前端【小程序】02-小程序基础篇【项目文件介绍】【WXML、WXSS】【宿主环境】【组件介绍】【项目配置【全局、页面】】【长度单位】
一、小程序
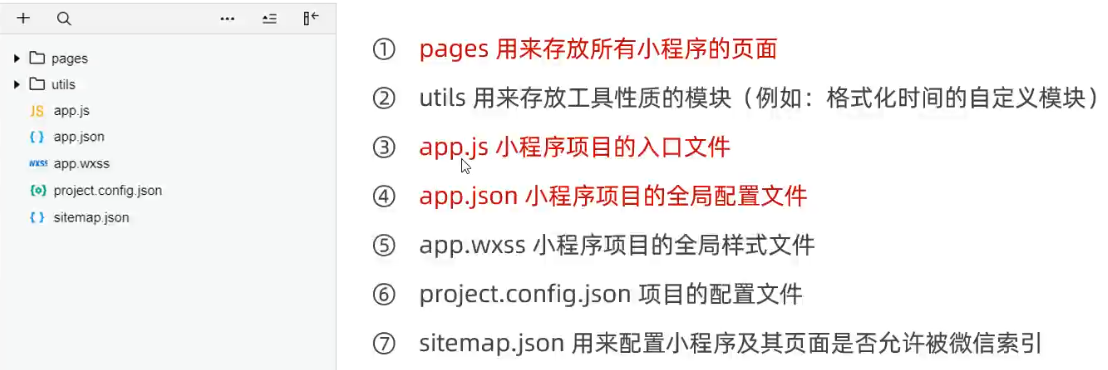
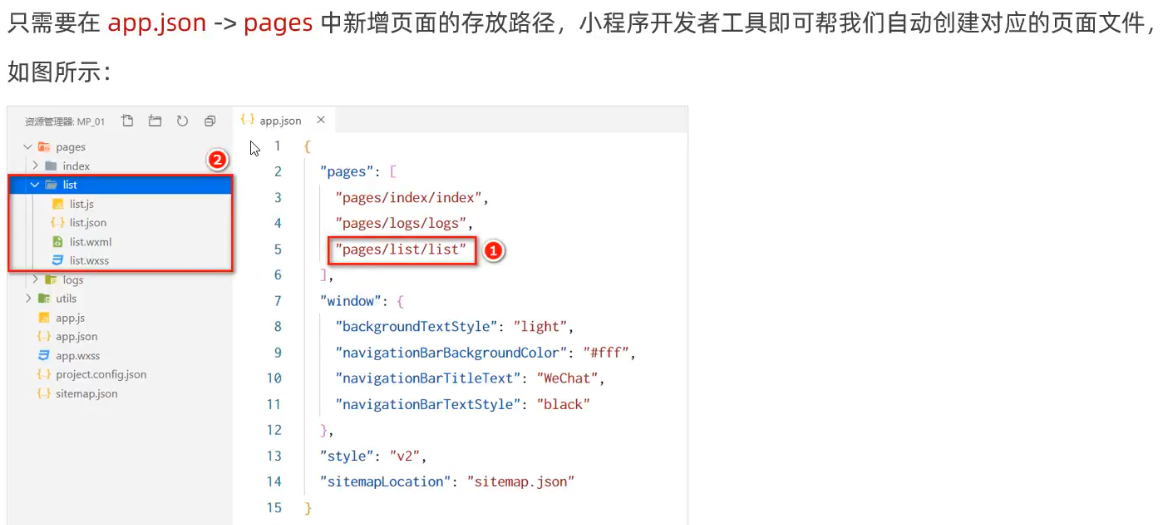
① 项目结构介绍

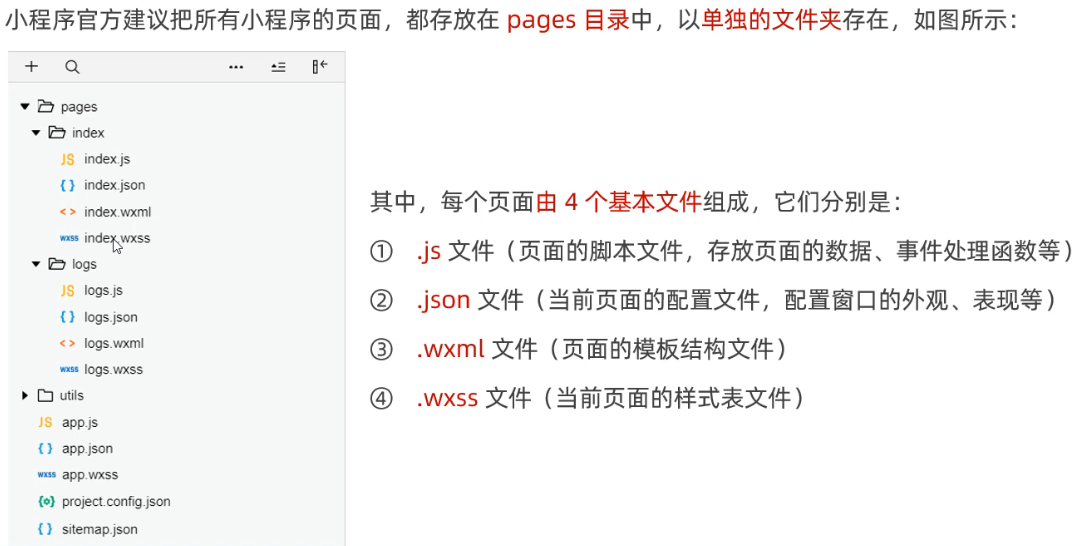
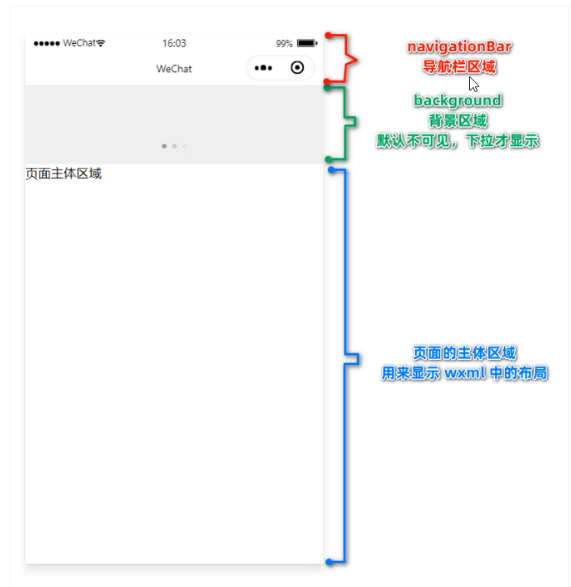
② 页面组成部分

