iOS之富文本总结
文章内容大纲
- 1、NSMutableAttributedString的基本使用
- 2、NSMutableAttributedString的简易封装
- 3、使用开源代码GOBMarkupPaser处理富文本
- 4、UITextKit简介
- 5、编程思想的相关思考
前言
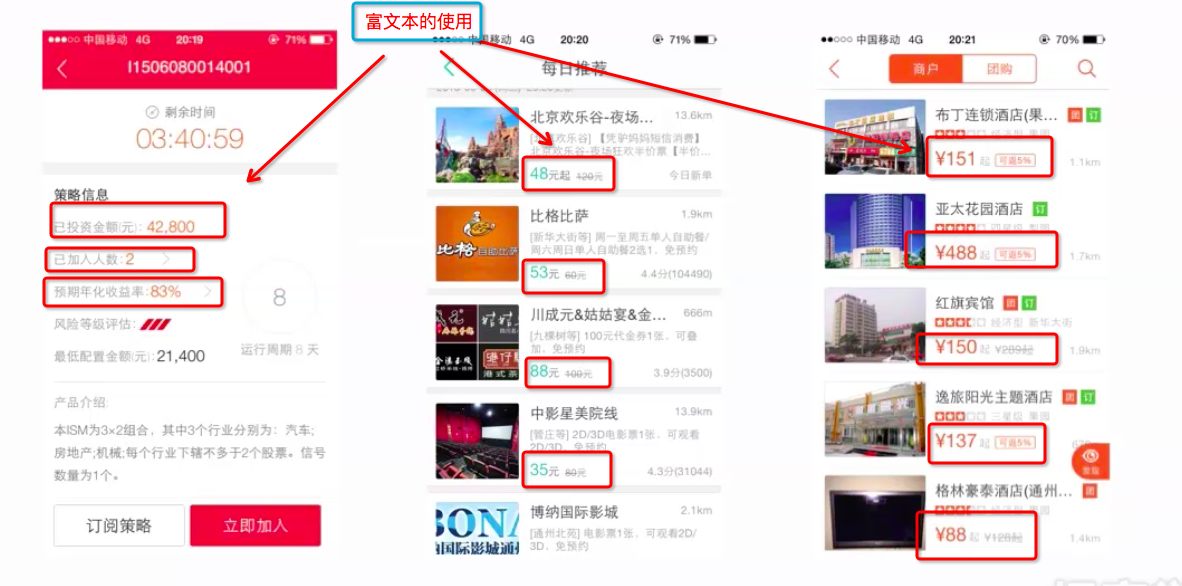
富文本使用案例:

这里我自己也用了富文本实现了简单的却也是常用的例子:
 对于最后面的¥50中划线这种设置,估计只有富文本最好用了。
对于最后面的¥50中划线这种设置,估计只有富文本最好用了。
- 在IOS或者Mac OS X通过UIKit提供的用来显示字符串控件有三个:
- UILable,UITextField,UITextView。
然而这些控件本身对文本的展现方式很单一,通常仅仅能够控制字体样式、大小、颜色、加粗、斜体等等,而对于行距控制,字距控制,段落控制等高级功能却无能为力。
此时不免要提起一个非常强大的文本排版框架CoreText.framework。
CoreText框架是基于 iOS 3.2+ 和 OSX 10.5+ 的一种能够对文本格式和文本布局进行精细控制的文本引擎。它良好的结合了 UIKit 和 Core Graphics/Quartz:
UIKit 的 UILabel 允许你通过在 IB 中简单的拖曳添加文本,但你不能改变文本的颜色和其中的单词。
Core Graphics/Quartz几乎允许你做任何系统允许的事情,但你需要为每个字形计算位置,并画在屏幕上。
CoreText正结合了这两者!你自己可以完全控制位置、布局、类似文本大小和颜色这样的属性,CoreText将帮你完善其它的东西??类似文本换行、字体呈现等等。
然而,CoreText.framework本身非常庞大,学习成本较高,使用起来也不是很方便,所以一般不是特殊需要,很少会有人去使用它。
随 着iOS6 API的发布,文字显示的API越来越完善,其中一个重要的更新是在UITextField,UITextView和UILabel中加入了对 AttributedString的支持,实现行距控制,字距控制,段落控制等高级功能也不必再去使用深奥的CoreText框架。
而iOS7的发布,苹果又引入了TextKit,TextKit是一个快速而又现代化的文字排版和渲染引擎。
TextKit并没有新增类,只是在原有的文本显示控件上进行了封装,可以在平时我们最喜欢使用的UILabel,UITextField,UITextView等控件里面使用,其最主要的作用就是为程序提供文字排版和渲染的功能。
