python基础
声明变量
name = “wang”
变量定义规则
1.变量名只能是字母,数字或者下划线的任意组合。
2.变量名的第一个字符不能是数字
3.以下关键字不能声明为变量名【‘and’,‘as’.............】
变量名命名规范
驼峰体
AgeOfoldboy = 23
下划线
age_info = 23
字符串、数字、布尔 三种数字类型
int(整型) :所有的整数
字符串:所有被加了引号的字符都被认为是字符串
各种引号的应用:msg = '''
采菊东篱下,
悠然见南山。
123,
345
''' print(msg)''' '''' :所见即所得
单引号和双引号一起使用,输出字符串不用转义。
字符串拼接可以直接使用 + 拼接,前提是拼接的双方都是字符串。 name + name2布尔型(bool)有两种值 一个为真(true) ,一个为假(false)a=3 b=4
a > b =====> false
a < b =====> true
格式化输出中 ''' 三引号的应用
name = input("Name:") age = int(input("Age:")) job = input("Job:") hobbie = input("Hobbie:") info = ''' ------------ info of %s ----------- # 占位符,本行的代表 后面拓号里的 name Name : %s #代表 name Age : %d #代表 age job : %s #代表 job Hobbie: %s #代表 hobbie ------------- end ----------------- ''' %(name,name,age,job,hobbie) # 这行的 % 号就是 把前面的字符串 与拓号 后面的 变量 关联起来 print(info) #这里可以把字符串转换成数字 int(str) #字符串转换成数字str(you str)
运算符(算数运算、比较运算、赋值运算)
算数运算

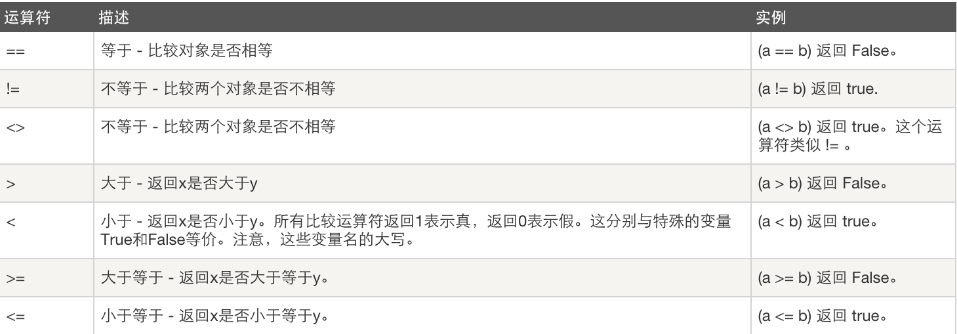
比较运算

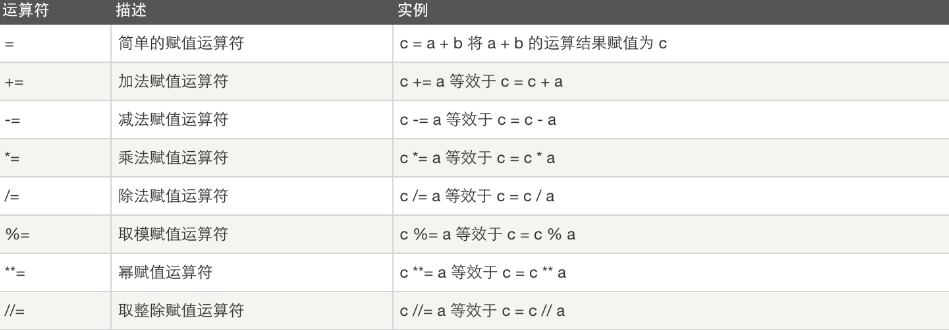
赋值运算

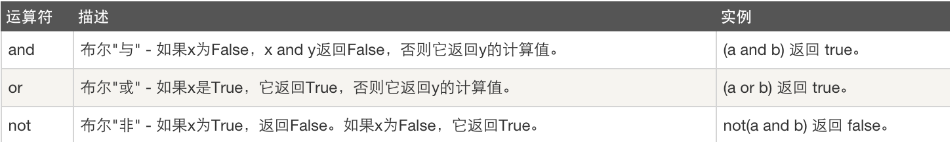
逻辑运算
and 、or、not

流程控制 if else
if 条件:
满足条件执行代码
else:
if条件不满足就走这段多分支的流程控制 if elif else
if 条件:
满足条件执行代码
elif 条件:
上面的条件不满足就走这个
elif 条件:
上面的条件不满足就走这个
elif 条件:
上面的条件不满足就走这个
else:
上面所有的条件不满足就走这段while 循环
while True:
print(‘哈哈哈哈哈哈哈’count)
count+=1
循环终止语句: break continue
break:用于完全结束一个循环,跳出循环体执行循环后面的语句
continue:和break类似,区别是break时候跳出本次循环,接着还执行后面的循环,break则完全终止循环
count = 0 while count < 100 : count+=1 if count >5 and count <90 : continue print('loop:',count) print('------ end--------------')
这里加一个小练习
猜年龄,只允许猜三次,只允许输入字符串,要给出提示。