WXML与HTML
1 <a href="#"> 超链接</a> 2 <navigator url="/pages/home/home"></navigator>
WXSS与CSS
JS
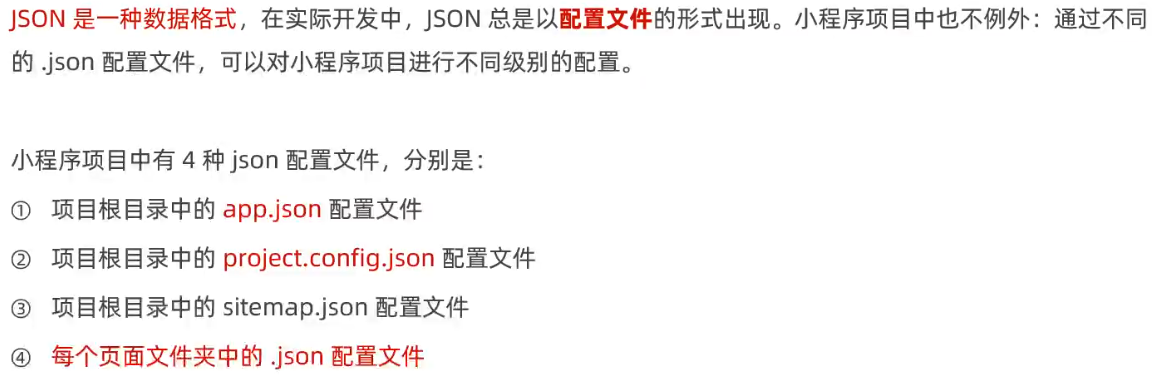
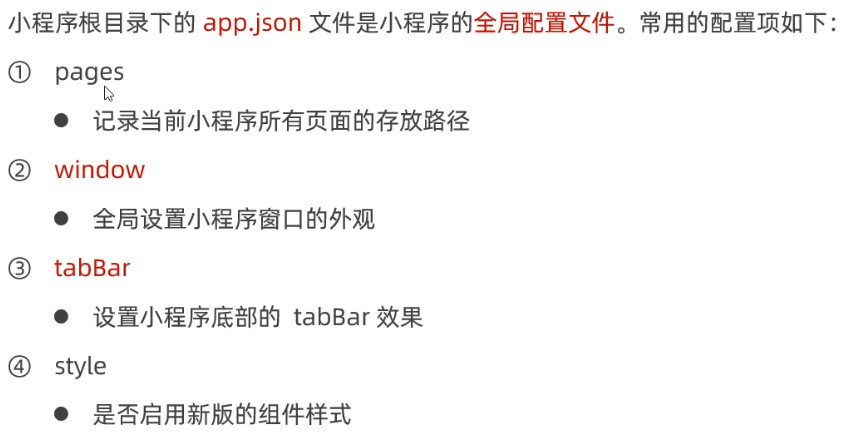
Json配置文件的作用

