router4全局守卫之beforeEach
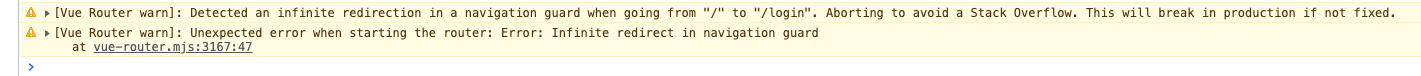
原因:内部判断,导致路由产生了死循环

错误代码:
router.beforeEach((to, from, next) => { if (store.getters.token) { if (to.path === '/login') { next('/') } else { next() } } else { next('/login') } })
修改后:
const whiteList = ['/login'] router.beforeEach((to, from, next) => { if (store.getters.token) { if (to.path === '/login') { next('/') } else { next() } } else { if (whiteList.indexOf(to.path) > -1) { next() } else { next('/login') } } })
或者
router.beforeEach((to, from, next) => { if(Object.is(to.path,'/login')) { next(); return } if (store.getters.token) { next() } else { next('/login') } })
原理:
其实这算是一个vue-router的一个机制了,当我们在router.push( {‘name’ : 'login'} ) 时又重新进入了我们当前的这个router-beforEach事件里,此时又进行了tokne的判断,还是没有token,导致又走到了router.push({name:'login'}) 里,然后就是一直死循环。所以在判断之前,加了
if(Object.is(to.path,'/login')) { next(); return }
判断。
只有在泥泞的道路上才能留下脚印



