前端【小程序】14-小程序基础篇【地理位置】【腾讯定位服务】【小程序使用地理位置操作流程】
腾讯定位服务
官网:https://lbs.qq.com位置服务(LBS)是基于用户的位置来提供服务的技术,通过要配合第三方的服务来实现,如腾讯地图、高德地图、百度地图等,享+项目采用的是腾讯的位置服务。
申请使用腾讯位置服务需要按如下步骤操作:
- 注册账号
- 创建应用
- 生成 key
- 小程序管理后台添加合法域名
① 扫码登录腾讯定位服务,绑定手机号和邮箱完成注册
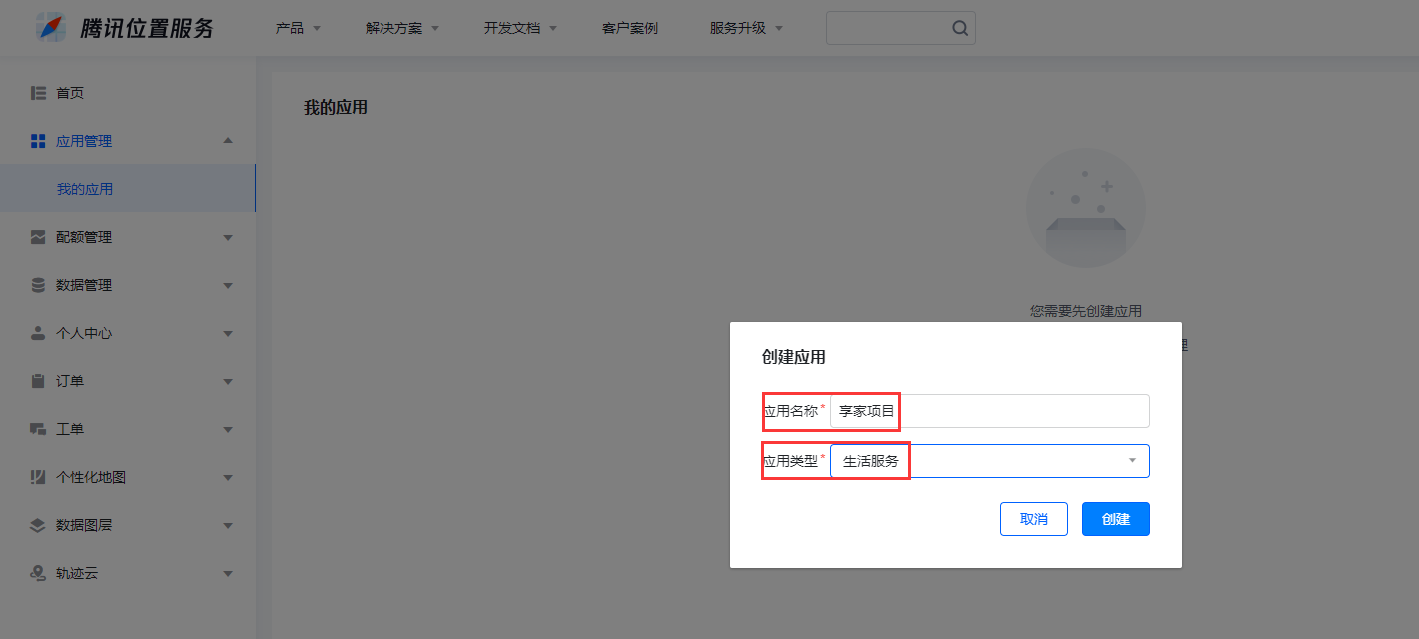
② 创建应用,填写应用名称和类型

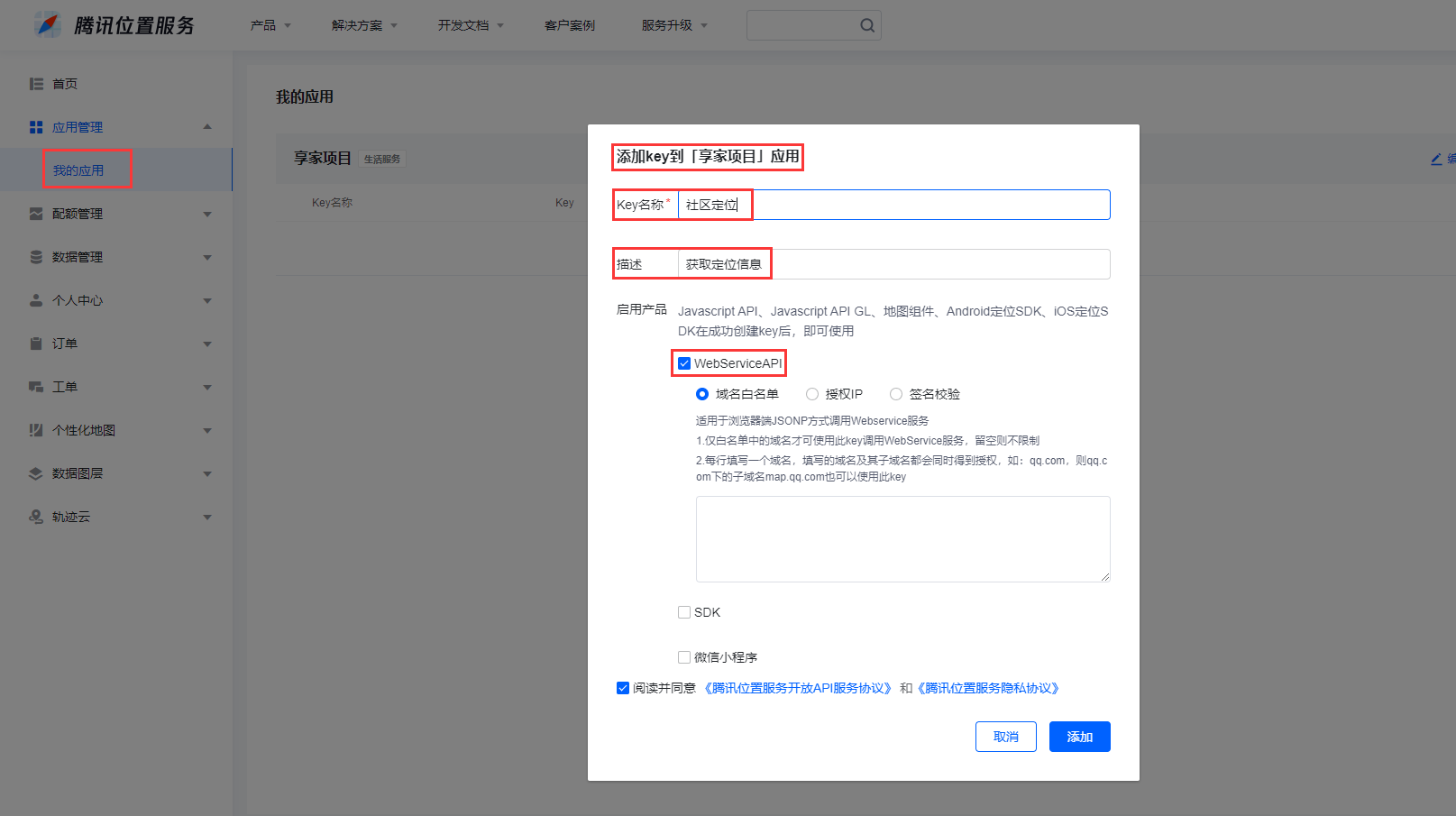
③ 生成API-KEY

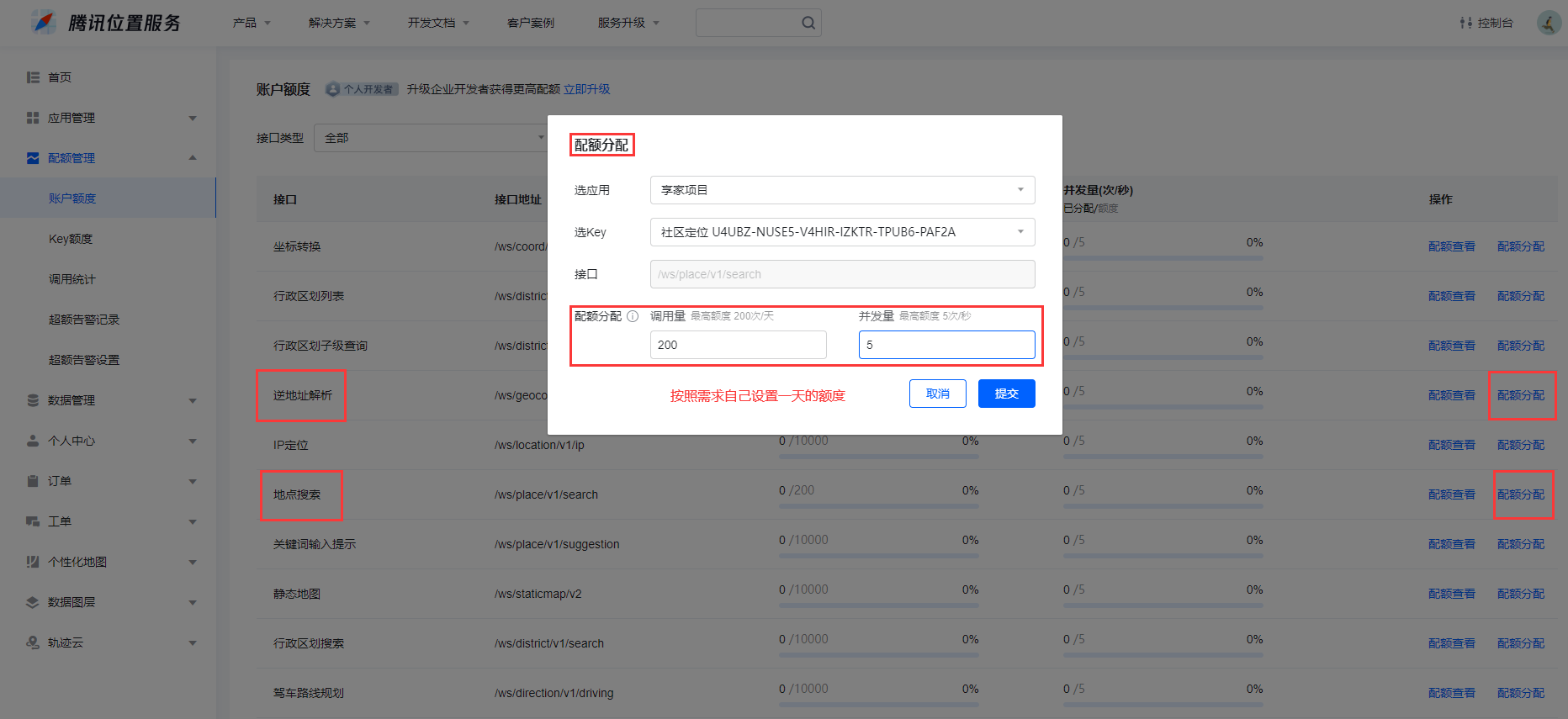
给不同请求分配配额度

分配结果

④ 小程序管理后台添加合法域名
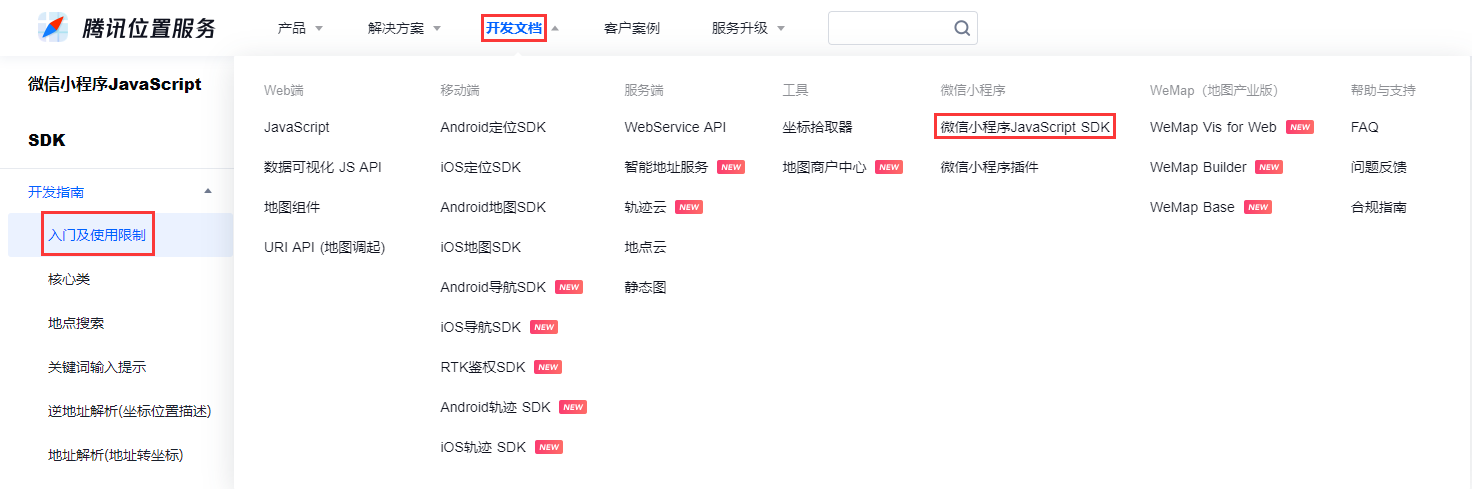
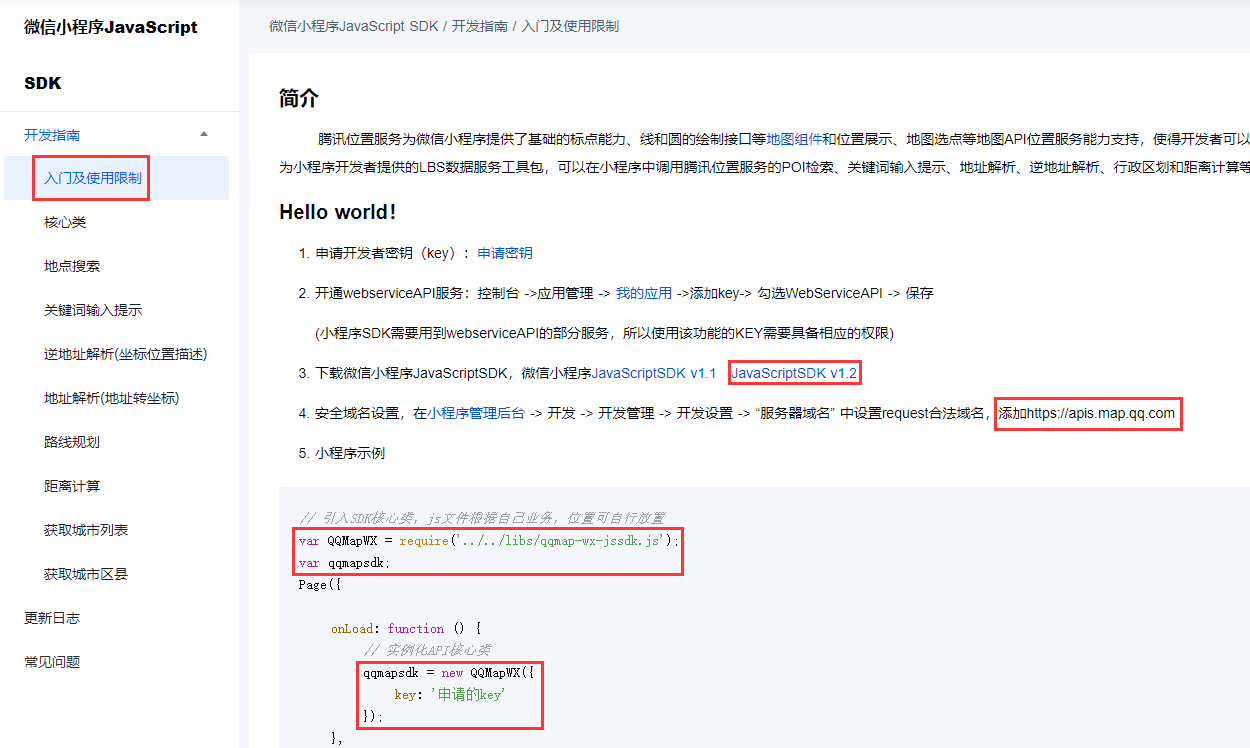
查看开发文档
文档地址:https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/jsSdkOverview

根据官方说明,下载SDK和添加合法域名
SDK下载后,放入项目中,根据示例引入SDK然后使用

登录到小程序后台管理,添加合法域名

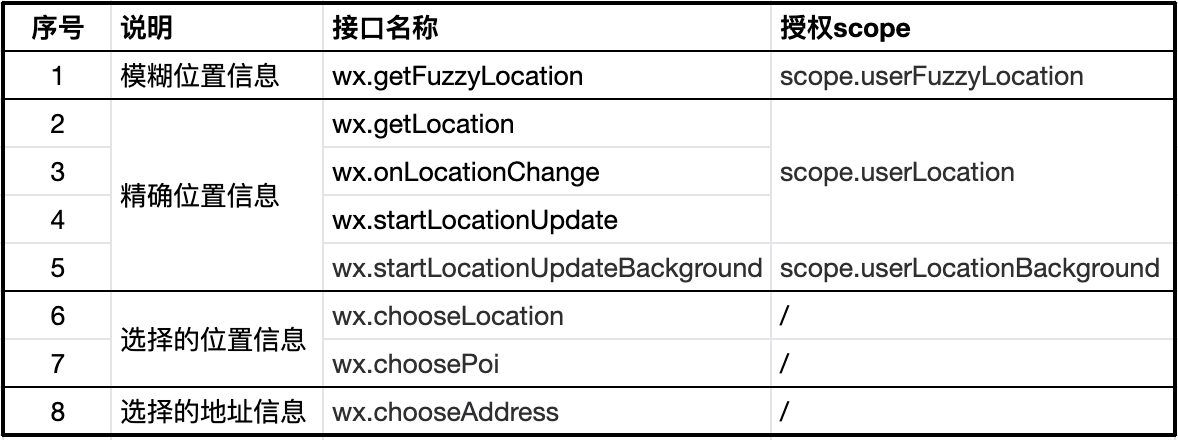
小程序使用地理位置的操作流程
