webpack报错no postcss config...
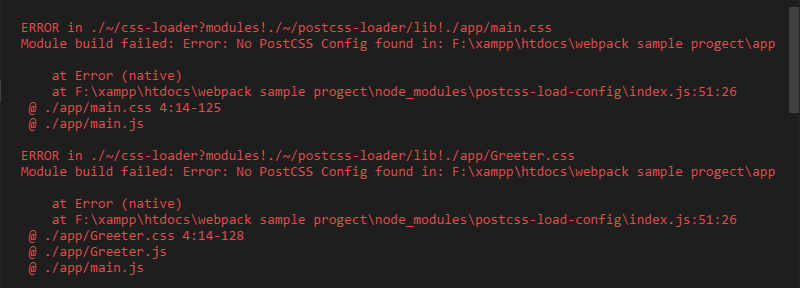
终端里运行的错误:

查了好多资料,最后找到解决办法,改为:
const webpack = require('webpack');
// const autoprefixer = require('autoprefixer');
// const values = require('postcss-modules-values');
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/app/main.js",
output: {
path: __dirname + "/public",
filename: "bundle.js"
},
module: {//在配置文件里添加JSON loader
loaders: [
{
test: /\.json$/,
loader: "json-loader"
},
{
test: /\.js$/,
exclude:/node_modules/,
loader:'babel-loader',
query:{
presets:['es2015','react']
}
},
{
test:/\.css$/,
use:[
{
loader: 'style-loader',
},
{
loader: 'css-loader',
options: {
importLoaders: 1,
}
},
{
loader:"postcss-loader",
options: { // 如果没有options这个选项将会报错 No PostCSS Config found
plugins: (loader) => [
require('autoprefixer')(), //CSS浏览器兼容
]
}
}
]
// loader:'style-loader!css-loader?modules!postcss-loader'
}
]
},
plugins: [
new webpack.LoaderOptionsPlugin({
options:{
// postcss: function () {
// return [
// require("autoprefixer")({
// browsers: ['last 10 Chrome versions', 'last 5 Firefox versions', 'Safari >= 6', 'ie > 8']
// })
// ]
// },
// plugins: (loader) => [
// require('autoprefixer')(), //CSS浏览器兼容
// ],
devServer: {
contentBase: "./public",
colors: true,
historyApiFallback: true,
inline: true
}
}
})
]
}
但是,这里?modules不起作用了,后面再看看怎么书写
找到解决办法了
{
loader: 'css-loader',
options: {
importLoaders: 1,
modules:true
}
},
把modules加在这里,妥妥的执行
只有在泥泞的道路上才能留下脚印



