常用的vue辅助工具vue-devtools
1,下载:
https://github.com/datura-lj/vuedevtools
2,将下载好的文件拖到chrome拓展栏中(更多工具=>拓展程序);
3,修改计算机配置文件:
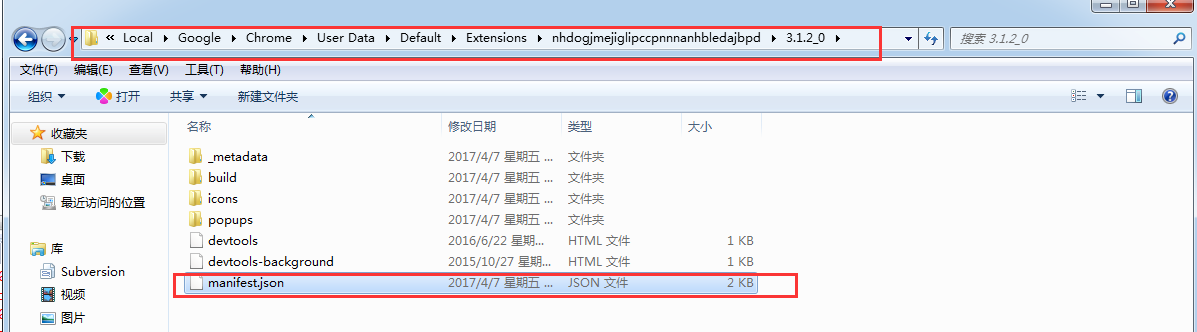
win7目录:C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd\3.1.2_0

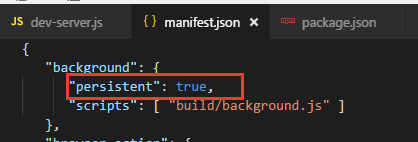
打开文件“manifest.json ”修改参数(将false改成true)

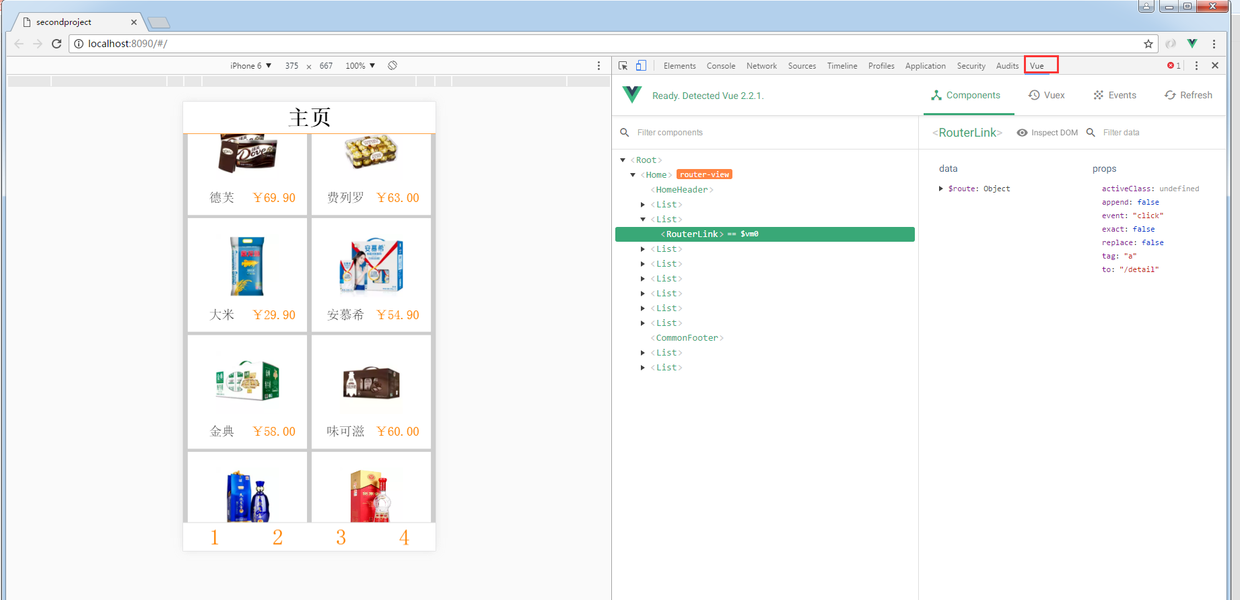
打开vue项目(npm run dev),按F12点击vue选项。如下图:

总结:
如果 出现这种情况,说明用浏览器打开有Vue的工程才会被激活
出现这种情况,说明用浏览器打开有Vue的工程才会被激活
只有在泥泞的道路上才能留下脚印



