git版本控制系统-本地仓库
git版本控制系统-本地仓库
git
不管是做为程序猿还是运维攻城狮,很多人一定都听说过GitHub。
一个全球最大的同性交友平台

但是如果想要一起同性交友。。那必须先学会git
分布式版本控制系统
版本控制
不管是在企业中,还是我们个人,我们一定都做过版本控制。
比如:
1.写脚本,一遍一遍的修改
2.大学写论文
3.写技术文档
什么是分布式
分布式系统是由一组通过网络进行通信、为了完成共同的任务而协调工作的计算机节点组成的系统。分布式系统的出现是为了用廉价的、普通的机器完成单个计算机无法完成的计算、存储任务。其目的是利用更多的机器,处理更多的数据。
因为 Git 是分布式的,所以 Git 支持离线工作,在本地可以进行很多操作,包括接下来将要重磅推出的分支功能.
SVN:版本管理控制器
熟悉gitlab/svn其中一种
部署git
环境准备
| 主机名 | 外网IP | 内网IP | 内存大小 | 安装应用 |
|---|---|---|---|---|
| gitlab | 10.0.0.91 | 172.16.1.91 | 4G | git、gitlab |
| Jenkins | 10.0.0.92 | 172.16.1.92 | 2G | Jenkins |
# 1.安装git
[root@gitlab ~]# yum install -y git
# 2.查看git版本
[root@gitlab ~]# git --version
git version 1.8.3.1
[root@web01 web]# vim /etc/nginx/conf.d/a_web.conf
server{
listen 80;
server_name _;
root /code/web;
index index.html;
}
场景一
老板:给我写一个官网
程序猿:一天一夜,写出来了,请CEO过目
html代码
[root@zabbix01 app]# cat index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>代码迭代过程-曾老湿</title>
</head>
<body>
<div id="demo"></div>
<script src="src.js"></script>
</body>
</html>
JS代码
[root@zabbix01 app]# cat src.js
const string = '老板好,我是程序猿:zls,您让我写的官网页面,它会动'
let n = 1
demo.innerHTML = string.substring(0,n)
setInterval(()=>{
n+=1
demo.innerHTML = string.substring(0,n)
},200)
老板:不够醒目,再改改
程序猿:好嘞,花了一周时间,请CEO过目
html代码
[root@zabbix01 app]# cat index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
#demo{
border: solid 1px red;
width: 410px;
height: 25px;
background-color: lightpink;
}
</style>
<title>代码迭代过程-曾老湿</title>
</head>
<body>
<div id="demo"></div>
<script src="src.js"></script>
</body>
</html>
JS代码
[root@zabbix01 app]# cat src.js
const string = '老板好,我是程序猿:zls,您让我写的官网页面,它会动'
let n = 1
demo.innerHTML = string.substring(0,n)
setInterval(()=>{
n+=1
demo.innerHTML = string.substring(0,n)
},200)
CSS代码
#demo{
border: solid 1px red;
width: 410px;
height: 25px;
background-color: lightpink;
}
老板:还是之前的好看,改回去吧。
程序猿:emmmmmm... 老子不干了。妈的,我该怎么撤回一周内容?
使用git管理
# 1.创建一个web目录
[root@gitlab ~]# mkdir web
# 2.把该目录变成git的仓库
[root@gitlab ~]# cd web/
[root@gitlab web]# pwd
/root/web
##### 将当前目录,初始化成git仓库
[root@gitlab web]# git init .
Initialized empty Git repository in /root/web/.git/
# 3.查看.git
[root@gitlab web]# ll -a
drwxr-xr-x 7 root root 119 Aug 29 19:58 .git
# 4.查看当前git仓库的config配置
[root@gitlab web]# cat .git/config
[core]
repositoryformatversion = 0
filemode = true
bare = false
logallrefupdates = true
# 5.查看隐藏文件目录结构
[root@gitlab web]# tree -a
.
