Mui使用jquery并且使用点击跳转新窗口
网上好多朋友是这样做的:
全局插入了js代码
mui('body').on('tap', 'a', function () { document.location.href = this.href; });
这样做是行的,但是有很多问题,比如点击侧栏的时候,就不出现,错误很多,
经实践自己的方法还是可行的,写多了jquery,竟然调试js原生老不成功。可能是生疏了,啥东西还是要用~
那就先加入jquery
1 | @Scripts.Render("~/bundles/jquery") |
好了,直接上代码:
id跳转:
1 2 3 4 5 | $('#Message').on("tap", function () { //打开关于页面 mui.openWindow({ url: '../Home/About', id: 'About' <br>}); |
9宫格跳转:
1 $('.mui-grid-9').on("tap", 'a', function () { 2 var url = $(this).attr('href'); 3 //打开关于页面 4 mui.openWindow({ 5 url: url, 6 id: 'info' 7 }); 8 });
图片轮播跳转:
1 $('#slider').on("tap", 'a',function () { 2 var url = $(this).attr('href'); 3 //打开关于页面 4 mui.openWindow({ 5 url: url, 6 id: 'info' 7 }); 8 });
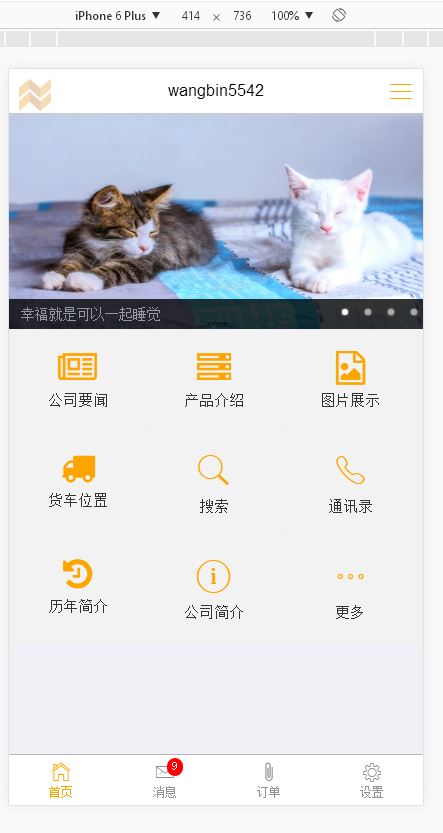
现在看起来一切就对劲了:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构