网站优化之图片
图片应做成响应式、(大尺寸图片建议)使用渐进式JPEG、使用mozJPEG,tinyPNG等工具对图片进行压缩;
压缩工具:
http://c7sky.com/kraken-io-image-optimizer.html
这里主要讲类似于bannner等大图优化加载问题;
压缩工具:
-TinyPNG和 JPEGmini这样的工具可以帮助压缩和优化图片。
http://www.tuhaokuai.com
-首先看html中主要用的是<img src="">还是{background-image:url()};
如果是第一种:
我会选择用懒加载来处理图片;
<script type="text/javascript" src="js/lazy_min.js"></script>
<script>
$(function(){
//懒加载
$("img.lazy").lazyload({
effect : "fadeIn",
skip_invisible : false,// Lazy Load 默认忽略了隐藏图片. 如果你想要加载隐藏图片, 请将 skip_invisible 设为 false
threshold : 200,// 设置 threshold 为 200 令图片在距离屏幕 200 像素时提前加载
failure_limit : 10//当插件找到 10 个不在可见区域的图片时才停止搜索. 如果你有一个猥琐的布局, 请把这个参数设高一点
});
});
</script>
如果是第二种:
我选择用ps里面存储图片的点选“连续”功能。
还有一种方法,也是最新才发现的,用到统一制作WAP的页面和web页面比较合适,img属性之setsrc;
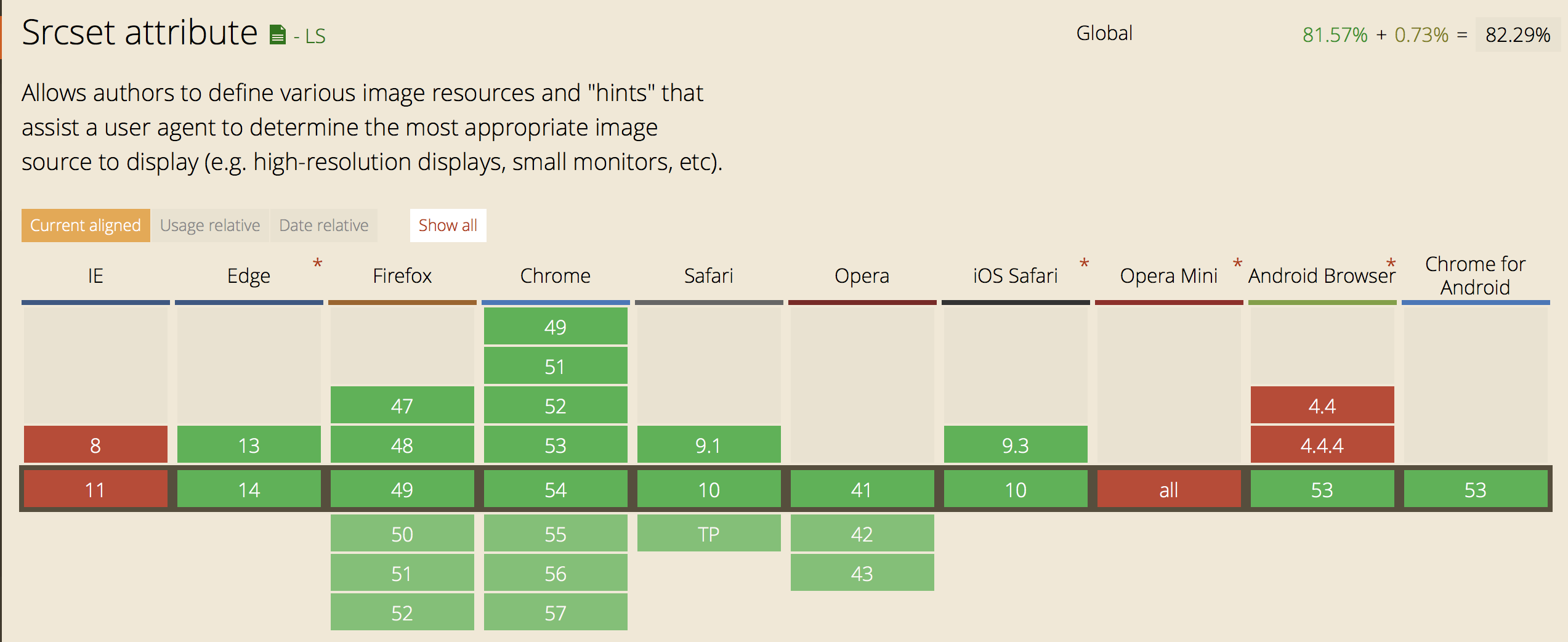
在此网站查看兼容性的图表,http://caniuse.com/#search=srcset;

扩展:背景图的响应:
background-image:-webkit-image-set(
url(qqlogo_1x.png) 1x,
url(qqlogo_2x.png) 2x
);
属性srcset和sizes 作用:为不同显示尺寸加载不同的图片源。
srcset属性允许开发者以一种紧凑的方式为不同分辨率或不同视口尺寸提供同一个图片的多种变体;
有一个很有趣的点,浏览器基于一些启发式算法或是用户设置,可以在页面访问的时候可以了解到最适合当前用户的,凭借这个去抓取合适分辨率的图像。

CSS代码:
.demo > .image { margin-bottom: 10px; max-width: 100%; float: left; }
