Jenkins freestyle
Jenkins freestyle
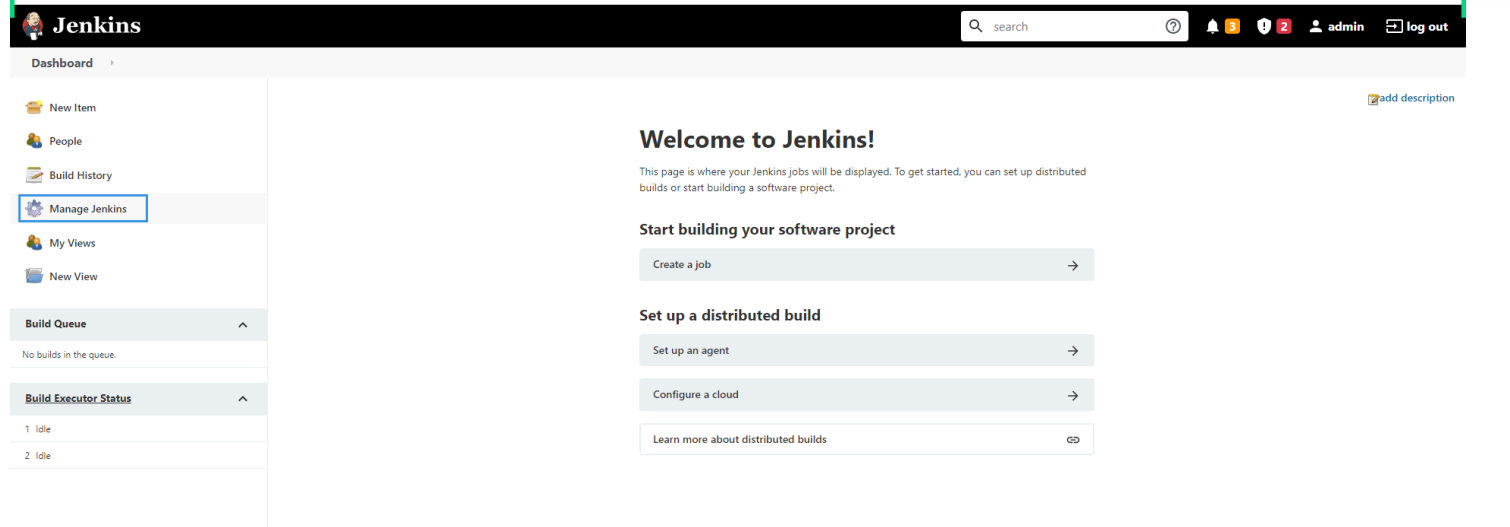
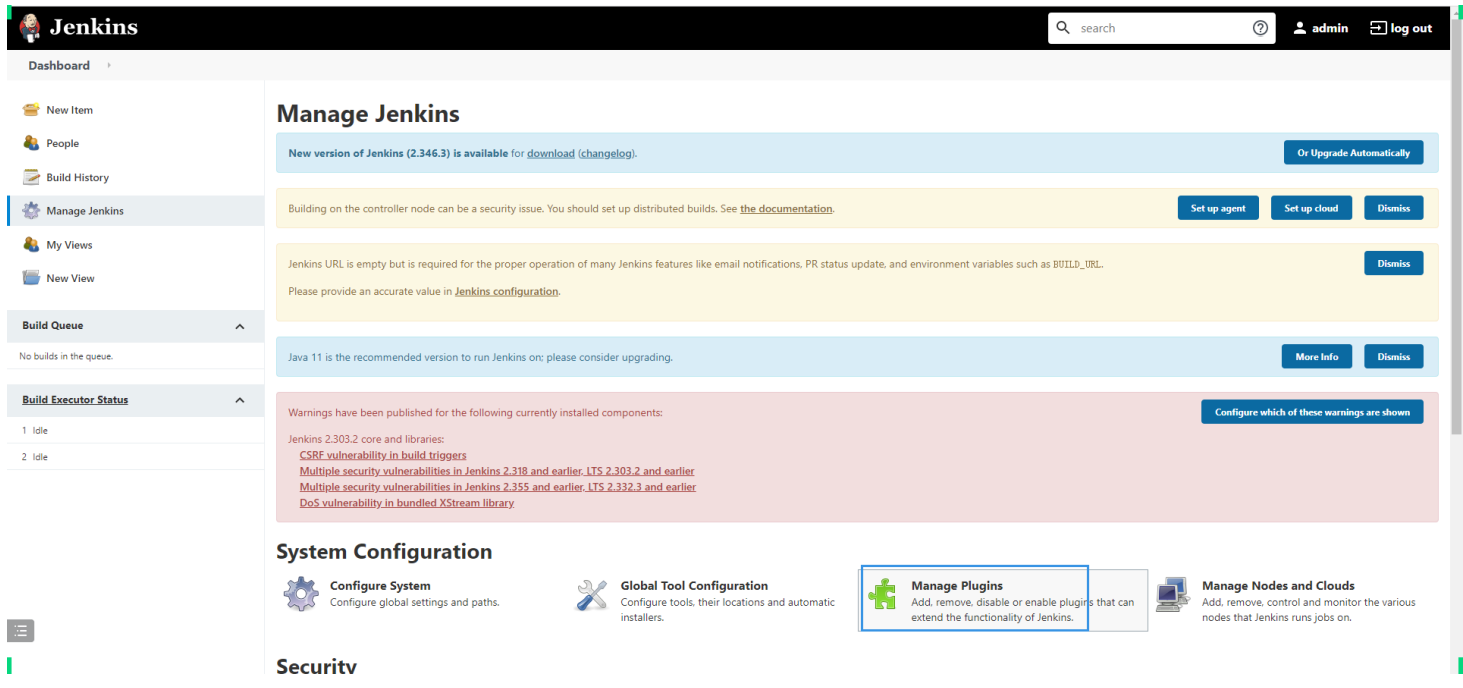
Jenkins的插件安装
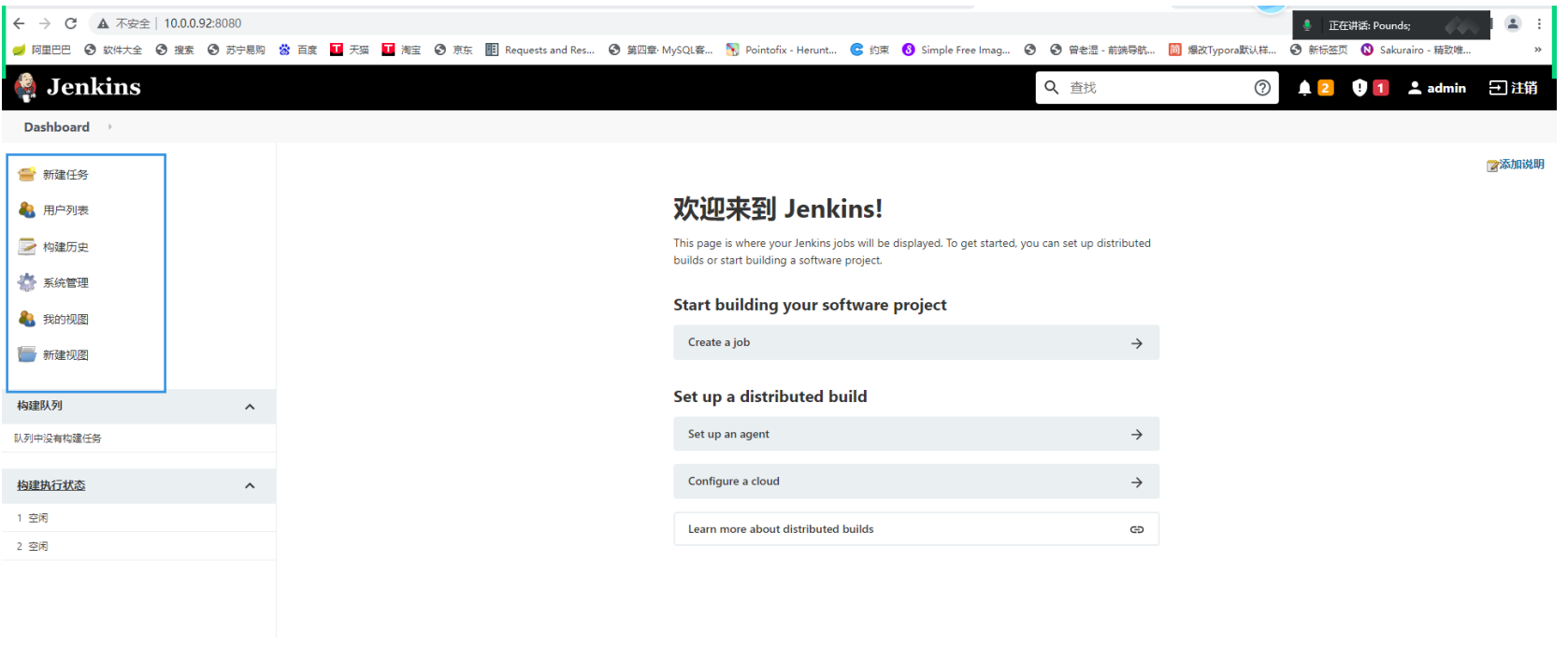
没有打插件之前

