前端【TS】07-typescript【基础】【Pinia】
介绍
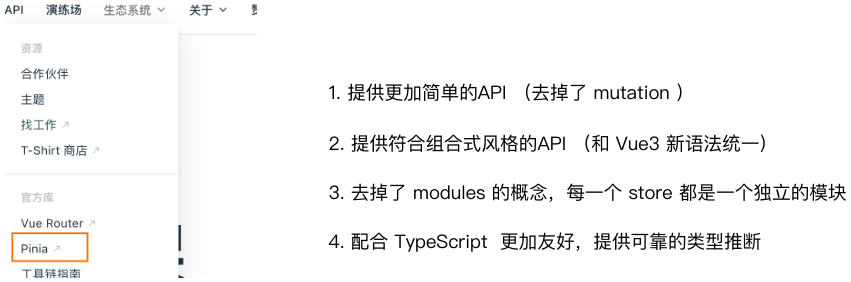
什么是Pinia
Pinia 是 Vue 的专属的最新状态管理库 ,是 Vuex 状态管理工具的替代品

手动添加Pinia到Vue项目
1. 使用 Vite 创建一个空的TS + Vue3项目
1 npm create vite@latest vue-pinia-ts -- --template vue-ts
2. 按照官方文档安装 pinia 到项目中
Pinia基础使用 - 计数器案例
1、定义store
1 // 创建计数器store 2 3 // 1、导入defineStore 4 import { defineStore } from 'pinia' 5 import { computed, ref } from 'vue' 6 7 // 2、通过defineStore创建store 8 // 参数1为名称 9 // 参数2为回调函数,返回一个对象,将state和方法返回 10 export const useCounterStore = defineStore('counter', () => { 11 // 数据state 12 const count = ref(0) 13 14 // 修改数据的方法(action) 15 const increment = () => { 16 count.value++ 17 } 18 19 // getter 20 const doubleCount = computed(() => count.value * 2) 21 22 // 以对象的方式return出去供组件使用 23 return { 24 count, 25 doubleCount, 26 increment, 27 } 28 })
2. 组件使用store
1 <script setup lang="ts"> 2 // 使用counterStore 3 4 // 1. 导入一个use打头的方法 5 import { useCounterStore } from './store/counterStore' 6 // 2. 执行方法得到store实例对象 7 const counterStore = useCounterStore() 8 </script> 9 10 <template> 11 <button @click="counterStore.increment">{{ counterStore.count }}</button> 12 getter:{{ counterStore.doubleCount }} 13 </template>
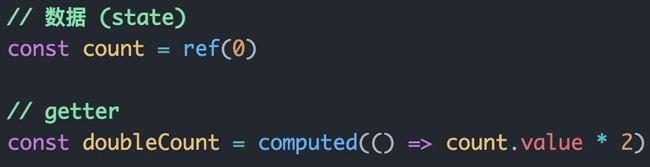
getters实现
Pinia中的 getters 直接使用 computed函数 进行模拟, 组件中需要使用需要把 getters return出去

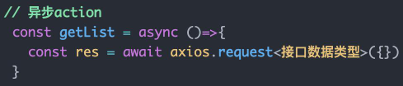
action异步实现
方式:异步action函数的写法和组件中获取异步数据的写法完全一致

需求:在Pinia中获取频道列表数据并把数据渲染App组件的模板中
channelStore.ts
1 // 1. 定义store结构 2 3 import { defineStore } from 'pinia' 4 import { ref } from 'vue' 5 import axios from 'axios' 6 7 // 2. 实现需求 8 9 export const useChannelStore = defineStore('channel', () => { 10 // 1. 定义类型 11 type ChannelItem = { 12 id: number 13 name: string 14 } 15 type ResData = { 16 data: { 17 channels: ChannelItem[] 18 } 19 message: string 20 } 21 22 // 2. 定义响应式数据 (state) 23 const list = ref<ChannelItem[]>([]) 24 25 // 3. axios获取数据 (异步action) 26 const getList = async () => { 27 const res = await axios.request<ResData>({ 28 url: 'http://geek.itheima.net/v1_0/channels', 29 }) 30 list.value = res.data.data.channels 31 } 32 33 // 重要 34 return { 35 list, 36 getList, 37 } 38 })
App.vue 使用store
1 <script setup lang="ts"> 2 // 1. 导入一个use打头的方法 3 import { useChannelStore } from './store/channelStore' 4 import { onMounted } from 'vue' 5 import { storeToRefs } from 'pinia' 6 // 2. 执行方法得到store实例对象 7 const channelStore = useChannelStore() 8 console.log(channelStore) 9 10 // 调用channelStore的异步action 11 onMounted(() => channelStore.getList()) 12 13 // 直接解构赋值(响应式丢失) 14 // const { count, doubleCount } = counterStore 15 16 // 使用storeToRefs解构(只能支持数据: state/getters) 17 const { count, doubleCount } = storeToRefs(counterStore) 18 </script> 19 <template> 20 <ul> 21 <li v-for="item in channelStore.list" :key="item.id">{{ item.name }}</li> 22 </ul> 23 </template>
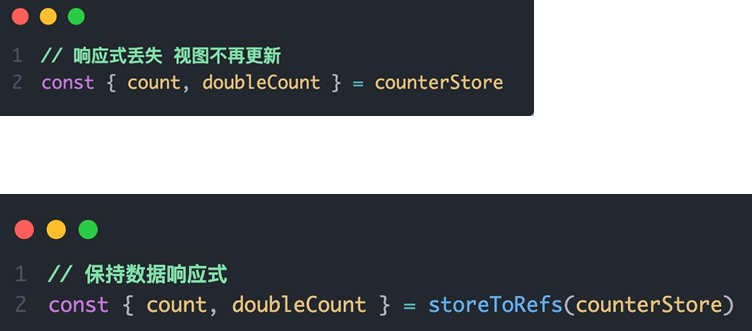
storeToRefs工具函数
使用storeToRefs函数可以辅助保持数据(state + getter)的响应式解构








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!