.demo > .content { margin: 0 0 10px 140px; min-height: 96px; max-width: 100%; padding: 5px; background-color: #eee; vertical-align: top; box-sizing: border-box; }
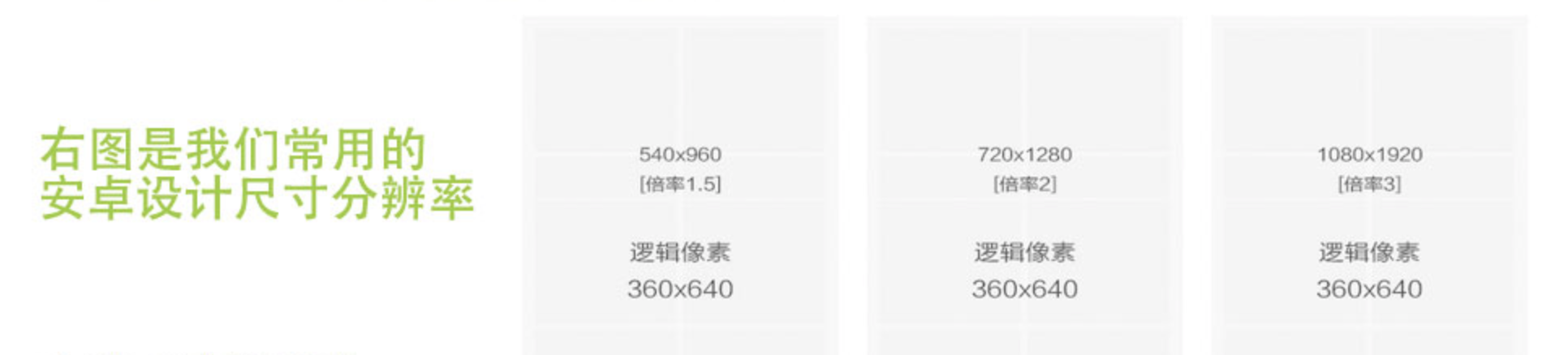
@media screen and (max-width: 360px) {//逻辑像素360*640
.demo > .image { float: none;}
.demo > .content { margin-left: 0; }
}
HTML代码:
<img class="image" src="mm-width-128px.jpg"
srcset="mm-width-128px.jpg 128w, mm-width-256px.jpg 256w, mm-width-512px.jpg 512w"
sizes="(max-width: 360px) 340px, 128px">
<div class="content">当视图宽度不大于360像素的时候,左右布局变成上下布局,同时图片撑满屏幕显示。</div>
表示当视区宽度不大于360像素时候,图片宽度为整个视区宽度减去20像素的大小。
srcset=".../gt-scavenger_1-300x507.jpg 300w, .../gt-scavenger_1-768x1298.jpg 768w, .../gt-scavenger_1-606x1024.jpg 606w, .../gt-scavenger_1-624x1055.jpg 624w, .../gt-scavenger_1.jpg 1407w"
sizes="(max-width: 1407px) 100vw, 1407px"
格式为srcset=”[图片URL] [图片宽度], [图片URL] [图片宽度]…”,按最新的标准,单位“w”表示当前显示宽度的像素值。
可以有效避免资源的过度加载,在移动端通过按需加载,减少图片的加载量,加快网页打开速度。
再补充一种近乎于疯狂的方法:
<picture>
|
浏览器遍历 picture 的 source,直到找到一个属性满足当前环境的 media。它将匹配的 source 的 srcset 传给 img,即那个仍然是我们在页面上“看见”的元素。
好吧,暂时不打算用这种。
总结:首先需要压缩优化图片,其次,
<img>标签:jq懒加载;h5新属性srcset和sizes;picture;
background-image:ps存储连续;媒体查询;