苹 果引入TextKit的目的并非要取代已有的CoreText框架,虽然CoreText的主要作用也是用于文字的排版和渲染,但它是一种先进而又处于底 层技术,如果我们需要将文本内容直接渲染到图形上下文(Graphics context)时,从性能和易用性来考虑,最佳方案就是使用CoreText。而如果我们需要直接利用苹果提供的一些控件(如UITextView、 UILabel和UITextField等)对文字进行排版,那么借助于UIKit中TextKit提供的API无疑更为方便快捷。
TextKit在文字处理方面具有非常强大的功能,并且开发者可以对TextKit进行定制和扩展。据悉,苹果利用了2年的时间来开发TextKit,相信这对许多开发者来说都是福音。
IOS之NSMutableAttributedString 使用详解
1、NSMutableAttributedString的基本使用
- 富文本注意:
- 先设置的先显示,后设置的,如果和先设置的样式不一致,是会覆盖的,富文本的设置具有先后顺序。
- 不要忽略了空格也是一个字符。
- 建议使用灵活的好用的NSMutableAttributedString,不要使用NSAttributedString。
富文本基本使用方法的思路概要
1、创建一个NSMutableAttributedString富文本对象(一般不用NSAttributedString)
2、设置addAttribute属性
(1) addAttribute: 一个属性
(2) addAttributes: 一个存储多个属性的属性字典,比如这个字典可以是:
NSDictionary *attrDic = @{
NSFontAttributeName: [UIFont fontWithName: @"Zapfino" size: 15],
NSForegroundColorAttributeName: [UIColor blueColor]
};
3、控件.attributedText = 富文本对象(和控件.txt = NSString文本对象不一样的)示例富文本使用过程:

其中AttributedString究竟可以设置哪些属性,具体来说,有以下21个:
NSFontAttributeName 设置字体属性,默认值:字体:Helvetica(Neue) 字号:12 NSForegroundColorAttributeNam 设置字体颜色,取值为 UIColor对象,默认值为黑色 NSBackgroundColorAttributeName 设置字体所在区域背景颜色,取值为 UIColor对象,默认值为nil, 透明色 NSLigatureAttributeName 设置连体属性,取值为NSNumber 