day11.5
day11.5
目录
Web基础入门-http协议
http协议
# 超文本传输协议
什么是超文本?
# 包含有超链接(Link)和各种多媒体元素标记(Markup)的文本。这些超文本文件彼此链接,形成网状(Web),因此又被称为网页(Web Page)。这些链接使用URL表示。最常见的超文本格式是超文本标记语言HTML。
# html文件->包含各种各样的元素(URL链接)->形成webpage简称web页面
什么是URL
# https:// home.cnblogs.com:80 /u/wangchengww
协议 主机(域名):端口 站点目录下的文件名
URL:统一资源定位符(唯一)
URL组成:协议、主机(域名)和端口、文件名
URI:/u/wangchengww
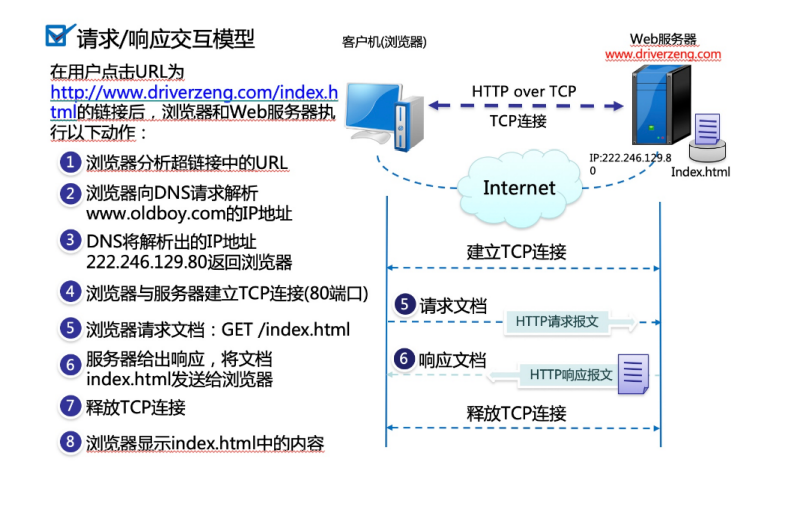
超文本传输协议工作原理

# 当我们在浏览器中输入:https:// home.cnblogs.com:80 /u/wangchengww 后
1.浏览器请求DNS服务器
- 本地DNS优先级高(local DNS)
如果本地有DNS中有home.cnblogs.com的域名解析将IP地址返还给浏览器
- DNS服务器
找到13个根域:
.com
.cn
.org
.edu
.xyz
.net
.gov
...
递归查询
home.cnblogs.com
class.home.cnblogs.com --> A记录: 39.104.203.184
迭代查询
服务器查找
2.DNS将域名解析成IP地址(39.104.203.184)返还给浏览器
3.浏览器与该IP地址的80端口(nginx)建立TCP/IP连接
- 三次握手
4.发送GET请求下载/u/wangchengww到浏览器中
/var/www/doc目录下找到/u/wangchengww
5.服务端将/var/www/doc目录下找的/u/wangchengww 返还给浏览器
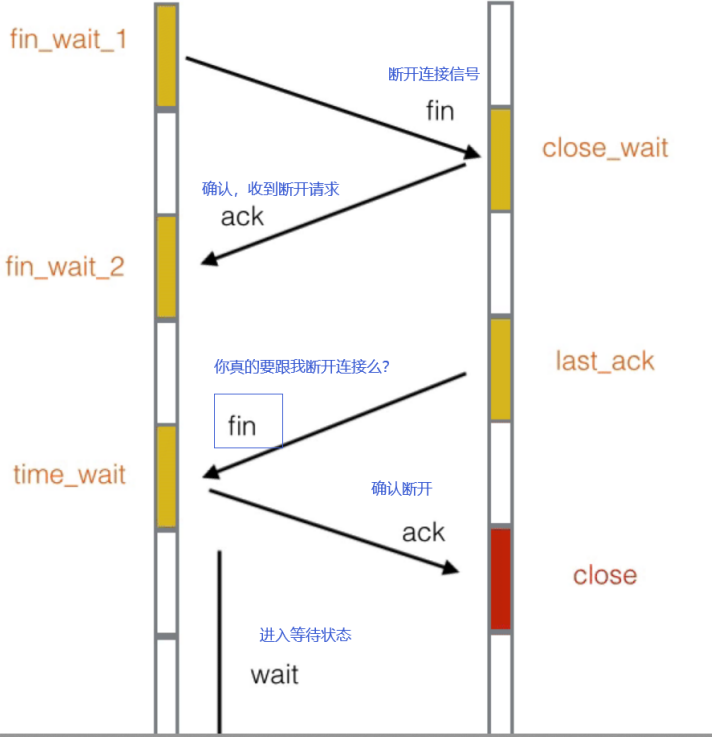
6.断开TCP/IP连接
-四次挥手
7.浏览器展示web页面(超文本传输协议,将HTML页面下载到浏览器中)
# 举例解析
浏览器:单身狗
DNS:婚介所中介
URL:姑娘照片
IP地址:手机号
TCP/IP建立连接:打电话(三次握手)内容执行脑补
断开TCP/IP建立连接:挂电话(四次挥手)

