jQuery validate 分组验证
首先声明一下,这个标题是不准确的,不准确的原因是,查了很多资料也没发现validate验证框架是支持分组验证,当然也看了部分他的源码,如果哪位知道它支持分组验证功能,请不吝赐教。
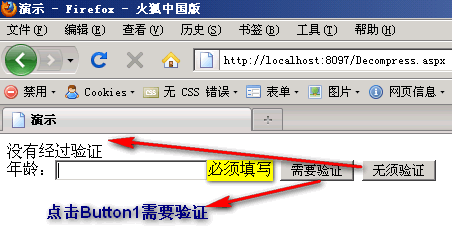
分组验证的应用场景是这样的:一张表单中有多于一个的提交按钮,也就是说不只一个提交按钮,例如,点“按钮1”我可以验证文“本框1”、“文本框2”是否符合验证规则,点击“按钮2”我可能去验证这张表单其它元素是否符合验证规则,公司同事原来找了一个可以分组验证的东东,只要在表单元素上加一个额外的“GroupName='Info'”当然=后面你可填任何的字符,这样多个具有相同"GroupName"的表单元素就分到了一组,从而实现分组验证的功能。暂切不讨论分组验证到底有没必要,或者分组验证在某些应用场景下是必须的(我实在想不起来在什么情景下是必须的)。今天项目组的人给我提出了分组验证的问题,表面上是分组验证,但实际中的问题却是:当点击一些不是向后台提交数据的按钮时,总是触发jQuery验证框架的验证。可能是用过分组验证的缘故,他想到用分组验证,说白了就是点击没有验证必要的按钮时,给它分到一个空组里面,什么都不验证,当时我就蒙了,虽然这样有点绕,不过能解决问题也可以一试。大家应该都知道,Web Form项目下的任意一个服务端按钮,生成客户端代码都会是type=submit的按钮,也就是说,只要点击服务端的按钮都会POST给服务器,想想这也挺变态啊。这里只要解决点击某个铵钮不触发jQuery验证框架验证就可以,还好,jQuery验证框架提供一个机制,就是设置服务器端按钮的cssclass="cancel"就可以了(客户端设置class="cancel")
<asp:Button ID="Button1" cssclass="cancel" runat="server" Text="非提交按钮">
这样这个按钮就不会触发jq的验证了。
以下是我在解决问题过程中发现的jQuery validate验证框架的一些特性,希望对您有所帮助。(如果您对此很了解,可略过以下内容)
1、required非空验证只有在第一次提交后才会被激活生效,对于设置了非空验证的表单元素,初始页面后不会有任何提示,只有点击提交按钮时才会去击活并验证,如日期,整数等其它验证则在失去焦点后激活。
2、$.validator.setDefaults()设置的参数,在$("#Form").validate()为某个表单注册验证之前才会有效,放在之后无效。
3、对于用$("#元素ID").rules("add", { required: true });增加的验证规则可以用
$("#元素ID").rules("remove", "required");移除,但是注册到元素中的则不行,例如:
<asp:TextBox id="TxtAge" CssClass="{required:true}" ……/> TxtAge的验证规则无法移除。
但还是发现有用价值!Jquery.validate提供了方法删除特定验证。这就好办。我们采用目标按扭使FORM绑定验证,然后再在不相关的SUBMIT绑定一个移除验证方法就行。相关代码如下:
本文来自CSDN博客,转载请标明出处:http://blog.csdn.net/loveyou128144/archive/2009/09/23/4585687.aspx
痛了。原因是从控件面板上拖动的按扭,最终在页面上全部转换成了submit。而大多情况下每个Submit的业务规则不同。所以特别需要Jquery.validate能够以特定的submit为目标进行验证绑定。但“不幸”的是,我今天鄱遍了官方API都没有找到相关的直接支持
|
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Decompress.aspx.cs" Inherits="QsqManage.Decompress" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>演示</title> <script language="JavaScript" src="/jslib/jquery-1.3.2.min.js" type="text/javascript"></script> <script language="JavaScript" src="/jslib/jPlug/jquery.validate.min.js" type="text/javascript"></script> <script type="text/javascript"> //绑定表单验证 function NeedValidate() { $("#aspnetForm").validate({ rules: { txtAge: { required:true, number:true, min:18 } }, messages:{ txtAge: { required:"必须填写", number:"请输入数字", min:jQuery.format("必须年满{0}.") } } }); } //取消表单验证 function NoValidate() { $("#txtAge").rules("remove");//如果有多个 依次取消 } $(function() { //给需要验证的控件为表单绑定验证 $("#Button1").click(function(){ NeedValidate(); }); //不需要验证的控件 取消验证绑定 $("#Button2").click(function() { NoValidate(); }); }); </script> </head> <body> <form id="aspnetForm" runat="server"> <div> 年龄:<asp:TextBox ID="txtAge" runat="server"></asp:TextBox> <asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="需要验证" /> <asp:Button ID="Button2" runat="server" onclick="Button2_Click" Text="无须验证" /> </div> </form> </body> </html> 后台很简单, protected void Button1_Click(object sender, EventArgs e)
{ Response.Write("验证通过"); } protected void Button2_Click(object sender, EventArgs e) { Response.Write("没有经过验证"); } 这样,点击Button1就会进行验证,而Button2则直接跳过。 如果一个页面有很多其它按扭,可以使用JQUERY强大的选择器进行批量取消验证功能。如下: $(document).ready(function() {
//给需要验证的控件为表单绑定验证 $("#Button1").click(function() { NeedValidate(); }); //不需要验证的控件 取消验证绑定 // $("#Button2").click(function() { // NoValidate(); // }); //批量取消绑定验证 对所有 type=submit 并且 name不为Button1的按扭取消表单验证 $("input[type='submit'][name!='Button1']").click(function() { NoValidate(); }); });
贴个简单的例子: $('#EditView').validate({ 1.event是触发校验的方式,可选值有keyup(每次按键时),blur(当控件失去焦点时),不使用这个参数时就只在按提交按钮时触发 2.如果在提交前还需要进行一些自定义处理使用submitHandler参数,其它的都比较简单,自己看看API就成了. 3.debug,如果这个参数为true,那么表单不会提交,只进行检查,调试时十分方便. 4.rules,所有的检验规则都写在这个参数里面 格式为: ID : {rule1,rule2,...} (1) required: true 必输 5.messages,自定义错误信息,格式与rules类似 |
作者:过错
出处:http://www.cnblogs.com/wang2650/
关于作者:net开发做的久而已。十余年时光虚度!
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。如有问题,可以邮件:wang2650@163.com
联系我,非常感谢。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理