Vue结合vue-print-nb实现打印功能
安装
npm install vue-print-nb --save
main.js中全局引入
import Print from 'vue-print-nb'
Vue.use(Print);
页面中使用
3.1 使用ref
<div id="printMe" >
<p>打印内容</p>
</div>
<button v-print="'#printMer'">打印</button>
3.2使用id
<div ref="print">
<p>打印内容</p>
<p class="no-print">非打印内容 方法1:添加no-print样式类</p>
<p class="className">非打印内容 方法2:自定义类名</p>
</div>
<button @click="print()">打印</button>
print(){
this.$print(this.$refs.print,{'no-print':'.className'});
}
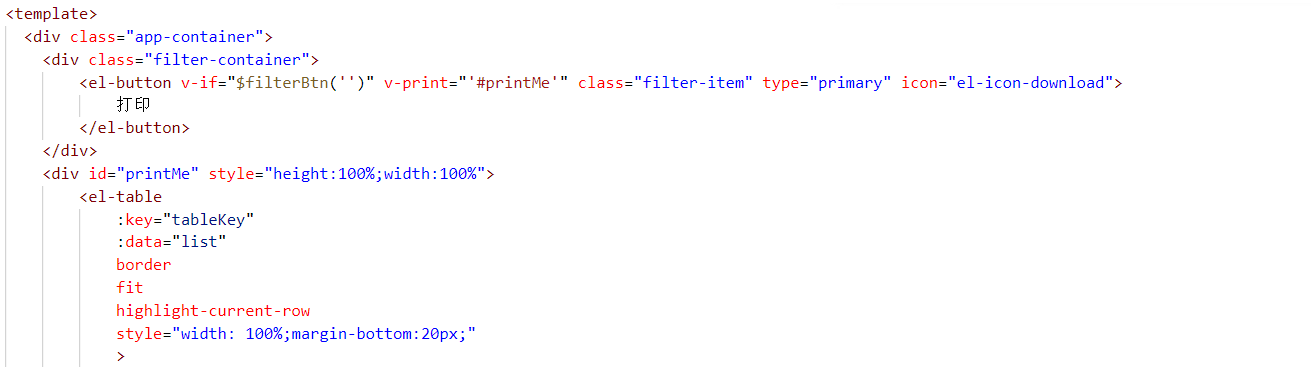
3.3使用printObj
<button v-print="printObj">Print local range</button>
<div id="printMe" style="background:red;">
<p>葫芦娃,葫芦娃</p>
<p>一根藤上七朵花 </p>
</div>
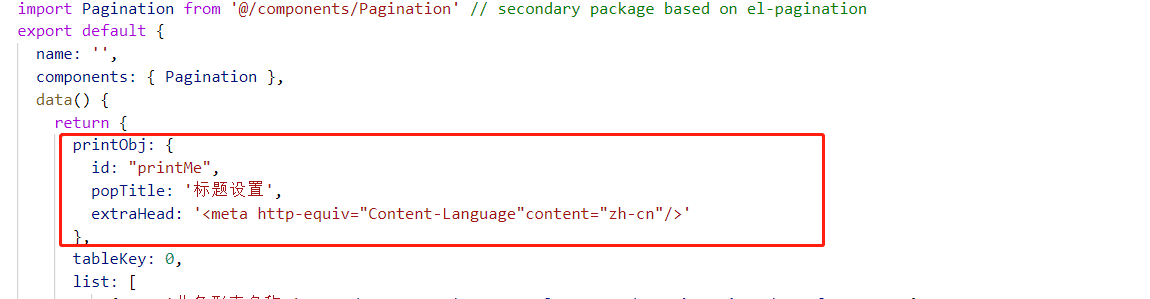
export default {
data() {
return {
printObj: {
id: "printMe",
popTitle: 'good print',
extraCss: 'https://www.google.com,https://www.google.com',
extraHead: '<meta http-equiv="Content-Language"content="zh-cn"/>'
}
};
}
}
eg:



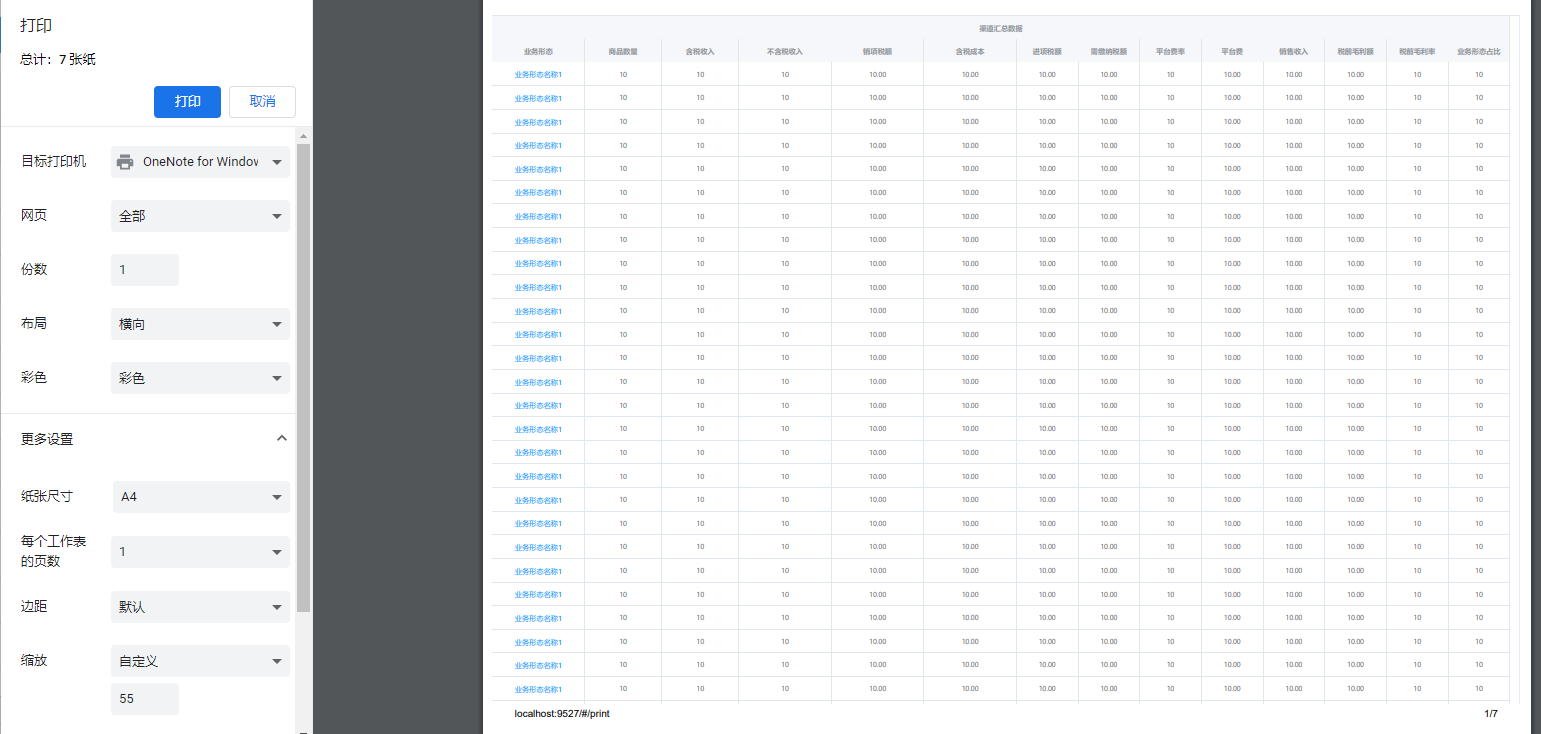
效果

更多参考
分类:
好用的插件




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~