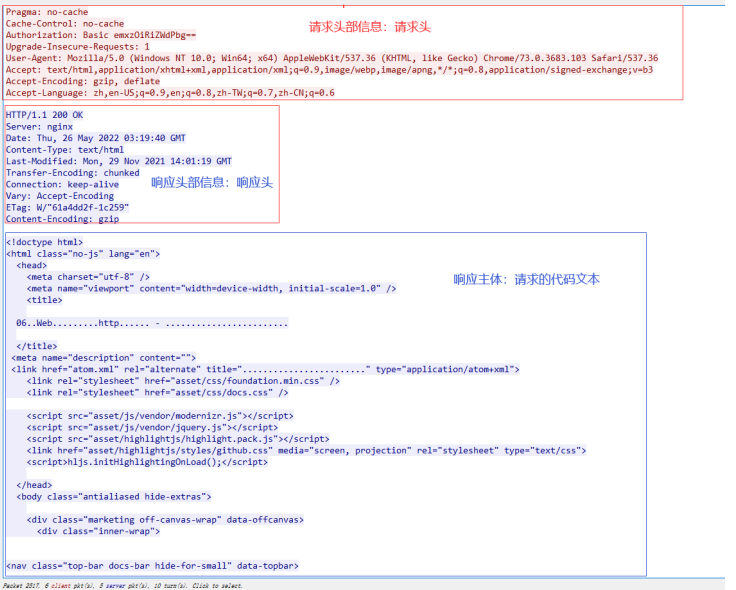
分析浏览器中的请求响应信息
# General
1.请求的URL
Request URL:http://10.0.0.8/
2.请求方法:GET
Request Method:GET
3.状态码
Status Code:200 ok
4.远端地址
Remote address:10.0.0.8:80
5.referrer规则
Referrer Policy: no-referrer-when-downgrade
referrer:从哪里跳转网站
# 响应头部信息
1.响应信息的单位,bytes
Accept-Ranges: bytes
2.连接方式:长链接
Connection: Keep-Alive
3.响应主体的长度:2633
Content-Length: 2633
4.响应主体类型
Content-Type: text/html; charset=UTF-8
5.日期
Date: Thu, 26 May 2022 03:29:36 GMT
6.标签
ETag: "a49-56b5ce607fe00"
7.长链接的超时时间和最大连接数
Keep-Alive: timeout=5, max=100
8.上一次修改时间
Last-Modified: Fri, 04 May 2018 08:13:44 GMT
9.服务端信息
Server: Apache/2.4.6 (CentOS) PHP/5.4.16
# 请求头部信息
1.允许请求主体类型
Accept:
text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,appli
cation/signed-exchange;v=b3
2.压缩
Accept-Encoding: gzip, deflate
3.允许的语言
Accept-Language: zh,en-US;q=0.9,en;q=0.8,zh-TW;q=0.7,zh-CN;q=0.6
4.缓存,没有开启缓存
Cache-Control: no-cache
5.连接方式:长链接
Connection: keep-alive
6.请求的服务端IP
Host: 10.0.0.8
7.没有缓存
Pragma: no-cache
8.浏览器向服务端发送的成功信号
Upgrade-Insecure-Requests: 1