└── .git
├── branches
├── config
├── description
├── HEAD
├── hooks
│ ├── applypatch-msg.sample
│ ├── commit-msg.sample
│ ├── post-update.sample
│ ├── pre-applypatch.sample
│ ├── pre-commit.sample
│ ├── prepare-commit-msg.sample
│ ├── pre-push.sample
│ ├── pre-rebase.sample
│ └── update.sample
├── info
│ └── exclude
├── objects
│ ├── info
│ └── pack
└── refs
├── heads
└── tags
# 6.在仓库中写代码
**html代码**
[root@gitlab web]# vim index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>代码迭代过程-曾老湿</title>
</head>
<body>
<div id="demo"></div>
<script src="src.js"></script>
</body>
</html>
**js代码**
[root@gitlab web]# vim src.js
const string = '老板好,我是程序猿:zls,您让我写的官网页面,它会动'
let n = 1
demo.innerHTML = string.substring(0,n)
setInterval(()=>{
n+=1
demo.innerHTML = string.substring(0,n)
},200)
# 7.查看git仓库状态
[root@gitlab web]# git status
# On branch master
#
# Initial commit
#
# Untracked files:
# (use "git add <file>..." to include in what will be committed)
#
# index.html
# src.js
nothing added to commit but untracked files present (use "git add" to track)
# 8.将html文件和js文件加入到git仓库中
[root@gitlab web]# git add .
[root@gitlab web]# git status
# On branch master
#
# Initial commit
#
# Changes to be committed:
# (use "git rm --cached <file>..." to unstage)
#
# new file: index.html
# new file: src.js
# 9.添加git用户配置
[root@gitlab web]# git config --global user.email "253097001@qq.com"
[root@gitlab web]# git config --global user.name "zls"
[root@gitlab web]# git config --global color.ui auto // 添加颜色
# 10.提交代码到git仓库中
[root@gitlab web]# git commit -m '官网源代码v1.1'
[master (root-commit) f3f7e54] 官网源代码v1.1
2 files changed, 19 insertions(+)
create mode 100644 index.html
create mode 100644 src.js
# 11.查看提交信息
[root@gitlab web]# git log
commit f3f7e54c32ca29a4fa17ae6a68c599f2121f9533
Author: zls <253097001@qq.com>
Date: Mon Aug 29 20:09:20 2022 +0800
官网源代码v1.1
# 12.修改代码
[root@gitlab web]# vim index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>代码迭代过程-曾老湿-111</title>
