nuxt跨域
根据nuxt官方文档提供的axios module
安装:
npm install @nuxtjs/axios @nuxtjs/proxy --save
nuxt.config.js
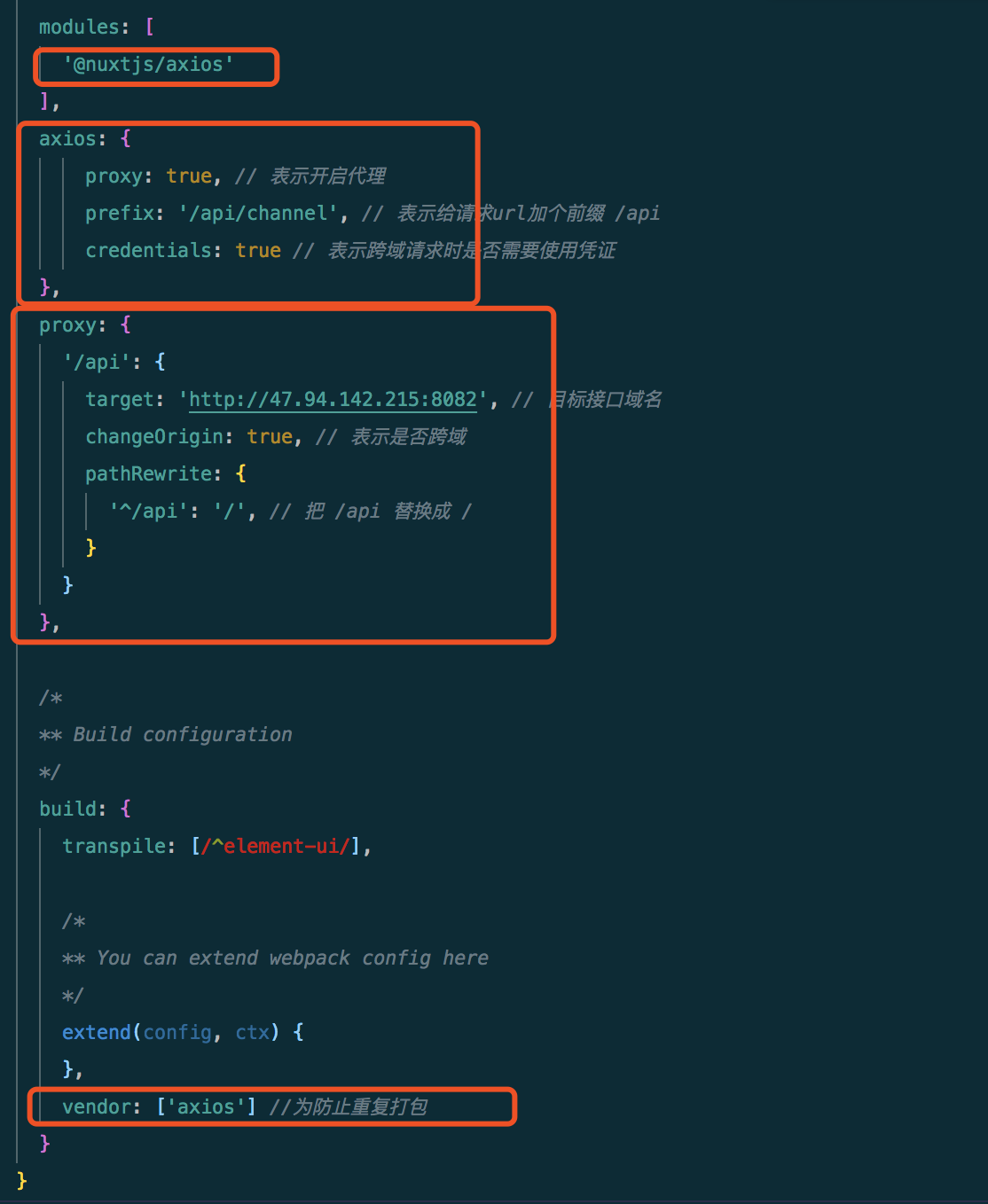
modules: [ '@nuxtjs/axios','@nuxtjs/proxy' ], axios: { proxy: true, // 表示开启代理 prefix: '/api/channel', // 表示给请求url加个前缀 /api credentials: true // 表示跨域请求时是否需要使用凭证 }, proxy: { '/api': { target: 'http://47.94.142.215:8082', // 目标接口域名 changeOrigin: true, // 表示是否跨域 pathRewrite: { '^/api': '/', // 把 /api 替换成 / } } }, build: { transpile: [/^element-ui/], /* ** You can extend webpack config here */ extend(config, ctx) { }, vendor: ['axios'] //为防止重复打包 }
主要是增加了这四处

index.vue
mounted () { this.$axios.post('/admin/query/list') .then(res => { console.log(res) }) .catch(e => { console.log(e) }) }
只有在泥泞的道路上才能留下脚印






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2017-04-04 script跨域之360搜索