manim边做边学--数轴
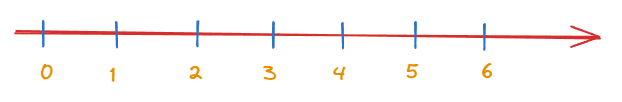
数轴是数学中的一个基本概念,它规定了原点、正方向和单位长度的直线。
Manim中的NumberLine就是一个专门用来表示数轴的对象,它允许用户设置数轴的范围、间隔和显示长度等参数,从而灵活地在动画中展示数学中的一维数值变化。
下面将介绍Manim中的NumberLine对象的基本功能到使用示例。
1. 主要参数
NumberLine的参数很多,定制性很强,能够满足各式各样对于数轴显示的需求。
| 参数名称 | 类型 | 说明 |
|---|---|---|
| x_range | Sequence[float] | 数轴刻度的范围 |
| length | float | 数轴的长度 |
| unit_size | float | 刻度之间的距离 |
| include_ticks | bool | 是否包含刻度 |
| tick_size | float | 刻度标记的长度 |
| numbers_with_elongated_ticks | Iterable[float] | 拉伸的特殊刻度列表 |
| longer_tick_multiple | int | 被拉伸刻度的拉伸比例 |
| rotation | float | 数轴旋转的角度 |
| stroke_width | float | 数轴线的粗细 |
| include_tip | bool | 数轴是否包含箭头 |
| tip_width | float | 箭头的宽度 |
| tip_height | float | 箭头的高度 |