<style>
#demo{
border: solid 1px red;
width: 410px;
height: 25px;
background-color: lightpink;
}
</style>
</head>
<body>
<div id="demo"></div>
<script src="src.js"></script>
</body>
</html>
### 如何将修改的文件内容,重新提交到git中
[root@gitlab web]# git add index.html
[root@gitlab web]# git commit -m '官网源代码v1.2(醒目)'
[master 42b2750] 官网源代码v1.2(醒目)
1 file changed, 9 insertions(+), 1 deletion(-)
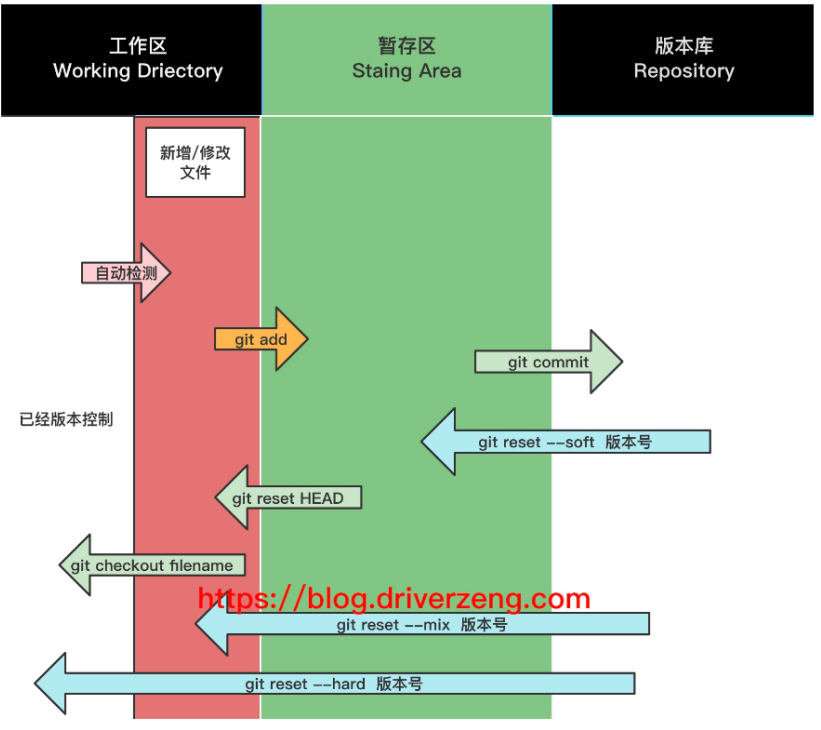
## 代码回滚
[root@gitlab web]# git reset --hard f3f7
HEAD is now at f3f7e54 官网源代码v1.1
## 查看完整的git log
[root@gitlab web]# git reflog
f3f7e54 HEAD@{0}: reset: moving to f3f7
42b2750 HEAD@{1}: commit: 官网源代码v1.2(醒目)
f3f7e54 HEAD@{2}: commit (initial): 官网源代码v1.1
## 再回滚
[root@gitlab web]# git reset --hard 42b2750
HEAD is now at 42b2750 官网源代码v1.2(醒目)
git工作区域切换

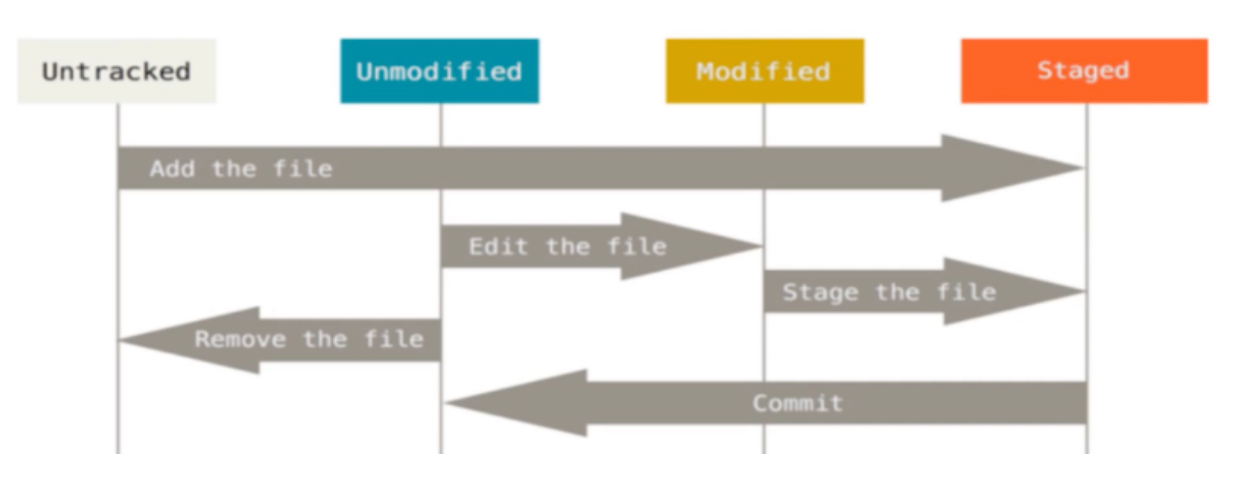
文件的状态

Untracked:没有被管理
Staged:通过git add放入暂存区
Unmodified:没有被修改的状态
Modified:文件被修改了
场景二
老板:给我写一个官网
程序猿:花了一天一夜,做出来了,请老板过目
代码
html代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>代码迭代过程-曾老湿</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="demo">澳门皇家DC</div>
<div id="demo2"></div>
<script src="main.js"></script>
</body>
</html>
CSS代码
#demo2{
margin-top: 50px;
}
JS代码
const string = '官网内容:澳门首家线上DC,性感荷官在线发牌,快来注册吧.'
let n = 1
demo2.innerHTML = string.substring(0,n)
setInterval(()=>{
n+=1
demo2.innerHTML = string.substring(0,n)
},200)
git操作
[root@gitlab web]# git commit -m 'new 官网v1.1'
[master 685d3df] new 官网v1.1
3 files changed, 15 insertions(+), 11 deletions(-)
create mode 100644 main.js
create mode 100644 style.css
老板:有点丑,我希望背景颜色是yellow,醒目一些。
老板秘书:我觉得不错,要是字体能做彩色的就好了。
程序猿:MMP,你们的意见就不能统一一下么?
git分支
# 1.创建分支
[root@gitlab web]# git branch ceo_branch
[root@gitlab web]# git branch mishu_branch
# 2.查看分支
[root@gitlab web]# git branch
ceo_branch
* master
# 3.切换分支
[root@gitlab web]# git checkout ceo_branch
Switched to branch 'ceo_branch'
[root@gitlab web]# git branch
* ceo_branch
master
mishu_branch
# 4.提交代码
[root@gitlab web]# git add .
