vue实现表格中添加标签,标签是多个需要循环-render函数 for循环返回
vue实现表格中添加标签,标签是多个需要循环--
实现:render函数 for循环返回多个div
fields_columns:[
{
type: 'index',
width: 60,
align: 'center'
},{
title: '字段',
sortable: true,
ellipsis:true,
width: 200,
key: 'column_name'
},{
title: '类型',
width: 200,
ellipsis:true,
key: 'column_type'
},{
title: '注释',
ellipsis:true,
width: 300,
key: 'commentString'
},{
title: "安全等级",
width: 100,
render: (h, params) => {
let tag = params.row.tag_safe;
if(tag){
return h("div", [
h("h-tag", {props: {color: "green"}},"安全"+tag+"级"),
]);
}
}
},{
title: "标签",
width: 300,
render: (h, params) => {
let tag = params.row.tag_content_list;
return h("div", [
tag.map(function (items,index){
return h("h-tag", {props: {color: "yellow"}},items.tag_content)
}),
h("Button", {props: {icon:"ios-plus-empty",type:"dashed",size:"small"}}, "添加标签")
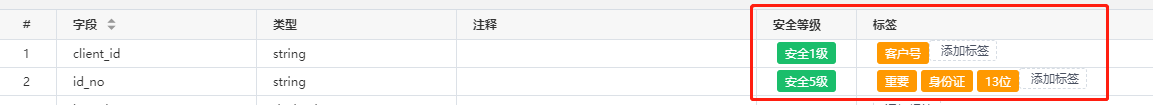
]);效果:

作者:少帅
出处:少帅的博客--http://www.cnblogs.com/wang3680
您的支持是对博主最大的鼓励,感谢您的认真阅读。
本文版权归作者所有,欢迎转载,但请保留该声明。
 支付宝
支付宝  微信
微信



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步