对象(整数),0 表示没有连体字符,1 表示使用默认的连体字符 NSKernAttributeName 设定字符间距,取值为 NSNumber 对象(整数),正值间距加宽,负值间距变窄 NSStrikethroughStyleAttributeName 设置删除线,取值为 NSNumber 对象(整数) NSStrikethroughColorAttributeName 设置删除线颜色,取值为 UIColor 对象,默认值为黑色 NSUnderlineStyleAttributeName 设置下划线,取值为 NSNumber 对象(整数),枚举常量 NSUnderlineStyle中的值,与删除线类似 NSUnderlineColorAttributeName 设置下划线颜色,取值为 UIColor 对象,默认值为黑色 NSStrokeWidthAttributeName 设置笔画宽度,取值为 NSNumber 对象(整数),负值填充效果,正值中空效果 NSStrokeColorAttributeName 填充部分颜色,不是字体颜色,取值为 UIColor 对象 NSShadowAttributeName 设置阴影属性,取值为 NSShadow 对象 NSTextEffectAttributeName 设置文本特殊效果,取值为 NSString 对象,目前只有图版印刷效果可用: NSBaselineOffsetAttributeName 设置基线偏移值,取值为 NSNumber (float),正值上偏,负值下偏 NSObliquenessAttributeName 设置字形倾斜度,取值为 NSNumber (float),正值右倾,负值左倾 NSExpansionAttributeName 设置文本横向拉伸属性,取值为 NSNumber (float),正值横向拉伸文本,负值横向压缩文本 NSWritingDirectionAttributeName 设置文字书写方向,从左向右书写或者从右向左书写 NSVerticalGlyphFormAttributeName 设置文字排版方向,取值为 NSNumber 对象(整数),0 表示横排文本,1 表示竖排文本 NSLinkAttributeName 设置链接属性,点击后调用浏览器打开指定URL地址 NSAttachmentAttributeName 设置文本附件,取值为NSTextAttachment对象,常用于文字图片混排 NSParagraphStyleAttributeName 设置文本段落排版格式,取值为 NSParagraphStyle 对象
关于属性的具体如何使用,对于不熟悉的属性可以通过搜索引擎了解。
还可以直接到UIKIt框架底层去查询:

注意:是UIKit框架下的NSAttributedString.h,而不是Foundation框架下的NSAttributedString.h去查,Foundation框架下虽然有NSAttributedString.h,但是Foundation框架没有关于富文本所有的key,而且和UIKit完全不一样的工具类。
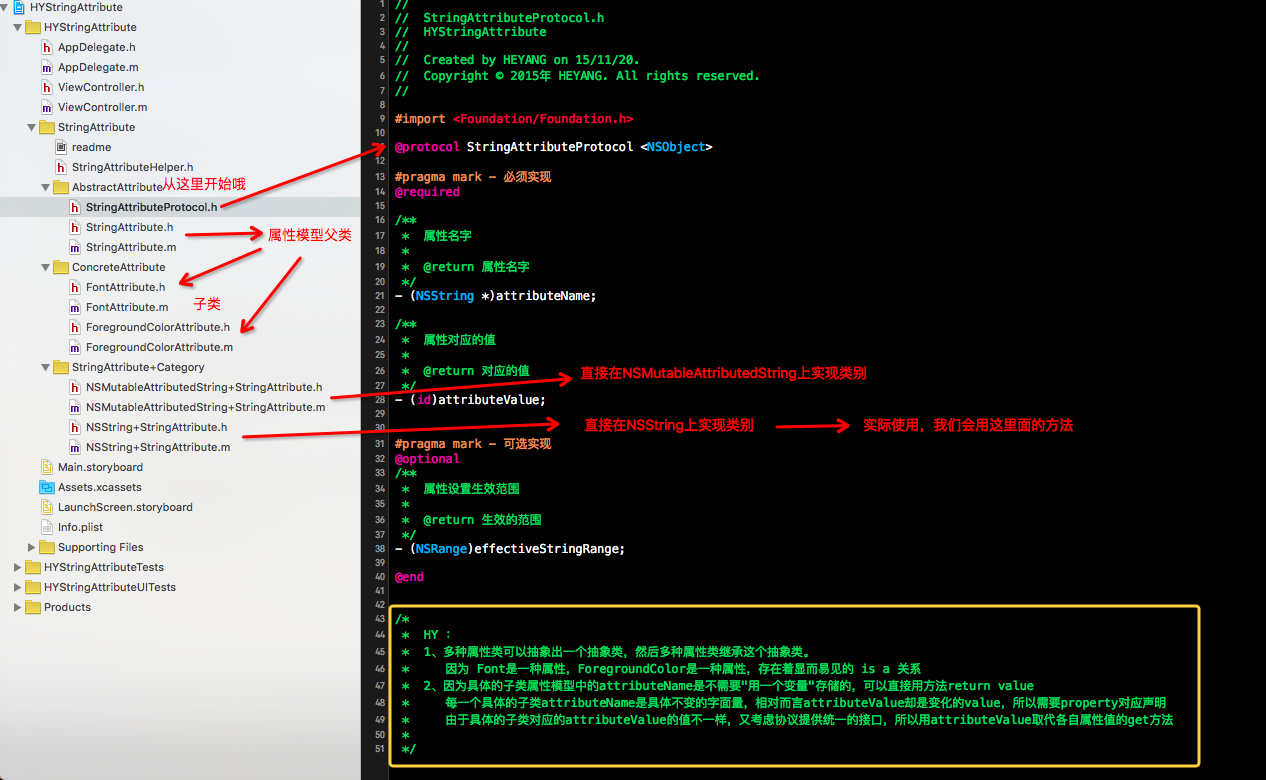
2、NSMutableAttributedString的简易封装
写出思路:
根据NSMutableAttributedString的基本使用,我们每次需要设置富文本,都需要创建NSMutableAttributedString并调用相同的add...方法。
那么,就可以先创建一个类,并把这个add...方法抽离出来放进这个类中,类似MVC的抽离模型数据对象。
这个类是属性模型对象,而不是数据模型对象哦。说法不一,但本质其实一样的。
富文本封装源代码代码百度云(持续更新)下载链接: http://pan.baidu.com/s/1c04YC8o 密码: 3i7e
3、使用开源代码GOBMarkupPaser处理富文本
首先,关于开源代码GOBMarkupPaser处理富文本有一个很好的学习博客:http://www.cnblogs.com/YouXianMing/p/4269213.html也是框架原开发者github博文的翻译。值得英语不好的学习。
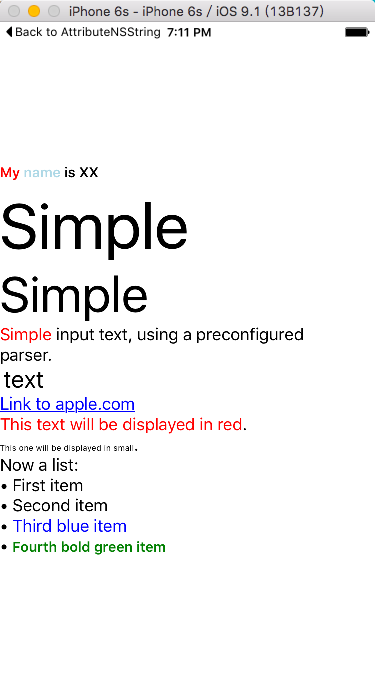
github描述的虽然比较多,但是用起来还是比较容易的。下面只要跑一下程序,源码中也有demo,先看看源码运行的程序效果:

因为这个开源代码GONMarkupParser处理富文本比较方便,所以以后开发项目建议使用。
百度云下载链接: http://pan.baidu.com/s/1qWnFgQw 密码: m2pe
4、UITextKit简介
什么是UITextKit?
TextKit是在iOS7中新出的,实现了对CoreText的封装,使用起来更加方便.
虽然是新出的,但也不代表立马就能上手-_-!!,TextKit可以实现图文混排效果,很好用.
实现的过程如下:
storage --> layoutManager --> textContainer --> textView
这.....显示一串文本就要做这么多的事情.....
一下图中代码实例是实现 高亮某些文本:

详细UIKit的学习请参考:http://www.cnblogs.com/YouXianMing/p/3767905.html 以及参考后续的博文。
什么时候使用UITextKit?
