前端【小程序】03-小程序基础篇【组件】【导航】【图片】【轮播图】【表单】【区域滚动】【小程序样式】
① navigator
文档:https://developers.weixin.qq.com/miniprogram/dev/component/navigator.html
功能描述
页面链接。
- navigator 在 Skyline 下视为文本节点,只能嵌套文本节点(如 text),不能嵌套 view、button 等普通节点,如 <button> <navigator>foo</navigator> </button>
- 新增 span 组件用于内联文本和图片,如 <span> <image> </image> <navigator>bar</navigator> </span>
常用属性介绍
url:页面路径
• 支持相对和绝对路径
• 路径为空时会报错
hover-class:点击态的样式,默认按下时会有一个灰色样式
• none 禁用点击效果
open-type:跳转方式
• switchTab 跳转到 tabBar 页面
• navigateBack 回退到上一个页面
1 <!-- 导航组件,相对路径, 以路由的方式写路径, 不要带后缀名, 加载对应页面的四个文件, ../ 基于当前文件的上一级目录 --> 2 <navigator url="../logs/logs">跳转到logs页面</navigator> 3 <!-- 导航组件,绝对路径 --> 4 <navigator url="/pages/demo/demo">跳转到/pages/demo/demo</navigator> 5 <!-- 导航组件 hover-class="none" 取消默认的交互效果 --> 6 <navigator hover-class="none" url="/pages/demo/demo">跳转到/pages/demo/demo</navigator> 7 <!-- 导航组件 指定点击态样式,active为类名,针对这个类名编写css样式,用于点击态样式 --> 8 <navigator hover-class="active" url="/pages/demo/demo">跳转到/pages/demo/demo</navigator> 9 <!-- 导航组件 open-type="switchTab" 当logs页面配置成了tabBar的时候,想要跳转,需要添加属性open-type="switchTab" --> 10 <navigator url="/pages/logs/logs" open-type="switchTab">跳转到/pages/logs/logs</navigator> 11 <!-- 导航组件,实现后退到上一个页面,前提是从另外一个页面跳转到当前页面,然后点击下面的导航组件 --> 12 <navigator open-type="navigateBack">后退</navigator> 13 14 <!-- 打开别的小程序 target='miniProgram'和short-link属性(值为小程序右上角三个点然后复制的链接地址)--> 15 <navigator target="miniProgram" short-link="#小程序://面试宝典/PVx9KFfY9FH0Ubk">打开其他小程序</navigator>
通用属性
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| target | string | self | 否 | 在哪个目标上发生跳转,默认当前小程序 | 2.0.7 | ||||||||||||||||||||||
|
|||||||||||||||||||||||||||
| url | string | 否 | 当前小程序内的跳转链接 | 1.0.0 | |||||||||||||||||||||||
| open-type | string | navigate | 否 | 跳转方式 | 1.0.0 | ||||||||||||||||||||||
|
|||||||||||||||||||||||||||
| delta | number | 1 | 否 | 当 open-type 为 'navigateBack' 时有效,表示回退的层数 | 1.0.0 | ||||||||||||||||||||||
| app-id | string | 否 | 当target="miniProgram"且open-type="navigate"时有效,要打开的小程序 appId |
2.0.7 | |||||||||||||||||||||||
| path | string | 否 | 当target="miniProgram"且open-type="navigate"时有效,打开的页面路径,如果为空则打开首页 |
2.0.7 | |||||||||||||||||||||||
| extra-data | object | 否 | 当target="miniProgram"且open-type="navigate/navigateBack"时有效,需要传递给目标小程序的数据,目标小程序可在 App.onLaunch(),App.onShow() 中获取到这份数据。详情 |
2.0.7 | |||||||||||||||||||||||
| version | string | release | 否 | 当target="miniProgram"且open-type="navigate"时有效,要打开的小程序版本 |
2.0.7 | ||||||||||||||||||||||
|
|||||||||||||||||||||||||||
| short-link | string | 否 | 当target="miniProgram"时有效,当传递该参数后,可以不传 app-id 和 path。链接可以通过【小程序菜单】->【复制链接】获取。 |
2.18.1 | |||||||||||||||||||||||
| hover-class | string | navigator-hover | 否 | 指定点击时的样式类,当hover-class="none"时,没有点击态效果 |
1.0.0 | ||||||||||||||||||||||
| hover-stop-propagation | boolean | false | 否 | 指定是否阻止本节点的祖先节点出现点击态 | 1.5.0 | ||||||||||||||||||||||
| hover-start-time | number | 50 | 否 | 按住后多久出现点击态,单位毫秒 | 1.0.0 | ||||||||||||||||||||||
| hover-stay-time | number | 600 | 否 | 手指松开后点击态保留时间,单位毫秒 | 1.0.0 | ||||||||||||||||||||||
| bindsuccess | string | 否 | 当target="miniProgram"且open-type="navigate/navigateBack"时有效时有效,跳转小程序成功 |
