python基础-3
三元运算 :
1 >>> a =2 2 >>> b = 5 3 >>> val = a if a < b else b 4 >>> val 5 2 6 >>> val = a if a > b else b 7 >>> val
8 >>> 5
文件报错科普:

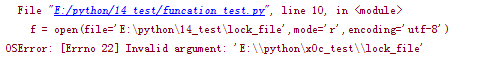
提示错误OSError: [Errno 22] Invalid argument: ‘文件路径’。
原因是在路径中含有 \ 。在python中 \ 是转义字符、就是这个原因 ,有两种方法,
1、使用 \ \ 取消转义
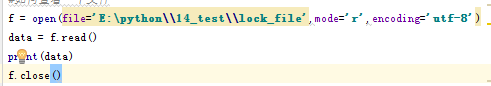
2、使用反斜杠代表路径、
如下图所示:

二进制模式打开文件
python3 打开文件,会默认以utf-8的格式打开,但是如果你不知道这个文件的格式,可以使用二进制的方式打开文件。
1 f = open(file='E:\python\\14_test\\lock_file',mode='rb')
对于不知道什么编码的文件,可以直接使用 chardet 这个第三方工具打开查看。
result = chardet.detect(open(‘log’,'rb').read))
print(result)
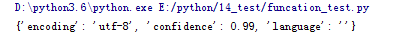
打印如下图所示、会打印出字符编码、confidence相似程度为99%。

这里总结一下:
打开文件的模式有三种:
r , 只读模式(默认)。
w,创建模式。【不可读;不存在则创建;存在则删除内容;因为会清空原有文件的内容,一定要慎用】
a, 追加模式。【可读; 不存在则创建;存在则只追加内容;】
读写混合模式:
r+:读写模式 ,以读的模式打开,支持写
w+:写读模式,以写的模式打开,支持读。。。【别用这个了。。。】
注意最后要记得关闭文件:f.close()

w模式(如果没有就创建文件,如果有就清空文件,一定要慎用) a模式(追加模式,如果没有就创建文件,如果有就把内容追加进去) r+ 模式(读,追加模式) w+写读模式, a+追加读模式,
其他:fileno 返回文件句柄的索引值--整数
flush 把文件从内存刷新到硬盘
readable 判断文件是否可读
tell 返回光标所在字符位置
seek 去到字符位置
readline 光标所在行
seekable 判断终端位置
truncate 从当前位置截断文件,保留从头到当前位置
文件修改

1 import os 2 f_name = 'jianzhi.txt' 3 f_new_name ='%s.new' %f_name 4 5 old_str = '殇之木乃伊:阿木木(Amumu) 1350' 6 new_str='-----------------------------------' 7 8 f = open(f_name,mode='r',encoding='utf-8') 9 f_new = open(file=f_new_name,mode='w', encoding='utf-8') 10 11 for line in f: 12 if old_str in line: 13 line = line.replace(old_str,new_str) 14 15 f_new.write(line) 16 17 18 f.close() 19 f_new.close() 20 print(f_new_name,f_name) 21 os.rename(f_new_name,f_name)
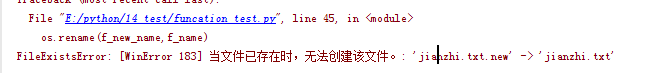
这个地方有个问题非常奇怪,如下图所示的截图 ↓

在进行文件重命名时,提示文件已存在,无法创建文件,这个是不应该的,,,暂时还没有想明白。。。
---------------------------------------------------这里记录一下---------------------------------------------------------
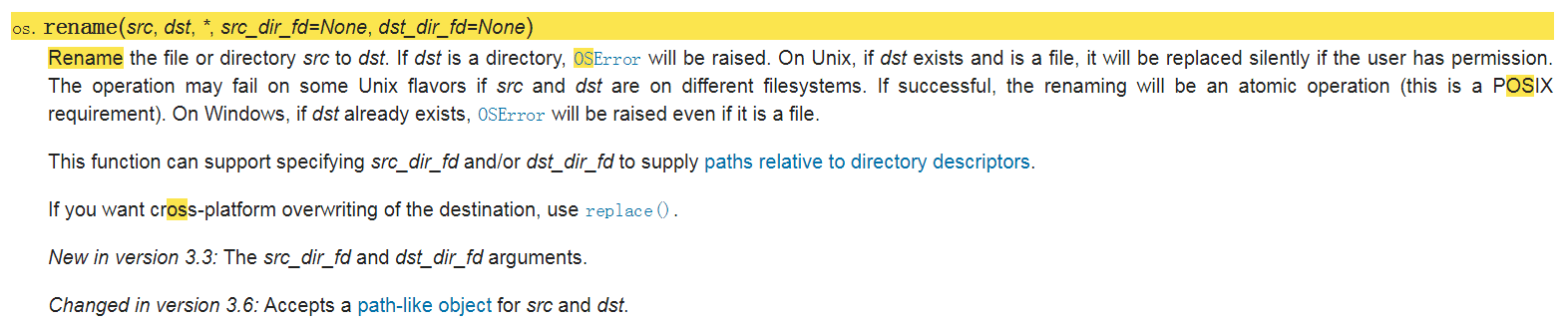
windows上用replace别用rename

函数 :
默认参数 : 默认参数必须放在位置参数后面
现写一个简单的员工信息增删改查程序。。。。----------------万恶的分割线-----------------------明天发
小结:懒惰是万恶之源,发现周末在家的两天里,学习进度不如在公司一边工作一边学习来的效率高,,,以后周末还是可以去外面的798咖啡屋里。。。
本文来自博客园,作者:Chuan_Chen,转载请注明原文链接:https://www.cnblogs.com/wangcc7/p/8597685.html






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· 手把手教你在本地部署DeepSeek R1,搭建web-ui ,建议收藏!
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 数据库服务器 SQL Server 版本升级公告
· 程序员常用高效实用工具推荐,办公效率提升利器!
· C#/.NET/.NET Core技术前沿周刊 | 第 23 期(2025年1.20-1.26)