app.json文件介绍

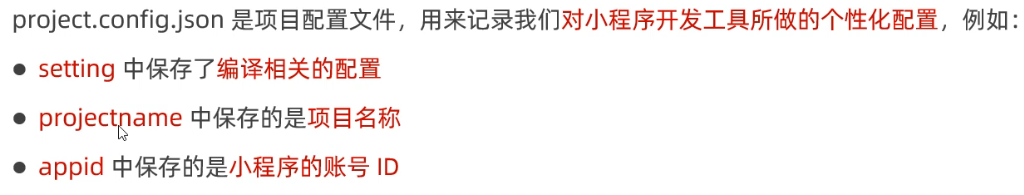
project.config.json文件介绍

sitemap.json文件介绍

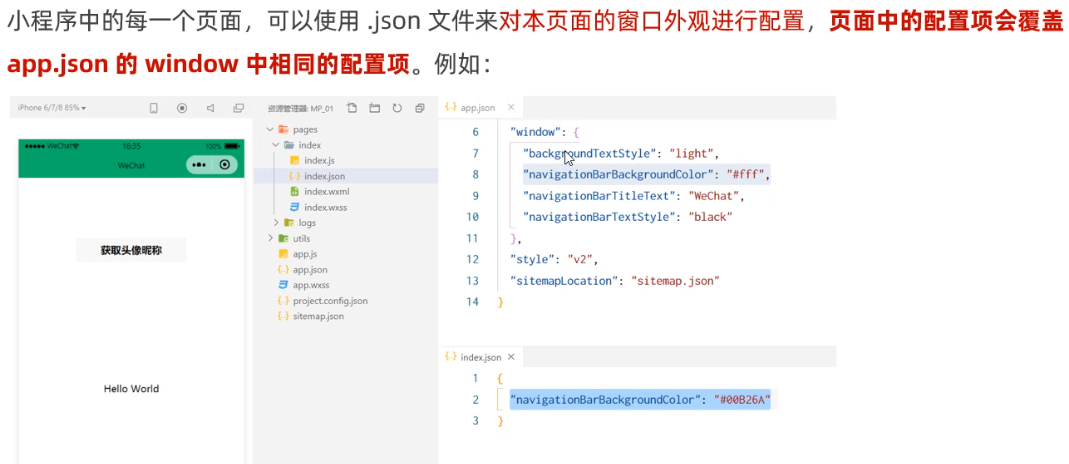
页面中的.json配置文件

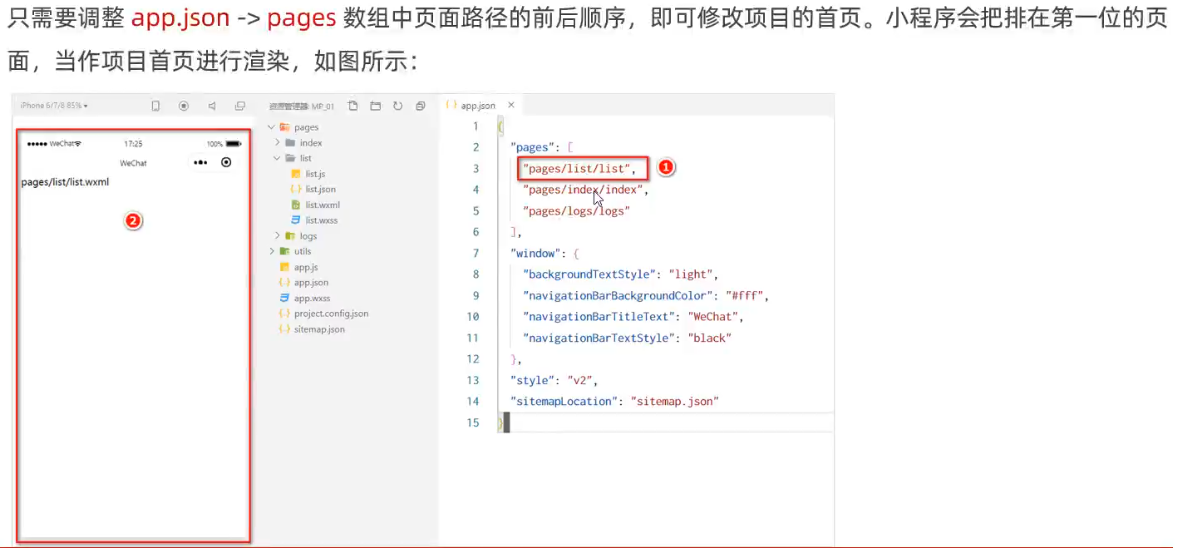
修改项目首页示例


③ 宿主环境
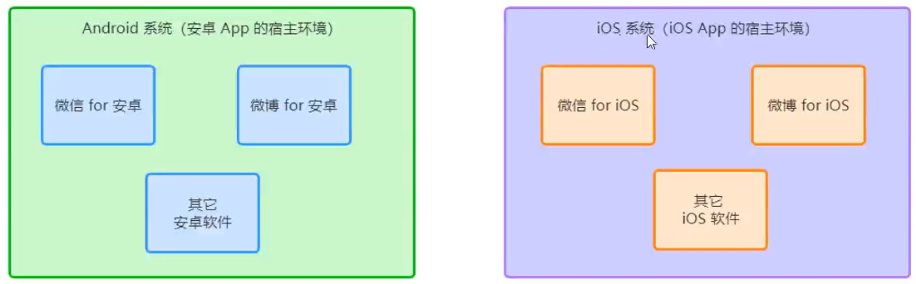