用户名:admin
密码:3c4b0706cdee4d2bb710b3965314241b

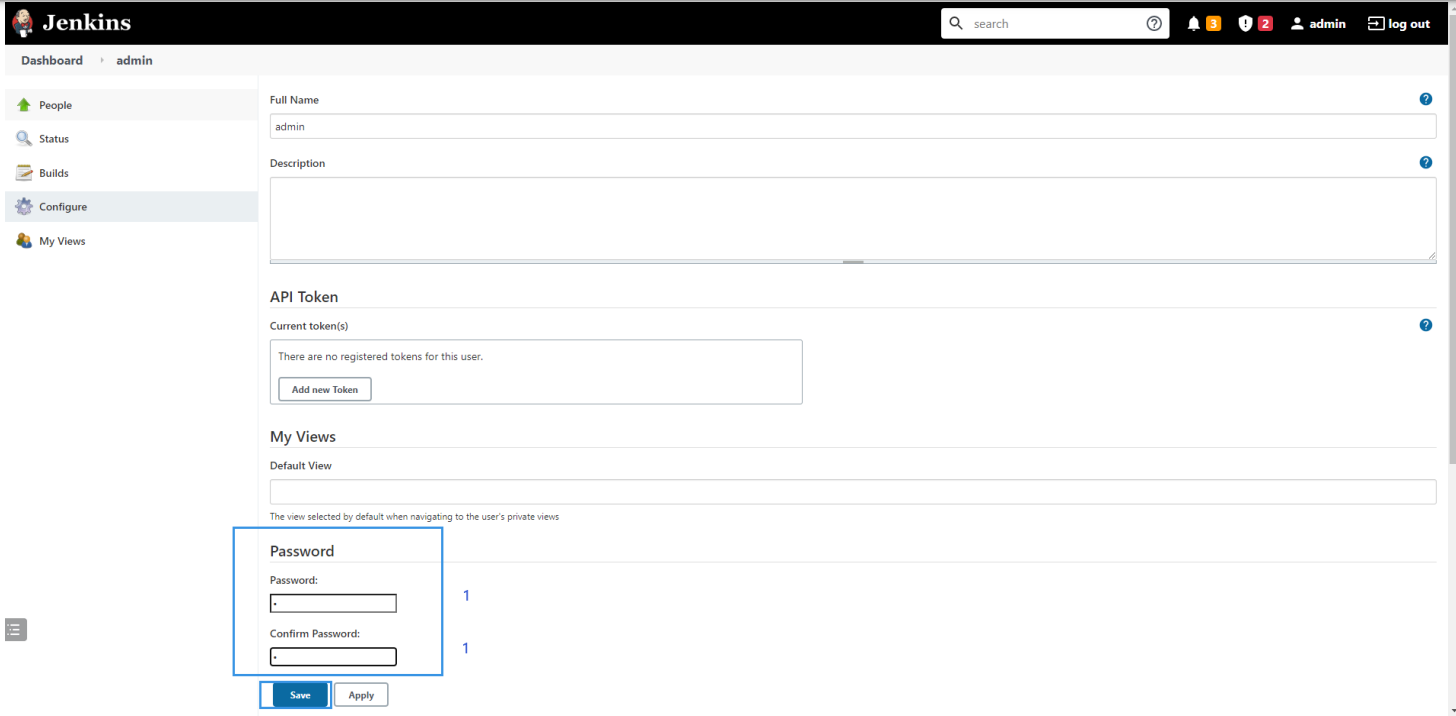
修改admin密码



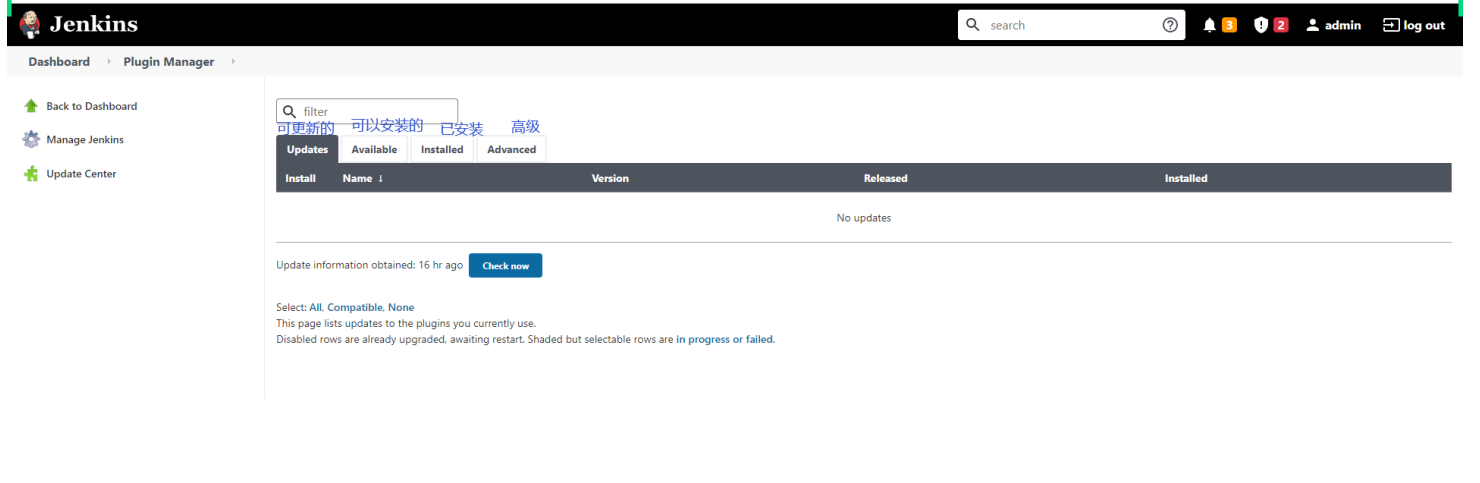
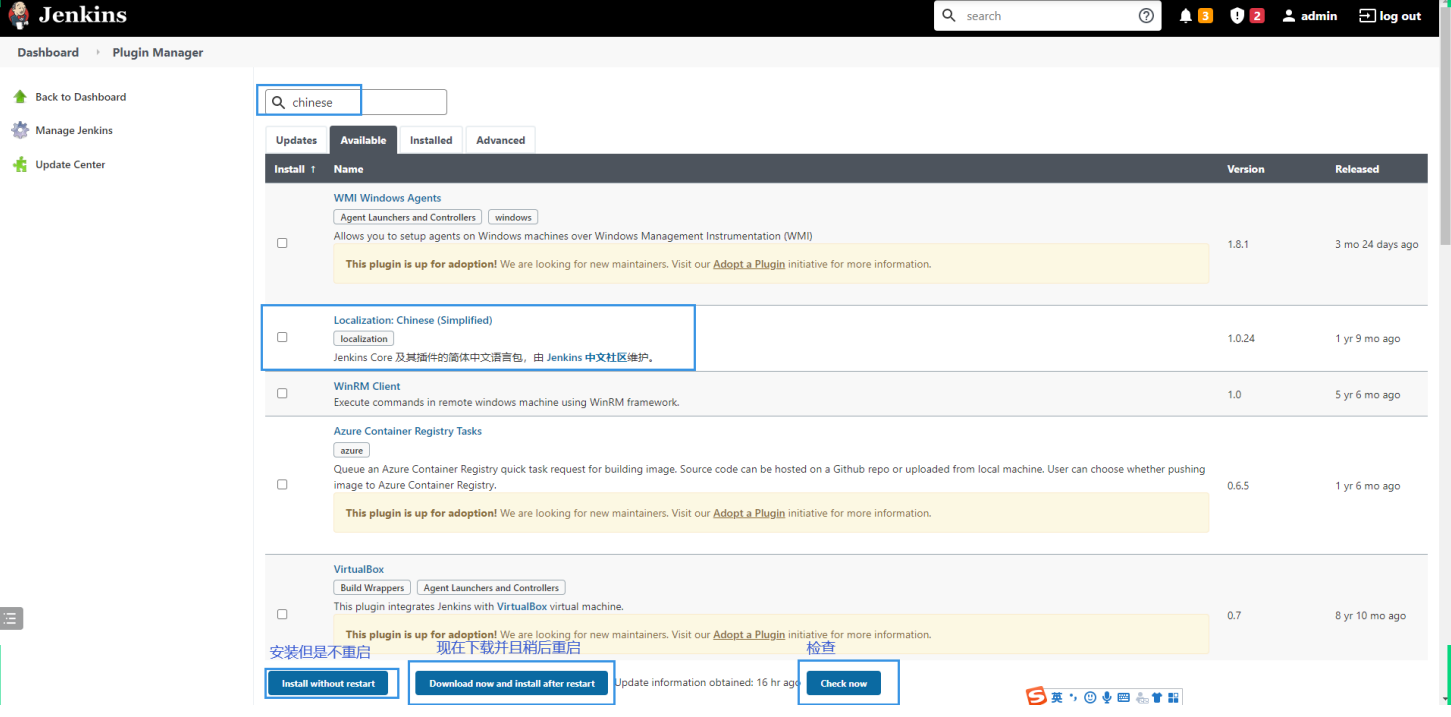
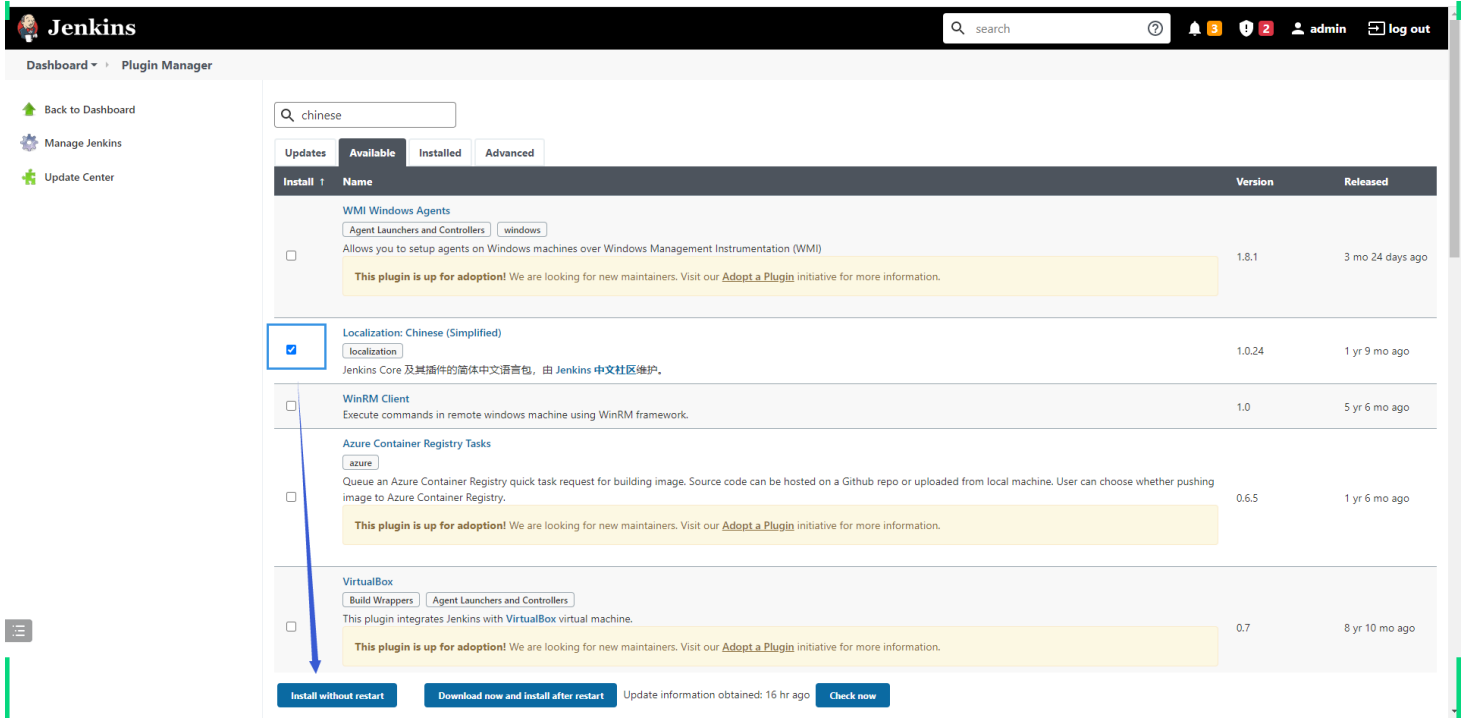
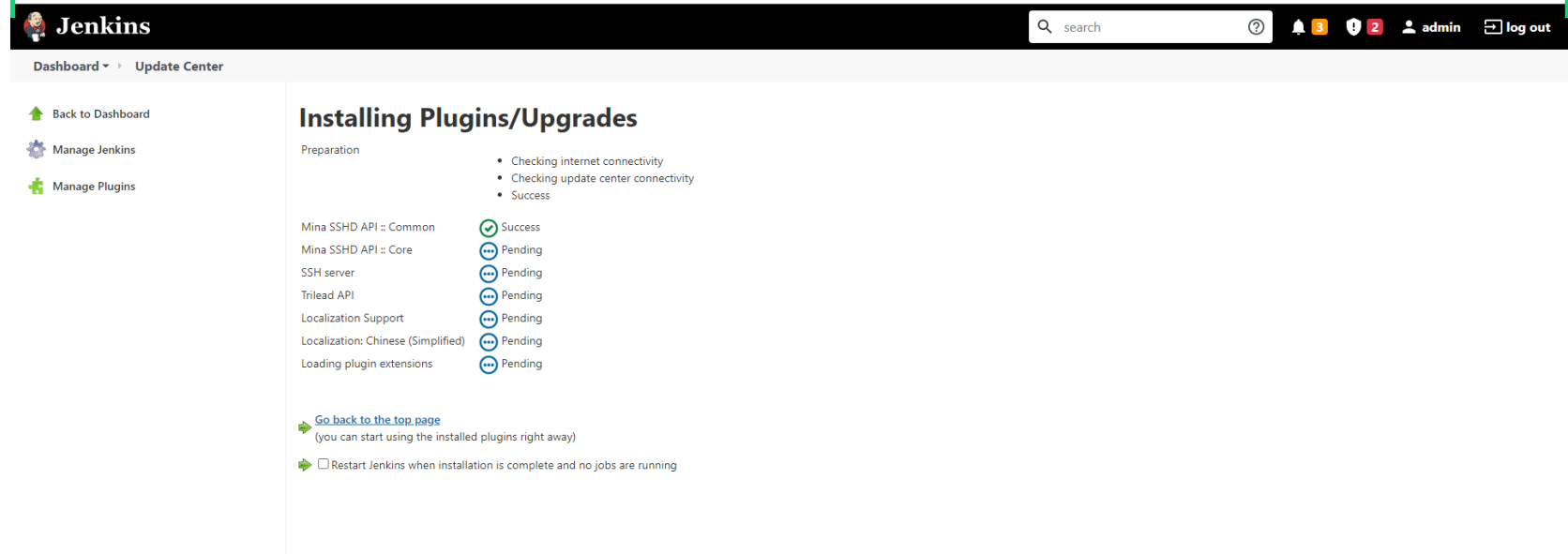
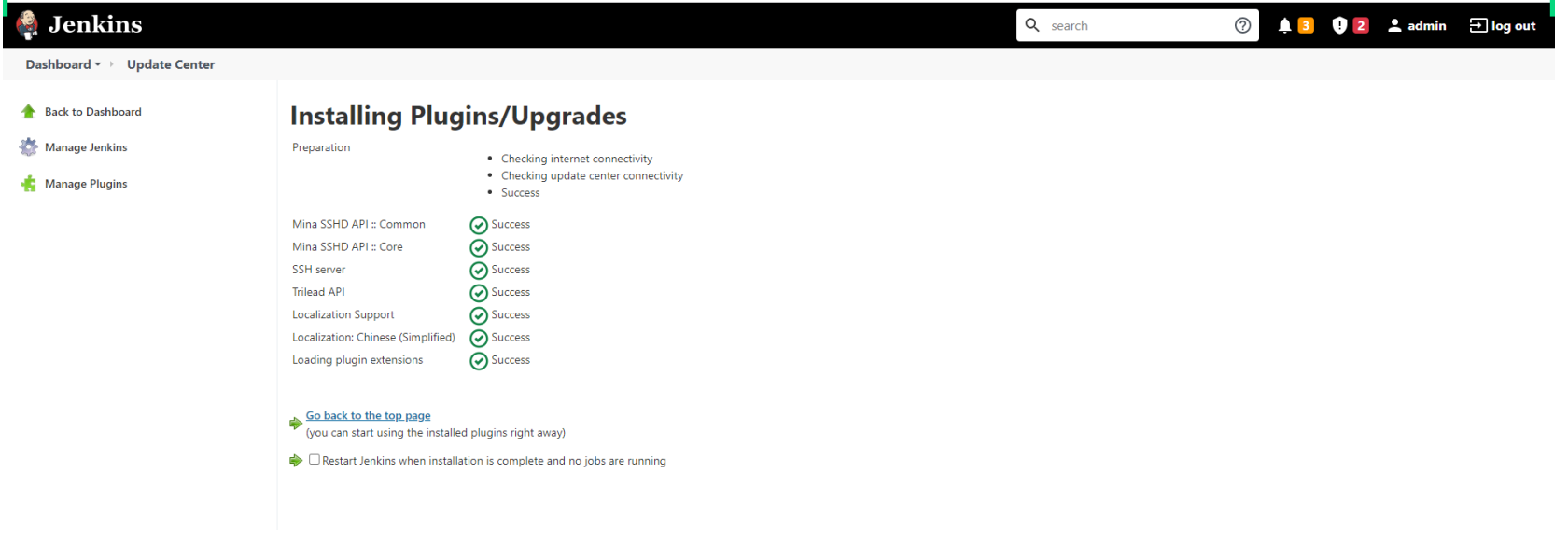
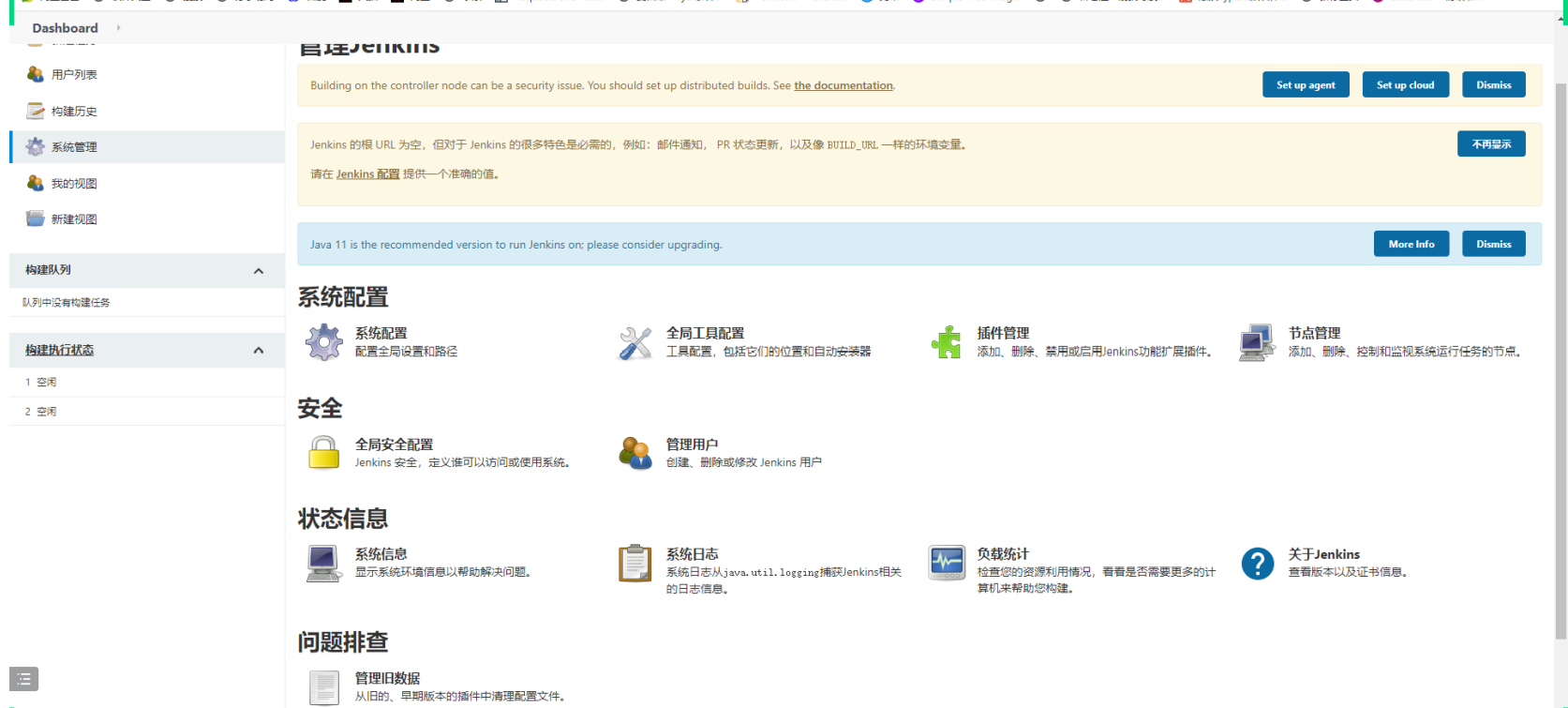
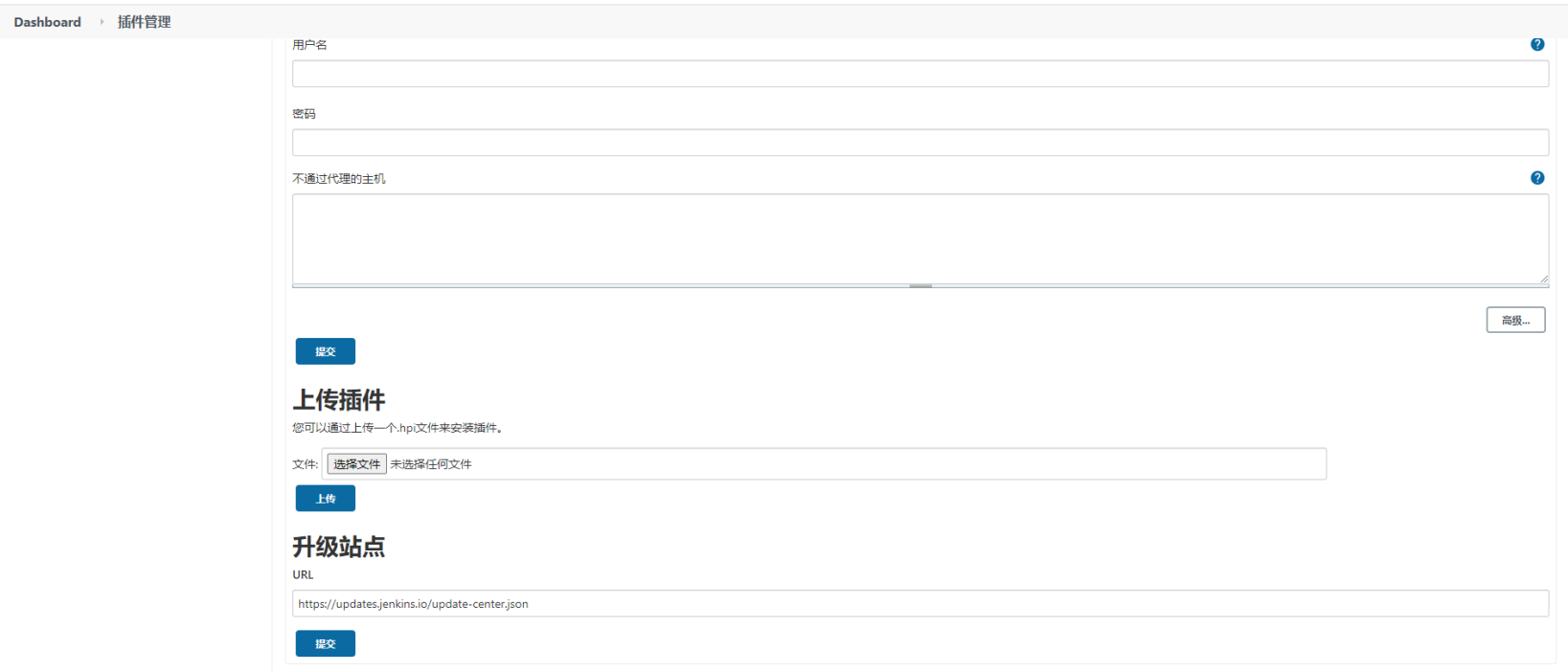
安装插件的方式
- 使用Jenkins页面安装





