Toast.makeText(TestActivity1.this, str+"被选中", Toast.LENGTH_SHORT).show(); } else { Toast.makeText(TestActivity1.this, str+"被取消选中", Toast.LENGTH_SHORT).show(); } } } }

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.wang.testapp2.TestActivity1" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <ImageButton android:layout_width="100dp" android:layout_height="wrap_content" android:src="@drawable/aaa"/> <ImageButton android:layout_width="100dp" android:layout_height="wrap_content" android:src="@drawable/bbb"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/aaa" android:text="普通按钮"/> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"> <ImageView android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/ccc" android:background="#f00" android:alpha="0.7" android:scaleType="center"/> <ImageView android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/ccc" android:background="#f00" android:alpha="0.7" android:scaleType="centerCrop"/> <ImageView android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/ccc" android:background="#f00" android:alpha="0.7" android:scaleType="centerInside"/> </LinearLayout> <ImageView android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/ccc" android:background="#f00" android:alpha="0.7" android:scaleType="center"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <RadioGroup android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/rg_1" android:orientation="horizontal"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/nan" android:text="男"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" android:checked="true" android:id="@+id/nv"/> </RadioGroup> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="范冰冰" android:id="@+id/cb_1" android:checked="true"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="章子怡" android:id="@+id/cb_2" android:checked="true"/> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <ToggleButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:textOn="开" android:textOff="关" android:id="@+id/tb_1"/> <Switch android:layout_width="wrap_content" android:layout_height="wrap_content" android:textOn="打开" android:text="开关" android:id="@+id/sw_1" android:textOff="关闭"/> </LinearLayout> </LinearLayout>

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.wang.testapp2.TestActivity11" android:orientation="vertical"> <AutoCompleteTextView android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请输入..." android:id="@+id/at_1" android:completionThreshold="1"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="学历:"/> <Spinner android:layout_width="0dp" android:layout_height="wrap_content" android:id="@+id/sp_1" android:layout_weight="1"></Spinner> </LinearLayout> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="发送状态栏消息" android:onClick="bt_OnClick"/> </LinearLayout>

<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="20sp" android:paddingTop="10dp" android:paddingBottom="10dp"/>