什么是宿主环境

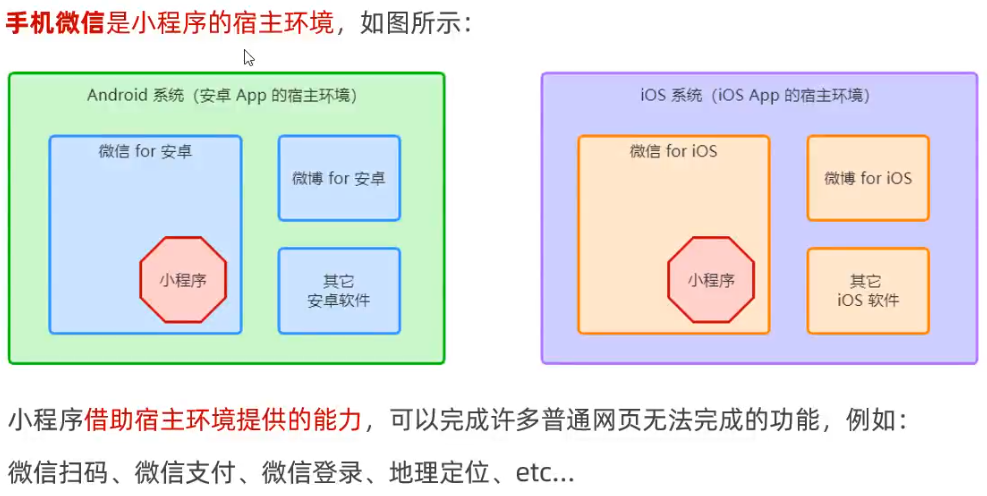
小程序的宿主环境

小程序宿主环境包含的内容
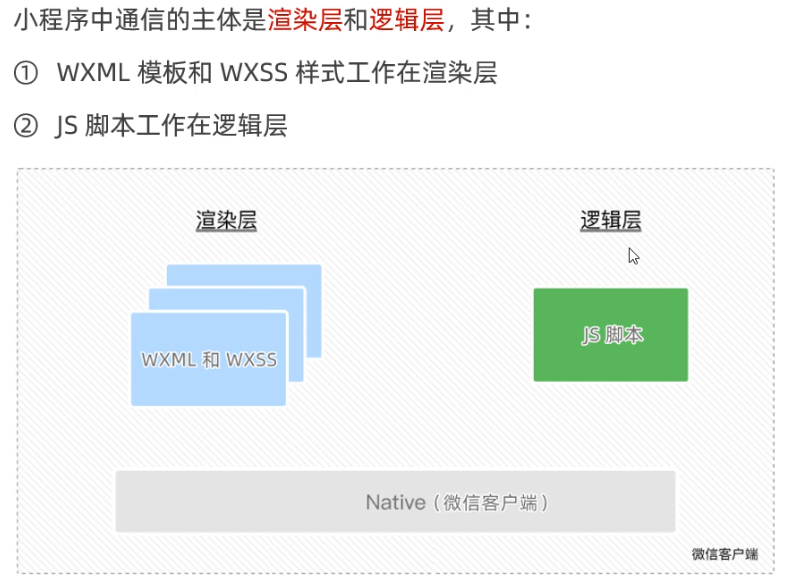
通信的主体

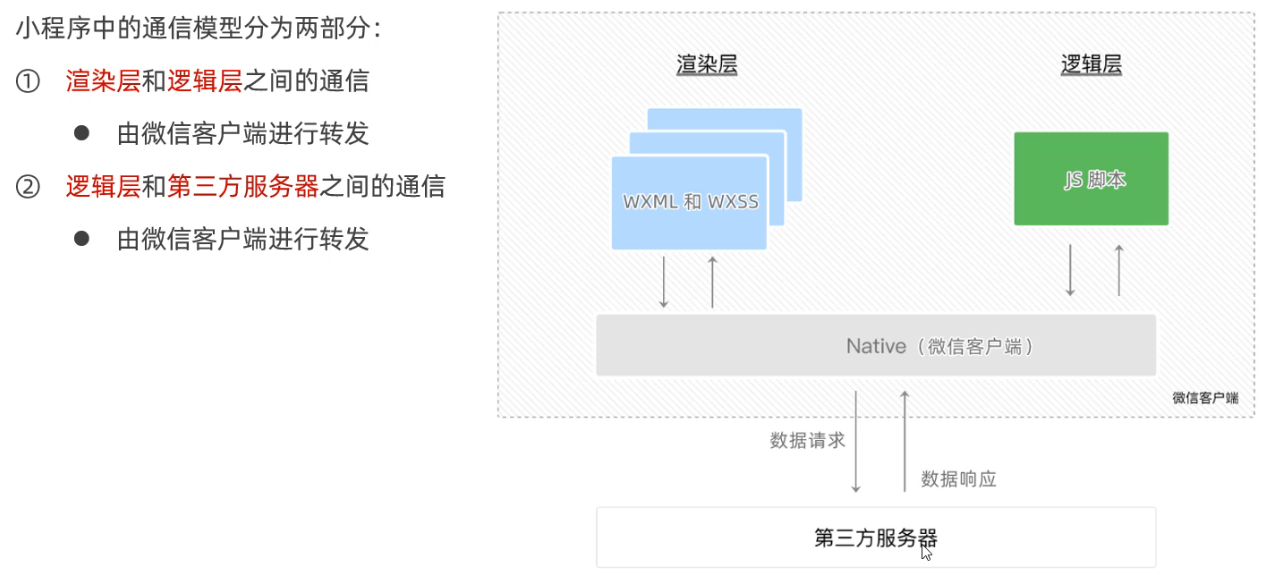
小程序的通信模型

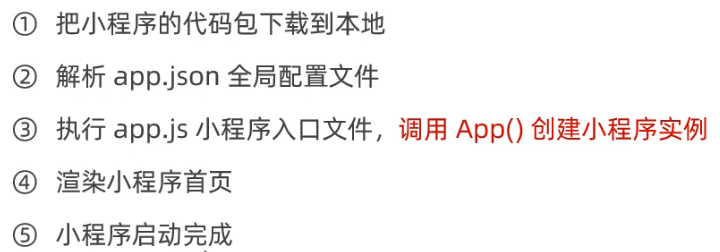
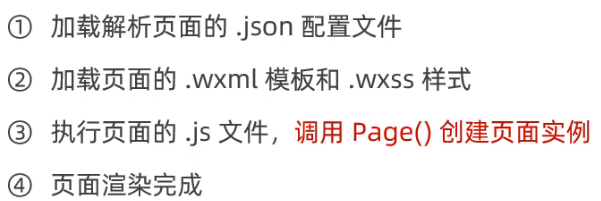
小程序启动过程