| tip_shape | ArrowTip | 数轴的箭头类型 |
| include_numbers | bool | 刻度是否包含数值 |
| scaling | _ScaleBase | 数轴的比例 |
| font_size | float | 刻度上文字的大小 |
| label_direction | Sequence[float] | 刻度上文字的方向 |
| label_constructor | VMobject | 构建刻度上文字的对象 |
| line_to_number_buff | float | 数轴的线和文字的距离 |
| decimal_number_config | dict | 刻度上文字的样式配置 |
| numbers_to_exclude | Iterable[float] | 不需要显示文字的刻度列表 |
| numbers_to_include | Iterable[float] | 需要显示文字的刻度列表 |
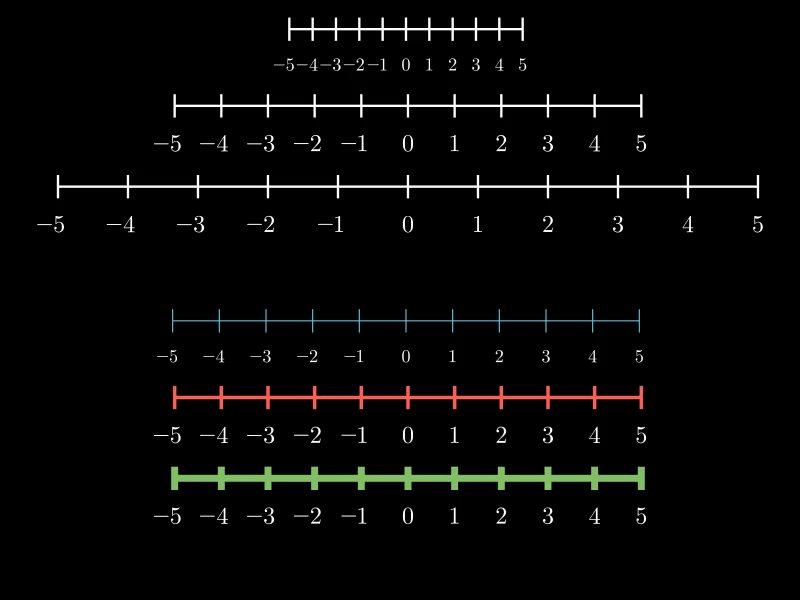
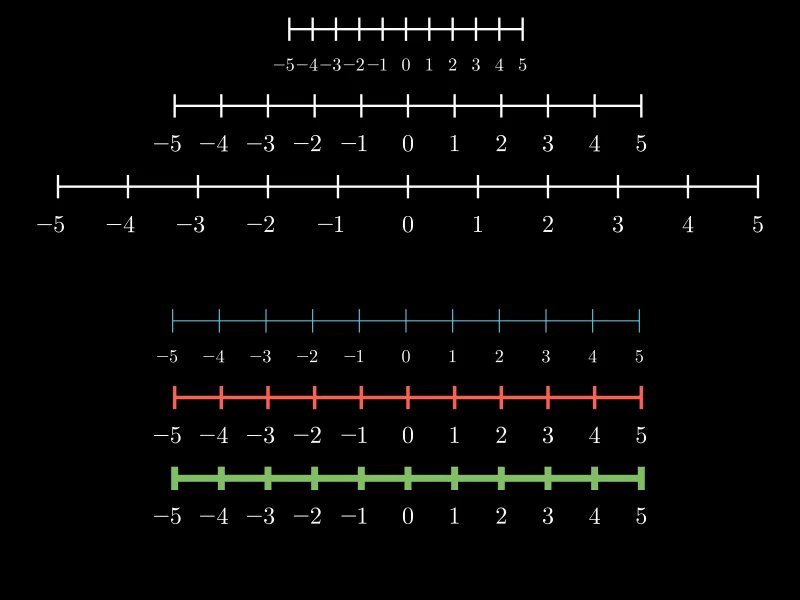
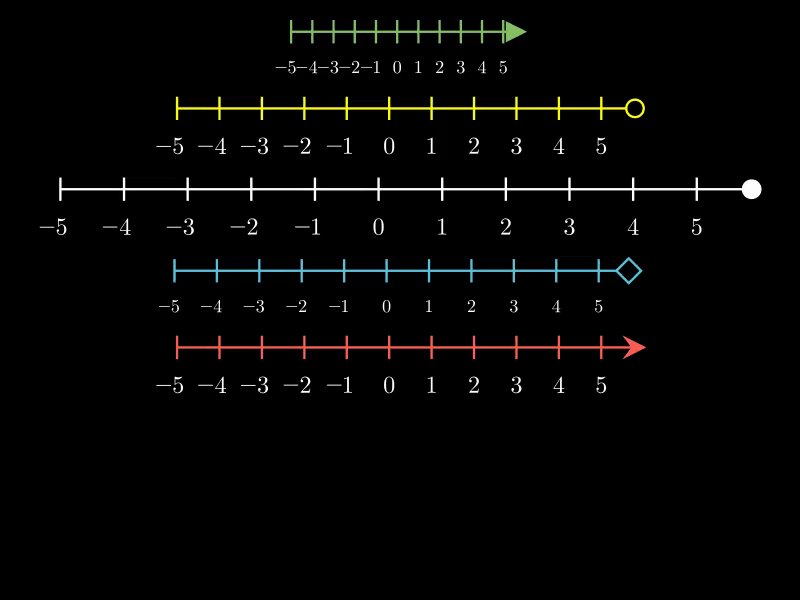
参数很多,但是主要分为3个部分(数轴的线,刻度和数值)的设置。

比如,参数名称中含有 tick的,一般是设置上图中蓝色部分(刻度)的;
参数名称中含有tip或line的,一般是设置上图中红色线以及箭头部分(数轴线)的;
参数名称中含有label或number的,一般是设置上图中黄色数字部分(数值)的。
