1.出于安全考虑,浏览器会限制脚本中发起的跨站请求,浏览器要求JavaScript或Cookie只能访问同域下的内容。
2.解决办法:jsonp方式请求或则使用CORS跨域,jsonp很常见在这里不作多解析;
3.使用CORS跨域
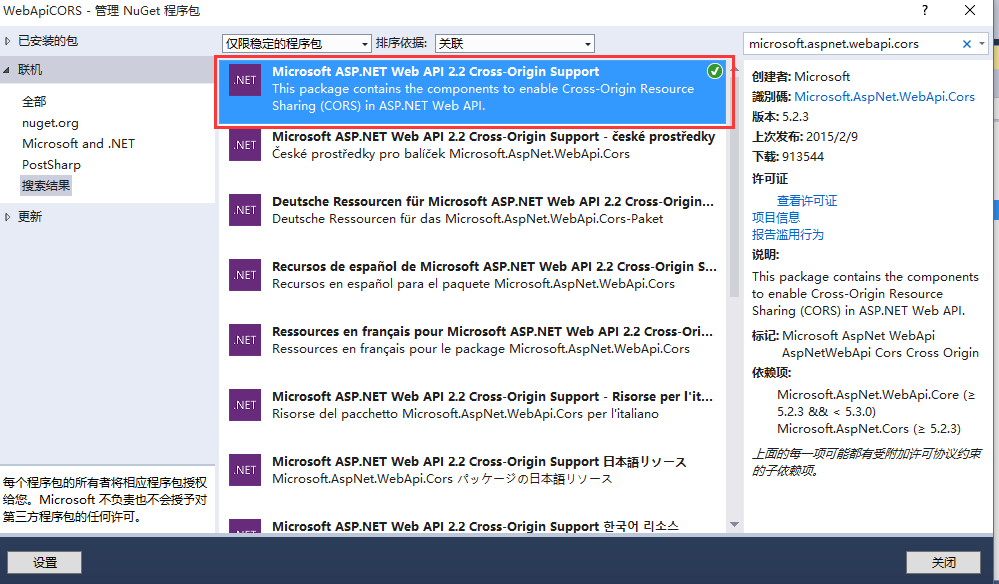
首先介绍下CORS如何使用,在WebApiCORS项目上面使用Nuget搜索“microsoft.aspnet.webapi.cors”,安装第一个

然后在App_Start文件夹下面的WebApiConfig.cs文件夹配置跨域
public static class WebApiConfig { public static void Register(HttpConfiguration config) { //跨域配置 config.EnableCors(new EnableCorsAttribute("*", "*", "*")); // Web API 路由 config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{action}/{id}", defaults: new { id = RouteParameter.Optional } ); } }
我们暂定三个“*”号,当然,在项目中使用的时候一般需要指定对哪个域名可以跨域、跨域的操作有哪些等等。这个在下面介绍。
具体设置某个方法或则某个控制器下面的所有的方法可进行跨域请求的方式如下:
[EnableCors(origins: "http://www.test.com", headers: "*", methods: "GET,POST,PUT,DELETE")] public class ChargingController : ApiController { [HttpGet] public string test() { return ""; } }
以上就是一个简单的CORS解决WebApi跨域问题的实例,如果有说的不对的,欢迎指出。