页面渲染的过程

④ 宿主环境-组件
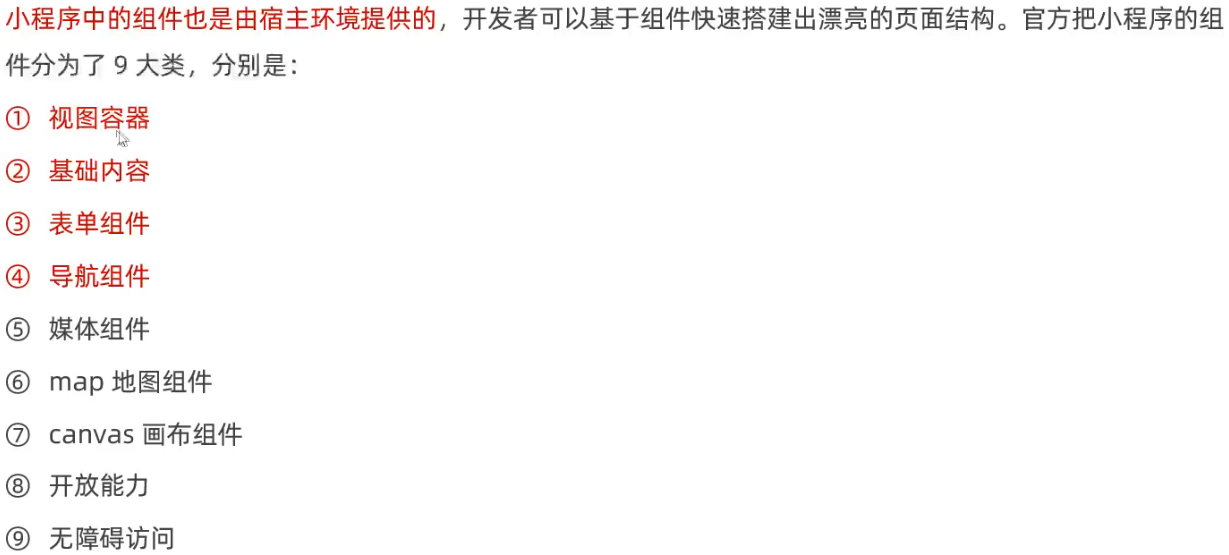
小程序中组件的分类

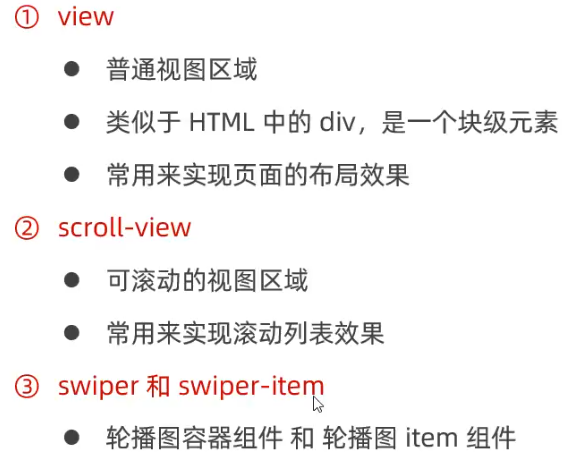
1、视图组件

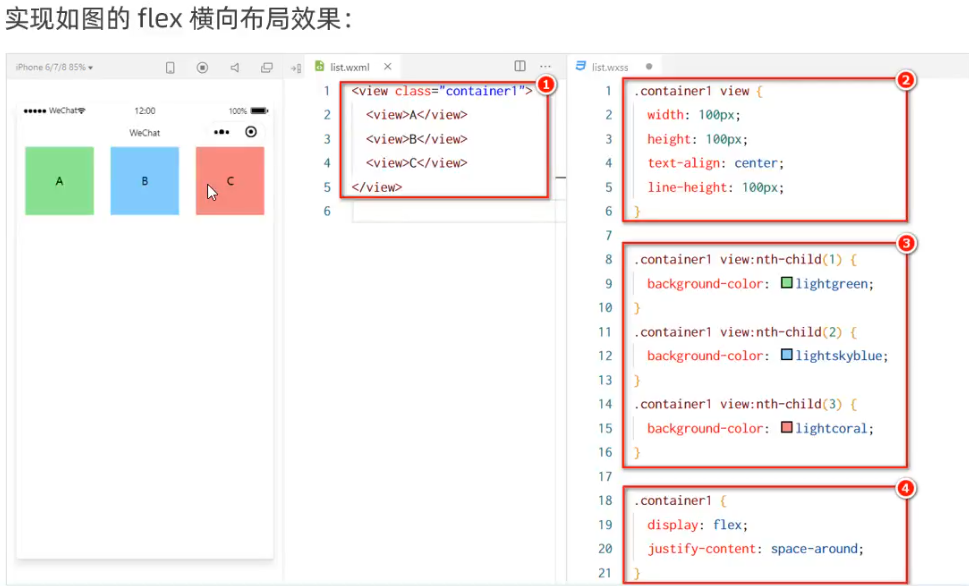
view组件基本使用

1 <view class="container1"> 2 <view>A</view> 3 <view>B</view> 4 <view>C</view> 5 </view>
1 .container1 view { 2 width: 100px; 3 height: 100px; 4 text-align: center; 5 line-height: 100px; 6 } 7 .container1 view:nth-child(1){ 8 background-color: lightgreen; 9 } 10 .container1 view:nth-child(2){ 11 background-color: lightblue; 12 } 13 .container1 view:nth-child(3){ 14 background-color: lightpink; 15 } 16 .container1 { 17 display: flex; 18 /* 水平分散对齐 */ 19 justify-content: space-around; 20 }
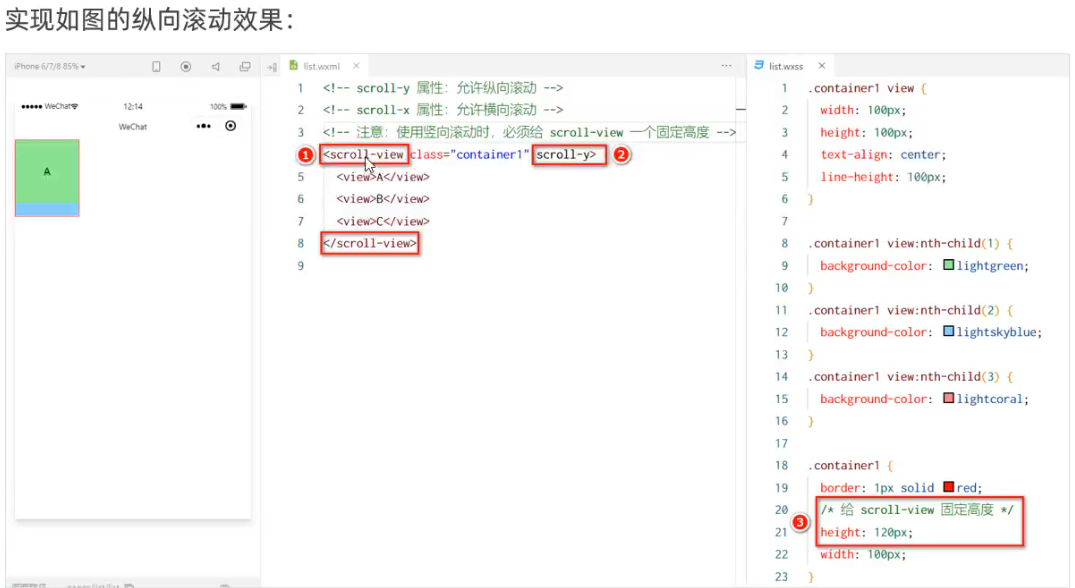
scroll-view组件

list.wxml
1 /* pages/list/list.wxml */ 2 <!-- scroll-x 表示开启横向滚动 --> 3 <!-- scroll-y 表示开启纵向滚动 --> 4 <scroll-view class="container1" scroll-y> 5 <view>A</view> 6 <view>B</view> 7 <view>C</view> 8 </scroll-view>
list.wxss
1 /* pages/list/list.wxss */ 2 .container1 view { 3 width: 100px; 4 height: 100px; 5 text-align: center; 6 line-height: 100px; 7 } 8 .container1 view:nth-child(1){ 9 background-color: lightgreen; 10 } 11 .container1 view:nth-child(2){ 12 background-color: lightblue; 13 } 14 .container1 view:nth-child(3){ 15 background-color: lightpink; 16 } 17 .container1 { 18 border: 1px solid red; 19 width: 100px; 20 height: 120px; 21 }