[root@gitlab web]# git commit -m 'ceo需求,背景颜色为黄色v1.2'
[ceo_branch 80dd6ff] ceo需求,背景颜色为黄色v1.2
1 file changed, 3 insertions(+)
# 5.切换到秘书分支
[root@gitlab web]# git checkout mishu_branch
Switched to branch 'mishu_branch'
# 6.修改秘书分支代码
[root@gitlab web]# git commit -m '秘书需求,字体彩色v1.2'
[mishu_branch 826912d] 秘书需求,字体彩色v1.2
1 file changed, 20 insertions(+)
## 总结
分支操作:
1.查看
[root@gitlab web]# git branch
ceo_branch
master
* mishu_branch
2.创建
[root@gitlab web]# git branch branch_name
3.删除
[root@gitlab web]# git branch -D branch_name
error: Cannot delete the branch 'branch_name' which you are currently on.
不允许删除该分支,因为你当前就在该分支内
[root@gitlab web]# git branch -D branch_name
Deleted branch branch_name (was 826912d).
[root@gitlab web]# git branch
ceo_branch
* master
mishu_branch
4.切换
[root@gitlab web]# git checkout branch_name
Switched to branch 'branch_name'
[root@gitlab web]# git branch
* branch_name
ceo_branch
master
mishu_branch
场景三
老本:昨天夜里我和秘书达成一致了,两个版本都要,我在上面,秘书在下面
程序猿:OK,那我合并一下
分支合并(merge)
首选,我们需要明确,我们到底要保留哪个分支,毋庸置疑,肯定是master分支。
因为所有的代码,都是在master的基础上去修改的,在企业中也是这样的,首先有一个写好的基础代码框架。
然后拆分不同的功能(不同的分支),那么分支开发完毕,没有太大问题,则可以将分支内容合并到主干(master)上,即便是出了问题,我们也可以根据提交的版本号进行回滚操作。
# 1.明确,将分支合并在哪个分支(保留哪个分支)
master
# 2.查看当前所在分支
[root@gitlab web]# git branch
ceo_branch
* master
mishu_branch
# 3.切换到master分支
[root@gitlab web]# git checkout master
# 4.合并老板分支
[root@gitlab web]# git merge ceo_branch
Updating 685d3df..80dd6ff
Fast-forward
style.css | 3 +++
1 file changed, 3 insertions(+)
# 5.合并秘书分支
[root@gitlab web]# git merge mishu_branch
git高级操作
git简化命令操作
## 设置别名
echo 'alias ga="git add"'>> ~/.bashrc
echo 'alias gc="git commit -v"'>> ~/.bashrc
echo 'alias gl="git pull"'>> ~/.bashrc
echo 'alias gp="git push"'>> ~/.bashrc
echo 'alias gco="git checkout"'>> ~/.bashrc
echo 'alias gst="git status -sb"'>> ~/.bashrc
git打标签
## 打标签
[root@zabbix01 app]# git tag -a 'v10' -m 'v10版本发布' ce509a04
## 推送标签
[root@zabbix01 app]# git push origin master --tags
git log优化
glog="git log --graph --pretty=format:'%Cred%h%Creset -%C(yellow)%d%Creset %s %Cgreen(%cr) %C(bold blue)<%an>%Creset' --abbrev-commit"
[root@gitlab web]# git log --graph --pretty=format:'%Cred%h%Creset -%C(yellow)%d%Creset %s %Cgreen(%cr) %C(bold blue)<%an>%Creset' --abbrev-commit
* f0f2642 - (HEAD, master) Merge branch 'mishu_branch' (52 minutes ago) <zls>
|\
| * 826912d - (mishu_branch) 秘书需求,字体彩色v1.2 (62 minutes ago) <zls>
* | 80dd6ff - (tag: v1.0.1, ceo_branch) ceo需求,背景颜色为黄色v1.2 (65 minutes ago) <zls>
|/
* 685d3df - new 官网v1.1 (71 minutes ago) <zls>
* b17374c - v1.3 (3 hours ago) <zls>
* 42b2750 - 官网源代码v1.2(醒目) (4 hours ago) <zls>
* f3f7e54 - 官网源代码v1.1 (4 hours ago) <zls>
git 通灵术
[root@gitlab web]# vim index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>代码迭代过程-曾老湿</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="demo">澳门皇家DC</div>
<div id="demo2"></div>
<script src="main.js"></script>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</body>
</html>
# 1.先放入暂存区
[root@gitlab web]# git add index.html
# 2.将新代码,封印到卷轴
[root@gitlab web]# git stash
# 3.通灵
[root@gitlab web]# git stash pop





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了