文档:https://developers.weixin.qq.com/community/develop/doc/000a02f2c5026891650e7f40351c01?highline=%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F%E5%9C%B0%E7%90%86%E4%BD%8D%E7%BD%AE

1 "requiredPrivateInfos": [ 2 "getLocation", // 用到哪个API 就要在这里添加进去 3 "chooseLocation" 4 ],
搜索附近住宅小区
1 // house_pkg/pages/locate/index.ts 2 var QQMapWX = require('../../../libs/qqmap-wx-jssdk') 3 // 实例化API核心类 4 var qqmapsdk = new QQMapWX({ key: 'U4UBZ-NUSE5-V4HIR-IZKTR-TPUB6-PAF2A' }) 5 6 Page({ 7 /** 8 * 页面的初始数据 9 */ 10 data: { 11 locateList: [] 12 }, 13 14 /** 15 * 生命周期函数--监听页面加载 16 */ 17 async onLoad () { 18 // 搜索附近小区 19 this.search(latitude, longitude) 20 }, 21 /** 22 * 查询附近住宅小区 23 */ 24 search () { 25 // 调用接口 26 qqmapsdk.search({ 27 keyword: '住宅小区', 28 page_size: 5, 29 success: res => { 30 console.log('搜索位置结果: ', res) 31 this.setData({ 32 locateList: res.data 33 }) 34 } 35 }) 36 } 37 })
