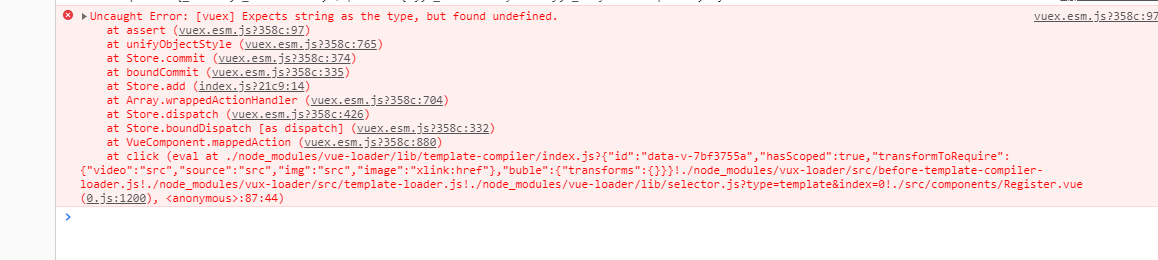
vuex报错: [vuex] Expects string as the type, but found undefined.
报错如图

检查了好久,发现
import * as types from '../mutation-types'
const actions = { add({commit}){ commit(types.ADD) } } const mutations = { [types.ADD](state){ state.count++ } }
这里的 [types.ADD] 如果换成
const actions = { add({commit}){ commit('ad') } } const mutations = { ad(state){ state.count++ } }
就不会报错
判断结果:[types.ADD]这里有问题,
于是 检查mutation-types.js文件

原来是ADD等号右边没有加引号的缘故。导致[types.ADD]的出错
只有在泥泞的道路上才能留下脚印






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2017-10-17 vux组件绑定事件