2.0.7 | |||||||||||||||||||||||
| bindfail | string | 否 | 当target="miniProgram"且open-type="navigate/navigateBack"时有效时有效,跳转小程序失败 |
2.0.7 | |||||||||||||||||||||||
| bindcomplete | string | 否 | 当target="miniProgram"且open-type="navigate/navigateBack"时有效时有效,跳转小程序完成 |
2.0.7 | |||||||||||||||||||||||
② image
文档:https://developers.weixin.qq.com/miniprogram/dev/component/image.html
功能描述
图片。支持 JPG、PNG、SVG、WEBP、GIF 等格式,2.3.0 起支持云文件ID。
- 使用 svg 格式且 mode=scaleToFill 时,WebView 会居中(除非 svg 里加上 preserveAspectRatio="none"),Skyline 则会撑满
- svg 格式不支持百分比单位
- svg 格式不支持 <style> element
常用属性介绍
占位容器:
• image 组件是一个有默认大小(320 x 240)的“盒子”
缩放模式:
• scaleToFill 不保证缩放比,图片拉伸填满容器,
• aspectFit 保证缩放比,使图片的长边显示出来
• aspectFill 保证缩放比,使图片的短边显示出来
使用原则
• 指定“容器”的大小,根据设计稿设置 image 的宽高尺寸
• 图片铺满容器,设置 aspectFill 缩放模式
index.wxml
1 <!-- 相对路径 --> 2 <image src="../../static/uploads/goods_1.jpg"/> 3 <!-- 绝对路径 --> 4 <image src="/static/uploads/goods_1.jpg"/> 5 6 <view>默认图片容易变形,image 组件是一个有默认大小(320 x 240的盒子 </view> 7 <image src="/static/uploads/goods_1.jpg"/> 8 9 <!-- 通过给图片组件添加class属性,设置宽高使用rpx单位,让图片显示完整 --> 10 <image class="pic" src="/static/uploads/goods_1.jpg"/> 11 12 <view>图片长边完整显示 图片需要完整显示时使用,保证缩放比,使图片的长边显示出来</view> 13 <image class="pic" src="/static/uploads/goods_1.jpg" mode="aspectFit"/> 14 15 <view>图片短边完整显示 微信朋友圈的九宫格 用的是aspectFill,保证缩放比,使图片的短边显示出来,也就是放大,保证短的一边完整填充盒子,超出部分部显示</view> 16 <image class="pic" src="/static/uploads/goods_1.jpg" mode="aspectFill"/> 17 18 <!-- 属性:show-menu-by-longpress 长按图片显示发送给朋友、收藏、保存图片、搜一搜、打开名片/前往群聊/打开小程序(若图片中包含对应二维码或小程序码)的菜单 --> 19 <image show-menu-by-longpress class="pic" src="/static/uploads/goods_1.jpg" mode="aspectFill"/> 20 21 <!-- 属性:lazy-load 图片懒加载,在即将进入一定范围(上下三屏)时才开始加载。Skyline 默认懒加载--> 22 <image lazy-load show-menu-by-longpress class="pic" src="/static/uploads/goods_1.jpg" mode="aspectFill"/>
样式
1 .pic{ 2 width: 400rpx; 3 height: 100rpx; 4 background-color: palegreen; 5 }
通用属性
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 | ||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| src | string | 否 | 图片资源地址 | 1.0.0 | |||||||||||||||||||||||||||||||||||||||||||||||
| mode | string | scaleToFill | 否 | 图片裁剪、缩放的模式 | 1.0.0 | ||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||
| show-menu-by-longpress | boolean | false | 否 | 长按图片显示发送给朋友、收藏、保存图片、搜一搜、打开名片/前往群聊/打开小程序(若图片中包含对应二维码或小程序码)的菜单。 | 2.7.0 | ||||||||||||||||||||||||||||||||||||||||||||||
| binderror | eventhandle | 否 | 当错误发生时触发,event.detail = {errMsg} | 1.0.0 | |||||||||||||||||||||||||||||||||||||||||||||||
| bindload | eventhandle | 否 | 当图片载入完毕时触发,event.detail = {height, width} | 1.0.0 | |||||||||||||||||||||||||||||||||||||||||||||||
Skyline 特有属性
| 属性 | 类型 | 默认值 | 必填 | 说明 | |
|---|---|---|---|---|---|
| fade-in | boolean | false | 否 | 是否渐显 |
WebView 特有属性
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 | |
|---|---|---|---|---|---|---|
| webp | boolean | false | 否 | 默认不解析 webP 格式,只支持网络资源 | 2.9.0 | |
| lazy-load | boolean | false | 否 | 图片懒加载,在即将进入一定范围(上下三屏)时才开始加载。Skyline 默认懒加载。 | 1.5.0 |
支持长按识别的码
| 类型 | 说明 | 最低版本 |
|---|---|---|
| 小程序码 | ||
| 微信个人码 | 2.18.0 | |
| 企业微信个人码 | 2.18.0 | |
| 普通群码 | 指仅包含微信用户的群 | 2.18.0 |
| 互通群码 | 指既有微信用户也有企业微信用户的群 | 2.18.0 |
| 公众号二维码 | 2.18.0 |
Bug & Tip
tip:image组件默认宽度320px、高度240pxtip:image组件进行缩放时,计算出来的宽高可能带有小数,在不同webview内核下渲染可能会被抹去小数部分
③ swiper
文档:https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html
功能描述
滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为
常用属性介绍
组件结构
• swiper:滑块容器,只能嵌套 swiper-item 组件,左右滑动
• swiper-item:滑块单元,可以嵌套任何内容,如 image
组件属性
• indicator-dots是否显示面板指示点
• autoplay 是否自动切换
• circular 是否衔接滑动
使用示例
index.wxml
1 <!-- indicator-dots 是否显示面板指示点,默认为false--> 2 <!-- indicator-color 指示点颜色,默认值rgba(0, 0, 0, .3)--> 3 <!-- indicator-active-color 当前选中的指示点颜色, 默认值#000000--> 4 <!-- autoplay 是否自动切换,默认为false--> 5 <!-- circular 是否采用衔接滑动,默认false--> 6 <swiper class="swiper" indicator-dots indicator-color="red" indicator-active-color="black" autoplay circular> 7 <swiper-item> 8 <image src="/static/uploads/slide_1.jpg" mode="aspectFill"/> 9 </swiper-item> 10 <swiper-item> 11 <image src="/static/uploads/slide_2.jpg" mode="aspectFill"/> 12 </swiper-item> 13 <swiper-item> 14 <image src="/static/uploads/slide_3.jpg" mode="aspectFill"/> 15 </swiper-item> 16 </swiper>
index.wxss
1 swiper{ // 给滑块设置宽高 2 width: 750rpx; 3 height: 320rpx; 4 } 5 swiper image{ // 给图片设置宽高 6 width: 750rpx; 7 height: 320rpx; 8 }
通用属性
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| indicator-dots | boolean | false | 否 | 是否显示面板指示点 | 1.0.0 | |||||||||||||
| indicator-color | color | rgba(0, 0, 0, .3) | 否 | 指示点颜色 | 1.1.0 | |||||||||||||
| indicator-active-color | color | #000000 | 否 | 当前选中的指示点颜色 | 1.1.0 | |||||||||||||
| autoplay | boolean | false | 否 | 是否自动切换 | 1.0.0 | |||||||||||||
| current | number | 0 | 否 | 当前所在滑块的 index | 1.0.0 | |||||||||||||
| interval | number | 5000 | 否 | 自动切换时间间隔 | 1.0.0 | |||||||||||||
| duration | number | 500 | 否 | 滑动动画时长 | 1.0.0 | |||||||||||||
| circular | boolean | false | 否 | 是否采用衔接滑动 | 1.0.0 | |||||||||||||
| vertical | boolean | false | 否 | 滑动方向是否为纵向 | 1.0.0 | |||||||||||||
| display-multiple-items | number | 1 | 否 | 同时显示的滑块数量 | 1.9.0 | |||||||||||||
| previous-margin | string | "0px" | 否 | 前边距,可用于露出前一项的一小部分,接受 px 和 rpx 值 | 1.9.0 | |||||||||||||
| easing-function | string | "default" | 否 | 指定 swiper 切换缓动动画类型 | 2.6.5 | |||||||||||||
|
||||||||||||||||||
| bindchange | eventhandle | 否 | current 改变时会触发 change 事件,event.detail = {current, source} | 1.0.0 | ||||||||||||||
| bindtransition | eventhandle | 否 | swiper-item 的位置发生改变时会触发 transition 事件,event.detail = {dx: dx, dy: dy}。Skyline 仅支持非 worklet 的组件方法作为回调。 | 2.4.3 | ||||||||||||||
| bindanimationfinish | eventhandle | 否 | 动画结束时会触发 animationfinish 事件,event.detail 同上。Skyline 仅支持非 worklet 的组件方法作为回调。 | 1.9.0 | ||||||||||||||
WebView 特有属性
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 | |
|---|---|---|---|---|---|---|
| next-margin | string | "0px" | 否 | 后边距,可用于露出后一项的一小部分,接受 px 和 rpx 值 | 1.9.0 | |
| snap-to-edge | boolean | false | 否 | 当 swiper-item 的个数大于等于 2,关闭 circular 并且开启 previous-margin 或 next-margin 的时候,可以指定这个边距是否应用到第一个、最后一个元素 | 2.12.1 |
注意事项
layout-type为stackLeftstackRight和tinder时仅支持indicator-type=normalindicator-type为scrollFixedCenterswapswapYRotation无法在循环模式circular下使用indicator-alignment可指定为关键词 auto 或 长度为 2 的数组。- 横向滑动时 auto 相当于 bottomCenter [0, 1]
- 纵向滑动时,auto 相当于 centerRight [1, 0]
- 传入数组时,表示 x/y 轴的相对位置,取值范围 [-1, 1],底边中点为 [0, 1]
indicator-offset是长度为 2 的数组,表示指示点在 x/y 轴上的偏移量,单位 px。
④ 表单相关
输入框:input
文档:https://developers.weixin.qq.com/miniprogram/dev/component/input.html
• password 密码类型、placeholder 占位文字
示例
1 <!-- input 中的type主要是控制键盘的类型--> 2 <view class="form-field"> 3 <label for="">姓名:</label> 4 <view class="field"> 5 <input type="text" maxlength="4" placeholder="请输入姓名"/> 6 </view> 7 </view> 8 <view class="form-field"> 9 <label for="">手机号:</label> 10 <view class="field"> 11 <input type="number" maxlength="11" placeholder="请输入手机号"/> 12 </view> 13 </view> 14 <view class="form-field"> 15 <label for="">身份证:</label> 16 <view class="field"> 17 <!-- idcard在模拟器中不会弹出键盘,需要到手机上验证 --> 18 <input type="idcard" maxlength="18" placeholder="请输入身份证"/> 19 </view> 20 </view> 21 <view class="form-field"> 22 <label for="">昵称:</label> 23 <view class="field"> 24 <!-- 底部会弹出用户昵称的框,点击后快速获取用户昵称 --> 25 <input type="nickname" placeholder="请输入昵称"/> 26 </view> 27 </view>
通用属性
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| value | string | 是 | 输入框的初始内容 | 1.0.0 | |||||||||||||||||||||||
| type | string | text | 否 | input 的类型 | 1.0.0 | ||||||||||||||||||||||
|
|||||||||||||||||||||||||||
| password | boolean | false | 否 | 是否是密码类型 | 1.0.0 | ||||||||||||||||||||||
| placeholder | string | 是 | 输入框为空时占位符 | 1.0.0 | |||||||||||||||||||||||
| placeholder-style | string | 是 | 指定 placeholder 的样式,目前仅支持color,font-size和font-weight | 1.0.0 | |||||||||||||||||||||||
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 | ||||||||||||||||||||||
| maxlength | number | 140 | 否 | 最大输入长度,设置为 -1 的时候不限制最大长度 | 1.0.0 | ||||||||||||||||||||||
| cursor-spacing | number | 0 | 否 | 指定光标与键盘的距离,取 input 距离底部的距离和 cursor-spacing 指定的距离的最小值作为光标与键盘的距离 | 1.0.0 | ||||||||||||||||||||||
| auto-focus | boolean | false | 否 | (即将废弃,请直接使用 focus )自动聚焦,拉起键盘 | 1.0.0 | ||||||||||||||||||||||
| focus | boolean | false | 否 | 获取焦点 | 1.0.0 | ||||||||||||||||||||||
| confirm-type | string | done | 否 | 设置键盘右下角按钮的文字,仅在type='text'时生效 | 1.1.0 | ||||||||||||||||||||||
|
|||||||||||||||||||||||||||
| always-embed | boolean | false | 否 | 强制 input 处于同层状态,默认 focus 时 input 会切到非同层状态 (仅在 iOS 下生效) | 2.10.4 | ||||||||||||||||||||||
| confirm-hold | boolean | false | 否 | 点击键盘右下角按钮时是否保持键盘不收起 | 1.1.0 | ||||||||||||||||||||||
| cursor | number | 是 | 指定focus时的光标位置 | 1.5.0 | |||||||||||||||||||||||
| cursor-color | string | 是 | 光标颜色。iOS 下的格式为十六进制颜色值 #000000,安卓下的只支持 default 和 green,Skyline 下无限制 | 3.1.0 | |||||||||||||||||||||||
| selection-start | number | -1 | 否 | 光标起始位置,自动聚集时有效,需与selection-end搭配使用 | 1.9.0 | ||||||||||||||||||||||
| selection-end | number | -1 | 否 | 光标结束位置,自动聚集时有效,需与selection-start搭配使用 | 1.9.0 | ||||||||||||||||||||||
| adjust-position | boolean | true | 否 | 键盘弹起时,是否自动上推页面 | 1.9.90 | ||||||||||||||||||||||
| hold-keyboard | boolean | false | 否 | focus时,点击页面的时候不收起键盘 | 2.8.2 | ||||||||||||||||||||||
| safe-password-cert-path | string | 否 | 安全键盘加密公钥的路径,只支持包内路径 | 2.18.0 | |||||||||||||||||||||||
| safe-password-length | number | 否 | 安全键盘输入密码长度 | 2.18.0 | |||||||||||||||||||||||
| safe-password-time-stamp | number | 否 | 安全键盘加密时间戳 | 2.18.0 | |||||||||||||||||||||||
| safe-password-nonce | string | 否 | 安全键盘加密盐值 | 2.18.0 | |||||||||||||||||||||||
| safe-password-salt | string | 否 | 安全键盘计算hash盐值,若指定custom-hash 则无效 | 2.18.0 | |||||||||||||||||||||||
| safe-password-custom-hash | string | 否 | 安全键盘计算hash的算法表达式,如 md5(sha1('foo' + sha256(sm3(password + 'bar')))) |
2.18.0 | |||||||||||||||||||||||
| bindinput | eventhandle | 是 | 键盘输入时触发,event.detail = {value, cursor, keyCode},keyCode 为键值,2.1.0 起支持,处理函数可以直接 return 一个字符串,将替换输入框的内容。 | 1.0.0 | |||||||||||||||||||||||
| bindfocus | eventhandle | 是 | 输入框聚焦时触发,event.detail = { value, height },height 为键盘高度,在基础库 1.9.90 起支持 | 1.0.0 | |||||||||||||||||||||||
| bindblur | eventhandle | 是 | 输入框失去焦点时触发,event.detail = { value, encryptedValue, encryptError } | 1.0.0 | |||||||||||||||||||||||
| bindconfirm | eventhandle | 是 | 点击完成按钮时触发,event.detail = { value } | 1.0.0 | |||||||||||||||||||||||
| bindkeyboardheightchange | eventhandle | 是 | 键盘高度发生变化的时候触发此事件,event.detail = {height: height, duration: duration} | 2.7.0 | |||||||||||||||||||||||
| bindnicknamereview | eventhandle | 是 | 用户昵称审核完毕后触发,仅在 type 为 "nickname" 时有效,event.detail = { pass, timeout } | 2.29.1 | |||||||||||||||||||||||
WebView 特有属性
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 | |
|---|---|---|---|---|---|---|
| placeholder-class | string | input-placeholder | 否 | 指定 placeholder 的样式类,目前仅支持color,font-size和font-weight | 1.0.0 |
单选框:radio-group 和 radio
文档:https://developers.weixin.qq.com/miniprogram/dev/component/radio.html
• value 指定表单数据、checked 选中状态
form.wxml
1 <view class="form-field"> 2 <label for="">性别:</label> 3 <view class="field"> 4 <!-- radio-group包裹radio进行分组,这个组内的radio就是单选的,bindchange选择变化后触发的事件 --> 5 <radio-group bindchange="radioChange"> 6 <label> 7 <!-- radio的默认选中 checked --> 8 <radio value="0" color="pink" checked/>男 9 </label> 10 <label> 11 <radio value="1" color="pink"/>女 12 </label> 13 </radio-group> 14 </view> 15 </view>
form.js
1 Page({ // 定义事件函数 2 radioChange (e) { 3 console.log(e) // 事件对象 4 console.log(e.detail.value) // 获取选择的radio的value值 5 } 6 })
复选框:checked-group 和 checkbox
文档:https://developers.weixin.qq.com/miniprogram/dev/component/checkbox.html
• value 指定表单数据、checked 选中状态
form.wxml
1 <view class="form-field"> 2 <label for="">爱好:</label> 3 <view class="field"> 4 <!-- checkbox-group包裹checkbox进行分组,bindchange选择变化后触发的事件 --> 5 <checkbox-group bindchange="checkboxChange"> 6 <label> 7 <!-- checkbox 选中 checked--> 8 <checkbox value="sleep" checked />睡觉 9 </label> 10 <label> 11 <!-- checkbox 禁用 checked--> 12 <checkbox value="eat" disabled />吃饭 13 </label> 14 <label> 15 <checkbox value="code"/>敲代码 16 </label> 17 </checkbox-group> 18 </view> 19 </view>
form.js
1 Page({ 2 checkboxChange (e) { 3 console.log(e) 4 console.log(e.detail.value) // 获取选中的checkbox的value值,多选框,这个拿到的就是一个数组形式的value值 5 } 6 })
选择框:picker
文档:https://developers.weixin.qq.com/miniprogram/dev/component/picker.html
• mode 选择类型,region 省市县、date 日期
省市区选择器
form.wxml
1 <view class="form-field"> 2 <label for="">籍贯:</label> 3 <view class="field"> 4 <!-- pikerChange当选择完省市区之后,通过事件修改变量regionText的值,然后回显到视图中 --> 5 <!-- 当regionText变量初始没有值的时候,展示'请输入省市区' --> 6 <picker mode="region" bindchange="pikerChange"> 7 {{regionText || '请输入省市区'}} 8 </picker> 9 </view> 10 </view>
form.js
1 Page({ 2 data: { 3 regionText: '' 4 } 5 // 获取省市区 6 pikerChange (e) { 7 console.log(e.detail.value); // 拿到选择框选择的省市区,数组形式,对应的e.detail.code是省市区对应的邮政编码 8 const text = e.detail.value.join(' ') // 通过join方法,将省市区进行拼接成一个字符串 9 this.setData({ 10 regionText: text 11 }) 12 }, 13 })
日期选择器
form.wxml
1 <view class="form-field"> 2 <label for="">生日:</label> 3 <view class="field"> 4 <!-- mode="date" 表示日期选择器 , start日期选择器的起始可选日期,value值就是日期选择器默认选中的值--> 5 <picker mode="date" value="{{ dateText }}" start='1900-01-01' bindchange="dataChange" end="{{endDate}}"> 6 {{dataText || '请选择生日'}} 7 </picker> 8 </view> 9 </view>
form.js
1 import utils from '../../utils/util' // 相对路径导包 2 console.log(utils.formatTime(new Date())) 3 Page({ 4 data: { 5 endData: utils.formatTime(new Date()), 6 dataText: '2000-01-01' 7 } 8 dataChange (e) { 9 this.setData({ 10 dataText: e.detail.value // 用户选择完日期后设置并回显到视图 11 }) 12 } 13 })
util.js
1 const formatTime = date => { 2 const year = date.getFullYear() 3 const month = date.getMonth() + 1 4 const day = date.getDate() 5 6 return `${[year, month, day].map(formatNumber).join('-')} ` // 格式化指定日期 7 } 8 9 const formatNumber = n => { 10 n = n.toString() 11 return n[1] ? n : `0${n}` 12 } 13 14 module.exports = { 15 formatTime 16 }
整体表单页面form.wxml
1 <!-- 提前准备好的布局结构代码 --> 2 <view class="register"> 3 <view class="legend">信息登记:</view> 4 5 <!-- input 中的type主要是控制键盘的类型--> 6 <view class="form-field"> 7 <label for="">姓名:</label> 8 <view class="field"> 9 <input type="text" maxlength="4" placeholder="请输入姓名"/> 10 </view> 11 </view> 12 <view class="form-field"> 13 <label for="">手机号:</label> 14 <view class="field"> 15 <input type="text" maxlength="11" placeholder="请输入手机号"/> 16 </view> 17 </view> 18 <view class="form-field"> 19 <label for="">身份证:</label> 20 <view class="field"> 21 <!-- idcard在模拟器中不会弹出键盘,需要到手机上验证 --> 22 <input type="idcard" maxlength="18" placeholder="请输入身份证"/> 23 </view> 24 </view> 25 <view class="form-field"> 26 <label for="">昵称:</label> 27 <view class="field"> 28 <!-- 底部会弹出用户昵称的框,点击后快速获取用户昵称 --> 29 <input type="nickname" placeholder="请输入昵称"/> 30 </view> 31 </view> 32 <view class="form-field"> 33 <label for="">性别:</label> 34 <view class="field"> 35 <!-- radio-group包裹radio进行分组,这个组内的radio就是单选的,bindchange选择变化后触发的事件 --> 36 <radio-group bindchange="radioChange"> 37 <label> 38 <!-- radio的默认选中 checked --> 39 <radio value="0" color="pink" checked/>男 40 </label> 41 <label> 42 <radio value="1" color="pink"/>女 43 </label> 44 </radio-group> 45 </view> 46 </view> 47 <view class="form-field"> 48 <label for="">爱好:</label> 49 <view class="field"> 50 <!-- checkbox-group包裹checkbox进行分组,bindchange选择变化后触发的事件 --> 51 <checkbox-group bindchange="checkboxChange"> 52 <label> 53 <!-- checkbox 选中 checked--> 54 <checkbox value="sleep" checked />睡觉 55 </label> 56 <label> 57 <!-- checkbox 禁用 checked--> 58 <checkbox value="eat" disabled />吃饭 59 </label> 60 <label> 61 <checkbox value="code"/>敲代码 62 </label> 63 </checkbox-group> 64 </view> 65 </view> 66 <view class="form-field"> 67 <label for="">籍贯:</label> 68 <view class="field"> 69 <!-- pikerChange当选择完省市区之后,通过事件修改变量regionText的值,然后回显到视图中 --> 70 <!-- 当regionText变量初始没有值的时候,展示'请输入省市区' --> 71 <picker mode="region" bindchange="pikerChange"> 72 {{regionText || '请输入省市区'}} 73 </picker> 74 </view> 75 </view> 76 <view class="form-field"> 77 <label for="">生日:</label> 78 <view class="field"> 79 <!-- mode="date" 表示日期选择器 , start日期选择器的起始可选日期--> 80 <picker mode="date" start='1900-01-01' bindchange="dataChange" end="{{endDate}}"> 81 {{dataText || '请选择生日'}} 82 </picker> 83 </view> 84 </view> 85 </view>
整体表单样式form.wxss
1 /* 提前准备的样式代码 */ 2 page { 3 padding: 40rpx 0; 4 box-sizing: border-box; 5 background-color: #f7f8fa; 6 } 7 .legend { 8 padding-left: 40rpx; 9 font-size: 36rpx; 10 color: #333; 11 font-weight: 500; 12 } 13 .form-field { 14 display: flex; 15 margin-top: 20rpx; 16 padding: 0 40rpx; 17 height: 88rpx; 18 background-color: #fff; 19 line-height: 88rpx; 20 color: #333; 21 } 22 .form-field label { 23 width: 120rpx; 24 } 25 .form-field .field { 26 flex: 1; 27 } 28 .form-field input { 29 height: 100%; 30 }
⑤ scroll-view
官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/scroll-view.html
组件结构:
• scroll-view 内嵌套可任意内容,要求必须有溢出
• 垂直滚动时必须要指定高度
组件属性:
• scroll-x 允许水平方向滚动
• scroll-y 允许垂直方向滚动
• refresher-enable 启用下拉刷新交互
index.wxml
1 <!-- 搜索框 --> 2 <view class="search-bar"> 3 <input type="text" placeholder="输入搜索关键字" /> 4 </view> 5 <!-- 页面主体 --> 6 <view class="page-body"> 7 <scroll-view scroll-y class="aside"> 8 <!-- 通过bind:tap="onChangeTab"绑定事件, 事件名称为onChangeTab, 通过自定义属性传参,然后js中通过事件对象e.target拿对应的值 --> 9 <!-- <view class="item" bind:tap="onChangeTab" data-index="{{ 0 }}"></view> --> 10 11 <!-- 通过 mark:index="{{ 0 }}" 传参,然后js中的方法通过第一个参数事件对象e.mark.index 拿到传的这个0--> 12 <!-- <view class="item" bind:tap="onChangeTab" mark:index="{{ 0 }}"></view> --> 13 14 <view 15 class="item {{activeIndex === item ? 'active' : ''}}" 16 bind:tap="onChangeTab" 17 mark:index="{{ index }}" 18 wx:for="{{ 4 }}" 19 wx:key="*this" 20 > 21 {{ item }} 22 </view> 23 </scroll-view> 24 <scroll-view 25 scroll-y // 允许Y轴滚动 26 class="content" 27 refresher-enabled // 允许下拉 28 bind:refresherrefresh="onRefresherrefresh" // 绑定下拉刷新的时候触发事件,onRefresherrefresh 29 refresher-triggered="{{ isTriggered }}" // 触发下拉,根据变量isTriggered 30 bind:scrolltolower="onScrolltolower" // 绑定触底或者触右时触发的事件 31 > 32 <view class="item" wx:for="{{10}}" wx:key="*this"></view> 33 </scroll-view> 34 </view>
index.js
1 Page({ 2 data: { 3 activeIndex: 0, 4 isTriggered: false 5 }, 6 onRefresherrefresh () { 7 console.log('下拉时触发') 8 // 设置下拉状态为true 9 this.setData({ 10 isTriggered: true 11 }) 12 13 // 延迟1秒关闭下拉状态 14 setTimeout(() => { 15 this.setData({ 16 isTriggered: false 17 }) 18 }, 1000) 19 }, 20 21 onScrolltolower () { 22 console.log('滚动触底了') 23 }, 24 25 onChangeTab (e) { 26 // console.log(e.target.dataset.index); 27 // console.log(e.mark.index); 28 const { index } = e.mark 29 console.log(index) 30 // 保存当前点击的下标,用于高亮 31 this.setData({ 32 activeIndex: index 33 }) 34 } 35 })
⑥ 小程序样式
全局样式
• app.wxss 就是全局样式文件,名字不能修改
• 如果页面有自己的样式,则使用自己的样式,没有则使用全局样式
静态资源
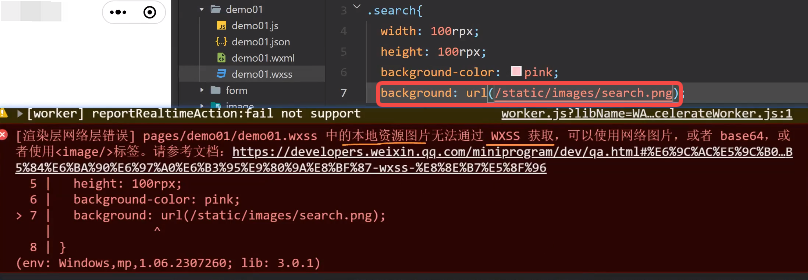
• .wxss 中只能使用网络路径或 base64,比如背景图
• 图片、字体等资源不支持本地路径,必须为网络地址(部暑至服务器)

字体图标
• iconfont 字体平台生成字体
• @import 导入字体对应的样式文件
• 根据类名引用不同的字体图标
生成网络地址的字体图标
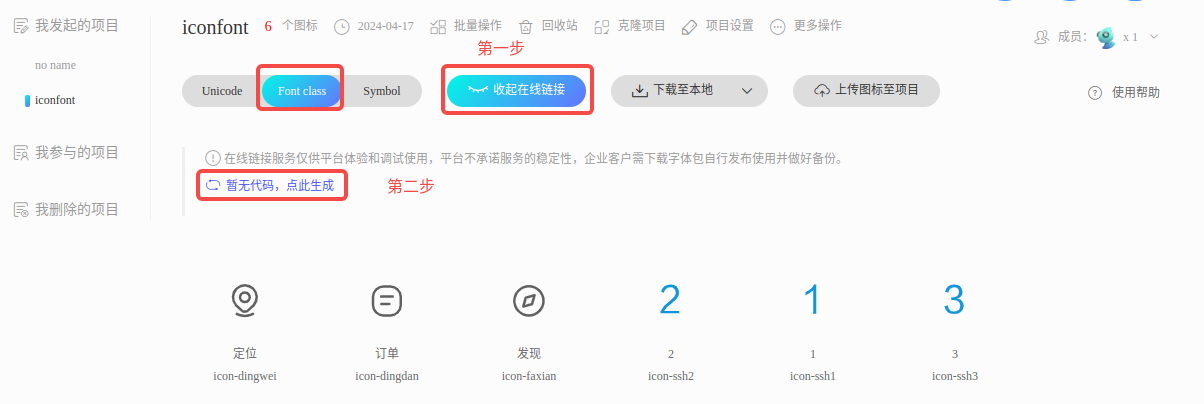
1、在iconfont矢量图标库,阿里巴巴矢量库中,通过在线icon生成链接

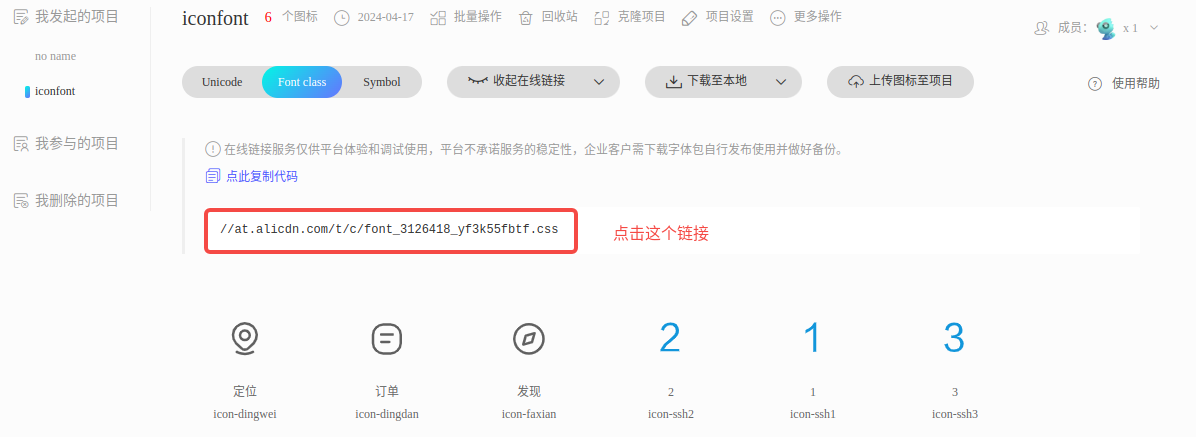
2、点击生成的链接

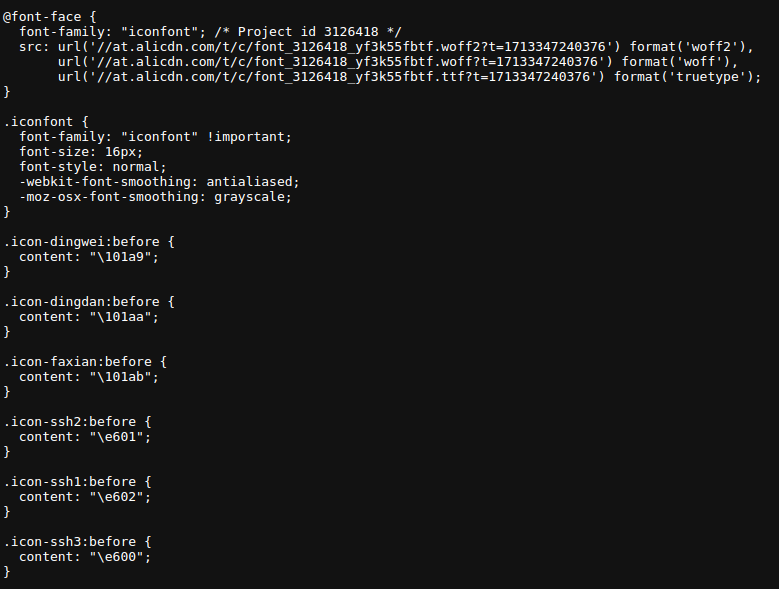
3、复制内容到项目

字体图标示例
在项目根目录下的styles目录下新增iconfont.wxss文件,内容如下,定义并引入字体图标
1 /* 字体图标 */ 2 @font-face { 3 font-family: "iconfont"; 4 /* Project id 3632516 */ 5 src: 6 url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAATYAAsAAAAACVwAAASMAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHFQGYACDIgqFfIUjATYCJAMUCwwABCAFhGcHRxs0CFGU7k2N7Mdg204e4YSRdMLR9eNemN8PCiyrdGcE0VpZPQtPxIpIv8IQqHchGxsFLsrGxhhAx0bc/7WZn5C0kYUVY0mFNZOTCiVD4qRkau43dTv25XLOxDa2INyuQk54Qj83jTax/7Y8D8SS8H/u9+pPS9C6v8Itu+yBfdEPtOgA2YB35nOfim6k2DXM5CkCtZYVUBxV1DUCfc1jB7CUtOUgbI9rs5EHteyQl7SHaqGse2QO8QZUpFeKq8Br9+fjv5RQg6TIQDvP6eNyA5x8P+b9Q3K8m4PsG3tJwNYJBTLMz8wV98sDN5F+YR6pNk9SaRko5frUa8ztxsXcVzBTOWd/LsM/L0rQDPXA7+nz3VKafIJf9xV5xgewyWB8iKKE82mlFnUXxXkCGmHcHZJMLg35UwFUjBflFd1vxEL6xJ9OSP90CjR+KLzpuzGbFThHUktQW+ZlIdsrWv7QI/S8whctg46TLcOWVYTXrKYrK1xsOrytY0NuNKqWpbXYGi9ajMIGr0se0MwjabII6NAkMH6x5AUWJYTNdDSzTAk4/vv/2azv84s17vqzNoNPi6QR56SANi9l7TMve37qijdO4vQth3ab81kSDQaB8UvYqAktbBAFb6/n6YnltktVYnQe8t51ouQN5okt2t28tNJCpcl06pIWPh9i8XZo9iNTz2bOXC/FsWPr4keXGVJbkhoak5tTLjWnOuzJjSktl1KarY1J0TMbSj/siz52bPqA4Wbtm5eNlTHlUVHl0ZXbDSlJA29l9HaSp1AxuJjvFgPu5wzQM/qh9n5U1PSp7DSousf+up18OnRA8gDCL7Fpwo64weSRwr4xu5mm2otUCDWO9tF70+OoYHB8JIjpXxExR31Y/bT6iFpn6p6Gd51DTPsKfOAc4baukuywEr2PvjgsOrRa8/l/6RdCKw6/BcQLZ3A/ImRBUHnQgnJhnbjz6p1qSb1Lvc7USeH7wMZbCx2iD6EphvXewFQwG7xZJoL7J3EMHcKG0EyAW40AumKtmPC2nhmaYP2MOUuc9/ChN0aXxUTWxJ32CGaDqdM72UY+LxeGA1TOk4fJUJH6glxPcvT35AqSDa0ig76uv7H57l9qj2feP3WdEuDnrSsk4pXzSmjvUn2hA8G3ZOysiZgzGRnzvFnTJzCn80iNhFo9TQW0SKvn/ZjaaucI1TGlBEmVPshUG0Xn+Fko1FmFUrVtqDWn/Pg6bZxIkWuASZM4CM12QNLoPWSaXUDn+AdQ6PQBSs3+Q62zoM5WZzKEUhnxGBm4QSM4syA5RMOM3VXrkXGIjZezss1IdpmR5pITkpLlSuRAchf7uIYaUzAWOVGW7FyFeD1ks0mcU5YsSMAJJoydOYmJYt6nJAiSHUrJEB6GGHAGGYFjJpA4iDYyjv++eojREDY8uSa62Sdz8XJanZMsQVINdKXBUWvuTNZ3GcooBYaJ/HYimcSOU8F8iE0vSDjO/M0sEAGWwNQi55QjkZDEuoaE8U32C6z8kRdqZy9CQZCEklARfaB8gnhZMCmRwYxV7kZIsKpcJl5GAA==') format('woff2'), 7 url('//at.alicdn.com/t/c/font_3632516_qjs869axt0h.woff?t=1672223363723') format('woff'), 8 url('//at.alicdn.com/t/c/font_3632516_qjs869axt0h.ttf?t=1672223363723') format('truetype'); 9 } 10 11 .iconfont { 12 font-family: "iconfont" !important; 13 font-style: normal; 14 -webkit-font-smoothing: antialiased; 15 -moz-osx-font-smoothing: grayscale; 16 } 17 18 .icon-search:before { 19 content: "\e67d"; 20 } 21 22 .icon-edit:before { 23 content: "\e6d8"; 24 } 25 26 .icon-check:before { 27 content: "\e6d7"; 28 } 29 30 .icon-share:before { 31 content: "\e6d6"; 32 }
在app.wxss文件中引入
1 /* app.wxss 用于定义全局样式 */ 2 page { 3 background-color: #f4f4f4; 4 color: #333; 5 } 6 7 /* app.wxss 中导入字体图标,即可全局使用,使用@import导入 */ 8 @import './styles/iconfont.wxss';
在index.wxml中使用字体图标
1 <view class="iconfont icon-search"></view> 2 <view class="iconfont icon-search"></view> 3 <view class="iconfont icon-search"></view>