swiper和swiper-item 组件的基本使用

1 /* pages/list/list.wxss */ 2 <swiper class="swiper-container"> 3 <swiper-item> 4 <view class="item">A</view> 5 </swiper-item> 6 <swiper-item> 7 <view class="item">B</view> 8 </swiper-item> 9 <swiper-item> 10 <view class="item">C</view> 11 </swiper-item> 12 </swiper>
1 /* pages/list/list.wxss */ 2 .swiper-container { 3 height: 150px; 4 } 5 6 .item { 7 height: 100%; 8 line-height: 150px; 9 text-align: center; 10 } 11 12 swiper-item:nth-child(1) .item { 13 background-color: lightgreen; 14 } 15 16 swiper-item:nth-child(2) .item { 17 background-color: lightblue; 18 } 19 20 swiper-item:nth-child(3) .item { 21 background-color: lightpink; 22 }
swiper常用属性

1 /* pages/list/list.wxml */ 2 <swiper class="swiper-container" 3 indicator-dots // 显示小圆点 4 indicator-color="white" // 未激活的小圆点颜色 5 indicator-active-color="pink" // 激活的小圆点颜色 6 autoplay // 开启自动切换 7 interval="3000" // 自动切换时间间隔 8 circular // 开启衔接滑动,三张图滑完回到第一张 9 > 10 <swiper-item> 11 <view class="item">A</view> 12 </swiper-item> 13 <swiper-item> 14 <view class="item">B</view> 15 </swiper-item> 16 <swiper-item> 17 <view class="item">C</view> 18 </swiper-item> 19 </swiper>
2、内容组件

1 <view> 2 手机号支持长按选中: 3 <text selectable>13311266500</text> 4 </view>
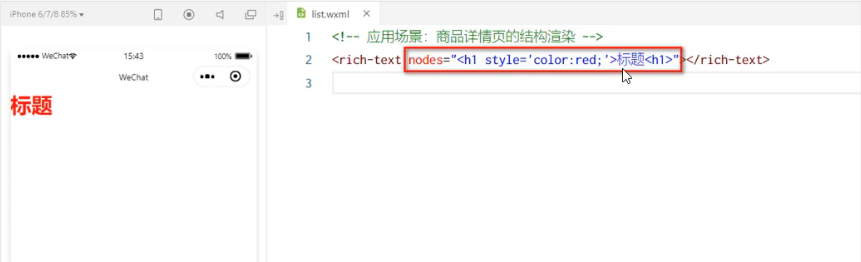
rich-test组件的nodes属性节点,将HTML字符串渲染为对应的UI结构