9.客户端信息
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like
Gecko) Chrome/73.0.3683.103 Safari/537.36
HTTP的请求方法
# 常见请求方法
GET:读取一个页面
POST:明文提交数据,读取页面
DELETE:调用后端接口删除功能
PUT:调用后端,存储、上传功能页面
CONMECT:代理服务器
HEAD:读取web页面的头部信息
TRACE:测试服务器请求
OPTION:查询特定选项
HTTP状态码
200:页面访问成功
301:永久重定向
302:临时重定向
304:浏览器缓存
307:内部重定向
400:客户端错误
401:认证失败
403:权限不足
404:找不到页面
500:服务器内部错误(代码问题,服务器问题)
502:后端服务报错
503:服务器过载
504:后端服务超时
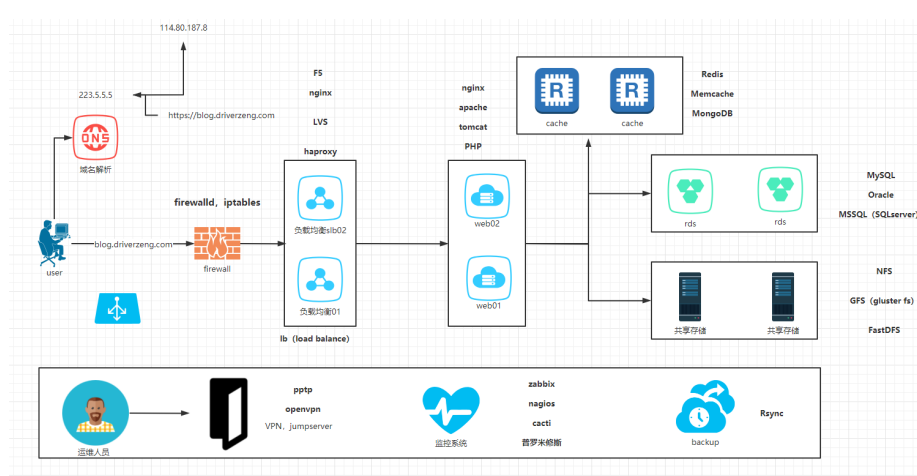
HTTP及架构请求访问流程

# 在浏览器中输入 https:// home.cnblogs.com:80
1.浏览器向local DNS发起域名解析请求,本地DNS文件中没有
2.浏览器向DNS根域服务器发起请求,解析域名home.cnblogs.com:80
3.DNS进行递归查询和迭代查询:
客户端向服务端发起查询 - > 递归查询
服务端向服务端发起查询 - > 迭代查询
.com根域服务器发起查询
.com根域服务器 - >.cnblogs.com
.cnblogs.com - >home.cnblogs.com A记录 39.104.203.184
将A记录:39.104.203.184返还给浏览器
4.浏览器和39.104.203.184所在服务器端口建立TCP/IP连接
防火墙的规则不允许你的IP地址访问该服务器的80端口,则拒绝连接,报错返回给用户
防火墙规则允许你的IP地址访问该服务器的80端口,则建立连接
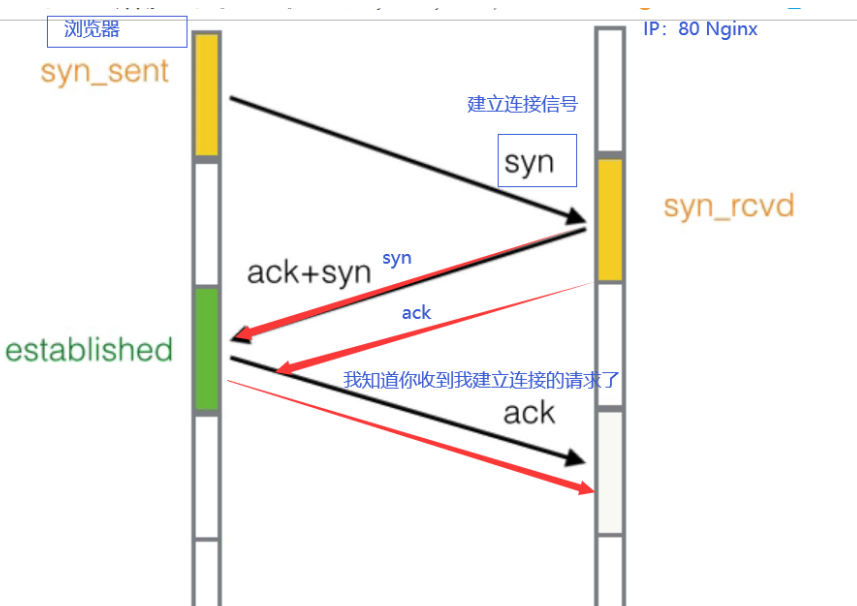
-建立连接(TCP/IP 三次握手)
syn (建立连接信号)
客户端---------------------->服务端
syn+ack
客户端---------------------->服务端
ack
客户端---------------------->服务端