其他的参数也是与上面3部分相关的,后面的示例会演示各种参数的使用。
2. 主要方法
数轴提供的主要方法有:
| 名称 | 说明 |
|---|---|
| add_labels | 数轴上某些位置添加标签文字 |
| add_numbers | 数轴上添加数值 |
| add_ticks | 数轴上添加刻度 |
| get_labels | 获取数轴上的标签文字 |
| get_number_mobject | 获取数轴上的数值对象 |
| get_tick | 获取数轴上的刻度 |
| get_tick_range | 获取数轴上的刻度范围 |
| n2p(number_to_point) | 根据数值得到此数值在数轴上的位置 |
| p2n(point_to_number) | 根据数轴上的位置得到对应的数值 |
动态在数轴上添加,修改,删除内容时,这些方法很有用。
3. 使用示例
数轴(NumberLine)的参数和方法都不少,无法一一演示,下面的示例从数轴的样式,
刻度和数值设置,以及数据点在数轴上动态移动等几个方面演示数轴的使用。
3.1. 数轴大小和颜色
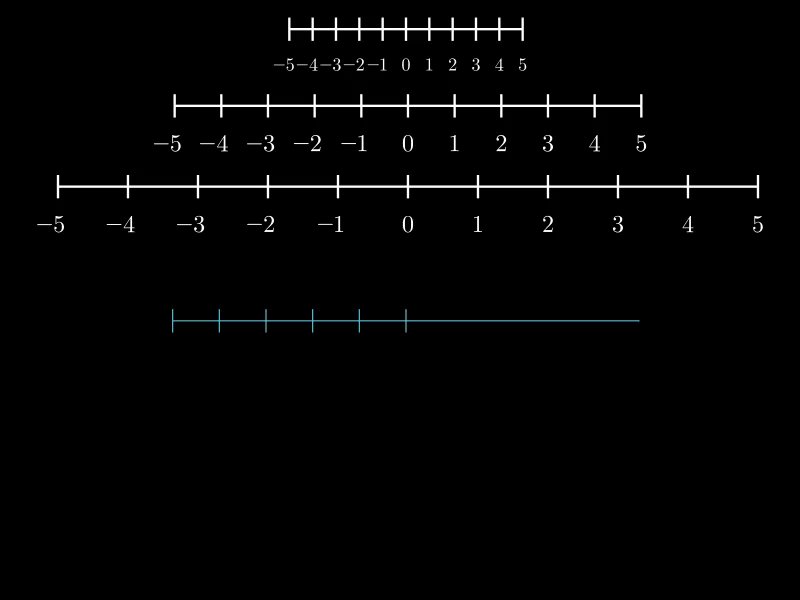
数轴(NumberLine)的大小和颜色是最常设置的,相关的参数主要有length,stroke_width和color。
# 长短不同的数轴
l1 = NumberLine(
x_range=[-5, 5],
length=2,
)
l2 = NumberLine(
x_range=[-5, 5],
length=4,
)
