Vue中使用mui的tab-top-webview-main完成分类滑动栏出现兼容问题如何解决
tab-top-webview-main组件第一次显示到页面中的时候,无法被滑动的解决方案:
-
先导入 mui 的JS文件:
import mui from '../../../lib/mui/js/mui.min.js' -
在 组件的 mounted 事件钩子中,注册 mui 的滚动事件:
mounted() { // 需要在组件的 mounted 事件钩子中,注册 mui 的 scroll 滚动事件, mui('.mui-scroll-wrapper').scroll({ deceleration: 0.0005 //flick 减速系数,系数越大,滚动速度越慢,滚动距离越小,默认值0.0006 }); } -
滑动的时候报警告:Unable to preventDefault inside passive event listener due to target being treated as passive.
解决方法,可以加上* { touch-action: none; } 这句样式去掉。 -
控制台报错:Uncaught TypeError:caller,callee,and arguments properties my not be accessed on strict mode,解决方法:移除严格模式 ,使用这个插件babel-plugin-transform-remove-strict-mode
-
安装插件 npm install babel-plugin-transform-remove-strict-mode
-
用法如下
-
通过.babelrc(推荐)
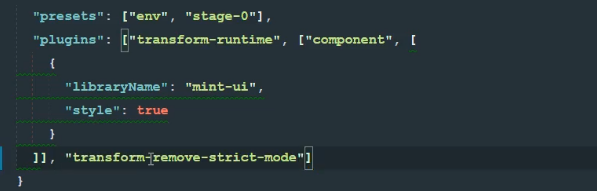
.babelrc
{
“ plugins ”: [ “ transform-remove-strict-mode ” ]
} - 通过CLIbabel --plugins transform-remove-strict-mode script.js
- 通过Node API要求(“ babel-core ”),
变换(“代码”,{
插件: [ “ transform-remove-strict-mode ” ]
}); -



