MVC配置ckeditor+ckfinder
ckeditor当前使用版本:4.5.8
ckfinder当前使用版本:2.6.0
1.Ckeditor配置简单,直接使用Nuget下载就可

2.下载ckfinder
https://cksource.com/ckfinder/download
选择Asp.net版本下载并放在相同的目录下:‘Scripts'
3.添加js引用:
@Scripts.Render("~/Scripts/ckeditor/ckeditor.js") @Scripts.Render("~/Scripts/ckfinder/ckfinder.js")
4.配置:
打开ckeditor目录下config.js文件如下配置:
CKEDITOR.editorConfig = function( config ) { // Define changes to default configuration here. For example: // config.language = 'fr'; // config.uiColor = '#AADC6E'; config.height = 400; config.skin = 'office2013'; config.filebrowserBrowseUrl = '/Scripts/ckfinder/ckfinder.html'; //上传文件时浏览服务文件夹 config.filebrowserImageBrowseUrl = '/Scripts/ckfinder/ckfinder.html?Type=Images'; //上传图片时浏览服务文件夹 config.filebrowserFlashBrowseUrl = '/Scripts/ckfinder/ckfinder.html?Type=Flash'; //上传Flash时浏览服务文件夹 config.filebrowserUploadUrl = '/Scripts/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Files'; //上传文件按钮(标签) config.filebrowserImageUploadUrl = '/Scripts/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Images'; //上传图片按钮(标签) config.filebrowserFlashUploadUrl = '/Scripts/ckfinder/connector/aspx/connector.aspx?command=QuickUpload&type=Flash'; //上传Flash按钮(标签) };
打开ckfinder目录下的config.ascx文件配置两个地方
public override bool CheckAuthentication() { // WARNING : DO NOT simply return "true". By doing so, you are allowing // "anyone" to upload and list the files in your server. You must implement // some kind of session validation here. Even something very simple as... // // return ( Session[ "IsAuthorized" ] != null && (bool)Session[ "IsAuthorized" ] == true ); // // ... where Session[ "IsAuthorized" ] is set to "true" as soon as the // user logs on your system.
// return HttpContext.Current.User.Identity.IsAuthenticated; //登陆用户才能上传
return true; }
public override void SetConfig() { // 上传文件的目录,这个目录必须有访问权限如: BaseUrl = "/Content/userfiles/";
5.把ckfinder目录中bin文件,复制到mvc项目中的bin目录中(好处是不用添加引用)
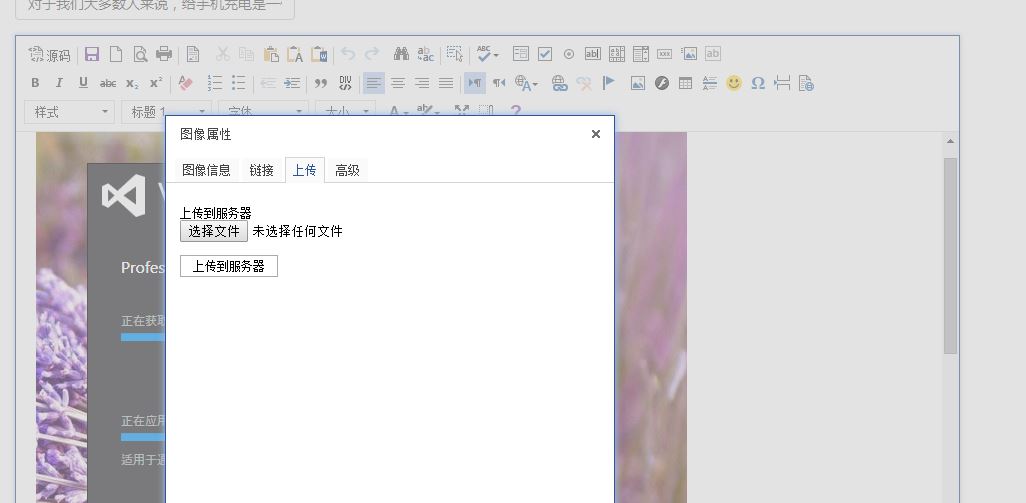
6.测试:
显示一个<textarea>
<div class="form-group"> @Html.LabelFor(model => model.Content, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.TextAreaFor(model => model.Content, 100, 100, htmlAttributes:new { @class = "ckeditor"}) @Html.ValidationMessageFor(model => model.Content, "", new { @class = "text-danger" }) </div> </div>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构