Mysql中的关联查询(内连接,外连接,自连接)
转载自 -->https://blog.csdn.net/lu0422/article/details/78892497
在使用数据库查询语句时,单表的查询有时候不能满足项目的业务需求,在项目开发过程中,有很多需求都是要涉及到多表的连接查询,总结一下mysql中的多表关联查询
一,内连接查询
是指所有查询出的结果都是能够在连接的表中有对应记录的。
以t_employee(员工表)和t_dept(部门表)为例:
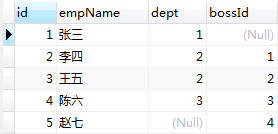
t_employee表中的记录如下:dept代表该员工所在的部门

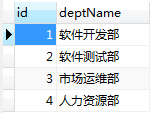
t_dept表中记录如下:

可以发现,其中人力资源部里没有员工(这里只是举例,可能与实际不符,但主要在于逻辑关系),而赵七没有对应的部门,现在想要查询出员工姓名以及其对应的部门名称:
此时,就要使用内连接查询,关键字(inner join)
在这里说一下关联查询sql编写的思路,1,先确定所连接的表,2,再确定所要查询的字段,3,确定连接条件以及连接方式
select
e.empName,d.deptName
from t_employee e
INNER JOIN t_dept d
ON e.dept = d.id;
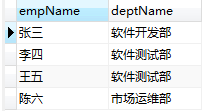
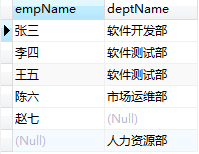
查询的结果如下:

二,左外连接查询
其中,没有部门的人员和部门没有员工的部门都没有被查询出来,这就是内连接的特点,只查询在连接的表中能够有对应的记录,其中e.dept = d.id是连接条件
查询所有员工姓名以及他所在的部门名称:在内连接中赵七没有被查出来,因为他没有对应的部门,现在想要把赵七也查出来,就要使用左外连接:
SELECT e.empName,d.deptName
from t_employee e
LEFT OUTER JOIN t_dept d
on d.id = e.dept;
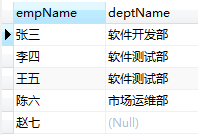
在这里,t_employee就是左表,也就是基准表,用基准表的数据去匹配右表的数据,所以左表的记录是全部会查询出来的,如果右表没有记录对应的话就显示null
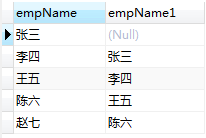
查询结果:

关键字是left outer join,等效于left join,在关联查询中,做外连接查询就是左连接查询,两者是一个概念
三,右外连接是同理的,只是基准表的位置变化了而已
pass
四,全外连接
顾名思义,把两张表的字段都查出来,没有对应的值就显示null,但是注意:mysql是没有全外连接的(mysql中没有full outer join关键字),想要达到全外连接的效果,可以使用union关键字连接左外连接和右外连接。例如:
select e.empName,d.deptName
FROM t_employee e
left JOIN t_dept d
ON e.dept = d.id
UNION
select e.empName,d.deptName
FROM t_employee e
RIGHT JOIN t_dept d
ON e.dept = d.id;
查询结果:

五,自连接查询
自连接查询就是当前表与自身的连接查询,关键点在于虚拟化出一张表给一个别名
例如:查询员工以及他的上司的名称,由于上司也是员工,所以这里虚拟化出一张上司表
SELECT e.empName,b.empName
from t_employee e
LEFT JOIN t_employee b
ON e.bossId = b.id;
查询结果如下

在这里,b表是虚拟化出的表,我们可以通过查询了解b表的记录:
SELECT e.empName,b.empName,b.*
from t_employee e
LEFT JOIN t_employee b
ON e.bossId = b.id;
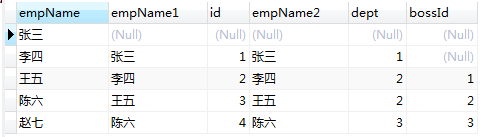
查询结果:

后面的四个字段就是虚拟化出的b表的所有记录,但看这四个字段其实就是记录所有是上司的员工的信息
所以,自连接查询一般用作表中的某个字段的值是引用另一个字段的值,比如权限表中,父权限也属于权限。
本文来自博客园,作者:Chuan_Chen,转载请注明原文链接:https://www.cnblogs.com/wangcc7/p/12609474.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具