<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
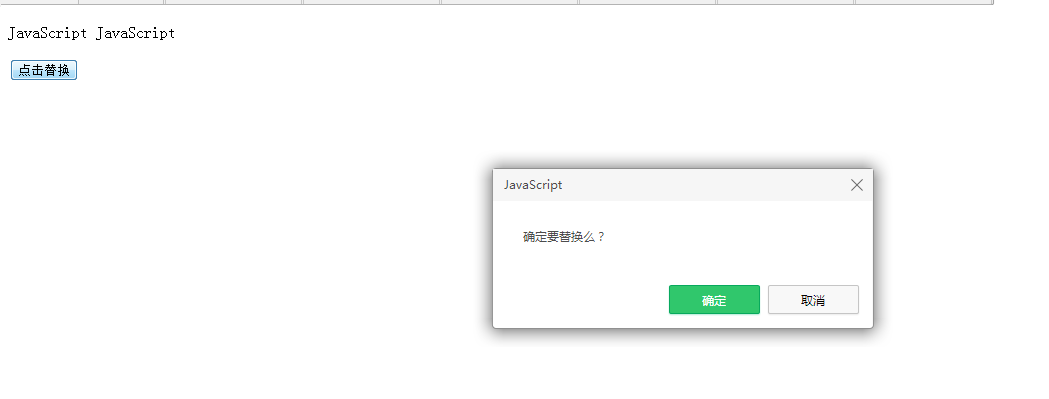
<p id="y">JavaScript JavaScript</p>
<script>
alert("更改内容不可更改")<!--警告对话框-->
function my()
{
x=document.getElementById("y")
if(confirm("确定要替换么?"))<!--confirm确定对话框,点击确定返回true,点击取消返回false-->
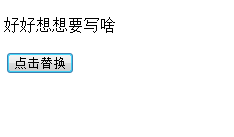
x.innerHTML=prompt("请输入替换的内容","好好想想要写啥")
<!--x.innerHTML可以直接加双引号赋值,prompt作用是弹出一个可以输入内容的对话框-->
}
</script>
<input type="button" value="点击替换" onclick="my()" />
</body>
</html>