根据小程序API 获取当前定位,然后根据定位获取附近住宅小区
1 // house_pkg/pages/locate/index.ts 2 var QQMapWX = require('../../../libs/qqmap-wx-jssdk') 3 // 实例化API核心类 4 var qqmapsdk = new QQMapWX({ key: 'U4UBZ-NUSE5-V4HIR-IZKTR-TPUB6-PAF2A' }) 5 6 Page({ 7 /** 8 * 页面的初始数据 9 */ 10 data: { 11 locateList: [], 12 address: '' 13 }, 14 15 /** 16 * 生命周期函数--监听页面加载 17 */ 18 async onLoad () { 19 // 获取用户当前位置(经纬度) 20 const { latitude, longitude } = await wx.getLocation({ type: 'gcj02' }) 21 // 搜索附近小区 22 this.search(latitude, longitude) 23 }, 24 /** 25 * 查询附近位置 26 * @param {*} latitude 纬度 27 * @param {*} longitude 经度 28 */ 29 search (latitude, longitude) { 30 // 调用接口 31 qqmapsdk.search({ 32 location: { latitude, longitude }, 33 keyword: '住宅小区', 34 page_size: 5, 35 success: res => { 36 console.log('搜索位置结果: ', res) 37 this.setData({ 38 locateList: res.data 39 }) 40 } 41 }) 42 } 43 })
