Asp.net mvc 添加Jquery UI
1.使用NuGet下载jquery ui
Install-Package jQuery.UI.Combined

2.下载多语言文件:
development-bundle/i18n目录下是jquery的日历语言。注:只有Legacy版本才有
也可以用nuget下载
Install-Package jQuery.UI.i18n

2.编辑 BundleConfig.cs
注意:这里我用了自己下载的一个theme"start",自己下才有 http://jqueryui.com/download/
//jquery-ui bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include( "~/Content/themes/start/jquery-ui.js")); bundles.Add(new StyleBundle("~/Content/jqueryui").Include( "~/Content/themes/start/jquery-ui.css")); bundles.Add(new ScriptBundle("~/Content/themes/i18n").Include( "~/Content/themes/i18n/jquery.ui.datepicker-zh-CN.js"));
3.编辑_Layout.cshtml页
@Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/jqueryui") @Scripts.Render("~/Content/themes/i18n")
4.在view页面中使用
<input id="datepicker" > <!-- Datepicker --> <script> $("#datepicker").datepicker({ inline: true }); </script>
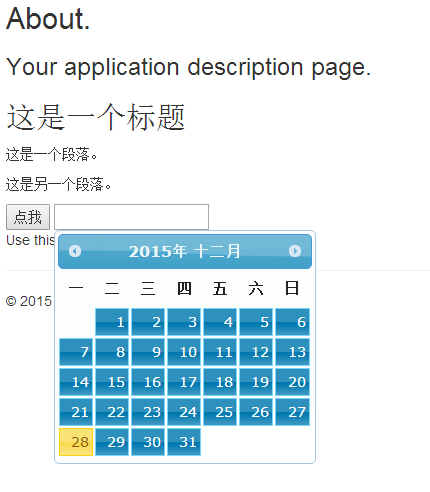
5.下面测试一下:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构