# Jenkins安装插件目录
[root@jenkins ~]# ll /var/lib/jenkins/plugins/


[root@jenkins ~]# ll /var/lib/jenkins/plugins/
total 5472
drwxr-xr-x 4 root root 56 Aug 31 17:57 localization-support
-rw-r--r-- 1 root root 23848 Aug 31 17:57 localization-support.jpi
drwxr-xr-x 5 root root 70 Aug 31 17:57 localization-zh-cn
-rw-r--r-- 1 root root 551108 Aug 31 17:57 localization-zh-cn.jpi
drwxr-xr-x 4 root root 56 Aug 31 17:57 mina-sshd-api-common
-rw-r--r-- 1 root root 857119 Aug 31 17:57 mina-sshd-api-common.jpi
drwxr-xr-x 4 root root 56 Aug 31 17:57 mina-sshd-api-core
-rw-r--r-- 1 root root 851719 Aug 31 17:57 mina-sshd-api-core.jpi
drwxr-xr-x 4 root root 56 Aug 31 17:57 sshd
-rw-r--r-- 1 root root 92005 Aug 31 17:57 sshd.jpi
drwxr-xr-x 4 root root 56 Aug 31 17:57 trilead-api
-rw-r--r-- 1 root root 3215491 Aug 31 17:57 trilead-api.jpi
## 重启Jenkins
[root@jenkins ~]# systemctl restart jenkins

- 使用各大源安装

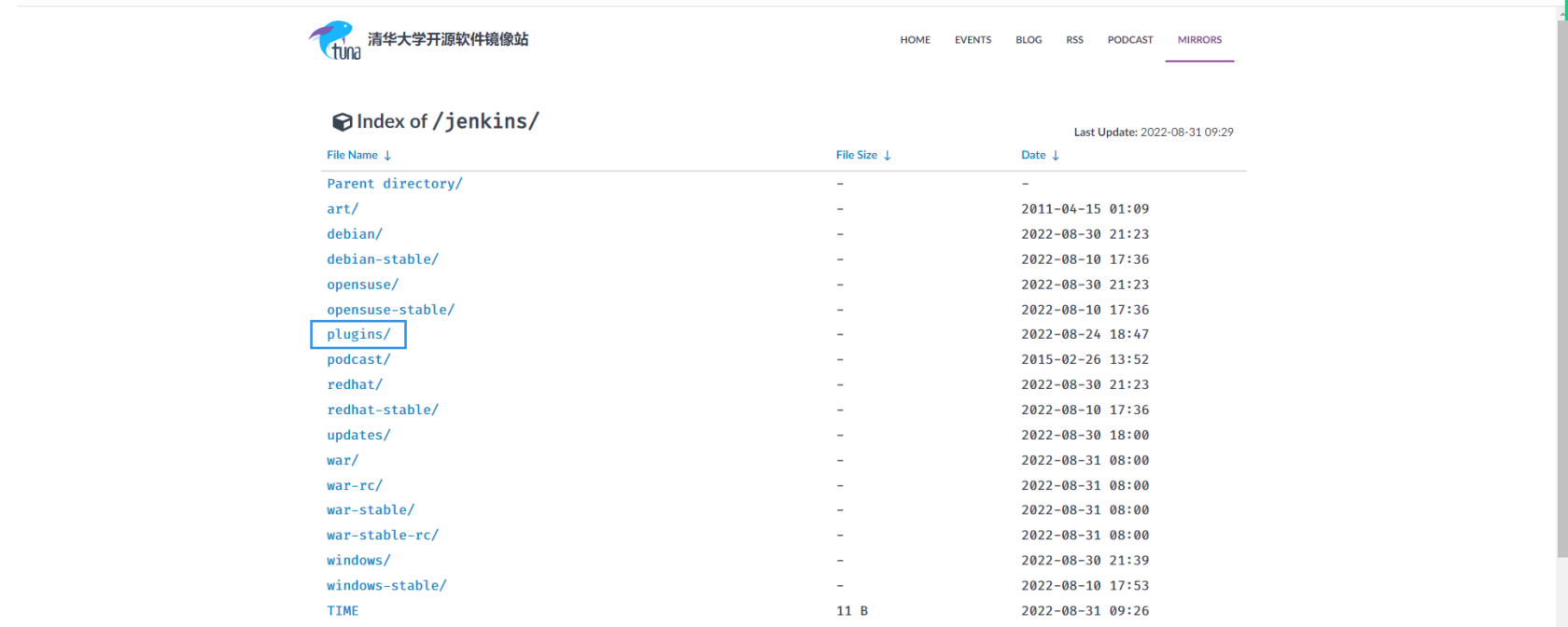
清华源Jenkins插件地址:https://mirrors.tuna.tsinghua.edu.cn/jenkins/plugins/
# 1.进入插件目录
[root@jenkins ~]# cd /var/lib/jenkins/plugins
# 2.下载清华源的插件
[root@jenkins plugins]# wget https://mirrors.tuna.tsinghua.edu.cn/jenkins/plugins/localization-zh-cn/latest/localization-zh-cn.hpi --no-check-certificate
# 3.查看插件
[root@jenkins plugins]# ll
-rw-r--r-- 1 root root 551108 Nov 16 2020 localization-zh-cn.hpi
# 4.重启Jenkins
[root@jenkins plugins]# systemctl restart jenkins
# 5.手动解压
[root@jenkins plugins]# unzip localization-zh-cn.hpi -d localization-zh-cn
- 手动安装


[root@jenkins plugins]# tar xf jenkins_plugins.tar.gz
[root@jenkins plugins]# mv plugins/* .
[root@jenkins plugins]# systemctl restart jenkins


