vux 局部注册组件
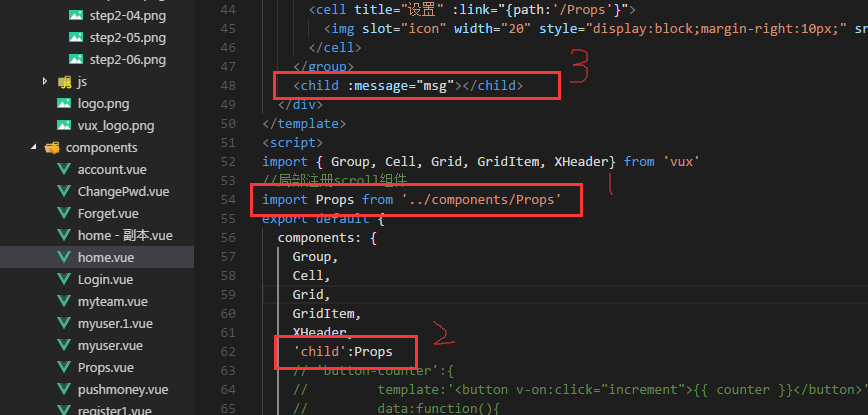
在home.vue里面,引入Prop.vue组件:

其中
<child :message="msg"></child>的时候
是这么赋值的:
data () { return { rolename:'', //销售人员/代理商 title:'', src:'../assets/images/detail-head.png', total:'', totalamount:'', commission:'', msg:'你好' } },
还可以直接赋值,去掉message的冒号就可以直接在等号后面赋值了
<child message="你好"></child>的时候
只有在泥泞的道路上才能留下脚印

