js学习笔记1
到了新公司,需要使用js,但是之前未曾接触过,现在开始学习
-------------------------------------------------------------------------------------------
1.JS实现
(1)
<script>
//code
</script>
(2)
<script src=....js></script>
2.脚本的执行
是否已经加载完之后执行还是点击事件的执行
个人理解对于动态的数据使用JS脚本执行,或者说是动态的点击事件的变化
运行机制
<script type="text/javascript">
alert(i); // ?
var i = 1;
</script>
这样的语句和
<script type="text/javascript">
alert(i); // ?
// var i = 1;
</script>
- 执行结果是不同的,第一个会进行alert undfined 第二个则会进行报错
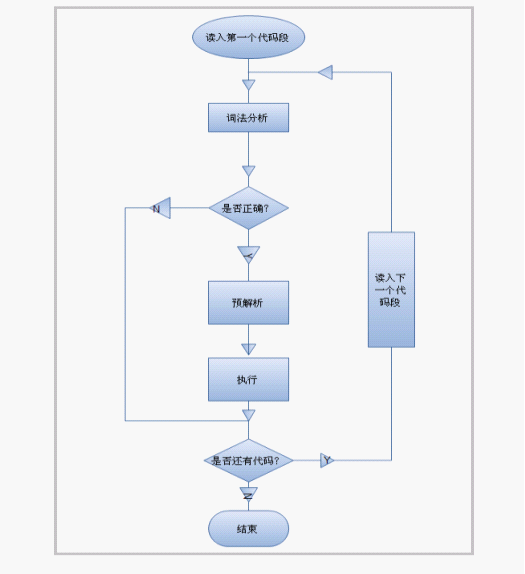
javascript是脚本语言,相对于高级编译性语言是解释性的。解释性语言没有编译成二进制代码。但是要进入到运行阶段,都应该是会经过词法分析,语法分析生成语法树,语意检查过程,可以称之为对脚本语言的解释。
解释性语言生成语法树后就可以执行了。

隐式全局变量
如果一个变量未进行声明,如 result = 100,这样result就是全局变量。
加上var作用域就是所在的{}内。
javascript中所有的数据类型都是对象,没有类的概念!!!这句话是对的!!!!
但是我们可以用一些方法模拟类!!!!
一般来说我们都是使用原始的方法来定义一个对象,但是这样子对象之间没有什么联系性。因此我们要对对象有深入的了解就要去对类进行下手。
这是原始的两个例子
var Cat = {
name:"",
color:""
}
var cat1 ={};
cat1.name ="aa";
cat1.color = "red";
第二个例子:解决了代码重复的问题
function Cat(name,color){
return {
name:name,
color:color
}
}
1.javascript中的类可以用构造函数法实现,用this来表示类的本身,用new来新建对象
例子:function Cat(){
this.name = "猫猫";
}
var cat1 = new Cat();
alert (cat1.name);
类的不变的属性和方法,还可以定义在构造函数的prototype对象上,然后生成实例
Cat.prototype.makeSound = function(){
alert("喵喵喵");
}
使用prototype定义的方法或者是属性都是属于本地的属性而不是实例本身的属性或者是方法
因此js中提供了不同的prototype的验证方法
例子: isPrototypeOf(),判断某个Prototype对象和某个实例对象之间的关系
alert(Cat.prototype.isPrototypeOf(cat1));//true
hasOwnProperty(),每个实例对象都有这么一个方法,用来判断某个属性是属于本地(类,构造函数)还是实例
还有一些方法需要的时候自己找啦
隐式全局变量不是真正的全局变量,但他们是全局变量的属性,属性是可以通过delete操作符删除的,而全局变量是不能的(全局变量是指使用var声明的并且在程序内函数外声明的变量)
例子:
var global_var = 1;
global_nowar = 2; //反面教材
(function(){
global_fromfunc = 3;
})
//删除
delete global_var;
delete global_novar;
delete global_fromfunc;
//测试删除
typeof global_var;//number
typeof global_novar;//undefined
typeof global_fromfunc;//undefined
预解析,由var定义的变量无论在哪个位置都会在作用域开始的代码执行前进行预解析,只进行声明不进行赋值,所以在变量的声明时最好都放在作用域的开始部分,便于寻找变量的位置。
myname = "global";//隐式全局变量不推荐使用
function func(){
alert(myname);
var myname = "local";
alert(myname);
}
func();
这里的两个输出分别是 undefined和local,究其原因就是var的预解析,不是我们猜想的global和local。
这里提一下匿名函数以及函数的定义
函数的定义有这么几种:
1: function func(){}
2. func: function(){}
3. var func = function(){}
那么匿名函数的定义为:
(function(arg){})(para)
这里指的就是一个匿名函数的参数为arg,传递进入的参数为para
可以用下面的东西来表示
var fn=function(arg){};
fn(para)
这里最常见的应用就是Jquery的插件开发:
(function($){...})(jQuery)



