docker 部署es
原文 :https://www.cnblogs.com/BNTang/articles/13787106.html
https://www.pianshen.com/article/6328379464/
搭建docker
mkdir -p /usr/local/dockeres/data
mkdir -p /usr/local/dockeres/logs
mkdir -p /usr/local/dockeres/config
一般我们只会配置 elasticsearch.yml 和 jvm.options 两个配置文件
因此我们把两个配置文件复制到 config 目录下命令如下:
cp /usr/local/soft/elasticsearch-7.3.0/config/* /usr/local/dockeres/config
```sh
配置文件的配置方式和 Linux 的安装方式一样
配置 elasticsearch.yml 和 jvm.options
修改内容参考以下文章即可:
https://www.cnblogs.com/BNTang/articles/13785625.html
https://www.cnblogs.com/BNTang/articles/13784815.html
拉取之前先执行一下以下指令:
需要注意是在如下图的位置执行

```sh
chmod -R 777 dockeres
docker run -di --name=elasticsearch -p 9200:9200 -p 9300:9300 \
-v /usr/local/dockeres/config/elasticsearch.yml:/usr/share/elasticsearch/config/elasticsearch.yml \
-v /usr/local/dockeres/config/jvm.options:/usr/share/elasticsearch/config/jvm.options \
-v /usr/local/dockeres/data:/usr/local/dockeres/data \
-v /usr/local/dockeres/logs:/usr/local/dockeres/logs \
-v /usr/local/dockeres/plugins/:/usr/share/elasticsearch/plugins/ \
elasticsearch:7.3.0
Head 插件界面不好看我这里给你们介绍一下另外的
elasticsearch-head 的 UI 风格在现在看来实在不敢恭维,因此这里推荐另外两款可视化工具,首先 ElasticHD
