11 2020 档案
摘要:Rest 参数与 spread 扩展运算符在ES6中已经引入,不过ES6只针对于数组。 在ES9中为对象提供了像数组一样的 rest 参数和 扩展运算符 1. 输出 function connect({host,port,userName,password}){ console.log(host)
阅读全文
摘要:// 声明对象 const school = { name: "上海华师大", cities: ['上海','北京','深圳'], skill: ['java','php','vue'] } Object.keys(school) // ["name", "cities", "skill"] Obj
阅读全文
摘要:const fs = require('fs'); // 读取文件 function readStudy() { return new Promise((resolve,reject) = >{ fs.readFile("./resoureces/style.md",(err,data)=>{ //
阅读全文
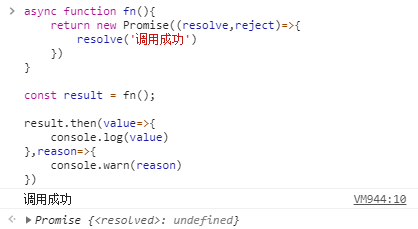
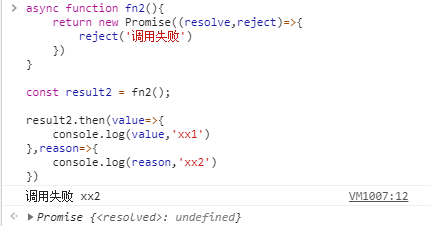
摘要:1.await 必须要在 async中使用 // 创建 promise 对象 (成功) const p = new Promise((resolve, reject)=>{ resolve('用户数据') }) // await 要放在 async 函数中使用 async function main
阅读全文
摘要: ### 
阅读全文
摘要:ES7: includes ES5: indexOf 1. 判断 const arr = ['西游记', '红楼梦', '三国演义', '水浒传'] console.log(arr.includes('西游记')) // true console.log(arr.includes('太乙真人'))
阅读全文
摘要:1. Object.is 判断两个值是否完全相等 console.log(Object.is(120,120)); // console.log(Object.is(NaN,NaN)); // console.log(NaN NaN); // 2. Object.assign 对象的合并 3. Ob
阅读全文
摘要:1. Number.isFinite 检测一个数值是否为有限数 console.log(Number.isFinite(100)); //true console.log(Number.isFinite(100/0)); //false console.log(Number.isFinite(Inf
阅读全文
摘要:let arr = [1,2,3,4,5,4,3,2,1]; 1. 数组去重 let result = [...new Set(arr)]; console.log(result); // [1,2,3,4,5] 2. 交集 let arr2 = [4,5,6,5,6]; let result =
阅读全文