1 <rich-text nodes="<h1 style='color:red;'>标题</h1>"></rich-text>
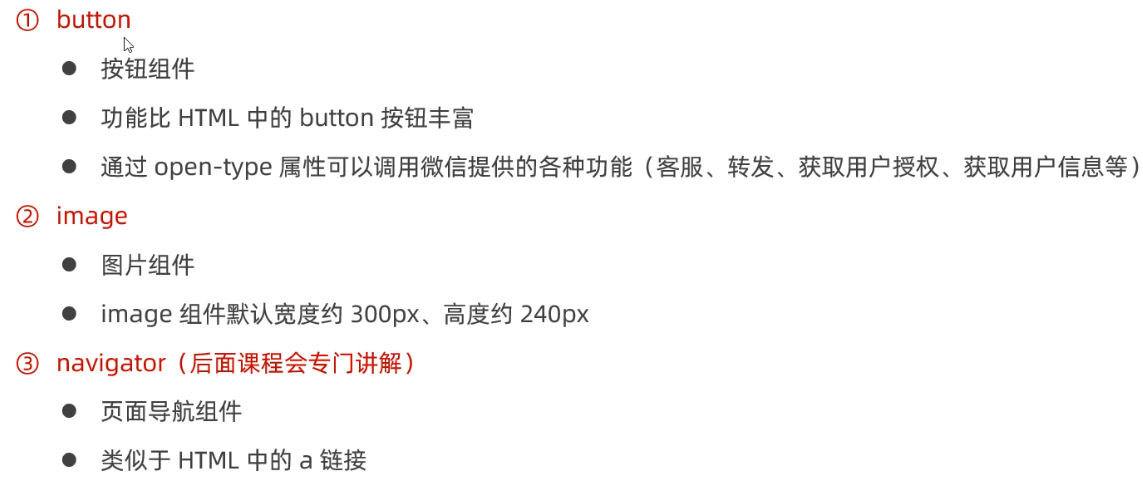
3、其他组件