根据小程序API 获取当前定位,然后使用腾讯定位服务解析成地址
1 // house_pkg/pages/locate/index.ts 2 var QQMapWX = require('../../../libs/qqmap-wx-jssdk') 3 // 实例化API核心类 4 var qqmapsdk = new QQMapWX({ key: 'U4UBZ-NUSE5-V4HIR-IZKTR-TPUB6-PAF2A' }) 5 6 Page({ 7 /** 8 * 页面的初始数据 9 */ 10 data: { 11 address: '' 12 }, 13 14 /** 15 * 生命周期函数--监听页面加载 16 */ 17 async onLoad () { 18 // 获取用户当前位置(经纬度) 19 const { latitude, longitude } = await wx.getLocation({ type: 'gcj02' }) 20 // 获取用户当前位置(根据经纬度解析的地址) 21 this.getPoint(latitude, longitude) 22 }, 23 24 /** 25 * 根据经纬度逆向解析地址 26 * @param {*} latitude 纬度 27 * @param {*} longitude 经度 28 */ 29 getPoint (latitude, longitude) { 30 qqmapsdk.reverseGeocoder({ 31 location: { latitude, longitude }, 32 success: res => { 33 this.setData({ 34 address: res.result.address // 拿到解析后的地址 35 }) 36 } 37 }) 38 } 39 })