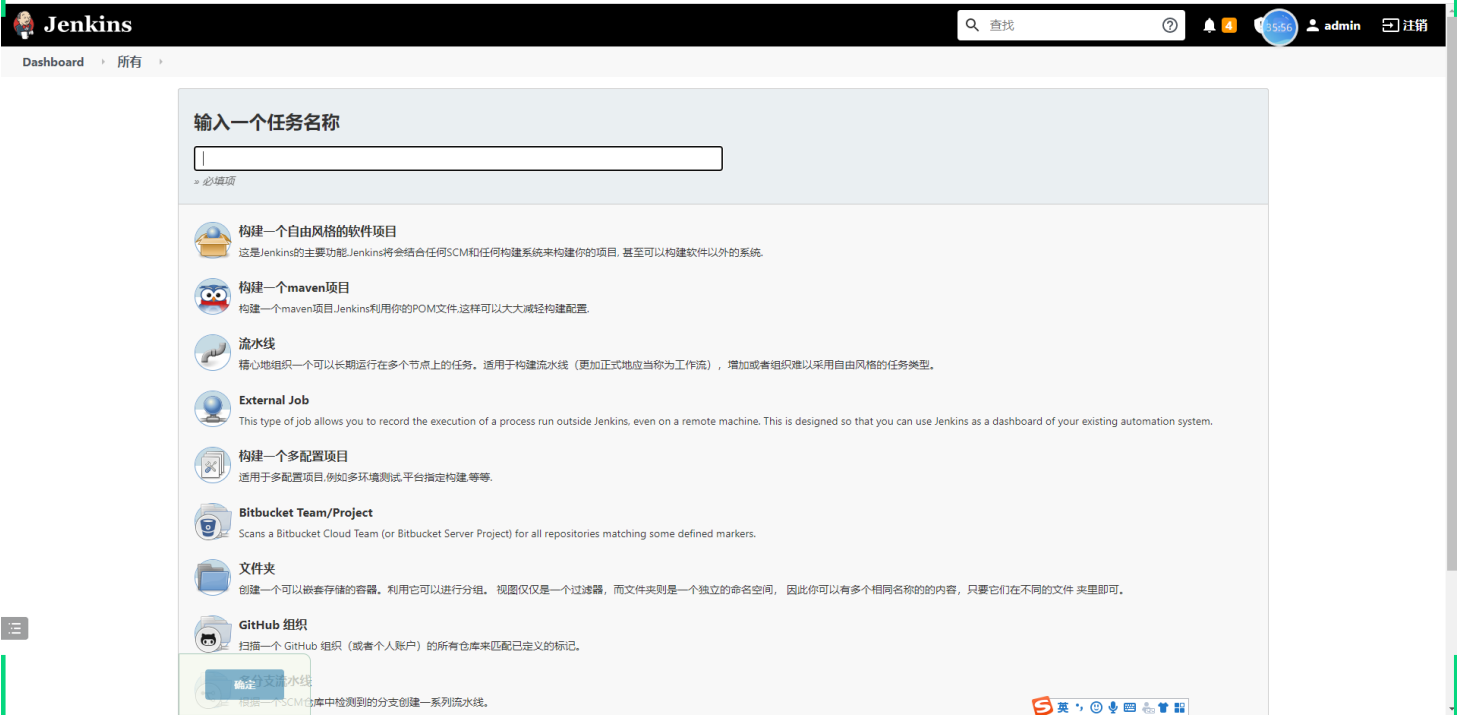
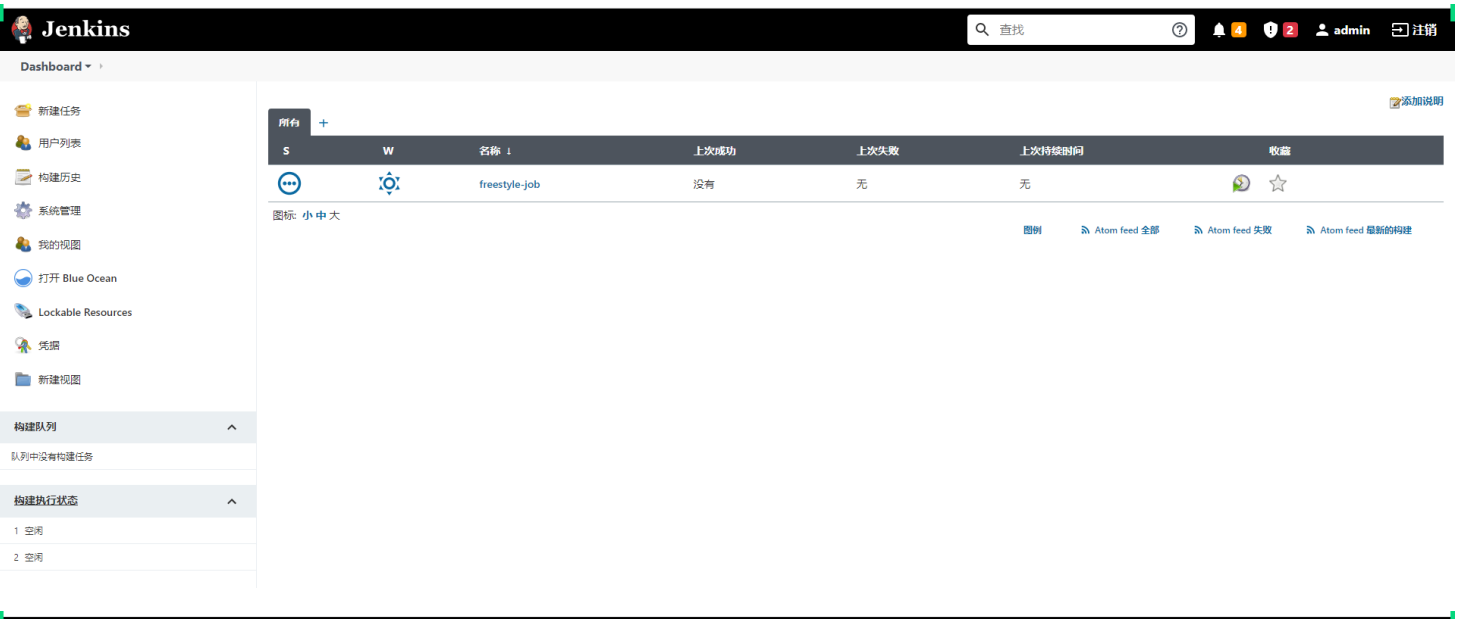
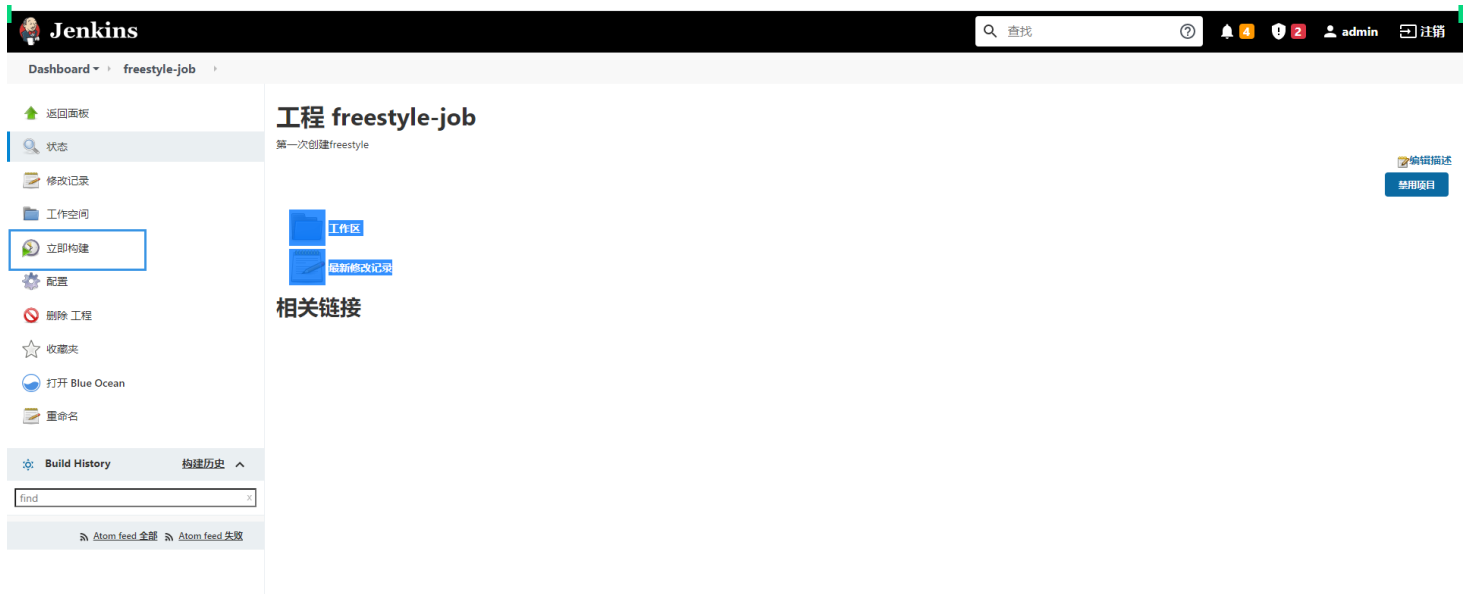
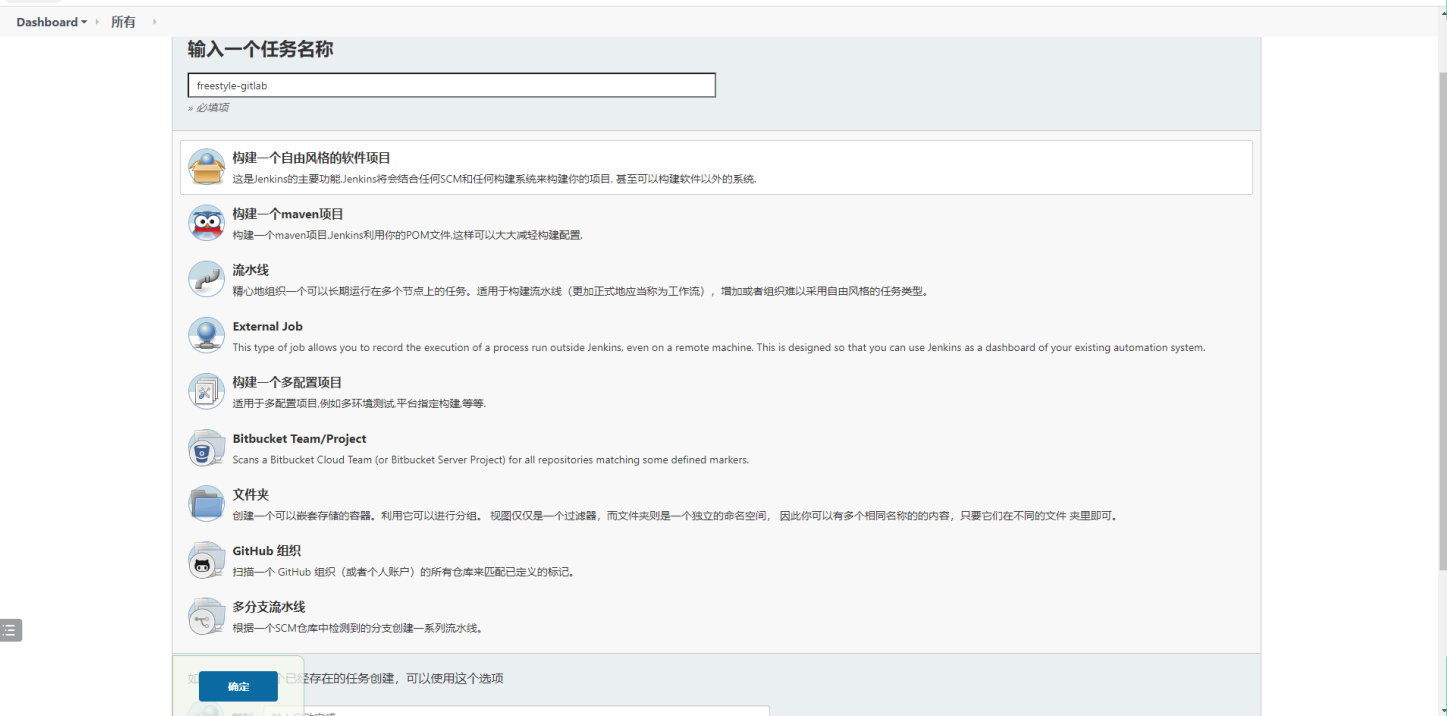
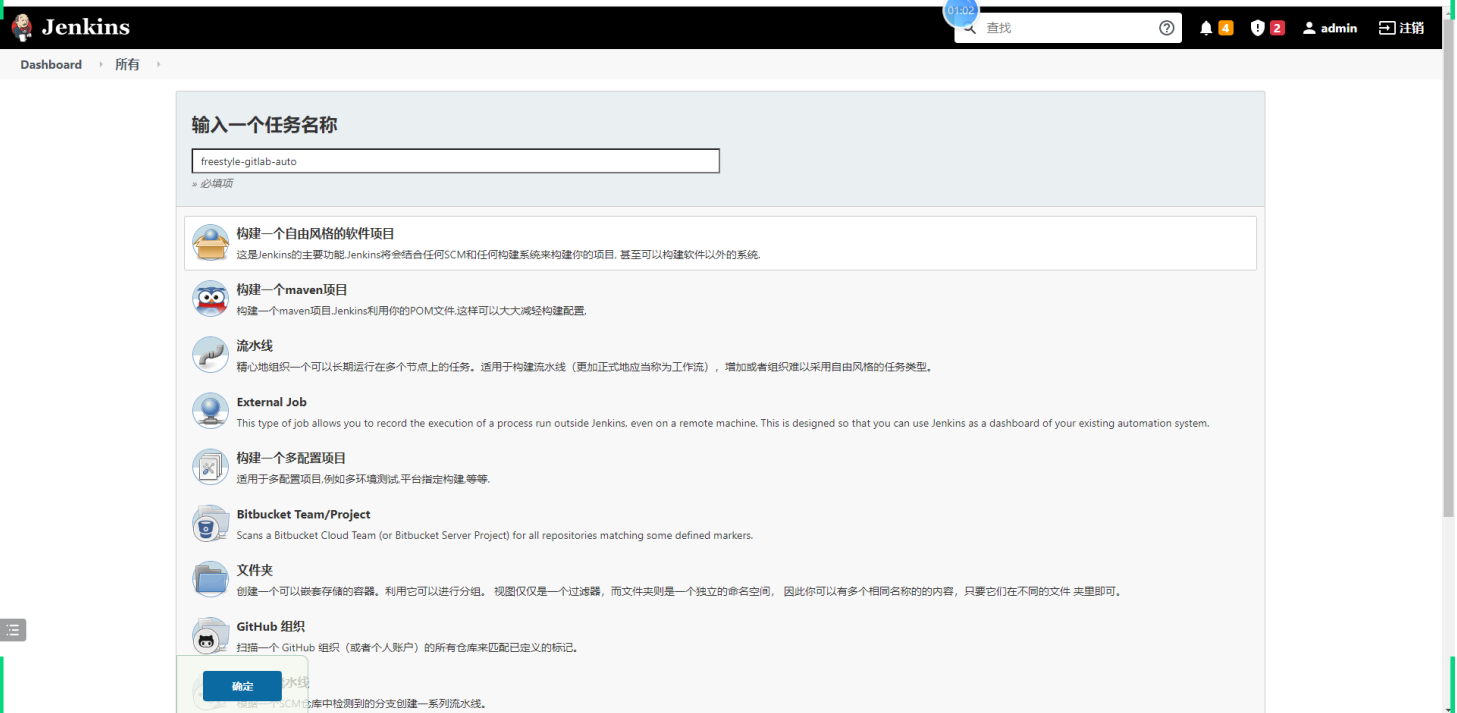
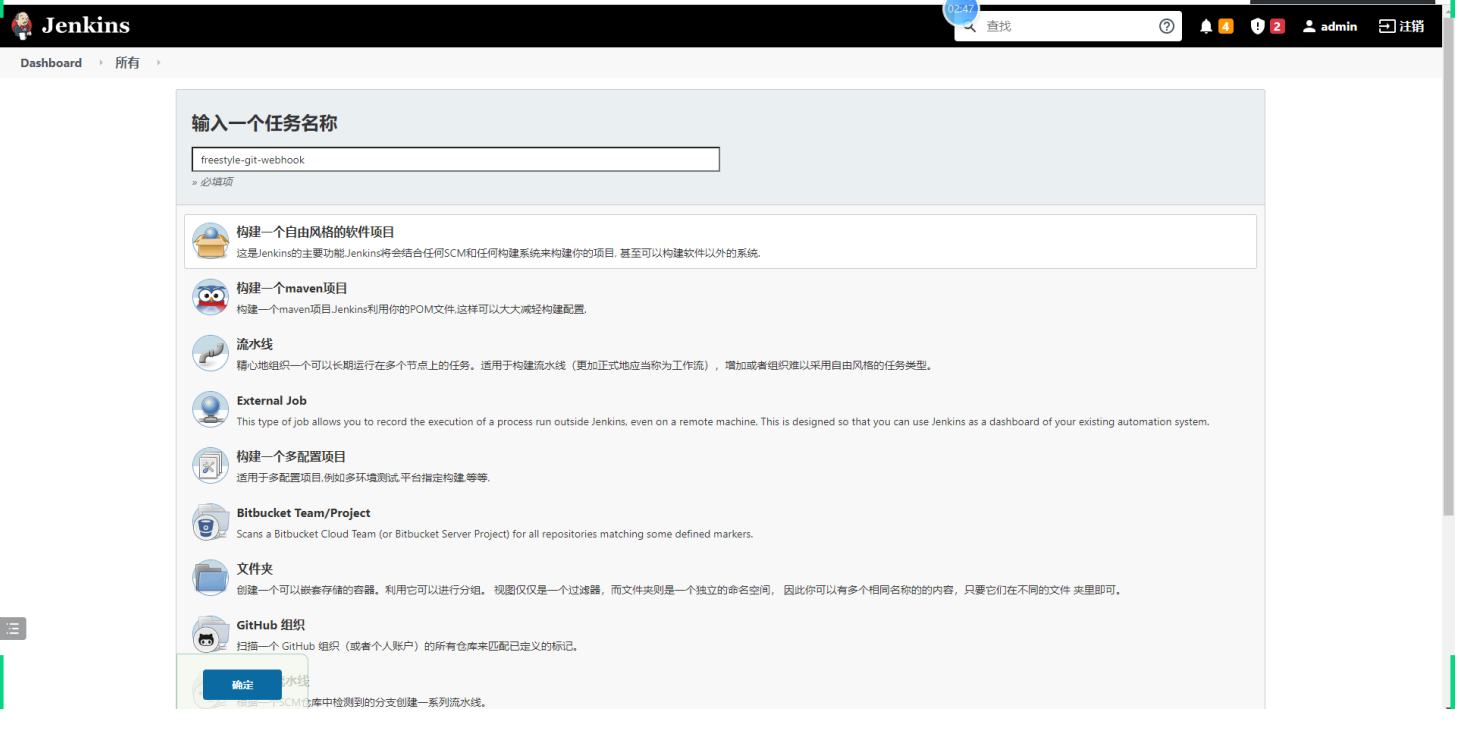
Jenkins 创建自由风格构建
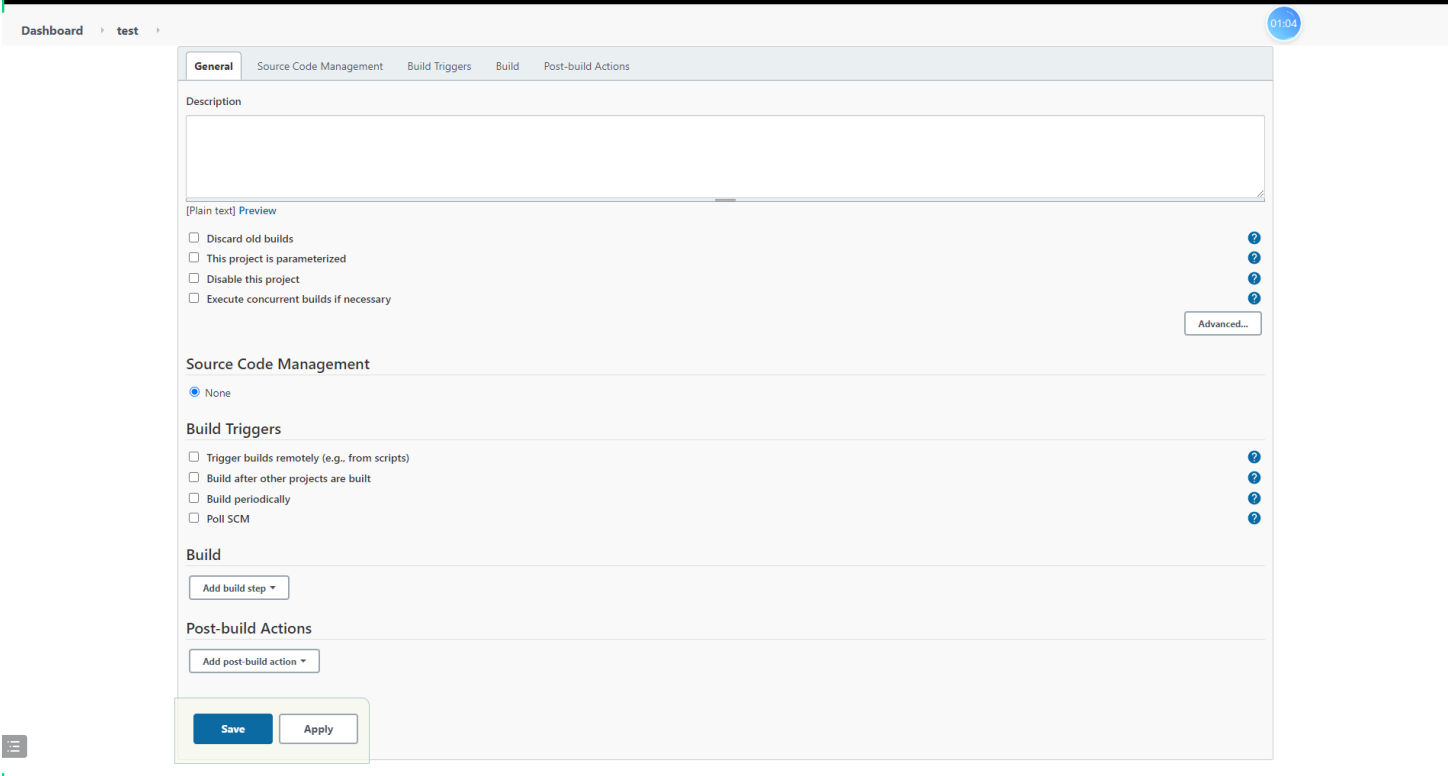
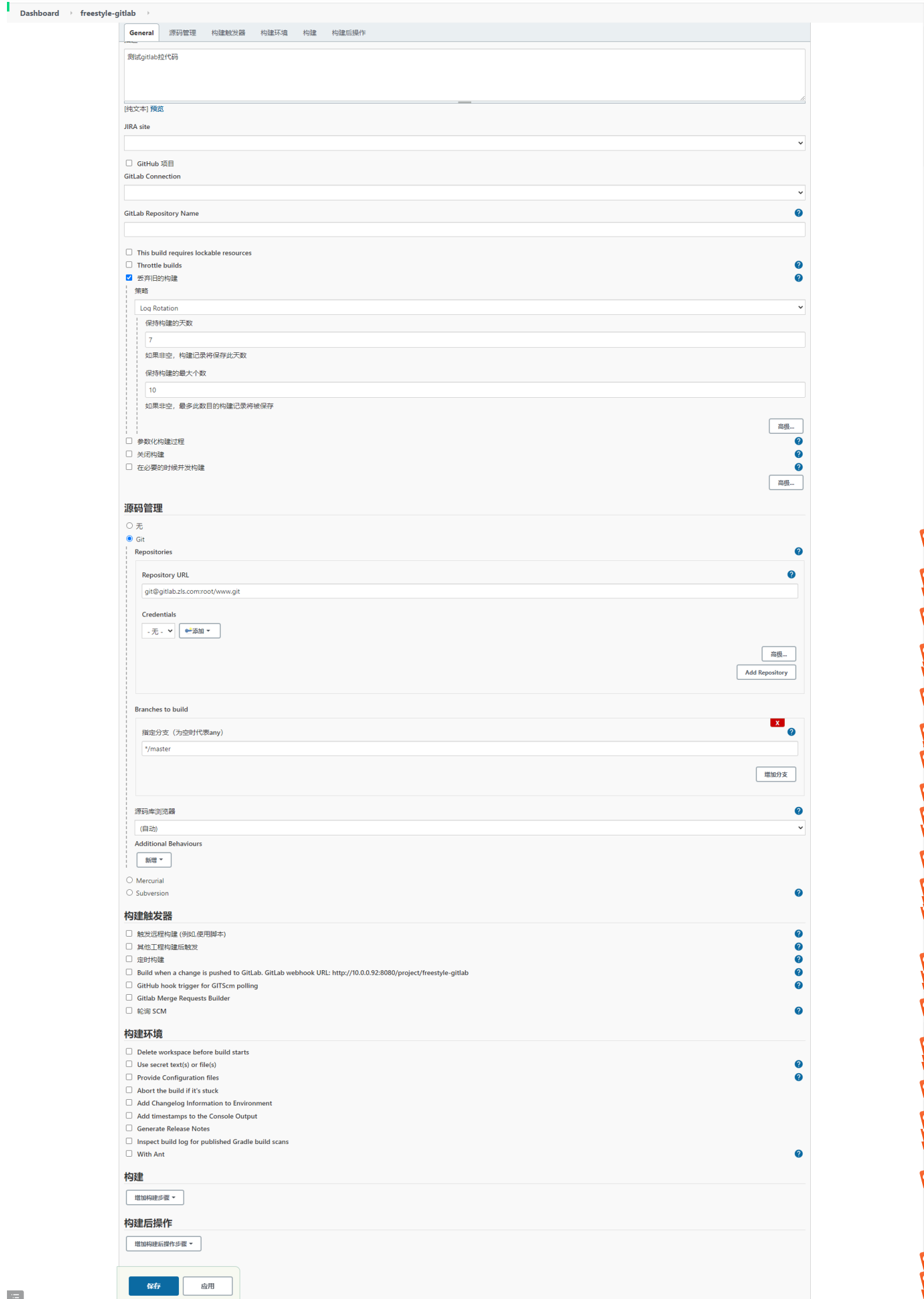
没装插件之前的freestyle