docker run -p 9800:9800 -di --name=elasticHD --link elasticsearch:es containerize/elastichd
这里的 --link 是用来连接两个容器,使之可以互相通信
:es 是为连接容器起的别名
Dejavu 是另一款可视化工具,UI 界面更符合当下主流的前端风格,使用起来也很方便
docker run -p 1358:1358 -d appbaseio/dejavu
Docker下部署ElasticSearch以及ES-Head
一.ElasticSearch部署
1.1 拉取镜像
es默认是没有latest版本的,这里需要指定一个版本号6.3.2,当然也可以用docker search elasticsearch查找可用的版本
docker pull docker.elastic.co/elasticsearch/elasticsearch:6.3.2
1.2 运行容器
ElasticSearch的默认端口是9200,我们把宿主环境9200端口映射到Docker容器中的9200端口,就可以访问到Docker容器中的ElasticSearch服务了,同时我们把这个容器命名为es。
docker run -d --name es -p 9200:9200 -p 9300:9300 -e "discovery.type=single-node" docker.elastic.co/elasticsearch/elasticsearch:6.3.2
1.3 添加跨域配置
1.3.1 修改docker的应用配置,首先要进入到运行应用的终端
docker exec -it es /bin/bash
1.3.2 然后找到elasticsearch.yml配置文件
显示文件
ls
结果如下:
LICENSE.txt README.textile config lib modules
NOTICE.txt bin data logs plugins
进入配置文件夹
cd config
显示文件
ls
结果如下:
elasticsearch.keystore ingest-geoip log4j2.properties roles.yml users_roles
elasticsearch.yml jvm.options role_mapping.yml users
修改配置文件
vi elasticsearch.yml
vi修改文件,在最后一行后添加跨域配置
加入跨域配置
http.cors.enabled: true
http.cors.allow-origin: "*"
四. 重启容器
docker restart es
二.ElasticSearch-Head部署
2.1 拉取镜像
docker pull mobz/elasticsearch-head:5
