前端环境搭建到创建vue项目运行
整体流程
1.安装 nvm 管理工具,用于管理 node 的版本方便 node 版本的切换
a.下载 nvm
1.官方下载地址:https://github.com/coreybutler/nvm-windows/releases
2.备用下载地址:https://xiaocai1688.lanzouw.com/b04wvgimj 密码:h33m
b.直接双击安装,验证安装成功输入命令
nvm -v

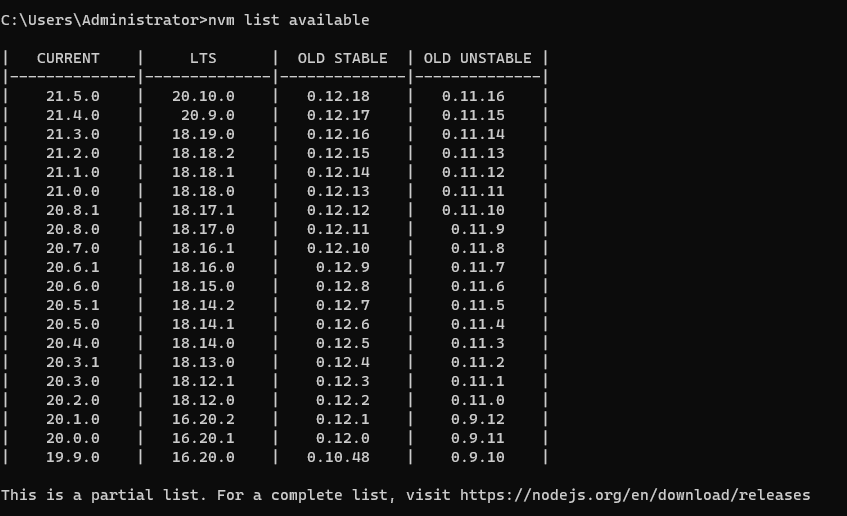
c.查看 nvm 可下载安装的 node 版本命令
nvm list available


2.利用 nvm 安装 node.js
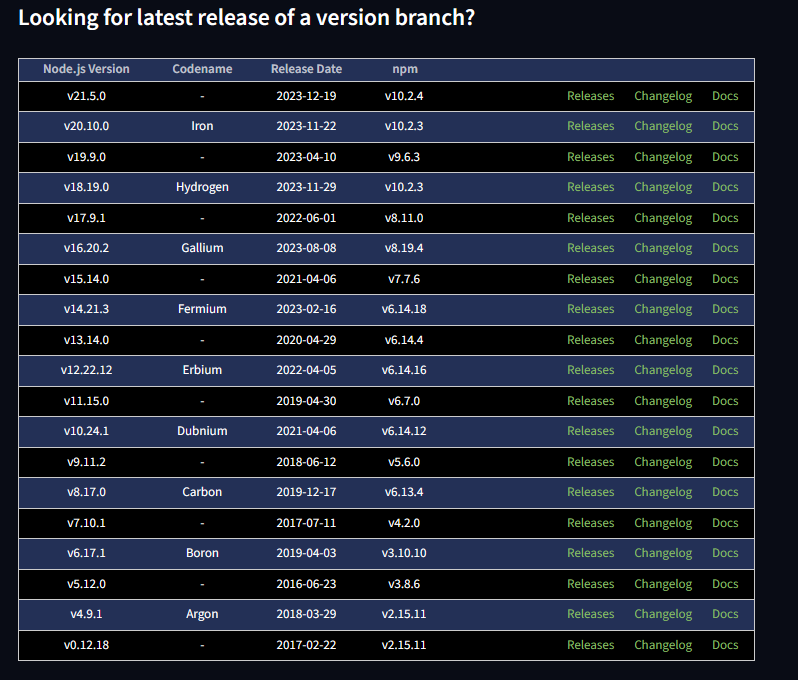
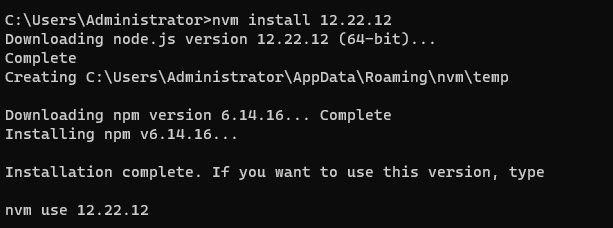
a.这里下载12.22.12版本命令,你可以选择你需要的版本
nvm install 12.22.12

