manim边学边做--圆形类
在manim的丰富图形库中,圆形类是一个基础且强大的模块。
无论是简单的圆形绘制,还是复杂的圆形变换,它都能以简洁的代码实现。
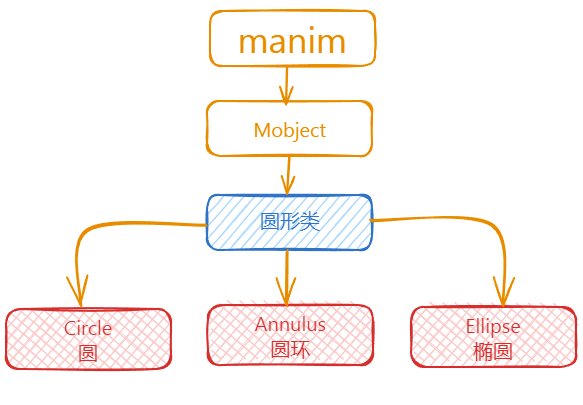
manim中圆形类的相关模块主要有3个:
Circle:标准的圆形Annulus:圆环形状Ellipse:椭圆形状
其中,Annulus和Ellipse继承自Circle。
圆形系列处于manim中的Mobject之下。
1. 主要参数
圆Circle对象的属性不多,主要有:
| 参数名称 | 类型 | 说明 |
|---|---|---|
| radius | float | 半径 |
| color | str | 颜色 |
| stroke_width | float | 边框厚度 |
| fill_opacity | float | 透明度 |
圆环Annulus对象的主要属性有:
| 参数名称 | 类型 | 说明 |
|---|---|---|
| inner_radius | float | 内圈半径 |
| outer_radius | float | 外圈半径 |
| color | str | 颜色 |
| mark_paths_closed | bool | TODO |
Annulus会渲染inner_radius和outer_radius之间的部分,也就是一个环。
椭圆Ellipse对象的主要属性有:
| 参数名称 | 类型 | 说明 |
|---|---|---|
| width | float | 椭圆宽度 |
| height | float | 椭圆高度 |
椭圆的宽度和高度设置成一样的时候,就是标准的圆。
2. 主要方法
圆Circle对象有3个常用的方法:
| 名称 | 说明 |
|---|---|
| from_three_points | 根据3个点画圆 |
| point_at_angle | 返回某个点在圆上的位置 |
| surround | 修改一个圆,使其围绕给定的对象 |
上面方法的使用方法参见下面的使用示例章节。
圆环Annulus和椭圆Ellipse没有常用的方法。
3. 使用示例
3.1. 大小和颜色
对于圆Circle来说,通过半径radius来调节大小;
对于圆环Annulus来说,通过内半径inner_radius和外半径outer_radius来调节环的大小和粗细;
对于椭圆Ellipse来说,通过width和height来调节椭圆的大小和扁平程度。
三种形状的颜色都是color属性。
# 圆形
Circle(radius=0.1, color=RED)
Circle(radius=0.3, color=BLUE)
Circle(radius=0.5, color=YELLOW)
# 圆环
Annulus(
inner_radius=0.1,
outer_radius=0.2,
color=RED,
)
Annulus(
inner_radius=0.4,
outer_radius=0.5,
color=BLUE,
)
Annulus(
inner_radius=0.4,
outer_radius=0.8,
color=YELLOW,
)
# 椭圆
Ellipse(
width=0.3,
height=0.1,
color=RED,
)
Ellipse(
width=0.8,
height=0.4,
color=BLUE,
)
Ellipse(
width=1.8,
height=1,
color=YELLOW,
)
效果如下:
3.2. 根据三个点画圆
除了通过上面设置半径radius的方式来画圆,还可以根据任意三个点来生成一个圆形。
使用from_three_points方法。
d1 = Dot(RIGHT, color=RED)
d2 = Dot(UL, color=BLUE)
d3 = Dot(DR, color=GREEN)
Circle.from_three_points(
d1.get_center(),
d2.get_center(),
d3.get_center(),
color=YELLOW,
)

3.3. 获取圆上某个点
通过方法point_at_angle,我们可以根据角度来获取圆上的某一个点。manim将整个圆最右边的点(和圆心在同一高度上)作为角度为\(0^\circ\)的点,
然后逆时针方向逐渐增加角度。
c = Circle(radius=2, color=YELLOW)
# 60度的点
p1 = c.point_at_angle(PI / 6)
# 180度的点
p2 = c.point_at_angle(PI)
# 270度的点
p3 = c.point_at_angle(3 * PI / 2)

3.4. 用圆环绕其他图形
最后,还有一个surround方法,它的主要作用是将圆环绕在另一个图形上。surround方法有个buffer_factor 参数,
当buffer_factor >= 1时,圆形环绕在图形外部;当buffer_factor < 1时,圆形在图形内部。
# 星形图形
star = Star()
# buffer_factor=1
# 所以环绕在星形外部
Circle().surround(star, buffer_factor=1)
# 十字线图形
vg = VGroup(
Line(UP / 2, DOWN / 2),
Line(LEFT / 2, RIGHT / 2),
)
# 默认 buffer_factor=1.2
# 所以环绕在十字线外部
Circle().surround(vg)
# 三角图形
t = Triangle()
# buffer_factor<1
# 所以圆形在三角形内部
Circle().surround(t, buffer_factor=0.3)

4. 附件
文中完整的代码放在网盘中了(circle.py),
下载地址: 完整代码 (访问密码: 6872)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号