l3 = NumberLine(
x_range=[-5, 5],
length=6,
)
# 粗细,颜色不同的数轴
l4 = NumberLine(
x_range=[-5, 5],
stroke_width=1,
color=BLUE,
)
l5 = NumberLine(
x_range=[-5, 5],
stroke_width=3,
color=RED,
)
l6 = NumberLine(
x_range=[-5, 5],
stroke_width=6,
color=GREEN,
)

3.2. 数轴线的箭头
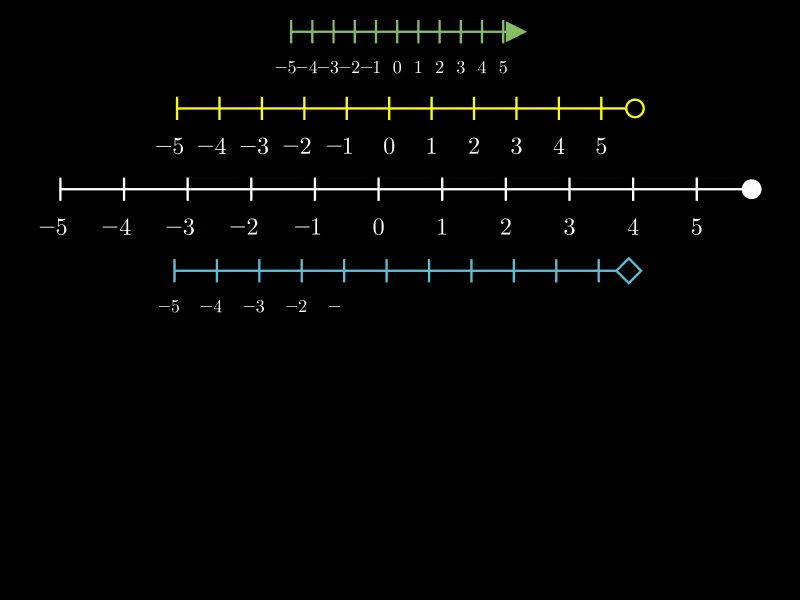
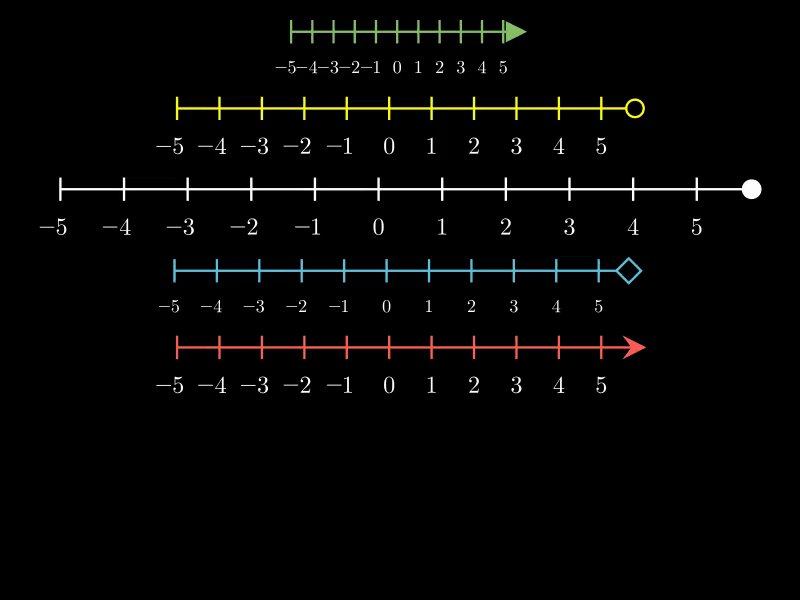
数轴默认是没有箭头的,通过tip相关参数,可以在数轴的正方向添加不同样式箭头。
l1 = NumberLine(
x_range=[-5, 6],
include_tip=True,
tip_width=0.15,
tip_height=0.15,
)
l2 = NumberLine(
x_range=[-5, 6],
include_tip=True,
tip_shape=ArrowCircleTip,
tip_width=0.15,
tip_height=0.15,
)
l3 = NumberLine(
x_range=[-5, 6],
include_tip=True,
tip_shape=ArrowCircleFilledTip,
tip_width=0.15,
tip_height=0.15,
)
