weixin-js-sdk
场景:在h5移动端,实现分享朋友,分享朋友圈。
插曲:一开始我认为是不能做到分享的,主要是我从微信小程序的角度出发的,想着微信小程序都做不到分享朋友圈功能,那h5就更不能实现了,导致出现了错误的判断。那么我就来总结一下实现都步骤吧!
开发环境:vue-cli2,vux,axios
注意:一定要去看sdk都官方文档:
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#2
因为安装都sdk版本不同(我安装都版本是"weixin-js-sdk": "^1.4.0-test"),里面有些方法可能被弃用,这是本人踩过都坑。
封装src/utils/wxshare.js

import axios from 'axios' import wx from 'weixin-js-sdk' //技术文档:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#2 //要用到微信API function getJSSDK(shareUrl, dataForWeixin) { // 'http://www.hashclub.net/front/wechat/getconfig' axios.post(后台接口, { url:shareUrl }).then(res => { console.log(res.data); wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: res.data.appid, // 必填,公众号的唯一标识 timestamp: res.data.timestamp, // 必填,生成签名的时间戳 nonceStr: res.data.nonceStr, // 必填,生成签名的随机串 signature: res.data.signature, // 必填,签名 jsApiList: [ 'updateAppMessageShareData', 'updateTimelineShareData' ] // 必填,需要使用的JS接口列表 }) wx.ready(function () { // 自定义“分享给朋友”及“分享到QQ”按钮的分享内容(1.4.0) wx.updateAppMessageShareData({ title: dataForWeixin.title, desc: dataForWeixin.des, link: dataForWeixin.linkurl, imgUrl: dataForWeixin.img, success: function success(res) { console.log(res) // errmsg:updateAppMessageShareData:OK console.log('已分享'); }, cancel: function cancel(res) { console.log('已取消'); }, fail: function fail(res) { alert(JSON.stringify(res)); } }); // 自定义“ 分享到朋友圈” 及“ 分享到QQ空间” 按钮的分享内容( 1.4 .0) wx.updateTimelineShareData({ title: dataForWeixin.title, link: dataForWeixin.linkurl, imgUrl: dataForWeixin.img, success: function success(res) { console.log(res) alert('已分享'); }, cancel: function cancel(res) { alert('已取消'); }, fail: function fail(res) { alert(JSON.stringify(res)); } }); }) wx.error(function (res) { alert("微信验证失败"); }); }) } export default { // 获取JSSDK getJSSDK }
分享页面调用src/views/activity/detail.vue
<x-button class="buy" @click.native.prevent="share" >分享</x-button>