2.2 运行容器
docker run -d --name es_admin -p 9100:9100 mobz/elasticsearch-head:5
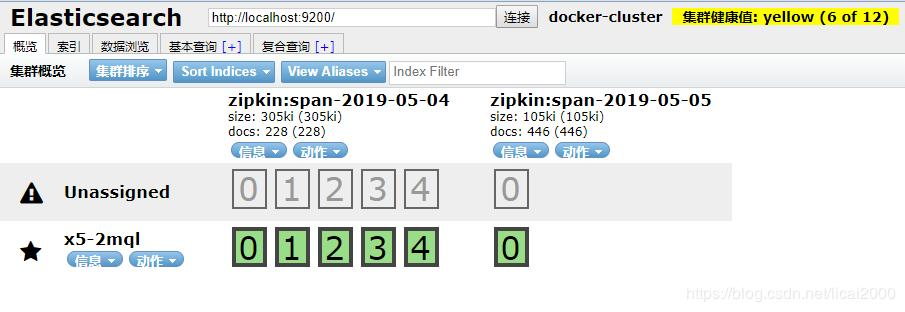
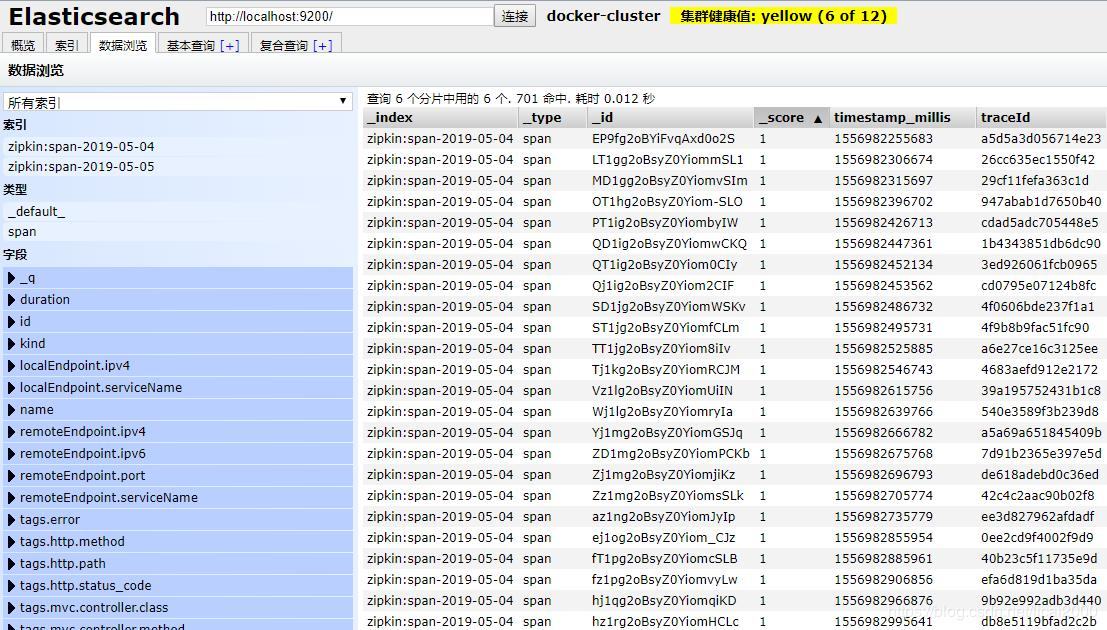
好了,顺利连接的话,可以看到如图所示内容:


当然也有很多小伙伴在安装的时候会出现一些问题,我也将常见的问题列在下面。
2.3.常见问题
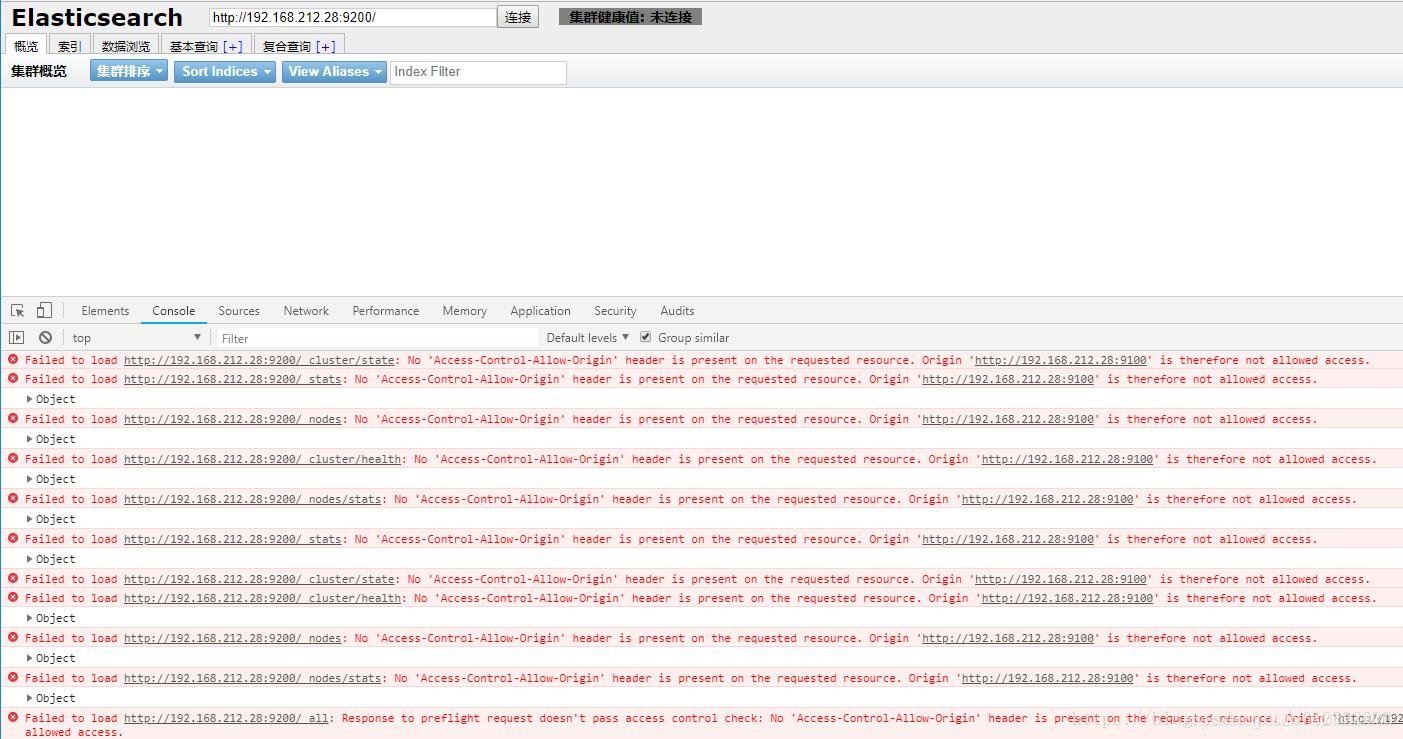
2.3.1 跨域报错

常见的跨域问题如上所示,缺少跨域配置,参考上文ElasticSearch部署的1.3
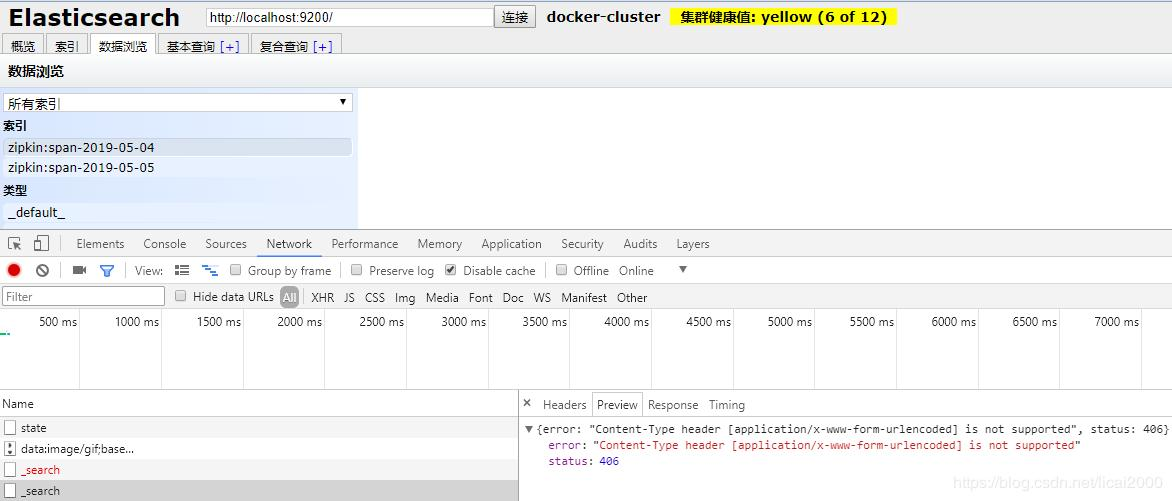
2.3.2 Content-Type header请求头错误
{ error:"Content-Type header [application/x-www-form-urlencoded] is not supported",status:406 }
数据浏览看不到任何数据,且查看数据请求报错,错误情况如下:

解决方法:(参考博文:https://blog.csdn.net/A_Story_Donkey/article/details/84135475)
docker exec -it es_admin /bin/bash进入es_head插件安装目录终端
编辑/usr/src/app/_site/vendor.js(我的es_Head插件部署在docker容器中,路径作为参考)
修改共有两处:
- 6886行 /contentType: "application/x-www-form-urlencoded
改成 contentType: "application/json;charset=UTF-8" - 7574行 var inspectData = s.contentType === "application/x-www-form-urlencoded" &&
改成 var inspectData = s.contentType === "application/json;charset=UTF-8" &&
作者:过错
出处:http://www.cnblogs.com/wang2650/
关于作者:net开发做的久而已。十余年时光虚度!
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。如有问题,可以邮件:wang2650@163.com
联系我,非常感谢。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)