age = 34 count =0 while count<3: try: nnumber = int(input('please input you age :')) except BaseException: print('number type error ') continue if nnumber > age: print('太大了',count) elif nnumber < age: print('太小了',count) elif nnumber == age: exit('猜对了') exit('程序退出') count+=1 else: print('-------end-----------')
简答题:
- 简述编译型与解释型语言的区别,且分别列出你知道的哪些语言属于编译型,哪些属于解释型
- 执行 Python 脚本的两种方式是什么
- Pyhton 单行注释和多行注释分别用什么?
- 布尔值分别有什么?
- 声明变量注意事项有那些?
- 如何查看变量在内存中的地址?
- 写代码
- 实现用户输入用户名和密码,当用户名为 seven 且 密码为 123 时,显示登陆成功,否则登陆失败!
- 实现用户输入用户名和密码,当用户名为 seven 且 密码为 123 时,显示登陆成功,否则登陆失败,失败时允许重复输入三次
- 实现用户输入用户名和密码,当用户名为 seven 或 alex 且 密码为 123 时,显示登陆成功,否则登陆失败,失败时允许重复输入三次
-
写代码
a. 使用while循环实现输出2-3+4-5+6...+100 的和
b. 使用 while 循环实现输出 1,2,3,4,5, 7,8,9, 11,12 c. 使用while 循环输出100-50,从大到小,如100,99,98...,到50时再从0循环输出到50,然后结束 d. 使用 while 循环实现输出 1-100 内的所有奇数 e. 使用 while 循环实现输出 1-100 内的所有偶数 -
现有如下两个变量,请简述 n1 和 n2 是什么关系?
n1 = 123456 n2 = n1 -
制作趣味模板程序(编程题)
需求:等待用户输入名字、地点、爱好,根据用户的名字和爱好进行任意显示
如:敬爱可爱的xxx,最喜欢在xxx地方干xxx -
输入一年份,判断该年份是否是闰年并输出结果。(编程题)
注:凡符合下面两个条件之一的年份是闰年。 (1) 能被4整除但不能被100整除。 (2) 能被400整除。 -
假设一年期定期利率为3.25%,计算一下需要过多少年,一万元的一年定期存款连本带息能翻番?(编程题)
1、编译型:需要单独进行执行的语言,生成对应的文件 解释型:可以直接被电脑读取的语言,可以一边编译一边执行
2、python scripts.py ./scripts.py
3、单行注释 # 多行注释 ''' '''
5、变量名只能是字母,数字或者下划线的任意组合。第一个字符不能是数字。不能是系统关键字。
6、id()
7、
--------------------------晚上再更新---------------------------------
- 简述编译型与解释型语言的区别,且分别列出你知道的哪些语言属于编译型,哪些属于解释型
- 执行 Python 脚本的两种方式是什么
- Pyhton 单行注释和多行注释分别用什么?
- 布尔值分别有什么?
- 声明变量注意事项有那些?
- 如何查看变量在内存中的地址?
- 写代码
- 实现用户输入用户名和密码,当用户名为 seven 且 密码为 123 时,显示登陆成功,否则登陆失败!
- 实现用户输入用户名和密码,当用户名为 seven 且 密码为 123 时,显示登陆成功,否则登陆失败,失败时允许重复输入三次
- 实现用户输入用户名和密码,当用户名为 seven 或 alex 且 密码为 123 时,显示登陆成功,否则登陆失败,失败时允许重复输入三次
-
写代码
a. 使用while循环实现输出2-3+4-5+6...+100 的和
b. 使用 while 循环实现输出 1,2,3,4,5, 7,8,9, 11,12 c. 使用while 循环输出100-50,从大到小,如100,99,98...,到50时再从0循环输出到50,然后结束 d. 使用 while 循环实现输出 1-100 内的所有奇数 e. 使用 while 循环实现输出 1-100 内的所有偶数 -
现有如下两个变量,请简述 n1 和 n2 是什么关系?
n1 = 123456 n2 = n1 -
制作趣味模板程序(编程题)
需求:等待用户输入名字、地点、爱好,根据用户的名字和爱好进行任意显示
如:敬爱可爱的xxx,最喜欢在xxx地方干xxx -
输入一年份,判断该年份是否是闰年并输出结果。(编程题)
注:凡符合下面两个条件之一的年份是闰年。 (1) 能被4整除但不能被100整除。 (2) 能被400整除。 -
假设一年期定期利率为3.25%,计算一下需要过多少年,一万元的一年定期存款连本带息能翻番?(编程题)
本文来自博客园,作者:CCCCCCCCC7,转载请注明原文链接:https://www.cnblogs.com/wangcc7/p/8574196.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号