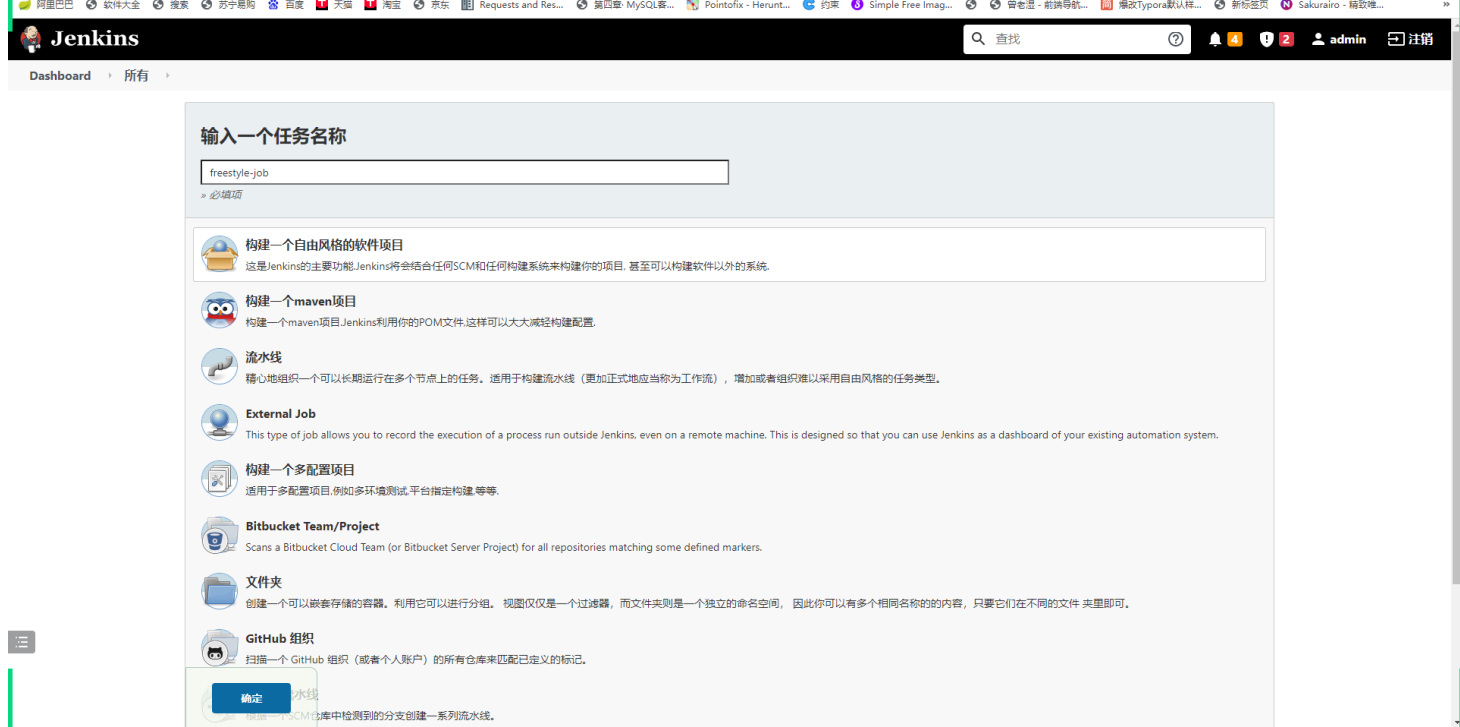
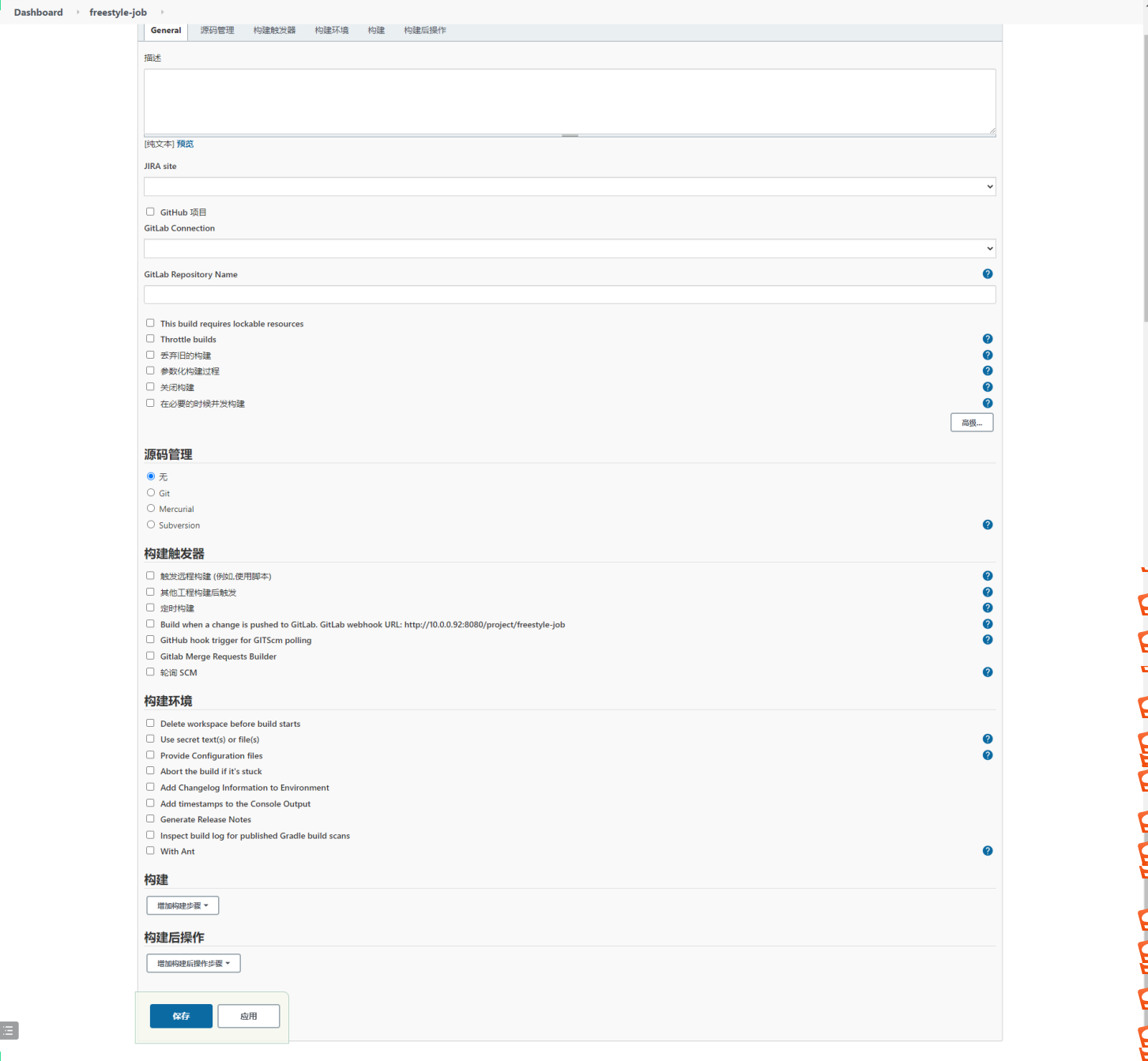
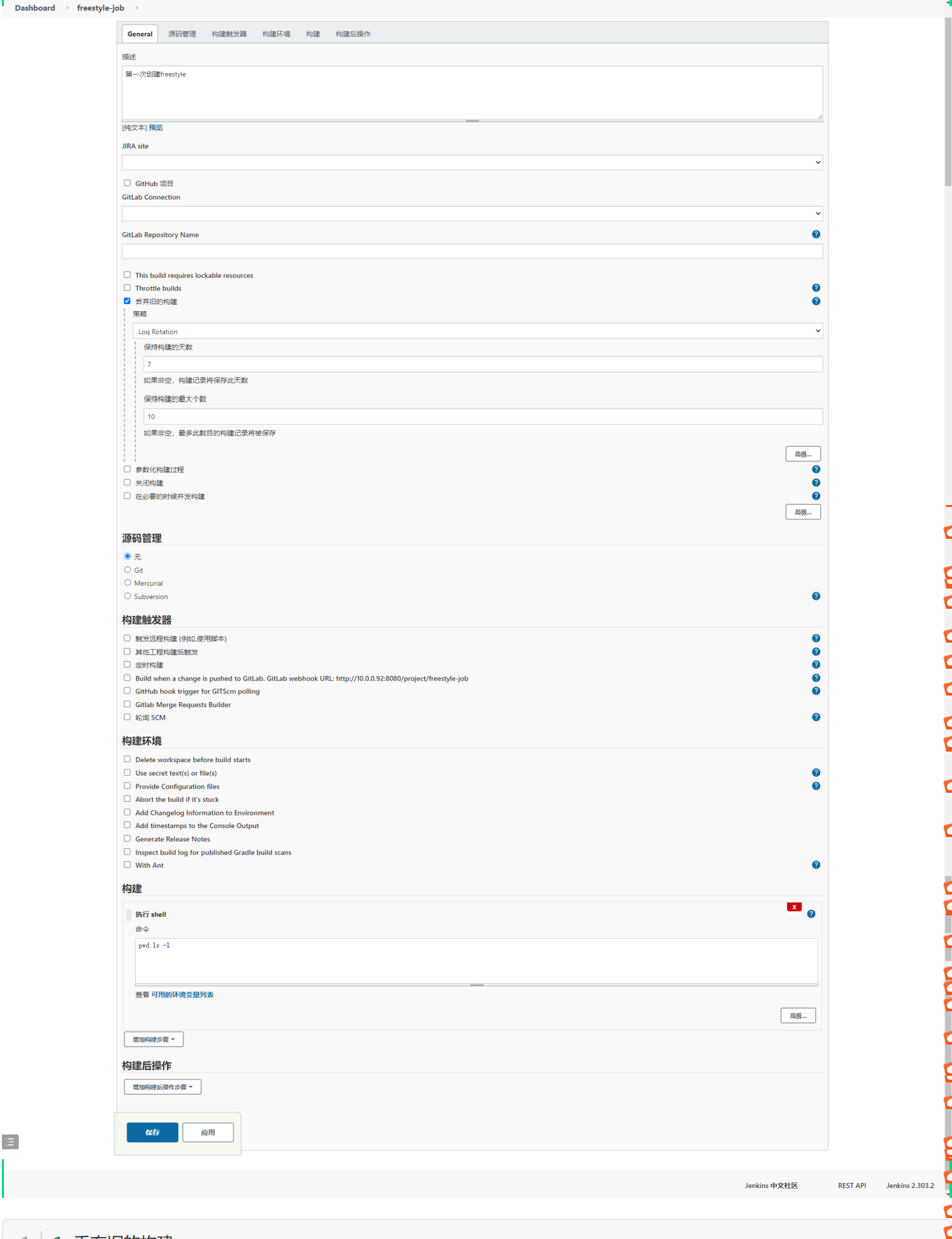
安装插件之后的freestyle




1.丢弃旧的构建
- 保留构建天数:7
- 每天保留最大的构建:10
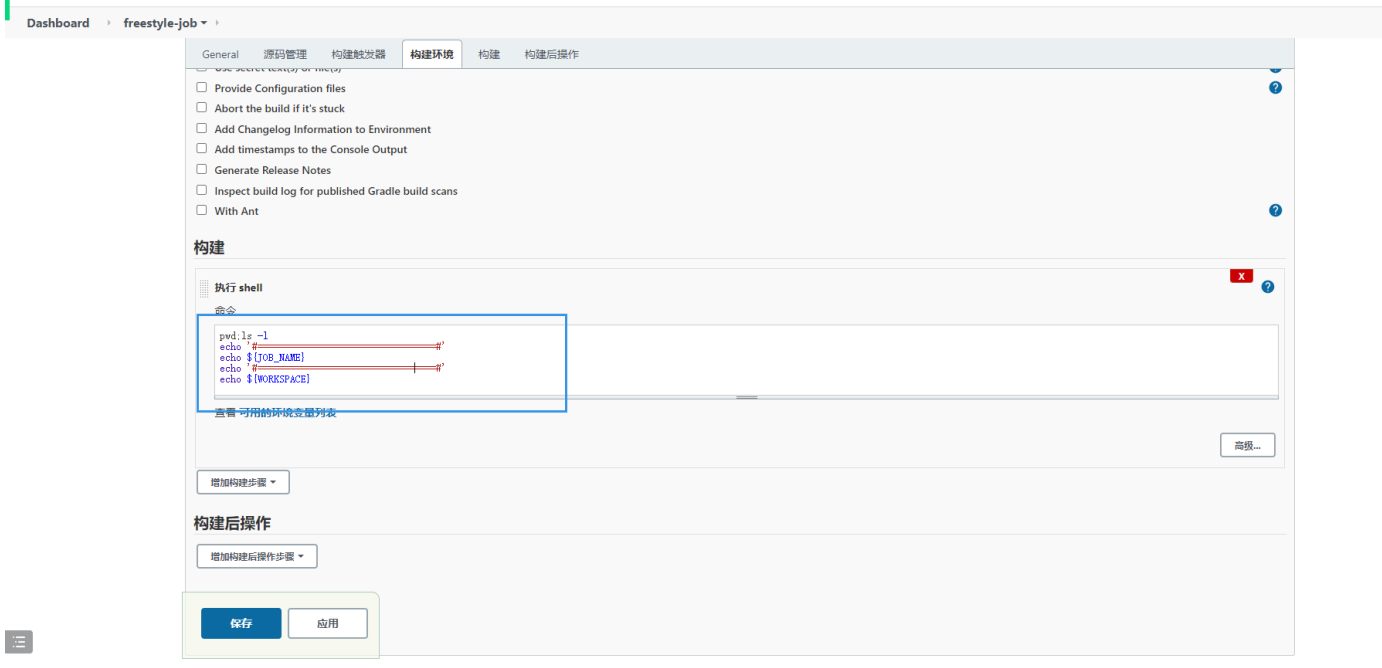
2.构建
- 执行shell


[root@jenkins plugins]# ll /var/lib/jenkins/workspace
drwxr-xr-x 2 root root 6 Aug 31 18:42 freestyle-job

