在vue项目引入阿里巴巴矢量图标
1、在阿里矢量图标库将想要的图标加入购物车,然后在购物车中将图标添加到项目;


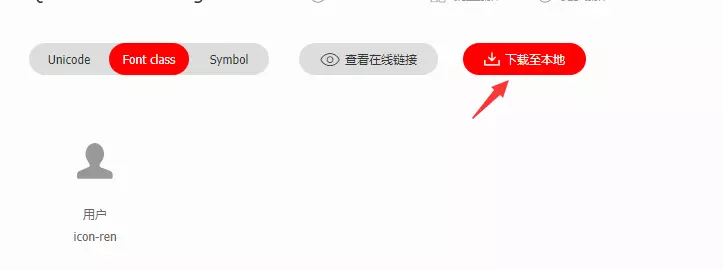
2、到我的项目中,将图标下载到本地

3.在vue项目的assets文件夹下新建一个iconfont文件夹(名字自定义),将刚刚下载下来的代码包中的
- iconfont.css、
- iconfont.eto、
- iconfont.svg、
- iconfont.ttf、
- iconfont.woff
复制到iconfont文件夹下。
4.在main.js中全局引入iconfont.css。
import './assets/iconfont/iconfont.css'
5.之后就可以在项目中正常使用了
<i class="iconfont icon-ren"></i>