b.让当前系统使用指定版本命令,我这里是 12.22.12 ,你可以选择你需要的版本
nvm use 12.22.12

c.验证 node 版本安装成功且正确
node -v

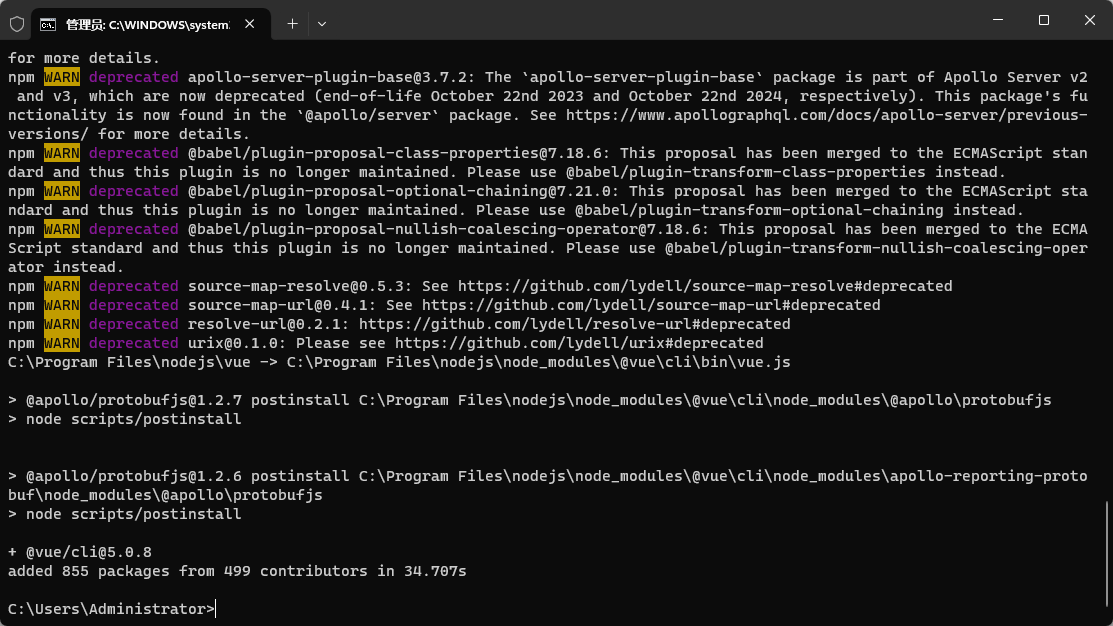
3.利用 node 中的 npm 安装 vue ,会有点慢,坐等跑完,只要不是 error 就没事
npm install -g @vue/cli

验证安装出现版本号
vue -V

4.安装 yarn (可以先不装)
npm install -g yarn
5.利用 vue 创建项目和启动项目
a.创建项目命令,这里创建一个项目名字为 demo 的项目, 此处 demo 可修改为你的项目名称
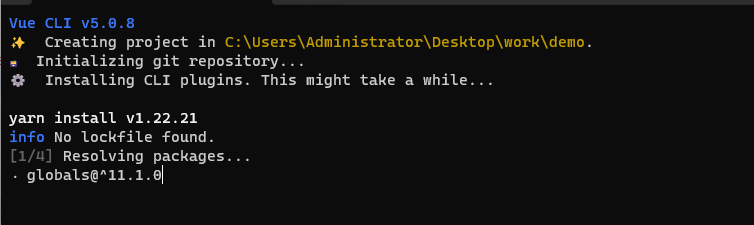
vue create demo

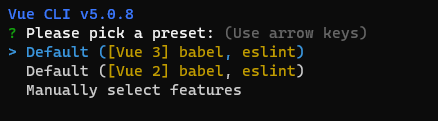
b.选择一下 vue 版本回车

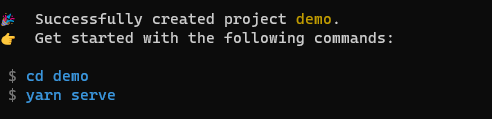
c.安装完成

d.输入命令进入项目文件夹,我的项目名是 demo,你根据你自己的情况来
cd demo

e.运行项目
npm run serve
# or
yarn serve

成功


恭喜你,完成了这个 Helloworld! 没问题就点个赞,有问题欢迎留言讨论
分类:
前端篇




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!