手动代码上线
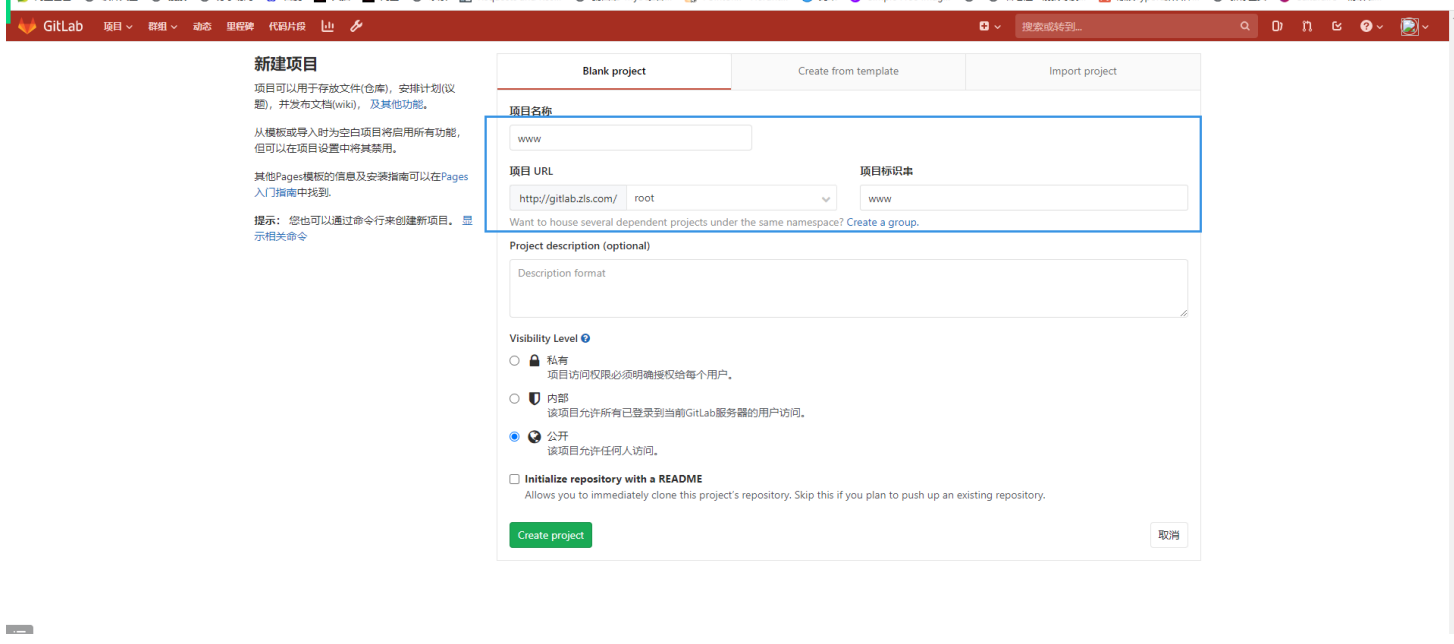
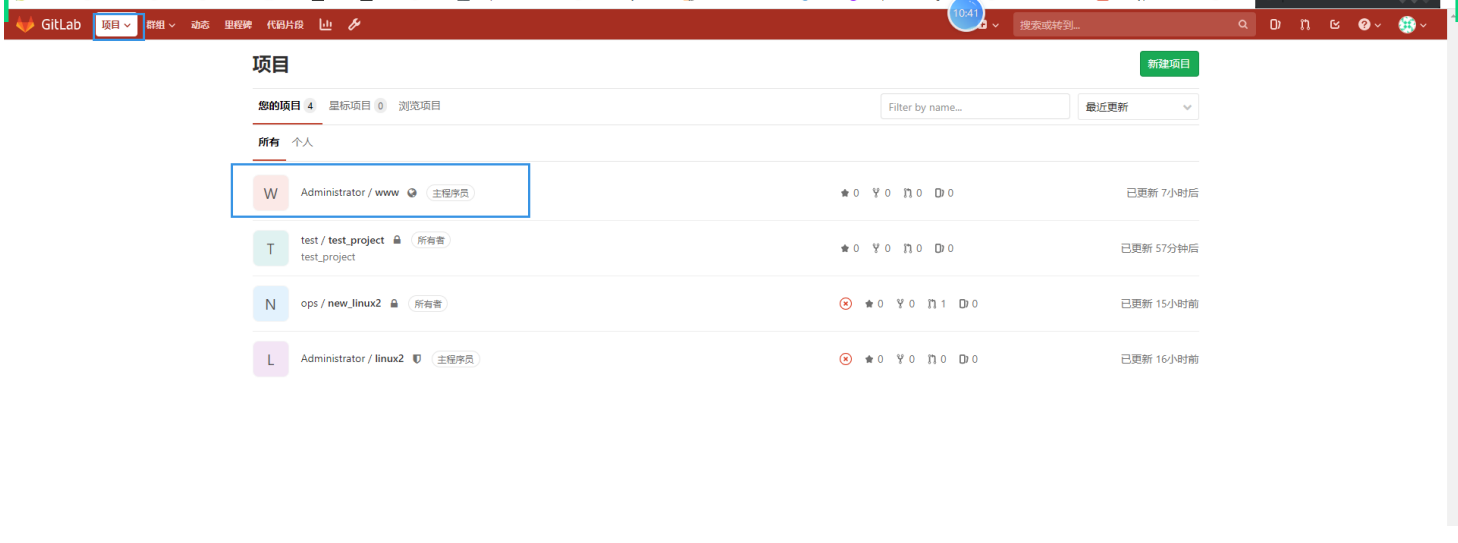
创建gitlab项目


模拟开发数据
[root@gitlab ~]# mkdir www
[root@gitlab ~]# cd www/
[root@gitlab www]# vim index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>代码迭代过程-曾老湿</title>
</head>
<body>
<div id="demo"></div>
<script src="src.js"></script>
</body>
</html>
[root@gitlab www]# vim src.js
const string = '老板好,我是程序猿:zls,您让我写的官网页面,它会动'
let n = 1
demo.innerHTML = string.substring(0,n)
setInterval(()=>{
n+=1
demo.innerHTML = string.substring(0,n)
},200)
[root@gitlab www]# git init .
[root@gitlab www]# git add .
[root@gitlab www]# git commit -m 'v1.1'
[root@gitlab www]# git remote add origin git@gitlab.zls.com:root/www.git
[root@gitlab www]# git push -u origin master
修改代码
[root@gitlab www]# vim index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>代码迭代过程-曾老湿</title>
<style>
#demo{
border: solid 1px red;
width: 410px;
height: 25px;
background-color: lightpink;
}
</style>
</head>
<body>
<div id="demo"></div>
<script src="src.js"></script>
</body>
</html>
[root@gitlab www]# git add .
[root@gitlab www]# git commit -m 'v1.2'
[root@gitlab www]# vim index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>代码迭代过程-曾老湿</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="demo">澳门皇家DC</div>
<div id="demo2"></div>
<script src="main.js"></script>
</body>
</html>
[root@gitlab www]# vim style.css
#demo2{
margin-top: 50px;
}
[root@gitlab www]# vim main.js
const string = '官网内容:澳门首家线上DC,性感荷官在线发牌,快来注册吧.'
let n = 1
demo2.innerHTML = string.substring(0,n)
setInterval(()=>{
n+=1
demo2.innerHTML = string.substring(0,n)
},200)
[root@gitlab www]# git add .
[root@gitlab www]# git commit -m 'v1.3'
[root@gitlab www]# vim style.css
body{
background-color: yellow;
}
#demo2{
margin-top: 50px;
}
[root@gitlab www]# git add .
[root@gitlab www]# git commit -m 'v1.4'
[root@gitlab www]# git branch ceo_branch
[root@gitlab www]# git checkout ceo_branch
Switched to branch 'ceo_branch'
[root@gitlab www]# vim style.css
body{
background-color: #fff;
}
#demo2{
margin-top: 50px;
}
[root@gitlab www]# git add .
[root@gitlab www]# git commit -m 'ceo_branch v1.5'
[root@gitlab www]# git branch mishu_branch
[root@gitlab www]# git checkout mishu_branch
Switched to branch 'mishu_branch'
[root@gitlab www]# vim style.css
#demo2{
margin-top: 50px;
}
#demo,#demo2 {
display: block;
/*渐变背景*/
background-image: -webkit-linear-gradient(left, #3498db, #f47920 10%, #d71345 20%, #f7acbc 30%,
#ffd400 40%, #3498db 50%, #f47920 60%, #d71345 70%, #f7acbc 80%, #ffd400 90%, #3498db);
color: transparent; /*文字填充色为透明*/
-webkit-text-fill-color: transparent;
-webkit-background-clip: text; /*背景剪裁为文字,只将文字显示为背景*/
background-size: 200% 100%; /*背景图片向水平方向扩大一倍,这样background-position才有移动与变化的空间*/
/* 动画 */
animation: masked-animation 4s infinite linear;
}
@keyframes masked-animation {
0% {
background-position: 0 0; /*background-position 属性设置背景图像的起始位置。*/
}
100% {
background-position: -100% 0;
}
}
[root@gitlab www]# git add .
[root@gitlab www]# git commit -m 'mishu_branch v1.6'
[root@gitlab www]# git push -u origin mishu_branch
[root@gitlab www]# git checkout master
[root@gitlab www]# git merge ceo_branch
[root@gitlab www]# git merge mishu_branch
[root@gitlab www]# git push -u origin mishu_branch
手动发布步骤
| 主机名 | 外网IP | 内网IP | 角色 | 应用 |
|---|---|---|---|---|
| gitlab | 10.0.0.91 | 172.16.1.91 | 代码仓库 | gitlab |
| jenkins | 10.0.0.92 | 172.16.1.92 | 代码发布 | jenkins、jdk |
| web01 | 10.0.0.7 | 172.16.1.7 | 官网 | nginx |
| web02 | 10.0.0.8 | 172.16.1.8 | 官网 | nginx |
# 1.准备两台nginx的web服务器
[root@web02 ~]# yum install -y nginx
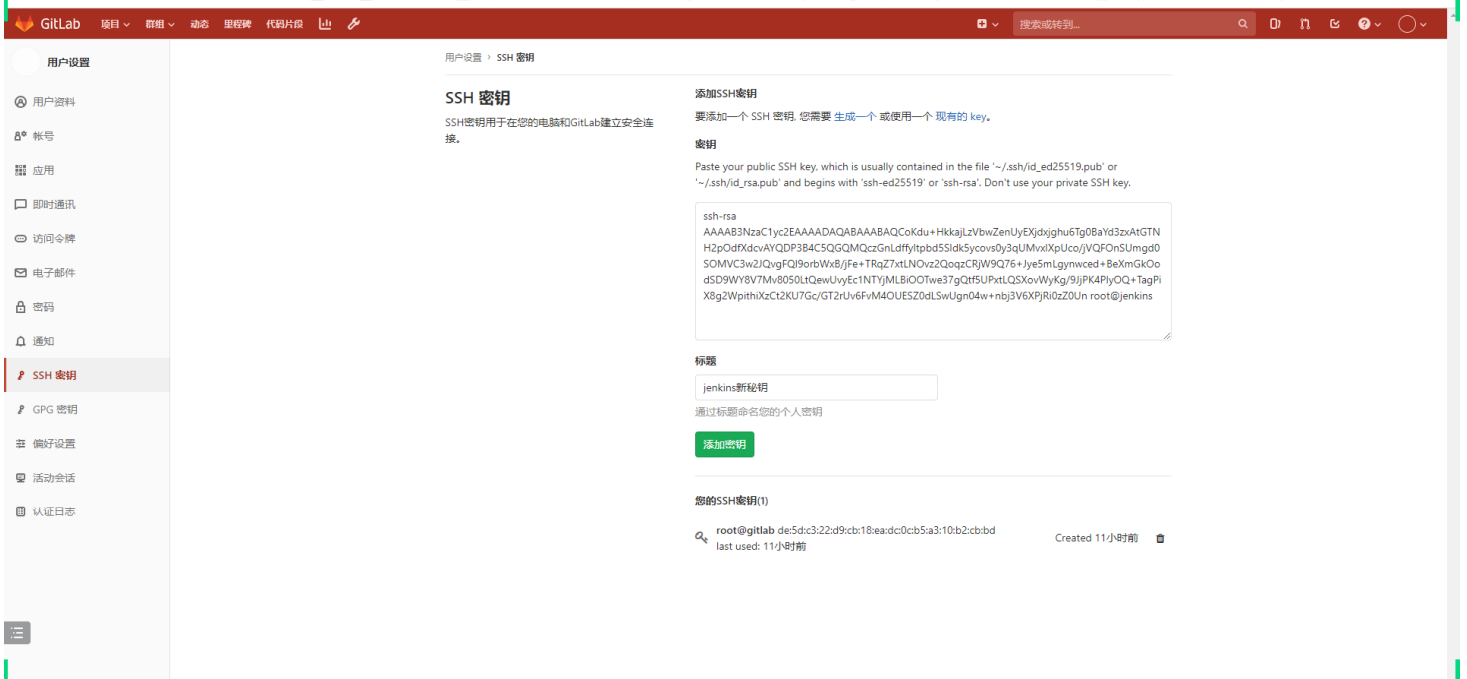
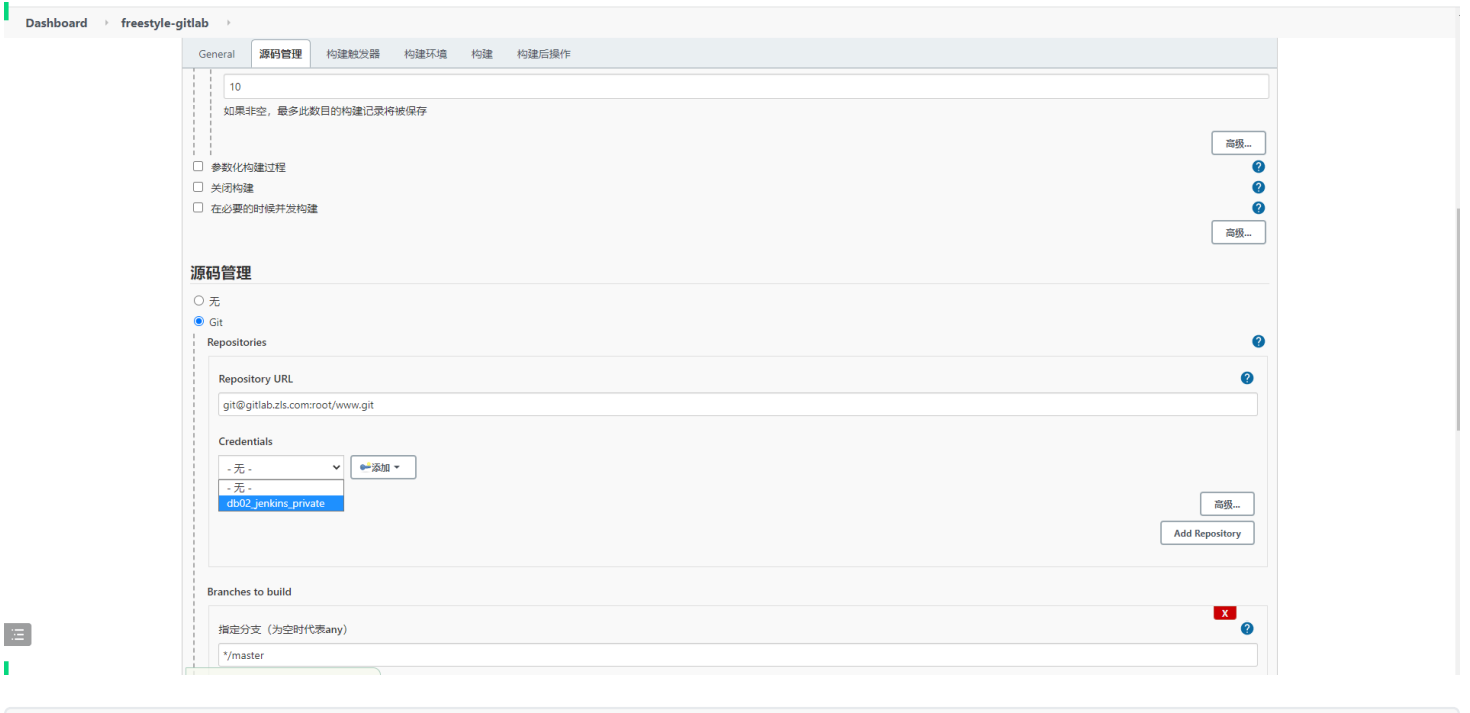
# 2.Jenkins必须要可以免密连接所有的web服务器
[root@jenkins ~]# ssh-keygen
[root@jenkins ~]# ssh-copy-id -i ~/.ssh/id_rsa.pub 172.16.1.7
[root@jenkins ~]# ssh-copy-id -i ~/.ssh/id_rsa.pub 172.16.1.8
# 3.进入Jenkins项目工作目录
[root@jenkins ~]# cd /var/lib/jenkins/workspace/freestyle-job/
# 4.拉gitlab中的代码
[root@jenkins freestyle-job]# git clone git@gitlab.zls.com:root/www.git
# 5.做解析
[root@jenkins freestyle-job]# vim /etc/hosts
10.0.0.91 gitlab.zls.com
# 6.启动用户修改为root
[root@jenkins freestyle-gitlab]# vim /etc/sysconfig/jenkins
JENKINS_USER="root"




# 配置nginx
[root@web01 conf.d]# vim /etc/nginx/conf.d/www.conf
server{
listen 80;
server_name _;
root /code/www;
index index.html;
}
## 手动发布
# 1.将代码打包
[root@jenkins freestyle-gitlab]# cd /var/lib/jenkins/workspace/freestyle-gitlab/
[root@jenkins freestyle-gitlab]# zip -r www_2022-08-31.zip ./*
# 2.发送到web机器上
[root@jenkins freestyle-gitlab]# scp www_2022-08-31.zip 172.16.1.7:/opt/
[root@jenkins freestyle-gitlab]# scp www_2022-08-31.zip 172.16.1.8:/opt/
# 3.解压代码
[root@web01 opt]# unzip www_2022-08-31.zip -d www_2022-08-31
[root@web02 opt]# unzip www_2022-08-31.zip -d www_2022-08-31
# 4.删除软链接
[root@web01 opt]# rm -f /code/www
# 5.部署代码(做软链接)
[root@web01 opt]# ln -s /opt/www_2022-08-31 /code/www
自动化代码上线