5.向服务端的web服务发起http请求(负载均衡)
-请求头部信息
1.请求方法:GET获取
2.请求的host主机是:home.cnblogs.com
3.请求的资源是什么:/u/wangchengww
4.请求的端口是什么:默认 http是80 HTTPS是443
5.请求携带参数是什么:属性(请求类型、压缩、认证、浏览器信息、、)
6.请求最后的空行
6.将请求根据调度算法(rr 轮询)将请求下发给后端的web服务器
7.读取web服务器上的nginx配置文件,找到站点目录
8.找到对应的代码文件
- 静态请求: web服务器将静态请求下发到共享存储服务器上,找到对应的静态资源返回给用户
- 动态请求:
1.将请求发送给后端代码处理
2.先找到数据库缓存(Redis,memcache)
3.如果缓存中有数据,则直接将数据返回给用户
4.如果缓存中没有数据,则去后端数据库
5.从数据库中取出数据后,先缓存一份,然后在返回给用户
9.返回对应的状态码和响应头部信息给浏览器
10.断开TCP/IP连接
- 四次挥手
11.浏览器展示网站页面


简单理解CDN
CDN:分布静态缓存服务器
静态资源:HTML,css,js,mp3,mp4
1.提升网站访问速度
2.减少后端服务器压力
http相关术语
pv:独立页面浏览量
uv:独立设备
IP:独立的IP地址
假设公司有一座大厦,大厦有100人,每个人有一台电脑和一部手机,上网都是通过nat转换出口,每个人点击网站2次, 请
问对应的pv,uv,ip分别是多少?
pv:100 * 2 * 2 = 400
uv:100 * 2
IP:1
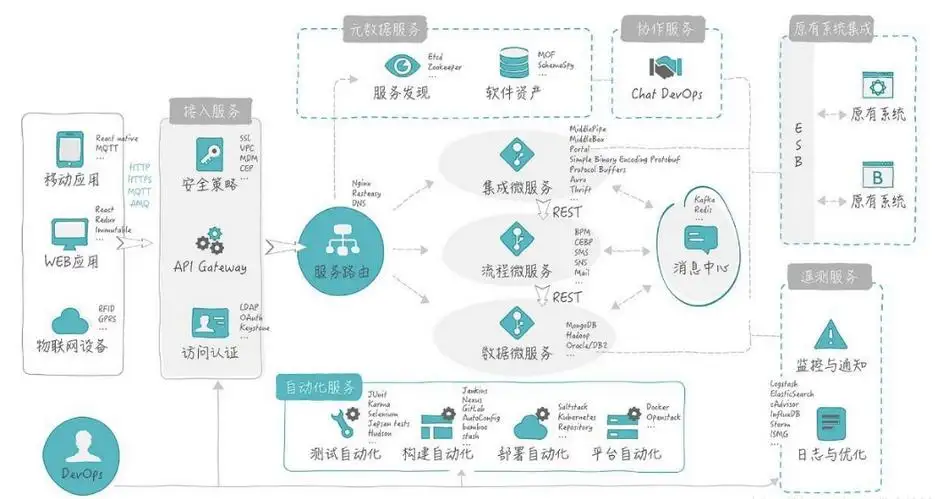
SOA松耦合架构

# 面向服务的架构(SOA)是一个组件模型,它将应用程序的不同功能单元(称为服务)进行拆分,并通过这些服务之间定义良好的接口和契约联系起来。接口是采用中立的方式进行定义的,它应该独立于实现服务的硬件平台、操作系统和编程语言。这使得构建在各种各样的系统中的服务可以以一种统一和通用的方式进行交互。
# 举例
一个电商公司,他的网站页面功能会有很多
注册
登录
首页
详情页
购物车
价格标签
留言
客服
支付中心
物流
仓储信息
订单相信
图片





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了