vux报错 this指针问题
报错:

代码:

结果:取不到this.tishi,不明白为什么在请求内部会取不到这个值。
分析:this可能有问题
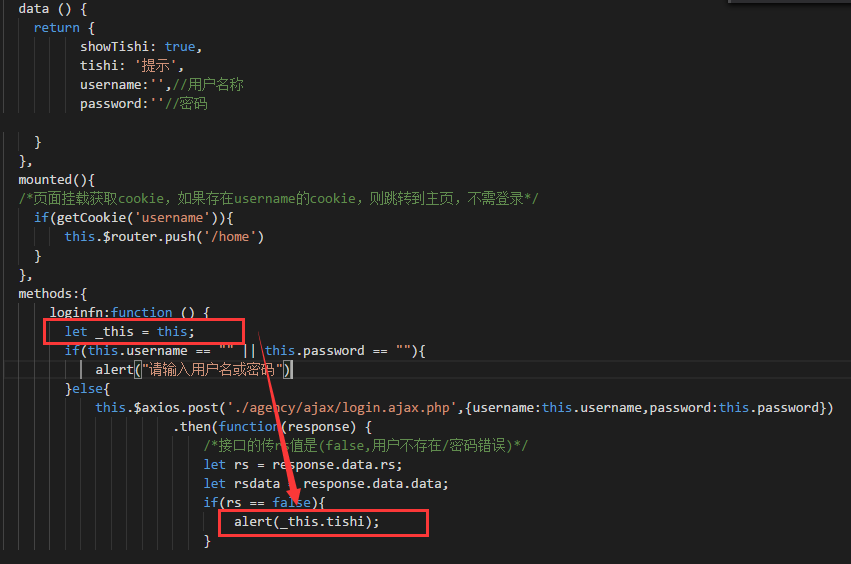
解决:

结果:

这样就能取到this.tishi的值了。
总结:
methods:{ loginfn:function () { let _this = this; if(this.username == "" || this.password == ""){ alert("请输入用户名或密码") }else{ this.$axios.post('./agency/ajax/login.ajax.php',{username:this.username,password:this.password}) .then(function(response) { /*接口的传rs值是(false,用户不存在/密码错误)*/ let rs = response.data.rs; let rsdata = response.data.data; if(rs == false){ alert(_this.tishi); } }) .catch(function(error) { alert(error); }); } } }
方法中用this,要将原有this存入_this中,方才不会搞混。
只有在泥泞的道路上才能留下脚印