# 1.创建脚本存放目录
[root@jenkins ~]# mkdir /var/lib/jenkins/scripts
# 2.授权
[root@jenkins ~]# chown -R jenkins.jenkins /var/lib/jenkins/scripts
# 3.编写自动化发布脚本
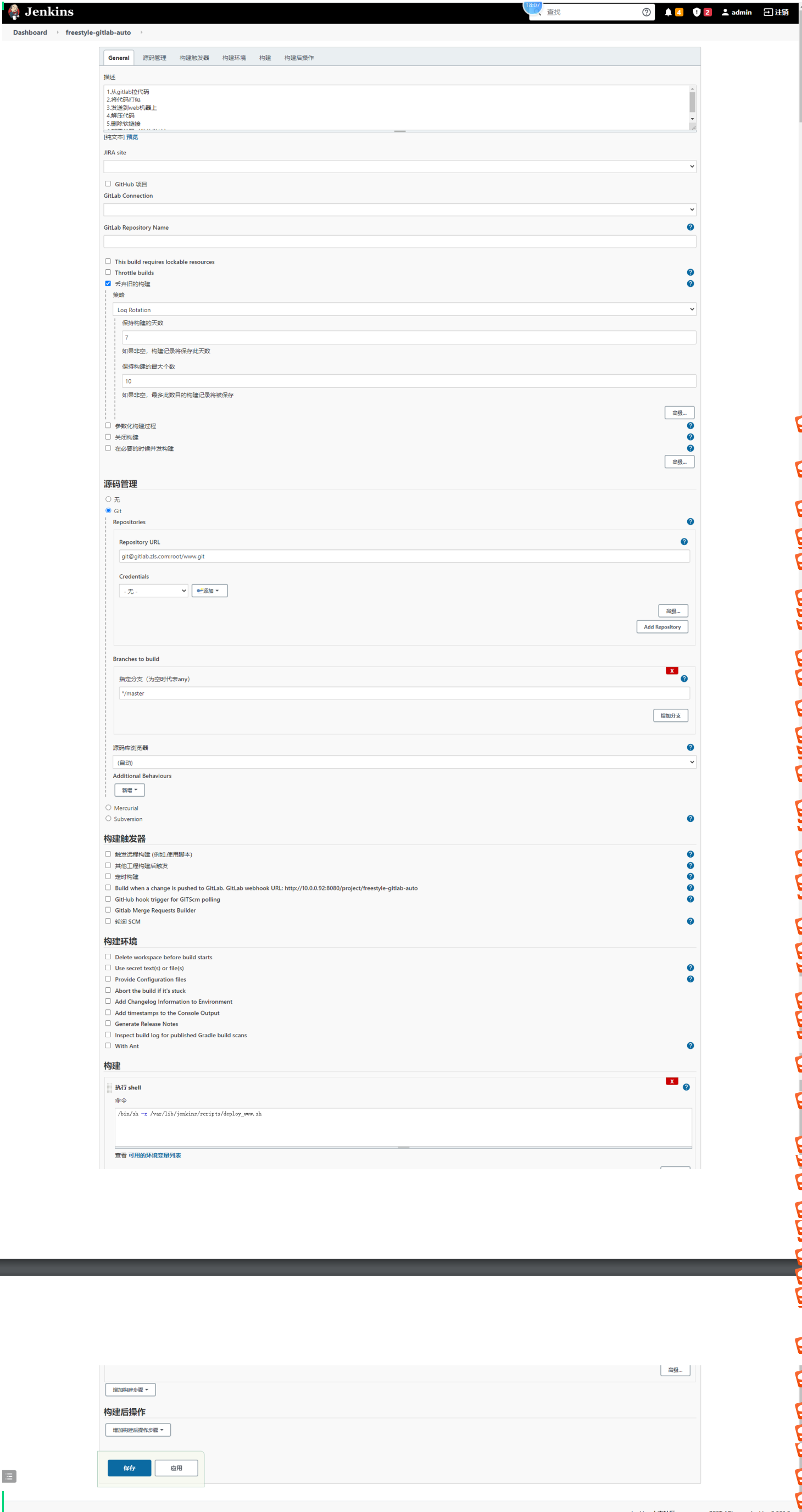
[root@jenkins ~]# vim /var/lib/jenkins/scripts/deploy_www.sh
#!/bin/bash
### 变量定义
DATE=$(date +%F)
package_name="www_${DATE}.zip"
code_dir='/data/www_code'
soft_link='/code/www'
web_server='172.16.1.7 172.16.1.8'
###
# 1.将代码打包
cd ${WORKSPACE} &&\
zip -r ${package_name} ./*
# 2.发送到web机器上 && 3.解压代码 && 4.删除软链接 && 5.部署代码(做软链接)
for ip in ${web_server};do
ssh ${ip} "mkdir -p ${code_dir}"
scp ${package_name} ${ip}:${code_dir}
ssh ${ip} "rm -fr ${code_dir}/${package_name%%.*}"
ssh ${ip} "cd ${code_dir} && unzip ${package_name} -d ${package_name%%.*}"
ssh ${ip} "rm -f ${soft_link}"
ssh ${ip} "ln -s ${code_dir}/${package_name%%.*} ${soft_link}"
done
# 4.添加执行权限
[root@jenkins ~]# chmod +x /var/lib/jenkins/scripts/deploy_www.sh
使用git commit号
#!/bin/bash
### 变量定义
DATE=$(date +%F)
package_name="www_${DATE}_${GIT_COMMIT}.zip"
code_dir='/data/www_code'
soft_link='/code/www'
web_server='172.16.1.7 172.16.1.8'
###
# 1.将代码打包
cd ${WORKSPACE} &&\
zip -r ${package_name} ./*
# 2.发送到web机器上 && 3.解压代码 && 4.删除软链接 && 5.部署代码(做软链接)
for ip in ${web_server};do
ssh ${ip} "mkdir -p ${code_dir}"
scp ${package_name} ${ip}:${code_dir}
ssh ${ip} "rm -fr ${code_dir}/${package_name%%.*}"
ssh ${ip} "cd ${code_dir} && unzip ${package_name} -d ${package_name%%.*}"
ssh ${ip} "rm -f ${soft_link}"
ssh ${ip} "ln -s ${code_dir}/${package_name%%.*} ${soft_link}"
done
### 修改bug
[root@jenkins freestyle-gitlab-auto]# vim /var/lib/jenkins/scripts/deploy_www.sh
#!/bin/bash
### 变量定义
DATE=$(date +%F)
package_name="www_${DATE}_${GIT_COMMIT}.zip"
code_dir='/data/www_code'
soft_link='/code/www'
web_server='172.16.1.7 172.16.1.8'
###
# 1.将代码打包
cd ${WORKSPACE} &&\
rm -f ./*.zip &&\
zip -r ${package_name} ./*
# 2.发送到web机器上 && 3.解压代码 && 4.删除软链接 && 5.部署代码(做软链接)
for ip in ${web_server};do
ssh ${ip} "mkdir -p ${code_dir}"
scp ${package_name} ${ip}:${code_dir}
ssh ${ip} "cd ${code_dir} && unzip ${package_name} -d ${package_name%%.*}"
ssh ${ip} "rm -f ${soft_link}"
ssh ${ip} "ln -s ${code_dir}/${package_name%%.*} ${soft_link}"
done
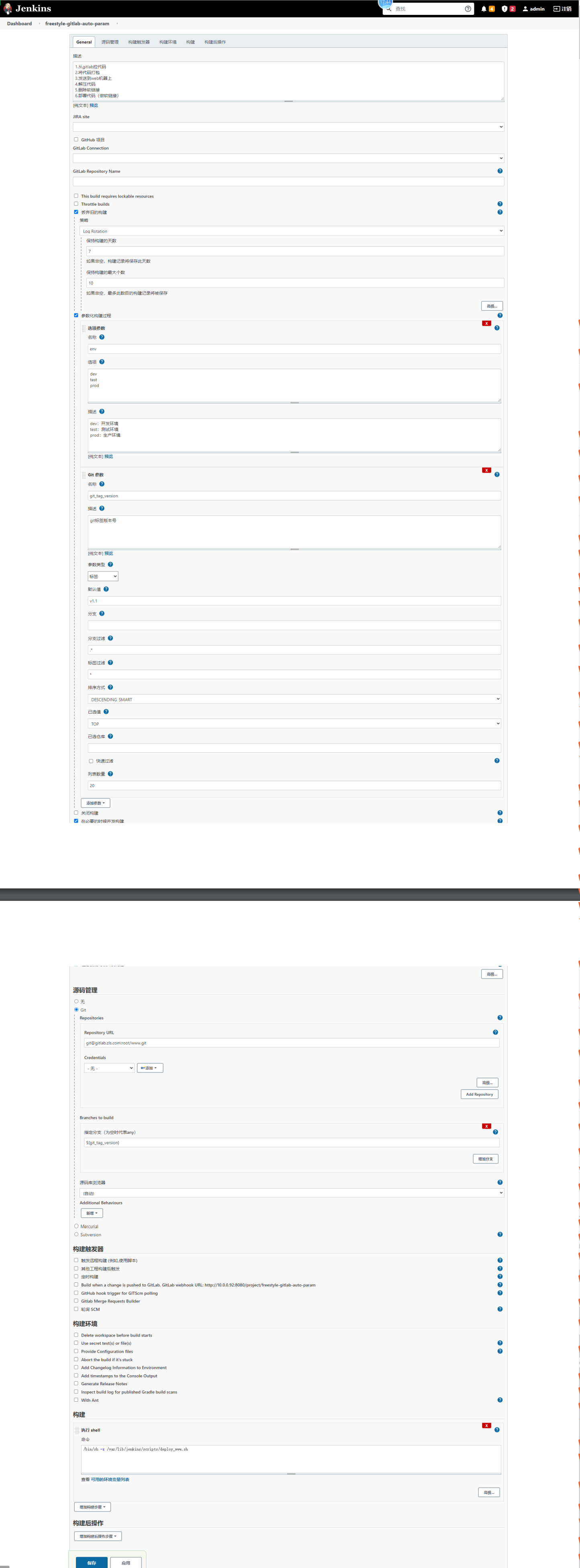
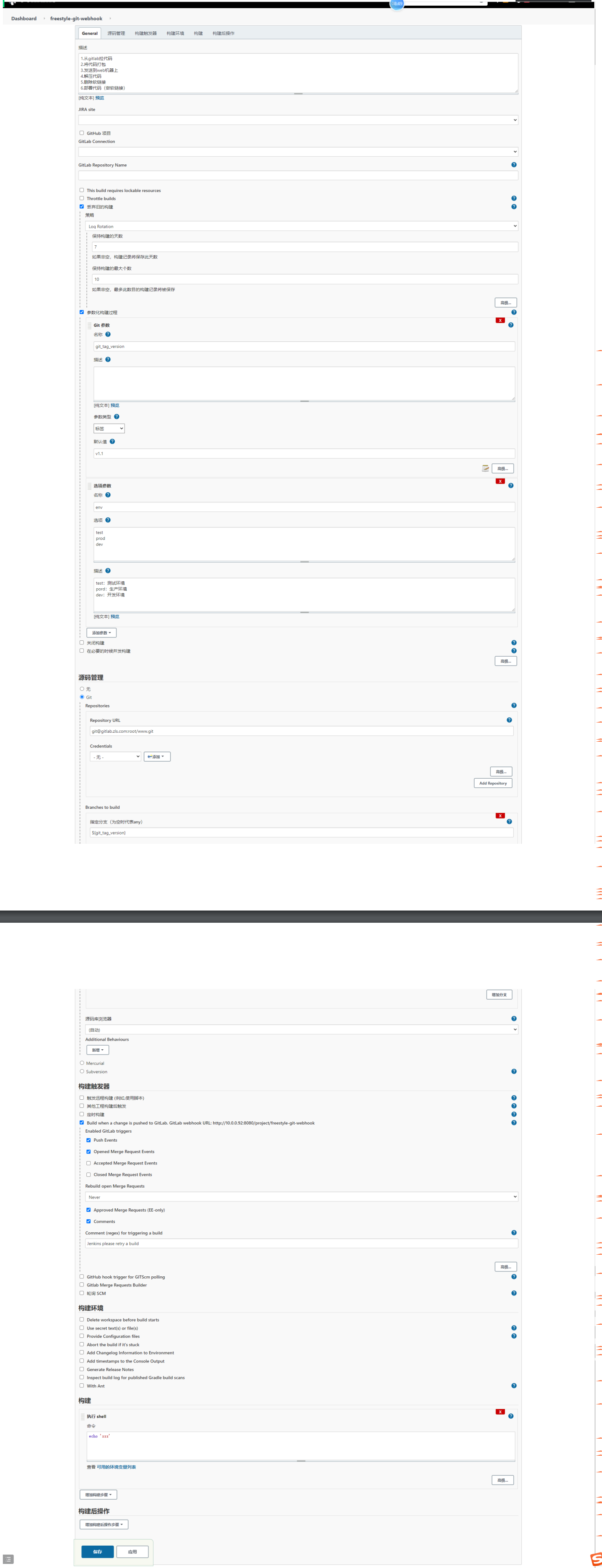
Jenkins freestyle参数化构建


