6. ant-design-vue table align 表头表体分别设置居左 居右

const columns = [
{
title: '日期',
dataIndex: 'date',
width: 120
},
{
title: '收货信息',
align: 'left',
children: [
{
title: '收货人姓名',
dataIndex: 'name',
width: 100,
},
{
title: '收货人地址',
align: 'left',
children: [
{
title: '省',
dataIndex: 'province',
width: 100,
},
{
title: '市',
dataIndex: 'city',
width: 100,
},
{
title: '详细地址',
dataIndex: 'adress',
ellipsis: true,
width: 100,
},
{
title: '订单金额',
dataIndex: 'amount',
width: 150,
//align:'center',//--这个不能再设置,会默认居左,如果设置了会覆盖下面的right
customRender:(value, row, index) => {//表体的数据列样式
console.log(value,row,index)//本列的值,所有行数据包括本列,第几列
const obj = {
children: value,
attrs: {},
};
obj.attrs.align = 'right';
return obj;
}
},
]
},
]
},
{
title: '能否本人签收',
dataIndex: 'recive',
width: 120,
},
{
title: '预计签收日期',
dataIndex: 'date1',
width: 120,
},
]
const data = [
{
key: 0,
date: '2021-06-18',
name: '小蓉儿',
province: '江苏省',
city: '南通市',
adress: '白蒲镇林梓镇',
amount: '1000,000.00',
recive:'否',
date1: '2021-06-21'
},
{
key: 1,
date: '2021-06-18',
name: '小蓉儿1',
province: '上海市',
city: '松江区',
adress: '翠婷别墅',
amount: '1000,000.00',
recive:'否',
date1: '2021-06-22'
},
{
key: 2,
date: '2021-06-18',
name: '小蓉儿2',
province: '上海市',
city: '浦东新区',
adress: '成山路',
amount: '1000,000.00',
recive:'是',
date1: '2021-06-23'
},
];
说明:
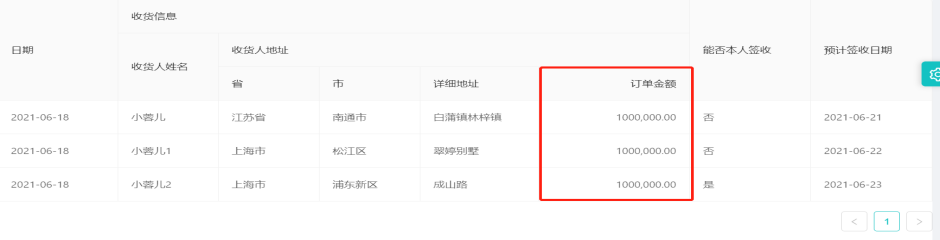
控件默认表格的表头、表体文本居左显示,但如果是多级表头列的情况下,多级的表头是居中的,如一级二级标题要居左,要特殊处理,如下图所示:

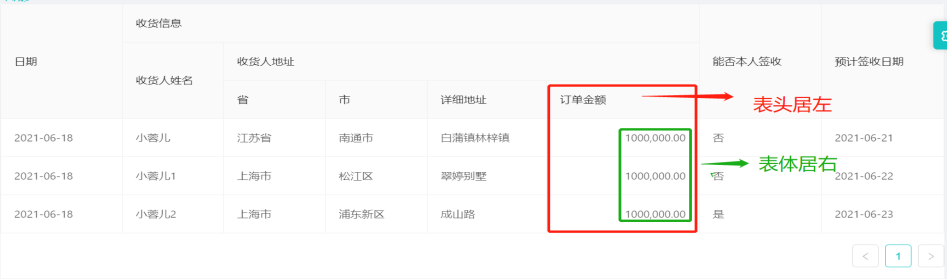
对于表头居左,表体数字类居右说明,如果给订单金额字段添加 align:’right’,表头表体都会居右,如下图:

那么就需要通过customRender:()=>{} 特殊处理,同时align:’right’,不能再设置了:
customRender:(value, row, index) => {//表体的数据列样式
console.log(value,row,index)//本列的值,所有行数据包括本列,第几列
const obj = {
children: value,
attrs: {},
};
obj.attrs.align = 'right';
return obj;
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix