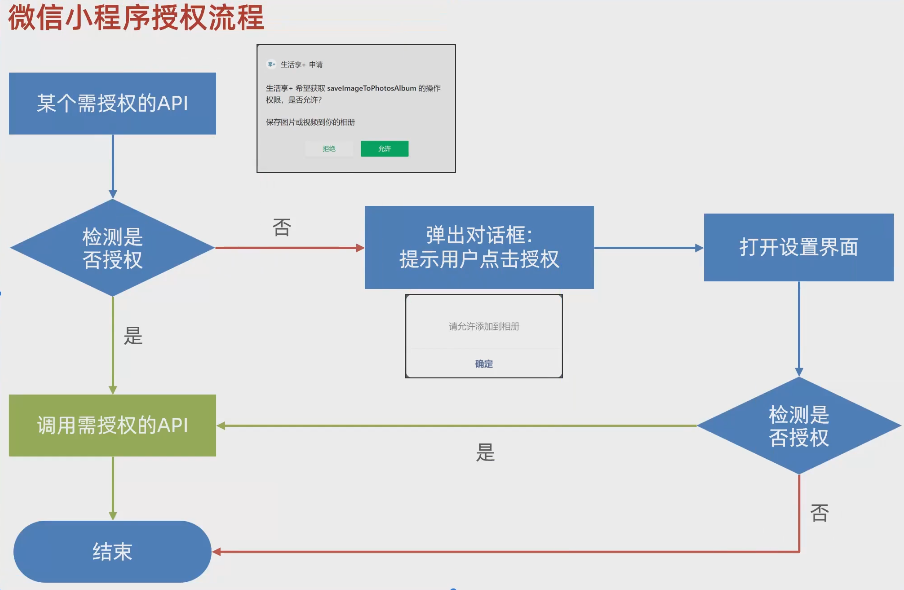
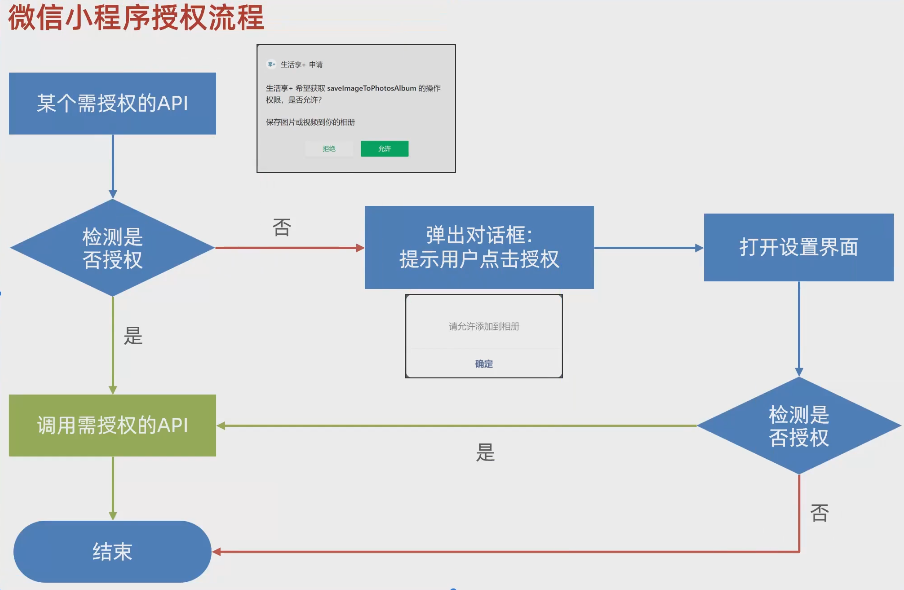
微信小程序授权流程

以保存图片到本地为例,保存图片之前先进行授权校验

1 /**
2 * 授权设置,点击保存图片的时候,触发该事件,然后获取用户的授权信息,判断是否存在某项授权,不存在则提示,跳转到设置页面,否则直接执行
3 */
4 authSetting () {
5 wx.getSetting({
6 success: ({ authSetting }) => {
7 if (authSetting['scope.writePhotosAlbum'] === false) {
8 console.log('拒绝了授权')
9 // 拒绝了访问相册或者没有授权,调用授权API
10 wx.showModal({
11 content: '请允许添加到相册!',
12 showCancel: false,
13 success: () => {
14 // 打开设置界面
15 wx.openSetting({
16 success: ({ authSetting }) => {
17 console.log('authSetting: ', authSetting)
18 // 如果设置了允许访问相册,则调用保存
19 if (authSetting['scope.writePhotosAlbum']) {
20 this.saveImage()
21 }
22 // 如果跳转到设置界面,用户仍然没有授权,那么不在管了
23 }
24 })
25 }
26 })
27 } else {
28 // 如果设置允许访问相册, 则直接保存
29 this.saveImage()
30 }
31 }
32 })
33 },
34 /**
35 * 保存图片到本地
36 */
37 async saveImage () {
38 try {
39 // 1、获取图片信息(下载到本地)
40 const { path } = await wx.getImageInfo({
41 src: 'https://enjoy-plus.oss-cn-beijing.aliyuncs.com/uploads/qrcode.png'
42 })
43 // 2、保存图片(wx.saveVideoToPhotosAlbum方法不能直接传网络地址, 需要通过wx.getImageInfo方法把网络图片处理到小程序本地)
44 await wx.saveVideoToPhotosAlbum({ filePath: path })
45 wx.utils.toast('图片保存成功')
46 } catch (error) {
47 console.log(error)
48 }
49 }









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异