修改脚本
[root@jenkins freestyle-gitlab-auto]# cat /var/lib/jenkins/scripts/deploy_www.sh
#!/bin/bash
### 变量定义
DATE=$(date +%F)
package_name="www_${DATE}_${GIT_COMMIT}.zip"
code_dir='/data/www_code'
soft_link='/code/www'
dev_server='172.16.1.9'
test_server='172.16.1.7'
prod_server='172.16.1.8'
###
# 1.将代码打包
cd ${WORKSPACE} &&\
rm -f ./*.zip &&\
zip -r ${package_name} ./*
# 2.发送到web机器上 && 3.解压代码 && 4.删除软链接 && 5.部署代码(做软链接)
deploy(){
for ip in $1;do
ssh ${ip} "mkdir -p ${code_dir}"
scp ${package_name} ${ip}:${code_dir}
ssh ${ip} "cd ${code_dir} && unzip ${package_name} -d ${package_name%%.*}"
ssh ${ip} "rm -f ${soft_link}"
ssh ${ip} "ln -s ${code_dir}/${package_name%%.*} ${soft_link}"
done
}
case $env in
dev)
deploy $dev_server
;;
test)
deploy $test_server
;;
prod)
deploy $prod_server
;;
esac
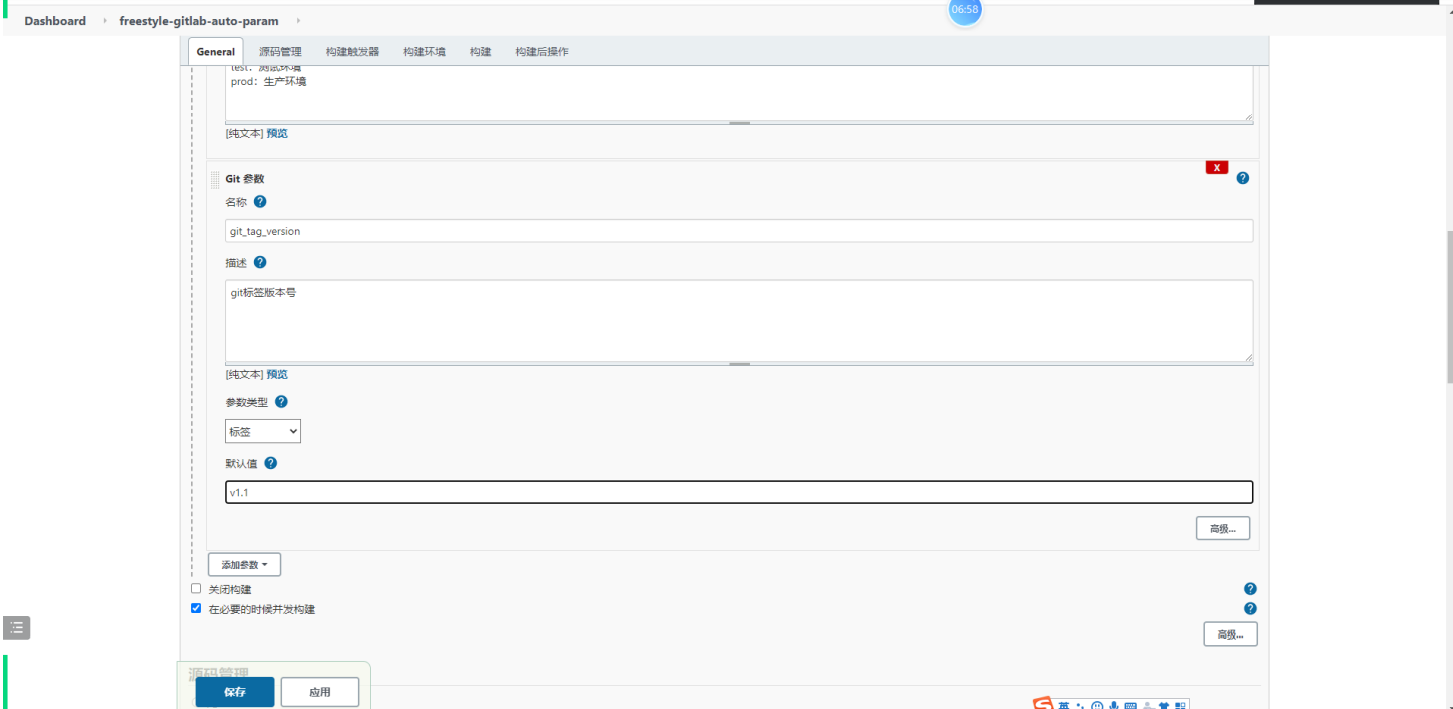
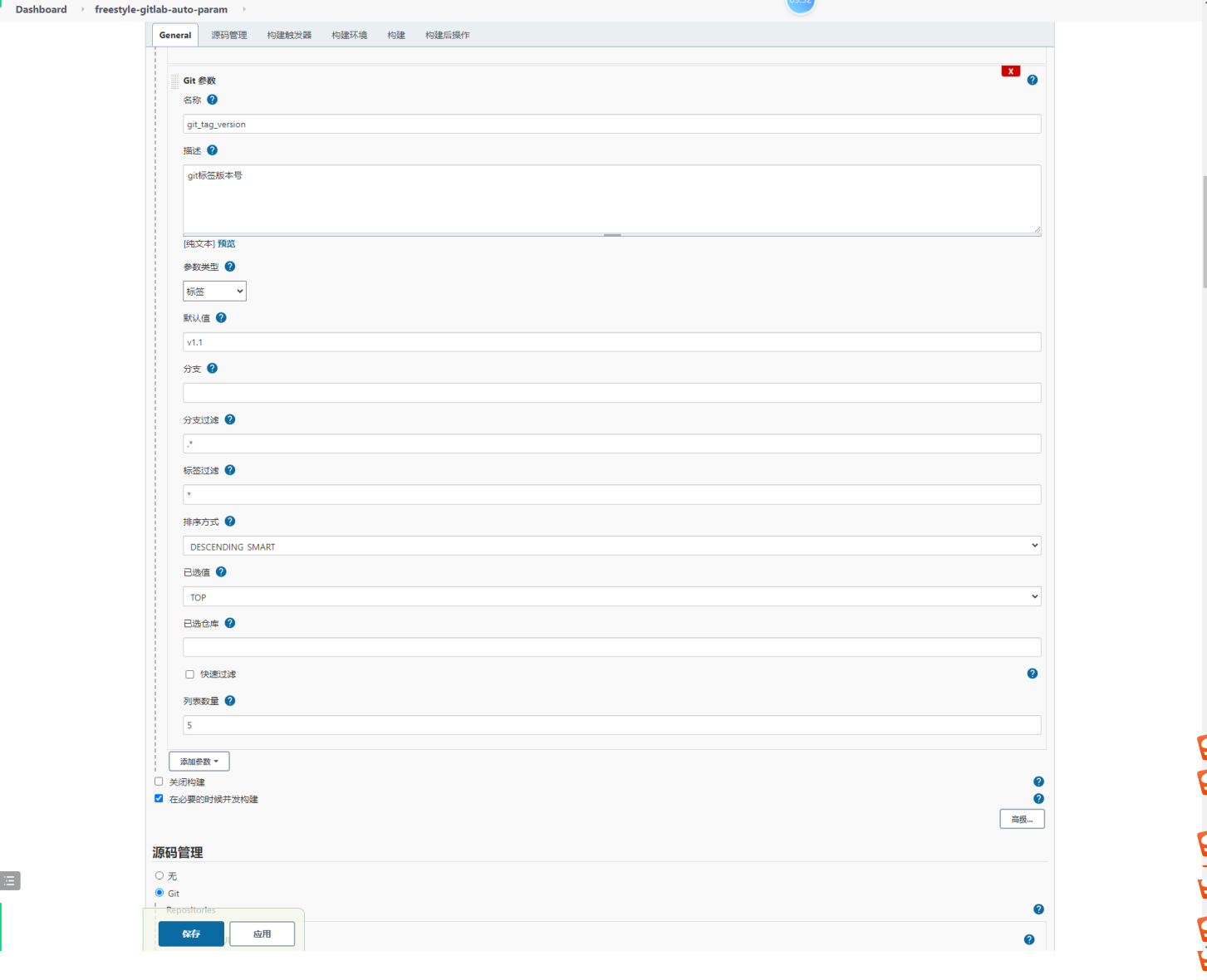
使用git标签部署


修改脚本
[root@jenkins ~]# cat /var/lib/jenkins/scripts/deploy_www.sh
#!/bin/bash
### 变量定义
DATE=$(date +%F)
package_name="www_${DATE}_${git_tag_version}.zip"
code_dir='/data/www_code'
soft_link='/code/www'
dev_server='172.16.1.9'
test_server='172.16.1.7'
prod_server='172.16.1.8'
###
# 1.将代码打包
cd ${WORKSPACE} &&\
rm -f ./*.zip &&\
zip -r ${package_name} ./*
# 2.发送到web机器上 && 3.解压代码 && 4.删除软链接 && 5.部署代码(做软链接)
deploy(){
for ip in $1;do
ssh ${ip} "mkdir -p ${code_dir}"
scp ${package_name} ${ip}:${code_dir}
ssh ${ip} "cd ${code_dir} && unzip ${package_name} -d ${package_name%.*}"
ssh ${ip} "rm -f ${soft_link}"
ssh ${ip} "ln -s ${code_dir}/${package_name%.*} ${soft_link}"
done
}
case $env in
dev)
deploy $dev_server
;;
test)
deploy $test_server
;;
prod)
deploy $prod_server
;;
esac

gitlab钩子自动化构建
## 全自动,开发提交了代码之后,自动将代码部署到测试环境 webhook
#1.Jenkins触发器功能:Jenkins通知地址 http://10.0.0.92:8080/project/freestyle-git-webhook
#2.Jenkins获取令牌:Jenkins生成tocken令牌 56df131ebc301b2166910c0e04e436da
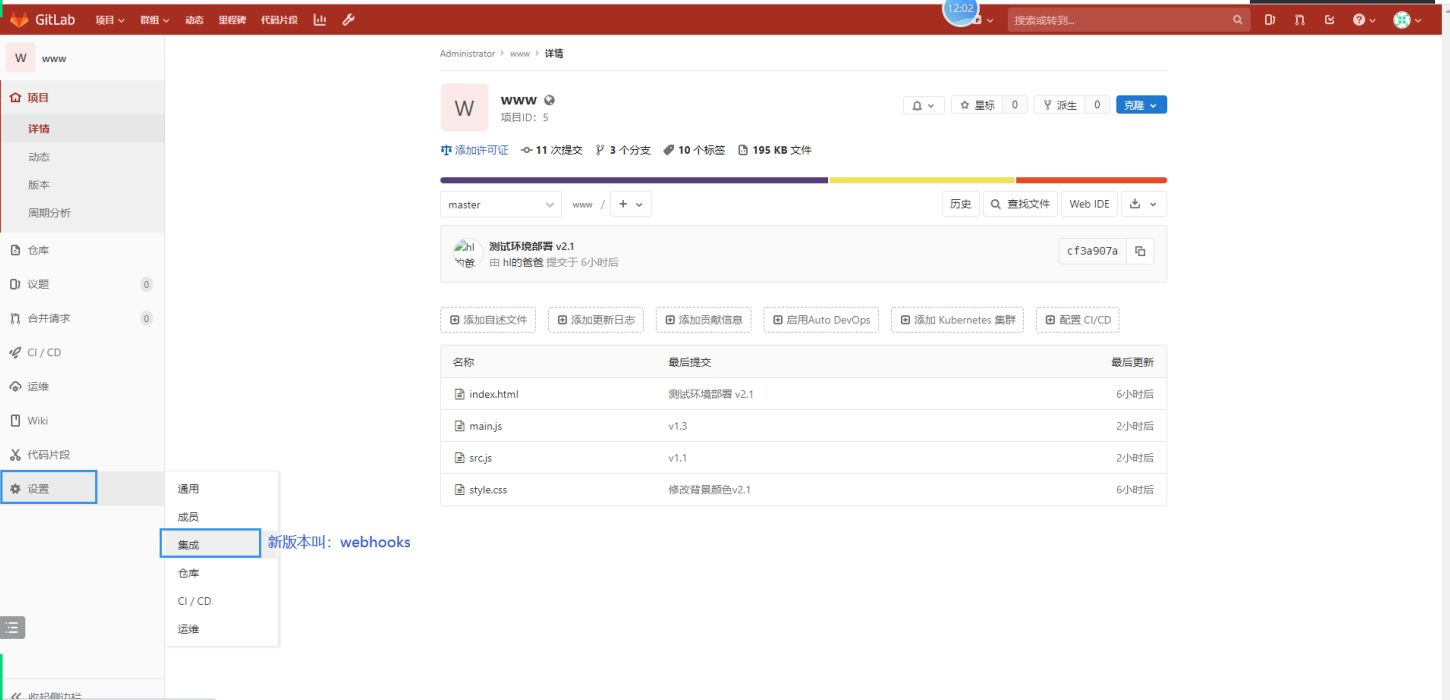
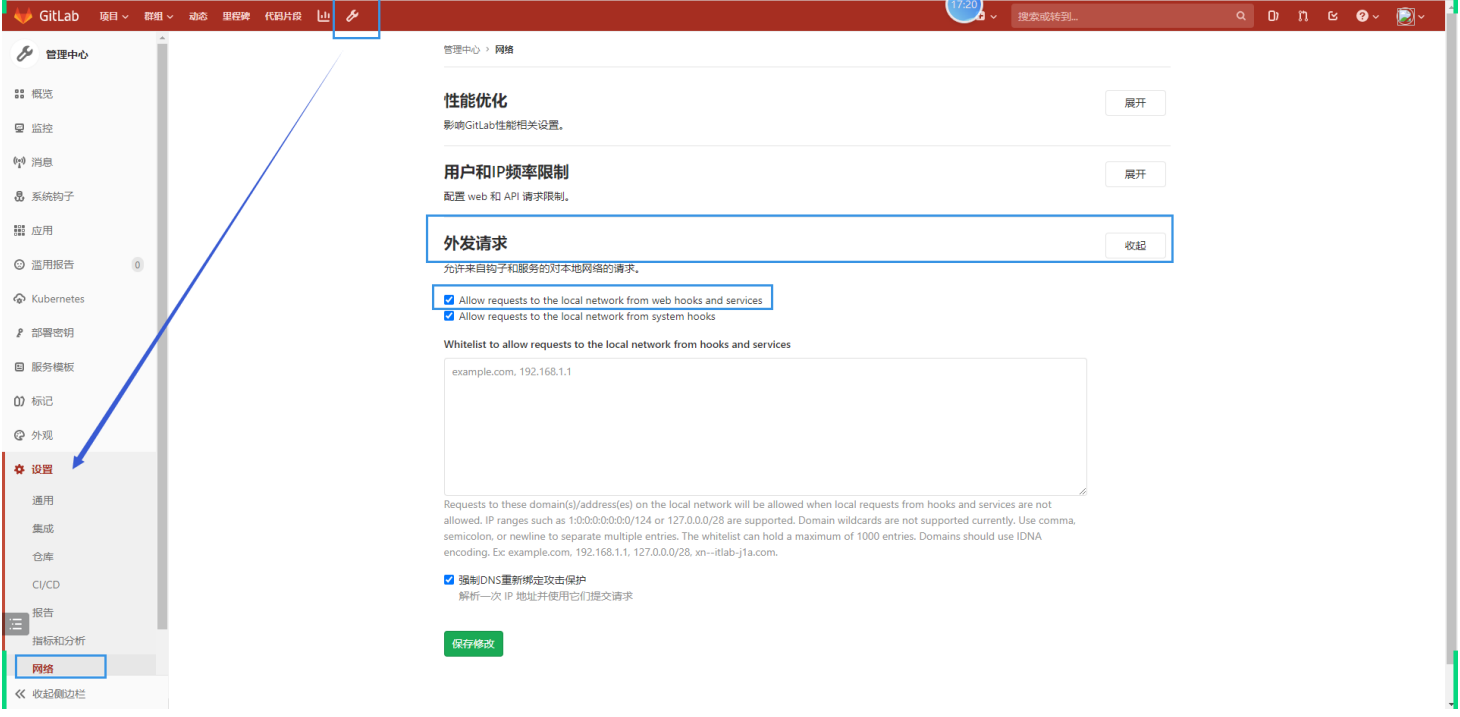
#3.gitlab开启功能
管理中心-设置-网络设置-外发请求-允许钩子和服务访问本地网络
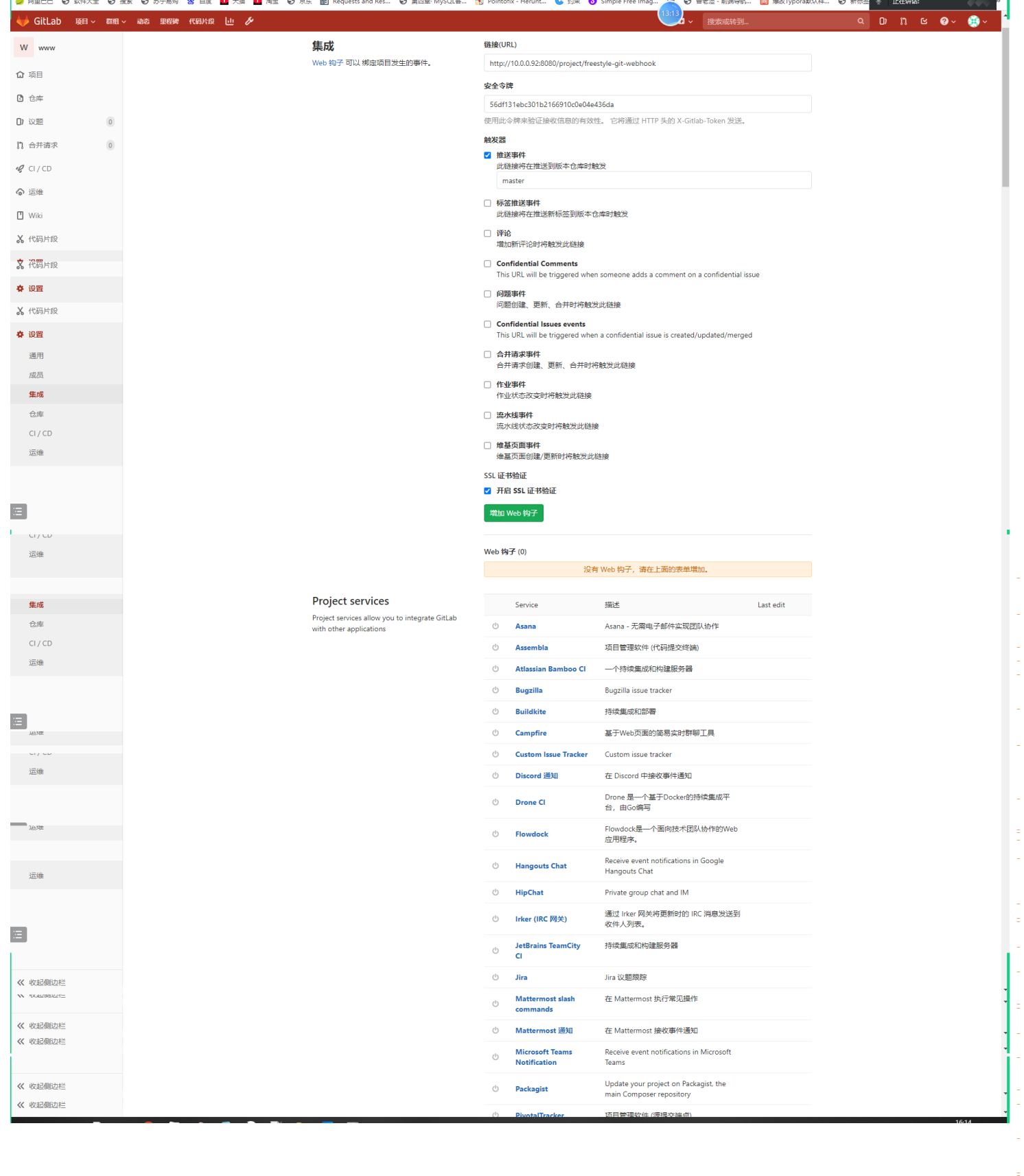
#4.gitlab配置url地址和令牌
找到对应项目-设置-集成(新版本webhooks)
- 链接:Jenkins通知地址
- 令牌:Jenkins对应令牌
#5.开发上传代码,web检查结果


进入Jenkins的项目


新版本10.6版本以上的gitlab要开启本地网络webhook







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了