svn服务支持网页显示并增加在线预览功能,支持视频在线播放,可在公司内部作为文档管理使用
1.svn服务器支持网页显示
VisualSVN Server是一个非常不错的SVN Server程序,方便,直观,用户管理也异常方便。不过,它本身并没有提供在线修改密码的功能。由于在实际使用过程中,一旦SVN的用户比较多,只单单依靠windows的管理控制台去修改密码 显然是不太合适的。总不能任何人想改个密码还要通过管理员吧?所以,就想为其增加在线修改密码的功能。
说实话,网上已经有了可以在线修改密码的方法。试用过,也的确可以。不过一直苦于不知道svn密码的加密算法,也不太会调用dll(svn其实是使用的httpd的加密库),不过后来机会来了,一不留神看了一下libapr-util的源码,呵呵,发现原来svn使用的加密算法也不太复杂吗(呵呵,其实蛮复杂的,但是用程序来实现貌似还不算难)。索性就弄了个,还挺好用^_^
先将写好的程序放上来吧,稍候再把源码贴出来(嘿嘿,先卖卖关子)
首先把同文件夹里面的内容copy到Visual SVN Server的安装目录下覆盖掉同名的文件夹
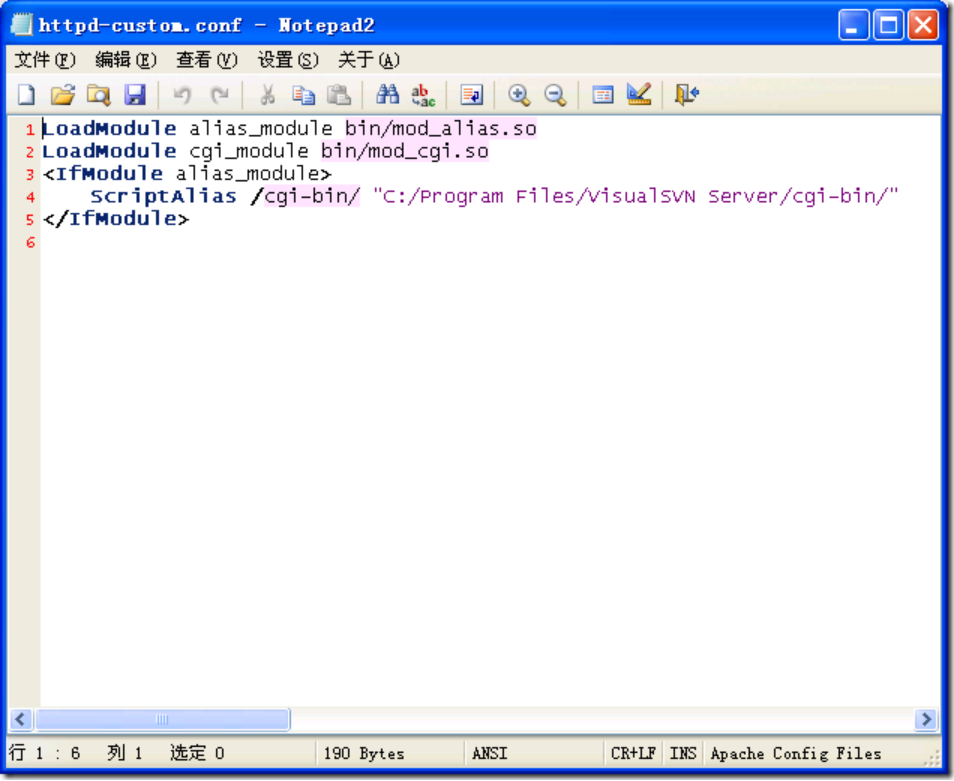
接着,修改conf目录下的httpd-custom.conf文件, 把“ScriptAlias”一行后面的路径修改为你的机器上的VisualSVN Server的实际路径:

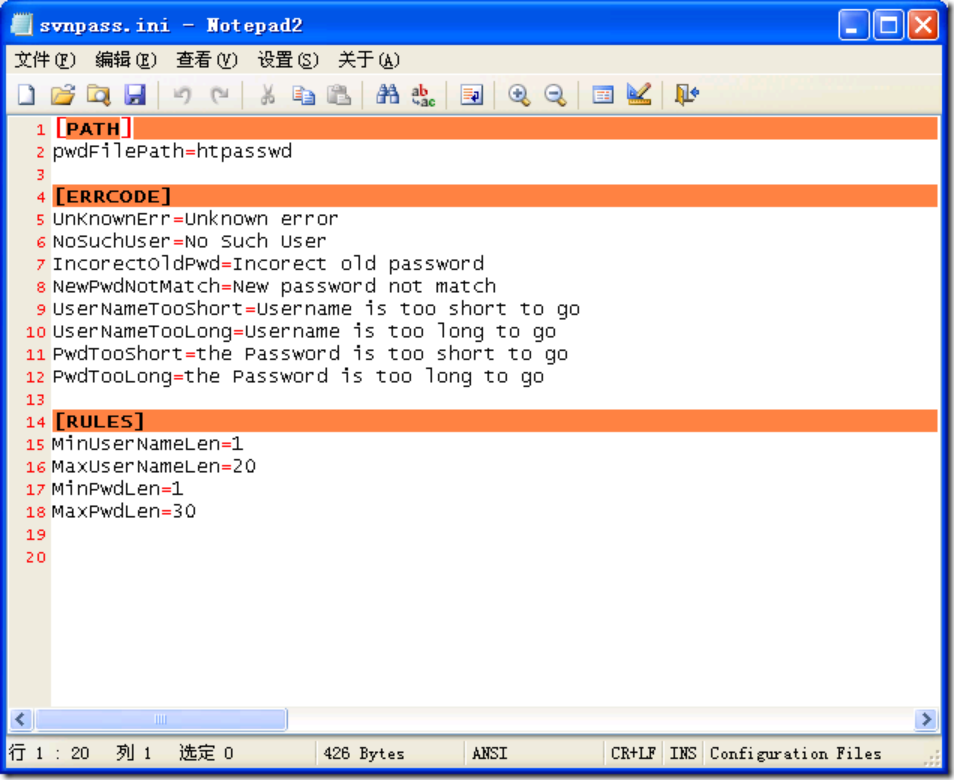
然后,修改cgi-bin目录下的svnpass.ini文件:

这是一个配置文件,用来控制修改密码的程序的。简单解释一下:
1: [PATH]
2: #下面这行用于指定svn的密码文件
3: pwdFilePath=htpasswd
4:
5: [ERRCODE]
6: #下面这些行用来指定当出现相应错误时的用户提示
7: UnKnownErr=Unknown error
8: NoSuchUser=No Such User
9: IncorectOldPwd=Incorect old password
10: NewPwdNotMatch=New password not match
11: UserNameTooShort=Username is too short to go
12: UserNameTooLong=Username is too long to go
13: PwdTooShort=the Password is too short to go
14: PwdTooLong=the Password is too long to go
15:
16: [RULES]
17: # 下面这几行用于控制用户名的最小和最大长度,以及密码的最小和最大长度
18: MinUserNameLen=1
19: MaxUserNameLen=20
20: MinPwdLen=1
21: MaxPwdLen=30
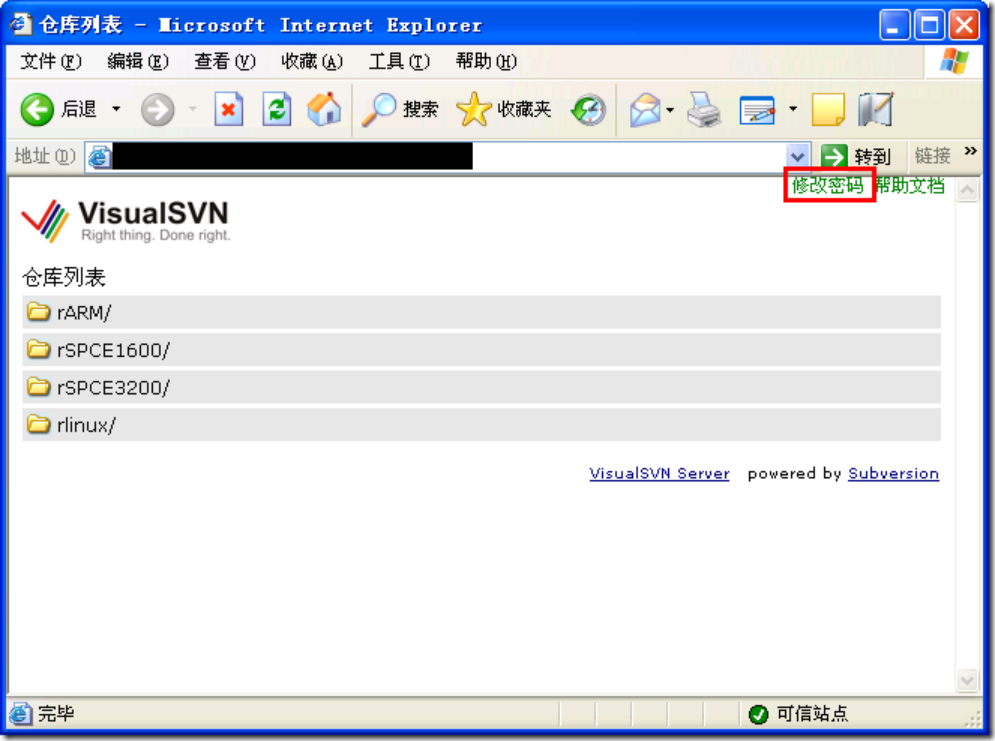
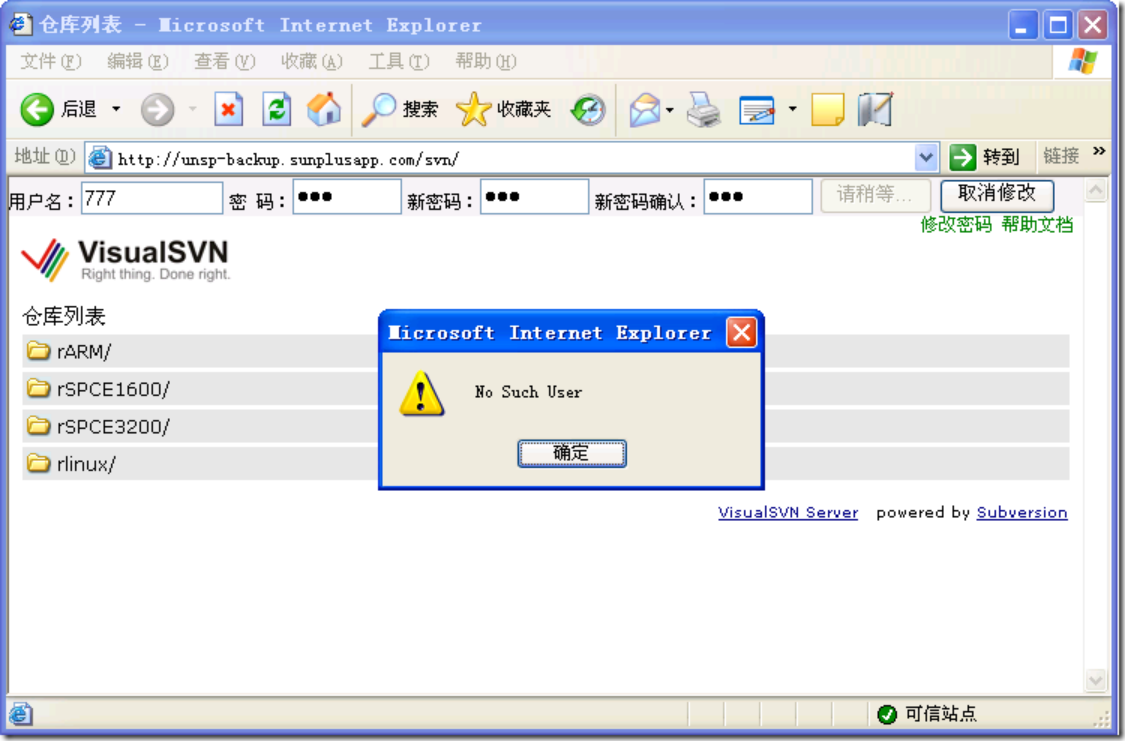