methods: { share(){ let obj={ title: this.info.title,// 分享标题 des: this.info.content,// 分享描述 linkurl:`${process.env.BASE_API}vux/#/activity/detail?id=${this.$route.query.id}`,// 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致 img:this.info.img // 分享图标 } // let url = encodeURIComponent(window.location.href.split('#')[0]); let url = window.location.href.split('#')[0] sdk.getJSSDK(url, obj) // 显示 this.$vux.toast.show({ text: '请点击右上角浏览器分享功能' }) } }
总结:h5的分享,其实也就是浏览器功能的分享,只是我们自定义了分享的标题,描述,地址以及图片,至于分享朋友(调出好友列表)/分享朋友圈(调出微信发布界面),这就不是前端实现的范畴了。人家微信也没有开放调出好友列表和朋友圈的接口啊!
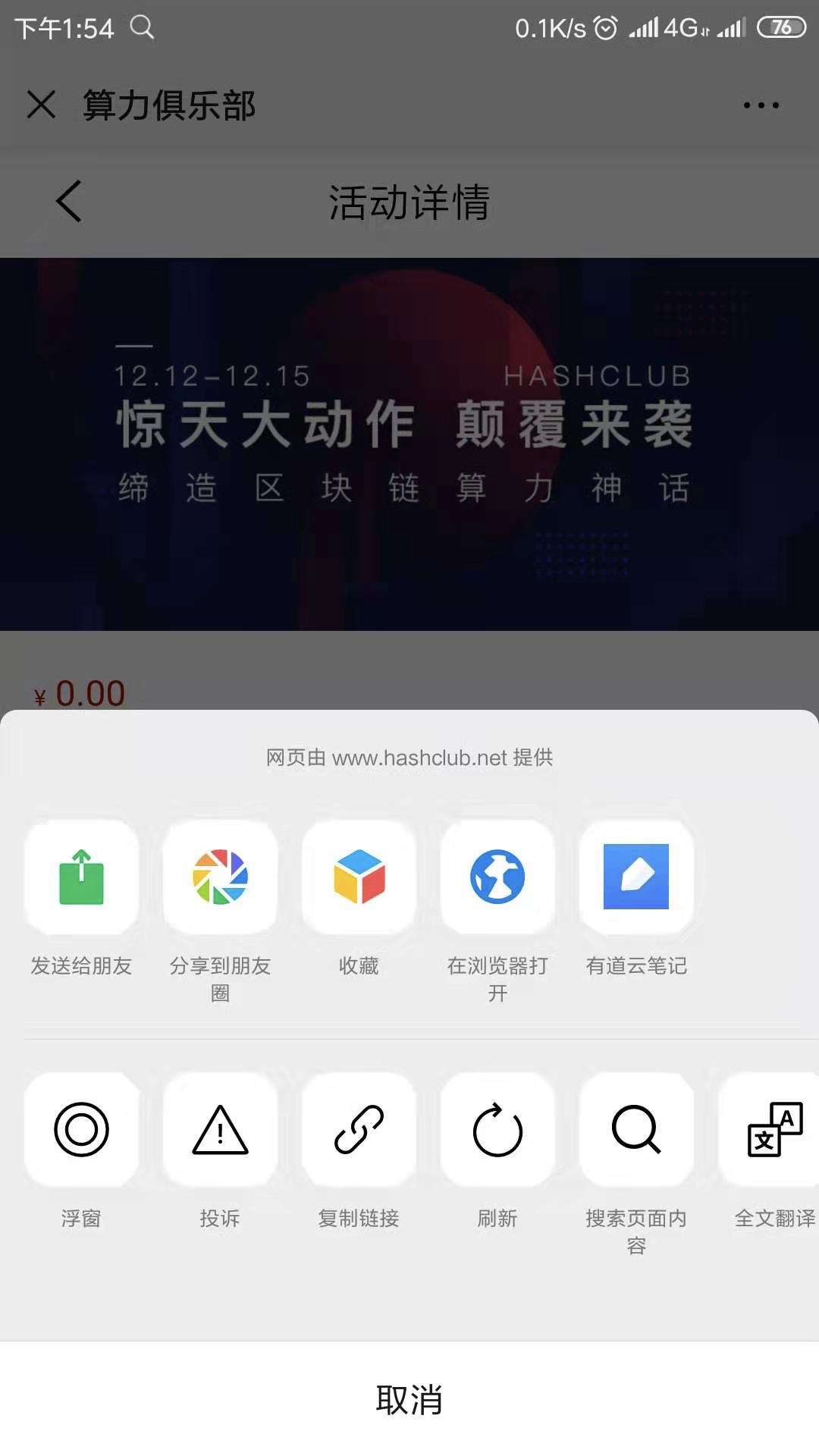
拓展:有没有办法点击分享,直接打开浏览器右上角菜单,如图:

答案:无解,再说腾讯爸爸现在不让这么干了。
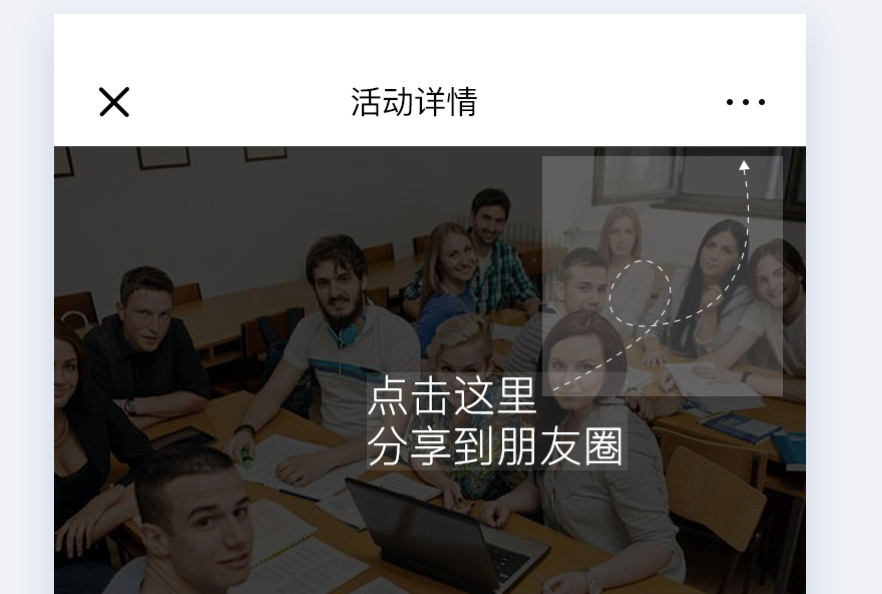
解决方案,增加分享指示

只有在泥泞的道路上才能留下脚印