使用微信小程序API 打开位置选择,根据选择的位置信息,搜索附近住宅小区
1 // house_pkg/pages/locate/index.ts 2 var QQMapWX = require('../../../libs/qqmap-wx-jssdk') 3 // 实例化API核心类 4 var qqmapsdk = new QQMapWX({ key: 'U4UBZ-NUSE5-V4HIR-IZKTR-TPUB6-PAF2A' }) 5 6 Page({ 7 /** 8 * 页面的初始数据 9 */ 10 data: { 11 locateList: [], 12 address: '' 13 }, 14 15 /** 16 * 生命周期函数--监听页面加载 17 */ 18 async onLoad () { 19 // 获取用户当前位置(经纬度) 20 const { latitude, longitude } = await wx.getLocation({ type: 'gcj02' }) 21 // 获取用户当前位置(根据经纬度解析的地址) 22 this.getPoint(latitude, longitude) 23 // 搜索附近小区 24 this.search(latitude, longitude) 25 }, 26 /** 27 * 查询附近位置 28 * @param {*} latitude 纬度 29 * @param {*} longitude 经度 30 */ 31 search (latitude, longitude) { 32 // 调用接口 33 qqmapsdk.search({ 34 location: { latitude, longitude }, 35 keyword: '住宅小区', 36 page_size: 5, 37 success: res => { 38 console.log('搜索位置结果: ', res) 39 this.setData({ 40 locateList: res.data 41 }) 42 } 43 }) 44 }, 45 /** 46 * 根据经纬度逆向解析地址 47 * @param {*} latitude 纬度 48 * @param {*} longitude 经度 49 */ 50 getPoint (latitude, longitude) { 51 qqmapsdk.reverseGeocoder({ 52 location: { latitude, longitude }, 53 success: res => { 54 this.setData({ 55 address: res.result.address 56 }) 57 } 58 }) 59 }, 60 /** 61 * 选择当前定位 62 */ 63 async chooseLocation () { 64 const res = await wx.chooseLocation() 65 console.log('定位选择位置的结果: ', res) 66 this.setData({ 67 address: res.name 68 }) 69 // 基于选择位置,搜索附近小区 70 this.search(res.latitude, res.longitude) 71 } 72 })







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具