根据需要修改完毕之后(一般只需要修改pwdFilePath即可),重启VisualSVN Server。打开浏览器,会发现svn的界面有点不太一样了:

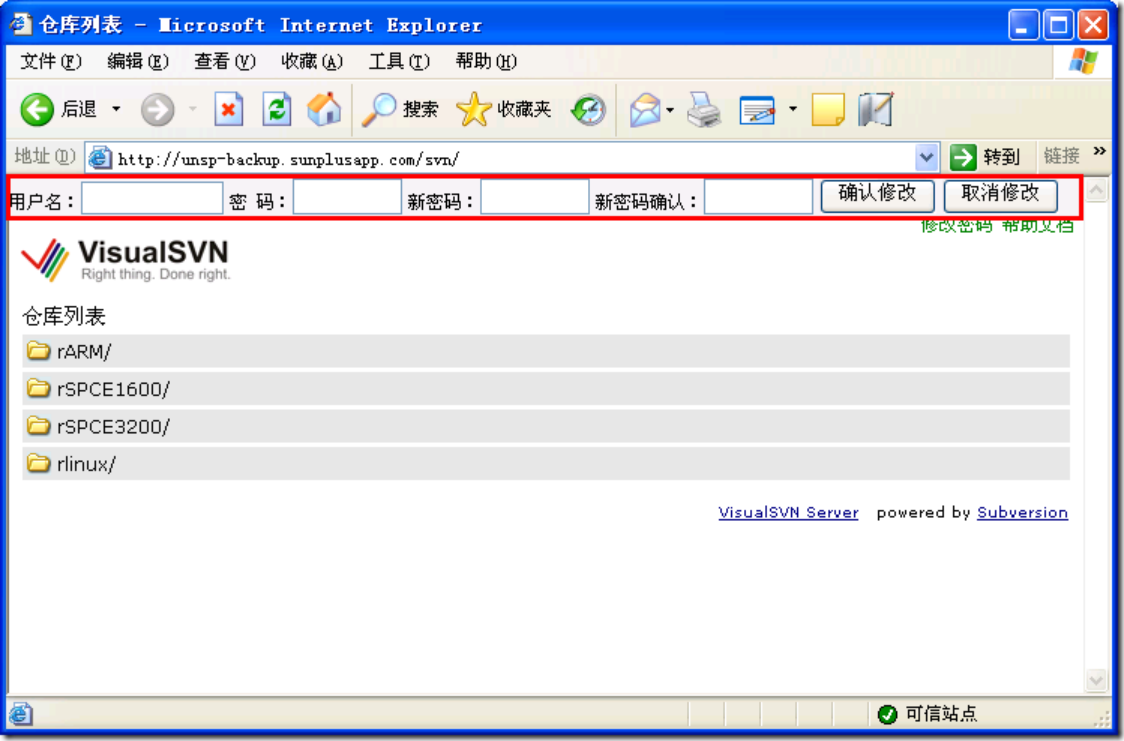
点击左上角的“修改密码”,即可在网页的最上部弹出一个修改密码的表单:

输入密码信息之后,点击“确认修改”,即可实现密码修改功能。如果信息有误,则会提示相应的信息:

这些提示信息都是在ini文件里定义的。
2.修改网页界面增加预览按钮并调用kkFileView服务在线显示文件
修改htdocs目录下svnindex.xsl文件
1 <xsl:template match="file"> 2 <div class="file"> 3 <xsl:element name="a"> 4 <xsl:attribute name="href"> 5 <xsl:value-of select="@href"/> 6 </xsl:attribute> 7 8 <img src="/file.png"/> 9 <xsl:text> </xsl:text> 10 <xsl:value-of select="@name"/> 11 12 </xsl:element> 13 14 <xsl:element name="span"> 15 <xsl:text>  </xsl:text> 16 </xsl:element> 17 <xsl:element name="span"> 18 <xsl:text>  </xsl:text> 19 </xsl:element> 20 21 22 <xsl:element name="a"> 23 <xsl:attribute name="style"> 24 <xsl:text>color:green;text-decoration:none;</xsl:text> 25 </xsl:attribute> 26 <xsl:attribute name="href"> 27 <xsl:text>javascript:doPreview('</xsl:text> 28 <xsl:value-of select="@href"/> 29 <xsl:text>');void(0);</xsl:text> 30 </xsl:attribute> 31 <xsl:text>预览</xsl:text> 32 33 </xsl:element> 34 35 36 37 </div> 38 </xsl:template>
22 <xsl:element name="a"> 23 <xsl:attribute name="style"> 24 <xsl:text>color:green;text-decoration:none;</xsl:text> 25 </xsl:attribute> 26 <xsl:attribute name="href"> 27 <xsl:text>javascript:doPreview('</xsl:text> 28 <xsl:value-of select="@href"/> 29 <xsl:text>');void(0);</xsl:text> 30 </xsl:attribute> 31 <xsl:text>预览</xsl:text> 32 33 </xsl:element>
文件svnAuth.js增加函数
1 function doPreview(a) 2 { 3 var location_url = window.location.href; 4 5 var url = location_url+a; 6 var pre_url = url + '?url.type=svn&svn.username=admin&s 7 vn.password=111111'; 8 window.open('http://198.0.0.0:8012/onlinePreview?url='+encode 9 URIComponent(Base64.encode(pre_url))); 10 console.log(pre_url); 11 }
网上下载base64.min.js引用下即可
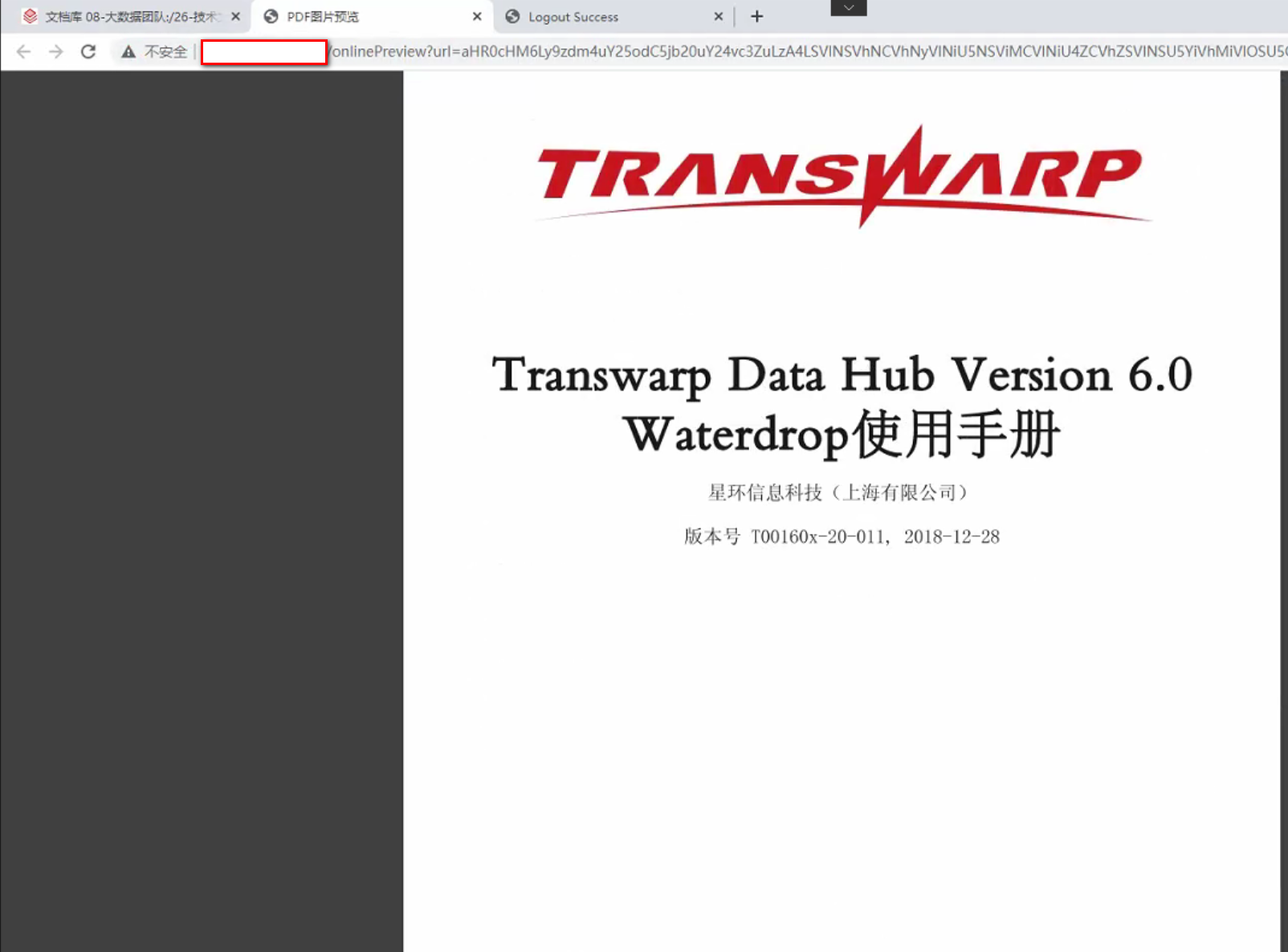
效果如下:


作者:少帅
出处:少帅的博客--http://www.cnblogs.com/wang3680
您的支持是对博主最大的鼓励,感谢您的认真阅读。
本文版权归作者所有,欢迎转载,但请保留该声明。
 支付宝
支付宝  微信
微信




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步