vue 实现动态columns,通过后台数据库存储字段,不同的表显示不同的列
问题:vue前台定义columns太麻烦,每次需要手工定好列,如何通过数据库预留列字段,填充到前台columns中
<h-table autoHeadWidth="true" notSetWidth="true" :columns="example_columns" :data="example_data" size="small" no-data-text="没有数据">
</h-table>定义关键数据
data() {
return {
example_columns: [],
example_data: [],
}
}实现如下:
let url = global_.getExampleDataByTableId;
Axios.get(url, {
params: {
'tableId': tableId,
}
}).then(res => {
let tmpData = res.data;
if (tmpData == null || tmpData.length == 0) {
return;
}
let columns_name_array = tmpData.columns_info.split('|');
let columns_name = [];
for (let a in columns_name_array) {
columns_name.push(eval("("+columns_name_array[a]+")"));
}
this.example_columns = columns_name ;
let columns_data_arry = tmpData.data.split('|');
let columns_data = [];
for (let a in columns_data_arry) {
columns_data.push(eval("("+columns_data_arry[a]+")"));
}
this.example_data = columns_data;
})
.catch(function (error) {
alert("数据库信息获取失败:" + error);
});后台存储的数据为:
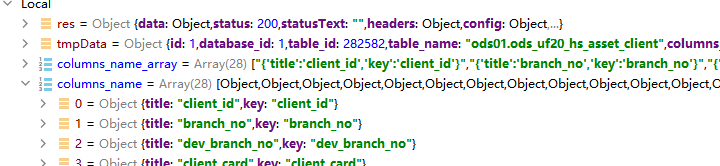
{'title':'client_id','key':'client_id'}|{'title':'branch_no','key':'branch_no'}|{'title':'dev_branch_no','key':'dev_branch_no'}|{'title':'client_card','key':'client_card'}|{'title':'client_name','key':'client_name'}|{'title':'full_name','key':'full_name'}|{'title':'corp_client_group','key':'corp_client_group'}|{'title':'corp_risk_level','key':'corp_risk_level'}|{'title':'asset_level','key':'asset_level'}|{'title':'client_gender','key':'client_gender'}|{'title':'nationality','key':'nationality'}|{'title':'organ_flag','key':'organ_flag'}|{'title':'id_kind','key':'id_kind'}|{'title':'id_no','key':'id_no'}|{'title':'id_begindate','key':'id_begindate'}|{'title':'id_enddate','key':'id_enddate'}|{'title':'open_date','key':'open_date'}|{'title':'cancel_date','key':'cancel_date'}|{'title':'confirm_date','key':'confirm_date'}|{'title':'client_status','key':'client_status'}|{'title':'position_str','key':'position_str'}|{'title':'aml_risk_level','key':'aml_risk_level'}|{'title':'corp_begin_date','key':'corp_begin_date'}|{'title':'corp_end_date','key':'corp_end_date'}|{'title':'corp_risk_type','key':'corp_risk_type'}|{'title':'corp_risk_comfirm','key':'corp_risk_comfirm'}|{'title':'etl_time','key':'etl_time'}|{'title':'data_date','key':'data_date'}看看每个变量的数据类型如下:

说明example_columns 是对象数组,同理example_data也是对象数组
作者:少帅
出处:少帅的博客--http://www.cnblogs.com/wang3680
您的支持是对博主最大的鼓励,感谢您的认真阅读。
本文版权归作者所有,欢迎转载,但请保留该声明。
 支付宝
支付宝  微信
微信



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步