


template
<div class="map">
<div class="content_flex"><img src="./../../assets/img/dingwei.png" /><p>沃尔玛门店(徐汇店) 888m</p></div>
<div>
<a :href="baiduHref" class="content_flex"><img src="./../../assets/img/daohang.png" /><p class="daohang">导航</p></a>
</div>
</div>
script
export default {
data(){
return {
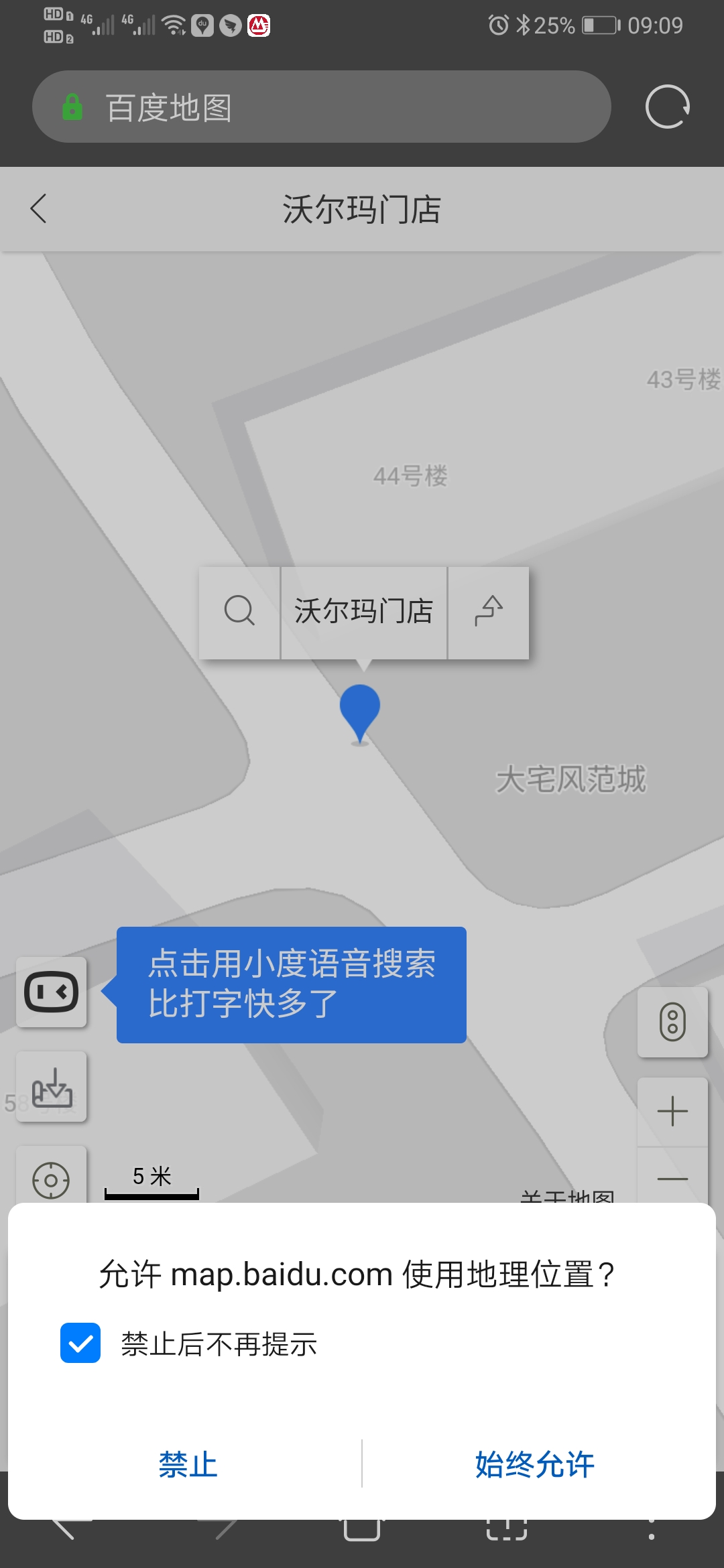
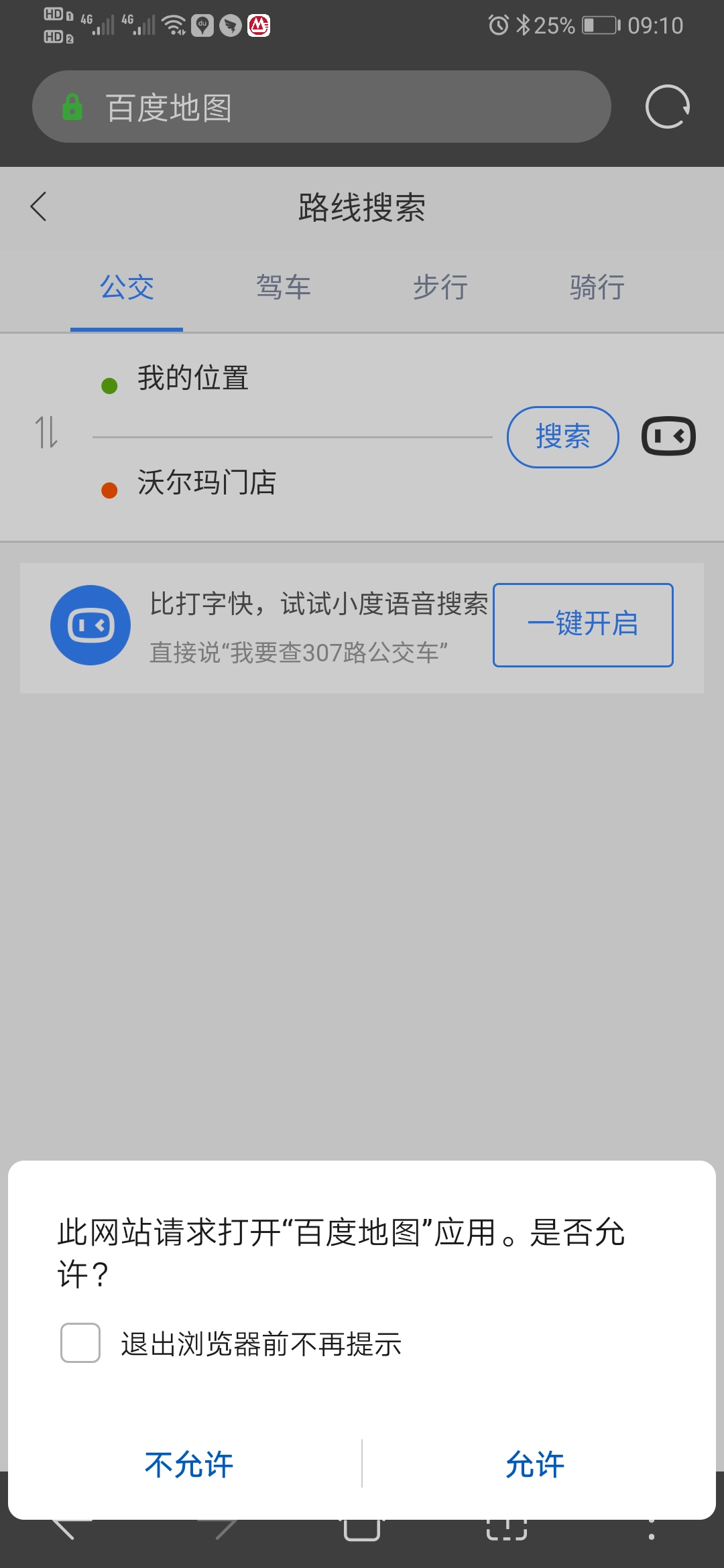
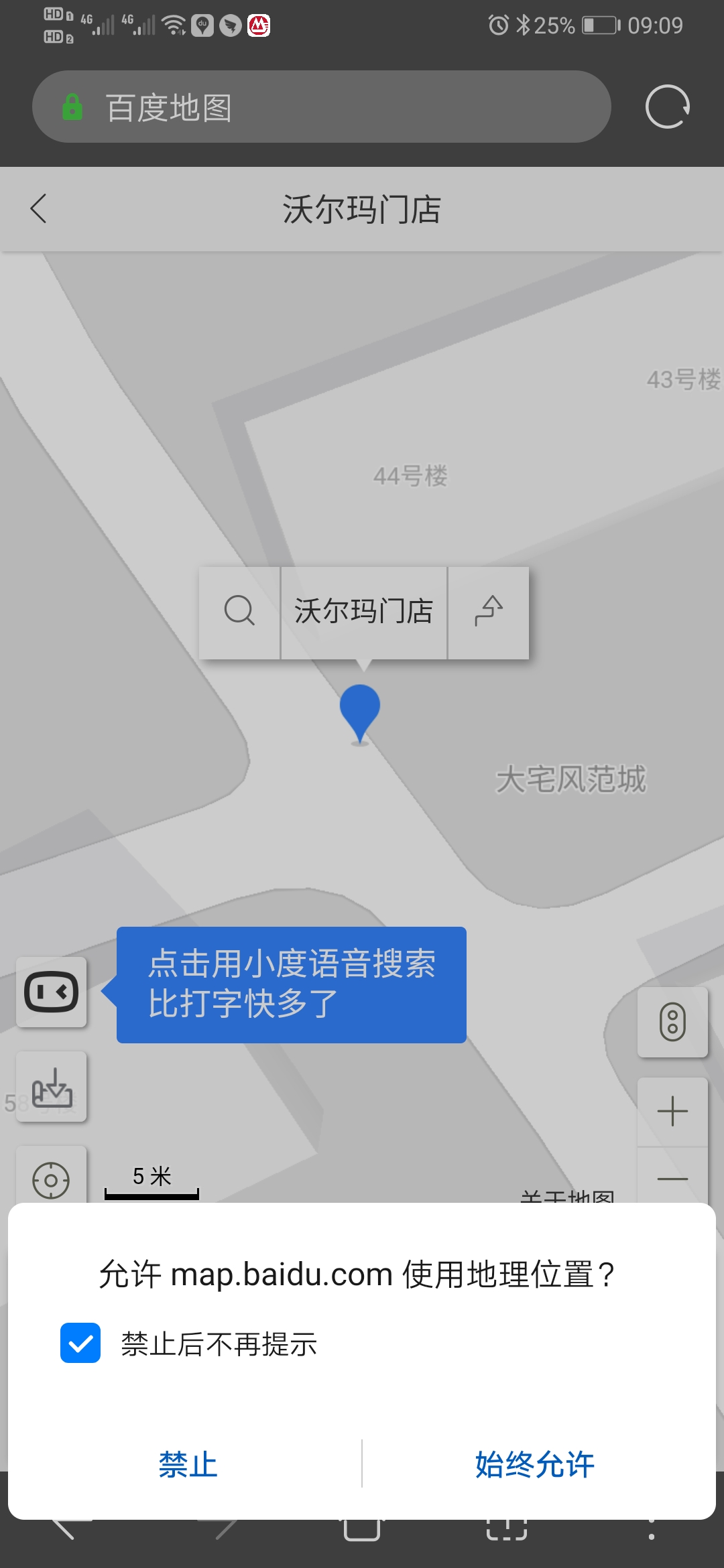
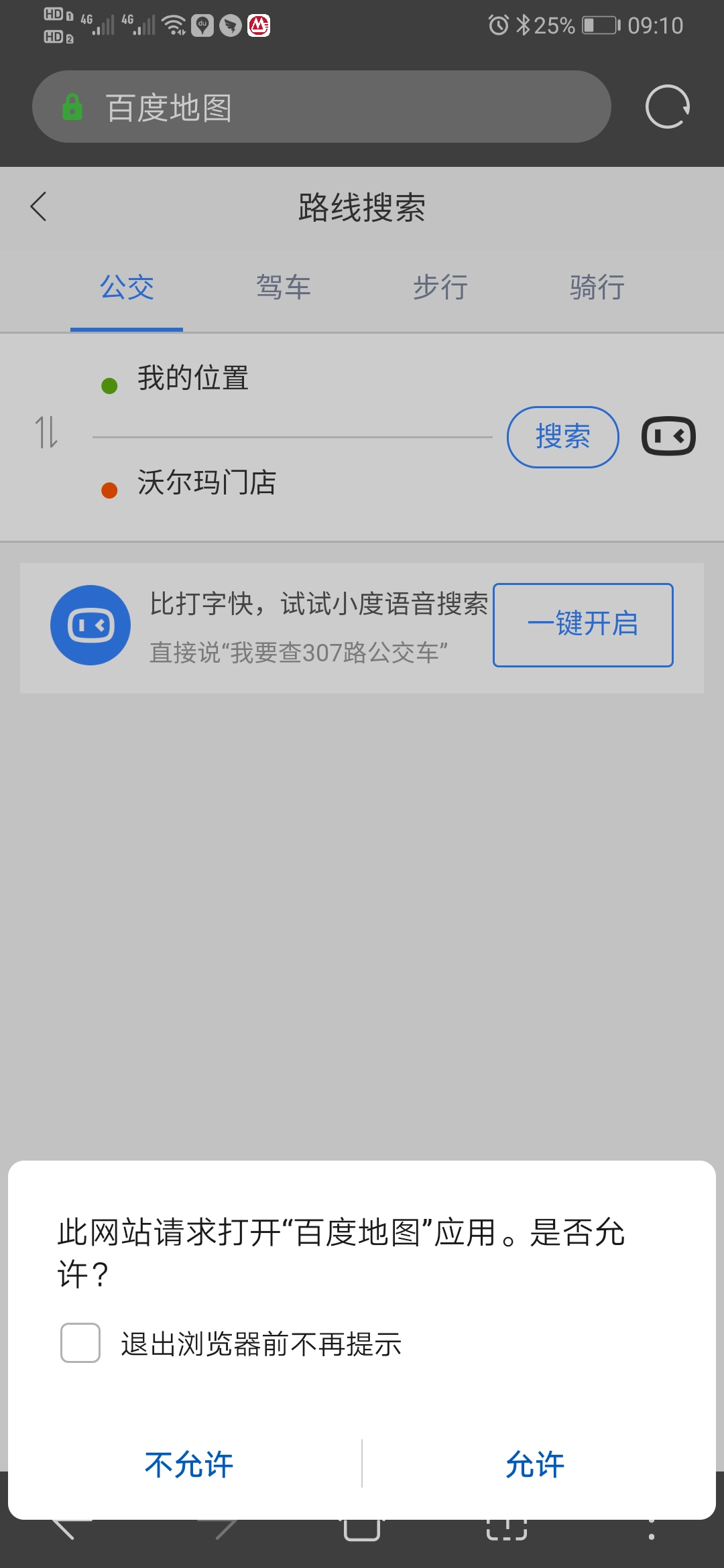
baiduHref:'http://api.map.baidu.com/marker?location=31.2503561772,121.3322653843&title=沃尔玛门店&content=即将前往目的地&output=html&src=webapp.baidu.openAPIdemo',
}
}
}
高德:
<a href="https://uri.amap.com/marker?position=经度,纬度&name=所在的位置名称">高德地图</a>
百度
<a href="http://api.map.baidu.com/marker?location=纬度,经度&title=所在位置名称&content=所在位置的简介(可选)&output=html">百度地图</a>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~