chrome浏览器跨域请求cookie丢失问题
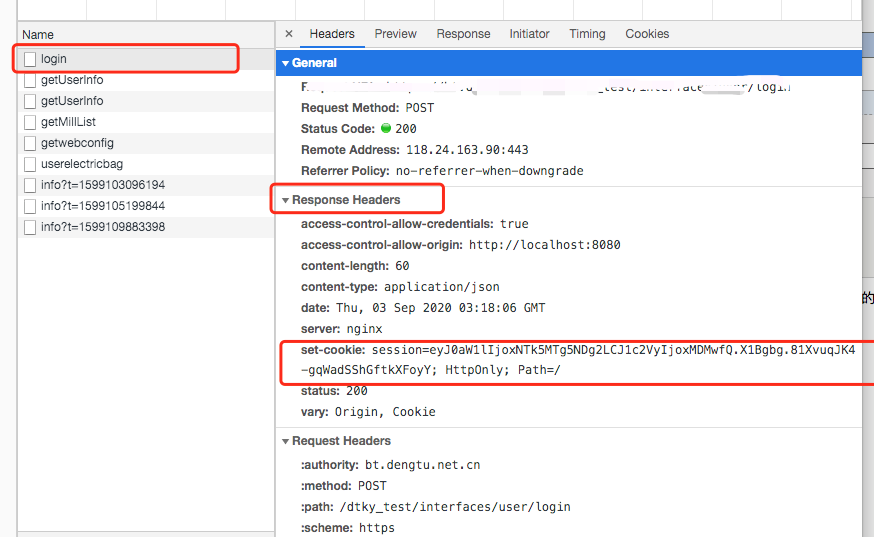
突然在某一天,我在登录成功后,在访问其他接口的时候出现306状态(这是我和后端统一标识用户未登录的状态,需要先登录),以前的项目中是用token来记录用户的身份的,现在用cookie

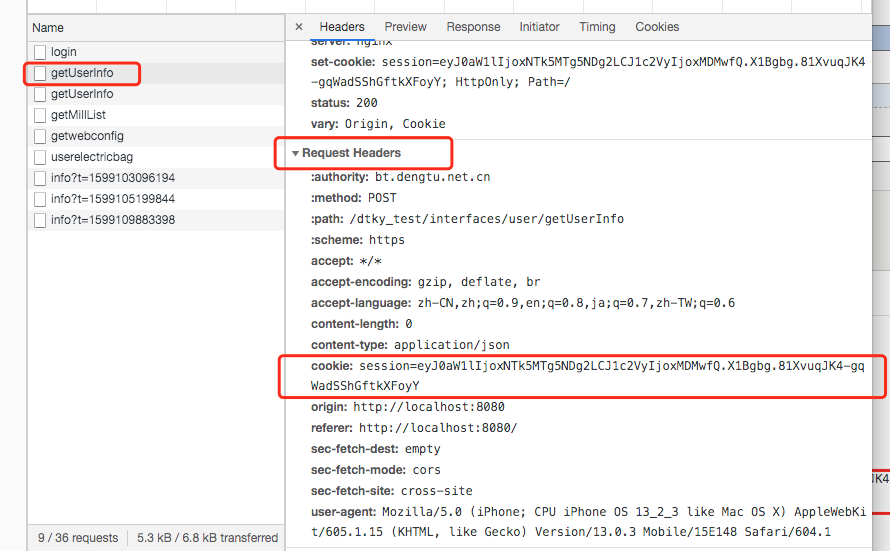
然后在请求其他接口的时候

这里的问题,就是在包括getUserInfo之后的接口中Request Header中都丢失了cookie,当时一直以为是代码的问题,但是经过测试,除了http://localhost:8080出现这样的问题,打包到线上都是正常的,并且http://localhost:8080 在微信网页开发者工具中,cookie也是正常的,那么,排除代码的问题,就只有谷歌浏览器的问题了。
解决方案:
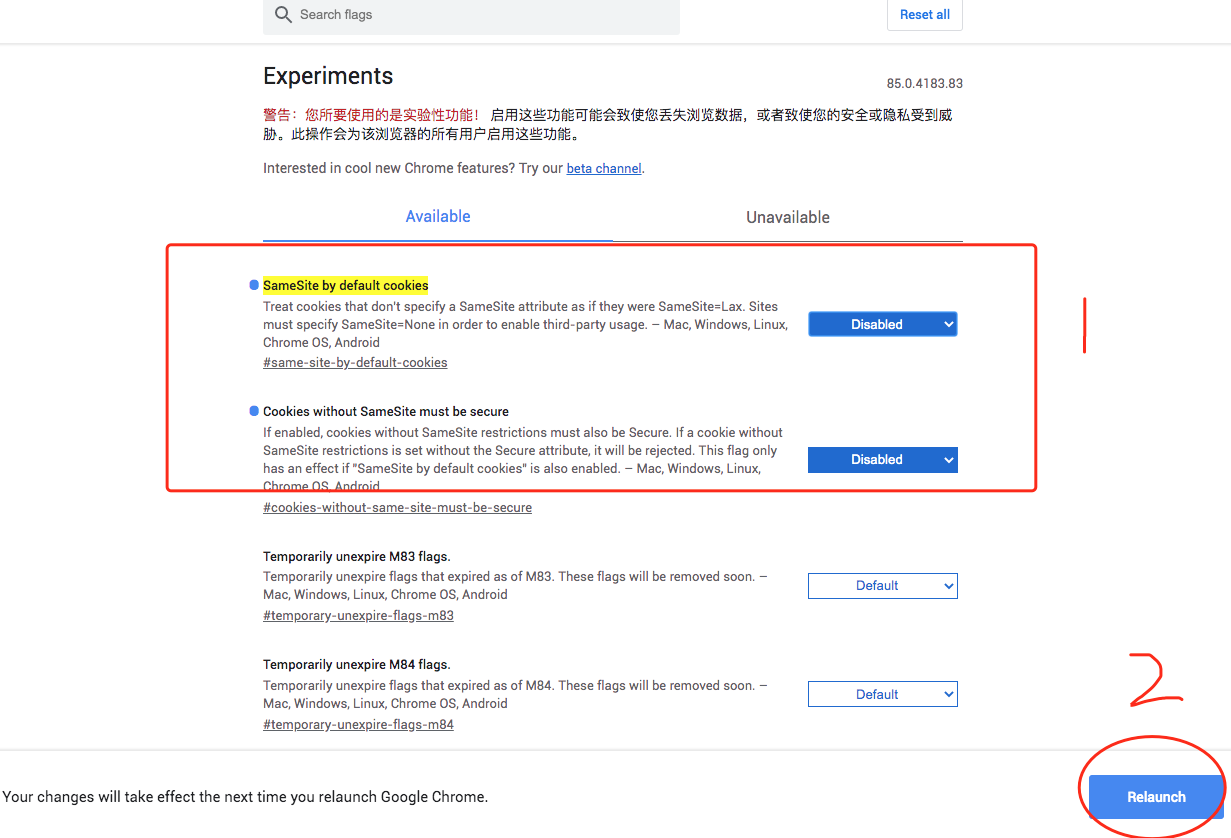
打开chrome 输入 chrome://flags/ 搜索 SameSite by default cookies
找到SameSite by default cookies和Cookies without SameSite must be secure
将上面两项设置为 Disable,最后底部relaunch 重新加载下即可

参考:
https://www.cnblogs.com/tianma3798/p/13517449.html
只有在泥泞的道路上才能留下脚印
分类:
配置





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通