l4 = NumberLine(
x_range=[-5, 6],
include_tip=True,
tip_shape=ArrowSquareTip,
tip_width=0.15,
tip_height=0.15,
)
l5 = NumberLine(
x_range=[-5, 6],
include_tip=True,
tip_shape=StealthTip,
tip_width=0.15,
tip_height=0.15,
)

3.3. 刻度和数值
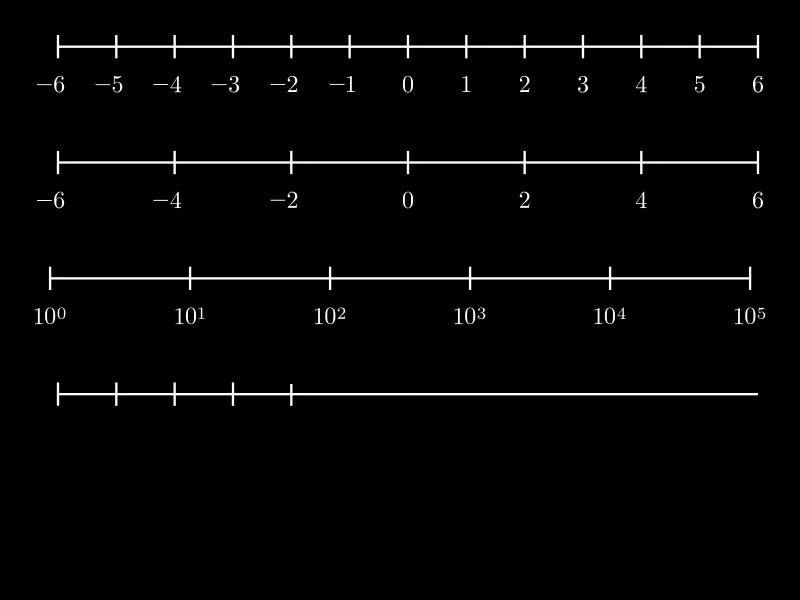
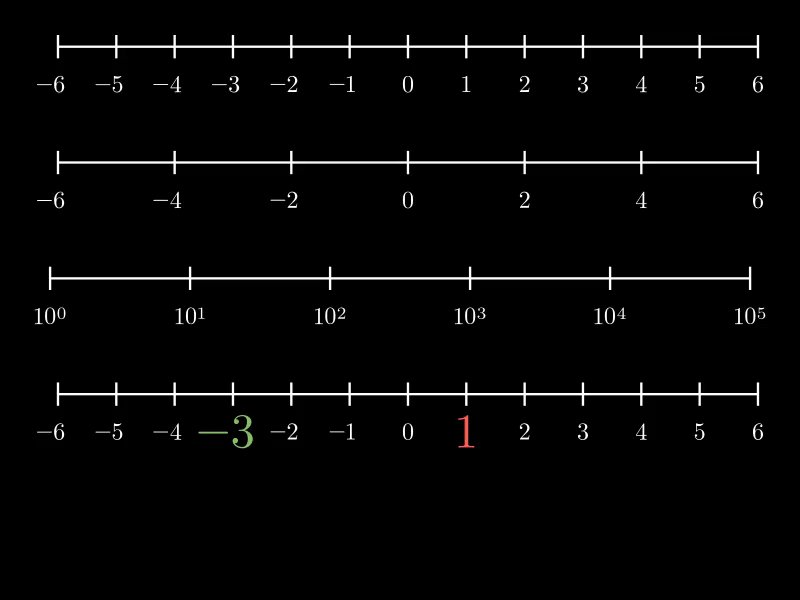
默认情况下,数轴上的刻度和数值是依次显示的,而通过x_range参数,可以设置数值间隔显示;
通过scaling参数,可以在相同间隔的刻度上显示不均匀的数值;还可以突出显示某些刻度。
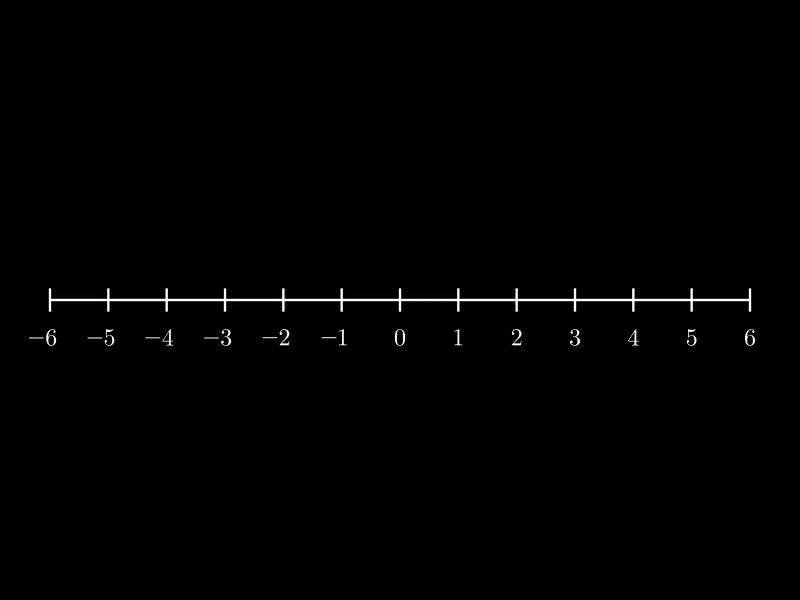
# 默认的数轴
l1 = NumberLine(
x_range=[-6, 6, 1],
)
# 数值间隔的数轴
l2 = NumberLine(
x_range=[-6, 6, 2],
)
# 数值是10为底的指数
l3 = NumberLine(
x_range=[0, 5, 1],
scaling=LogBase(base=10),
)
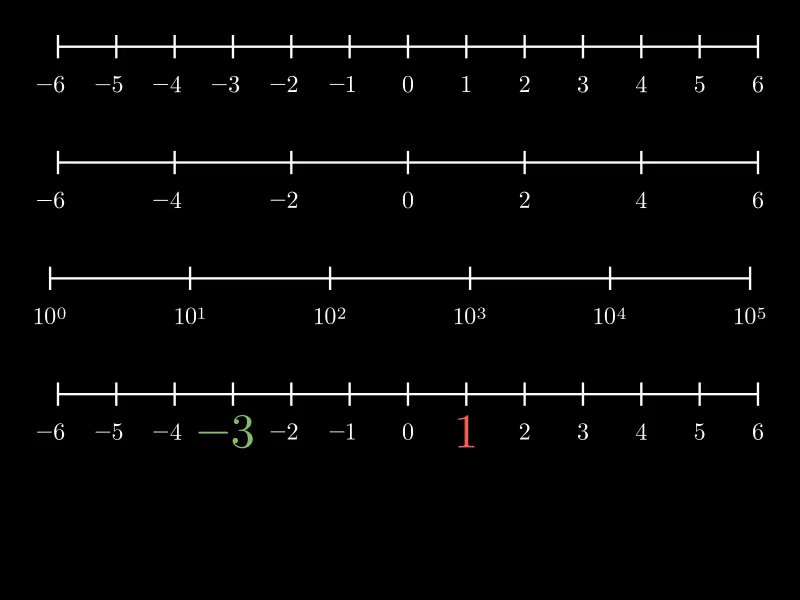
# 突出显示某些刻度
l4 = NumberLine(
x_range=[-6, 6, 1],
)