图文混排,但并不是什么时候要实现图文混排就要用这个,比如有的app凤凰新闻客户端就不是,但是可以使用UITextKit实现稍微简单的图文混搭的界面。
只需要了解一下有UITextKit这么个东西,其实这个UITextKit可以用来实现一个简易的电子书阅读器。

1 #import "ViewController.h"
2 #import "ParagraphAttributes+Constructor.h"
3 #import "ExclusionView.h"
4 #import "BookTextView.h"
5
6 #define Width [UIScreen mainScreen].bounds.size.width
7 #define Height [UIScreen mainScreen].bounds.size.height
8
9 @interface ViewController ()<UITextViewDelegate>
10
11 @property (strong, nonatomic) BookTextView *bookView;
12
13 @end
14
15 @implementation ViewController
16
17 - (void)viewDidLoad {
18 [super viewDidLoad];
19
20
21 // 读取文本
22 NSString *text = [NSString stringWithContentsOfFile:[NSBundle.mainBundle URLForResource:@"lorem" withExtension:@"txt"].path
23 encoding:NSUTF8StringEncoding
24 error:nil];
25
26
27 // 初始化bookView
28 self.bookView = [[BookTextView alloc] initWithFrame:CGRectMake(10, 10, Width - 20, Height - 20)];
29 self.bookView.textString = text;
30
31 // 设置段落样式
32 self.bookView.paragraphAttributes = [ParagraphAttributes qingKeBengYue];
33
34 // 设置富文本
35 self.bookView.attributes = @[[ConfigAttributedString foregroundColor:[[UIColor blackColor] colorWithAlphaComponent:0.75f]
36 range:NSMakeRange(0, 9)],
37 [ConfigAttributedString font:[UIFont fontWithName:QingKeBengYue size:22.f]
38 range:NSMakeRange(0, 9)]];
39
40 // 加载图片
41 ExclusionView *exclusionView = [[ExclusionView alloc] initWithFrame:CGRectMake(150.f, 195, 320, 150)];
42 self.bookView.exclusionViews = @[exclusionView];
43 UIImageView *imageView = [[UIImageView alloc] initWithFrame:exclusionView.bounds];
44 imageView.image = [UIImage imageNamed:@"demo"];
45 [exclusionView addSubview:imageView];
46
47
48 // 构建view
49 [self.bookView buildWidgetView];
50 [self.view addSubview:self.bookView];
51
52
53 // 延时0.01s执行
54 [self performSelector:@selector(event)
55 withObject:nil
56 afterDelay:0.01];
57 }
58
59 - (void)event {
60 [self.bookView moveToTextPercent:0.00];
61 }
62
63 @end
5、编程思想的相关思考
在使用了UIKit的BookTextView的实例中,因为用到了自定义View,然后需要在自定义View上显示富文本。由于富文本的设置可以由 多个不同的属性值,比如:字体大小,文本前景色,背景色等等,所以需要抽离出来新建一个属性-值模型对象,每个对象存储一种属性-值,然后在自定义 View中添加property的NSArray,用来存储和重写set方法加载传进来的属性-值模型对象,然后通过文本对象对应的还未设置属性可变富文 本对象add这些属性-值模型对象存储的值。当然这个BookTextView内部因为用到UIKit所以是通过NSTextStorage *storage通过遍历方法add加载NSArray对象存储的属性-值。
而在HYStringAttribute实例中,因为仅仅 需要直接将NSString对象对应的富文本对象设置属性,最后添加到Label等控件上显示,因为考虑到简易封装的需求,所以特地将所有的属性抽象成一 个需要协议约束的抽象类,然后由这个抽象类具体派生出具体的属性对象,比如Font对象,前景色对象,背景色对象.....这里只实现了三种,还有很多待 有时间按需求去拓展。具体使用的时候,需要通过类别拓展方法来方便使用:<1>一种是富文本类拓展出方法,这个方法实现通过参数传入的具体的 属性对象,然后加载这个对象,设置富文本属性。<2>一种是NSString类拓展出方法,这个方法直接将本身实例对象self通过富文本创 建和加载通过参数传入的具体的属性对象,然后返回设置好富文本属性的富文本对象。