l4.numbers[7].set_color(RED).scale(2)
l4.numbers[3].set_color(GREEN).scale(2)

3.4. 数轴上的数据点
数轴上的点和显示在屏幕的位置是不一样的,通过数轴提供的函数n2p和p2n,
可以很容易的将屏幕上的点映射到数轴上,也可以根据数轴上的点计算其在屏幕上的位置。
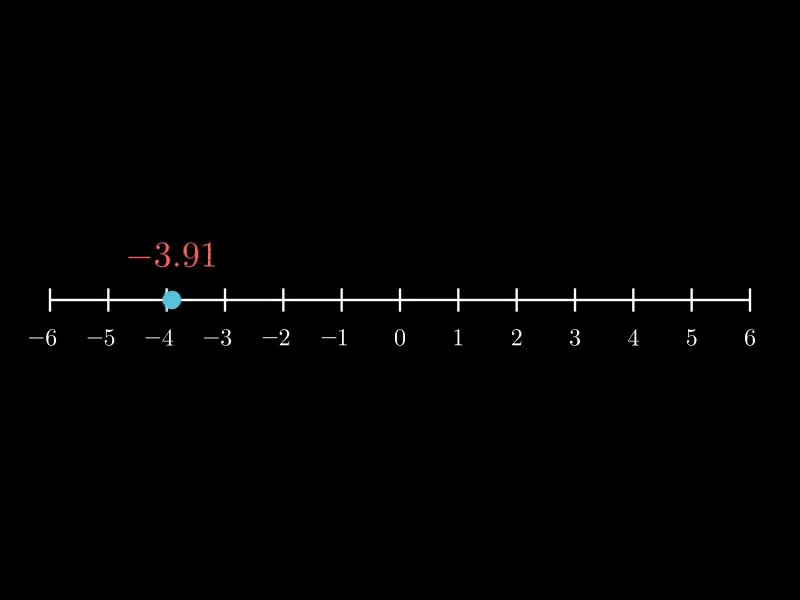
下面的动画示例,首先根据数轴上的值获取其在屏幕上的位置,然后绘制这个点。
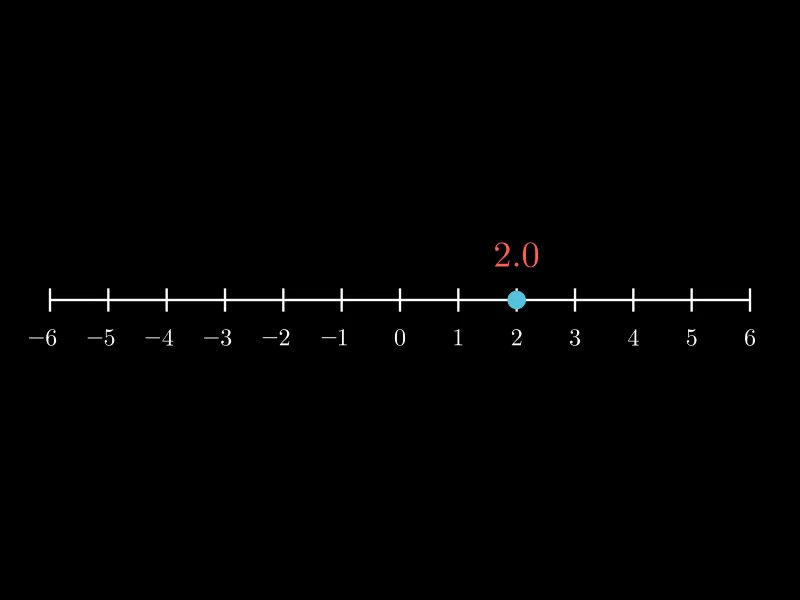
接下来,移动这个点,移动的过程中同时显示此点在数轴上的数值。
l = NumberLine(
x_range=[-6, 6, 1],
)
# n2p 获取-4在屏幕的位置
p = l.n2p(-4)
d = Dot(p, color=BLUE)
# 初始数值
txt = MathTex("-4.00")
# p2n 获取在数轴上的值
txt.add_updater(
lambda x: x.become(
MathTex(
round(l.p2n(d.get_center()), 2),
color=RED,
font_size=30,
).next_to(d, UP, buff=0.2)
)
)
# 移动这个点,查看数值变化
self.play(d.animate.move_to(RIGHT))

4. 附近
文中完整的代码放在网盘中了(number_line.py),
下载地址: 完整代码 (访问密码: 6872)