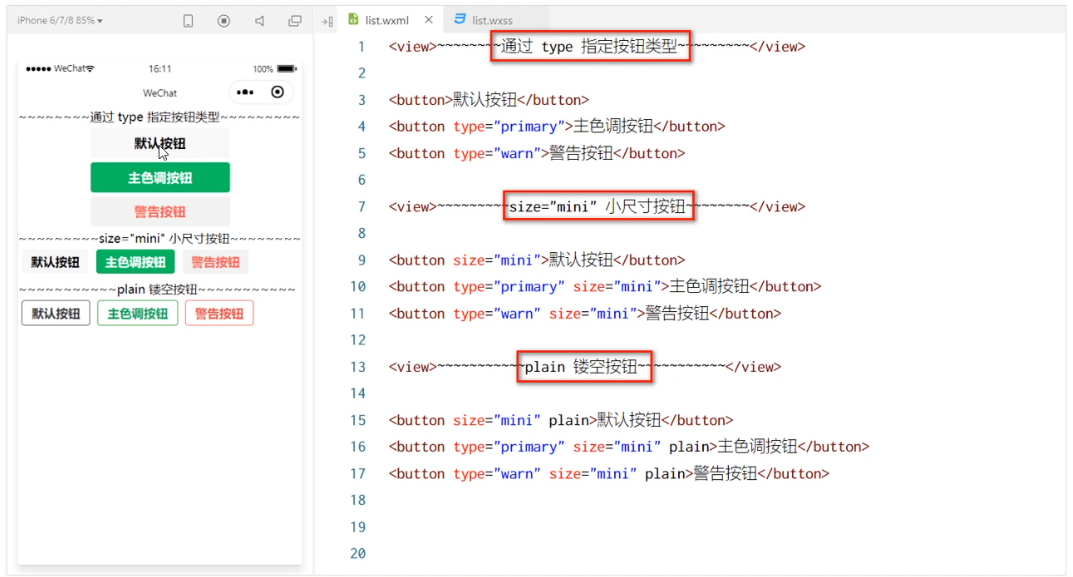
button

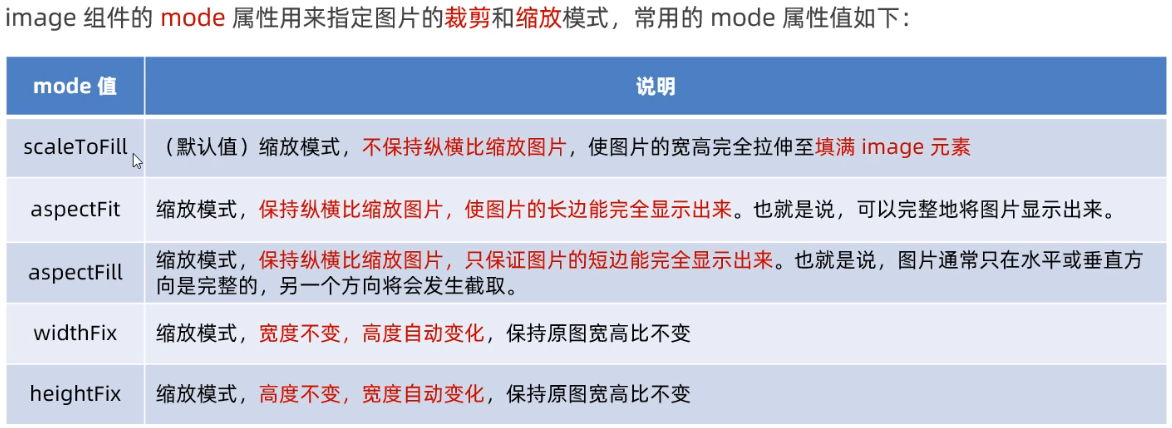
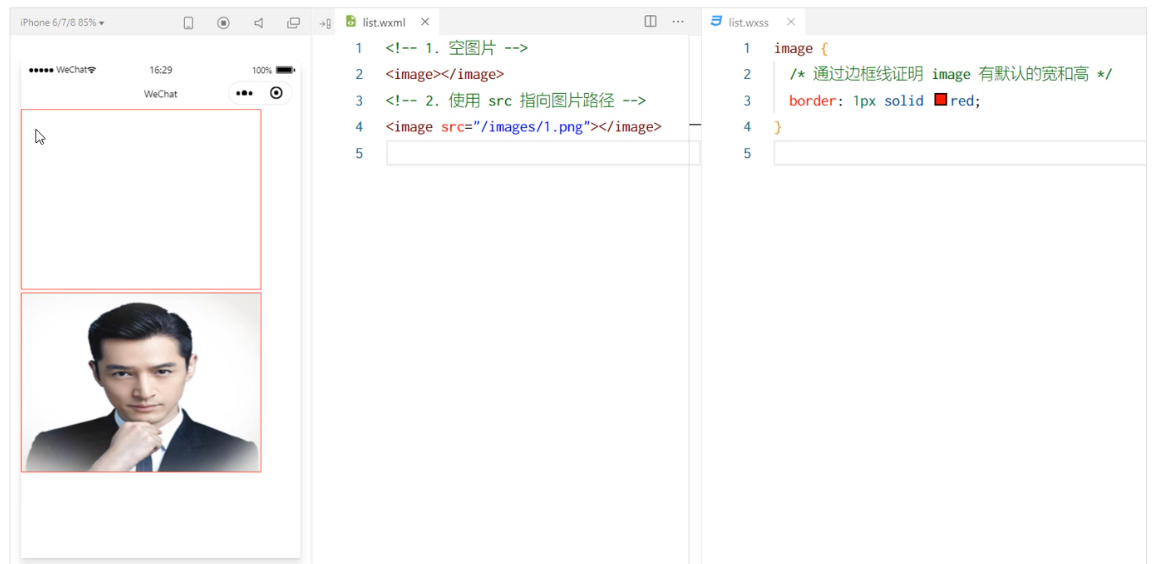
image


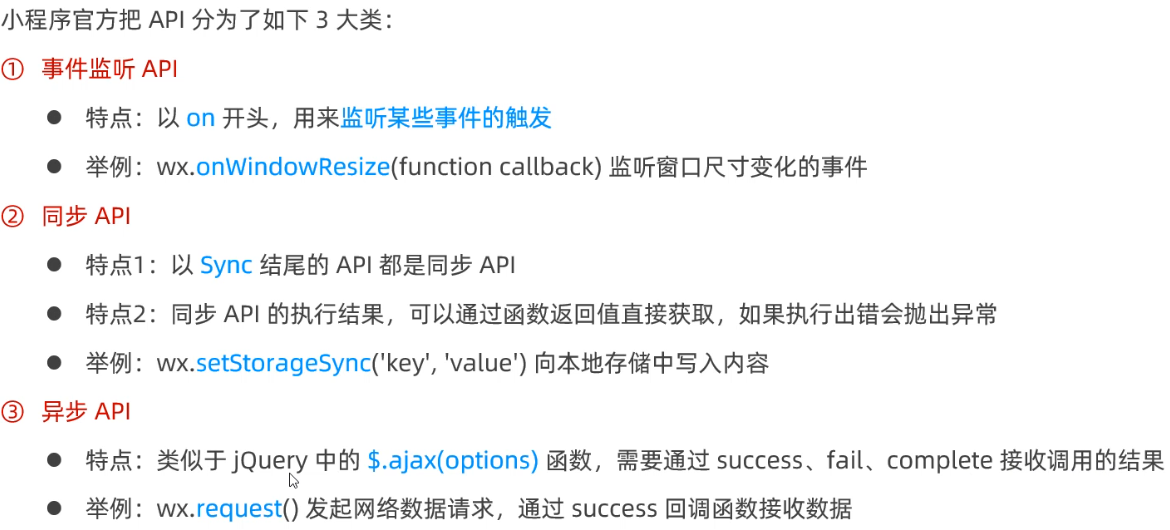
4、小程序API

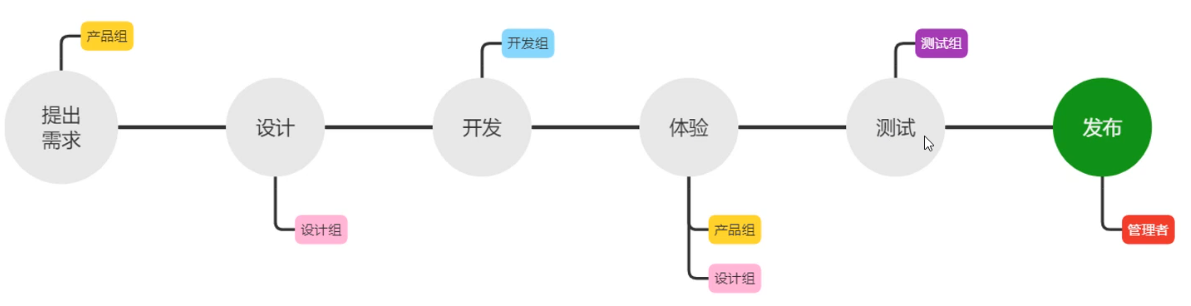
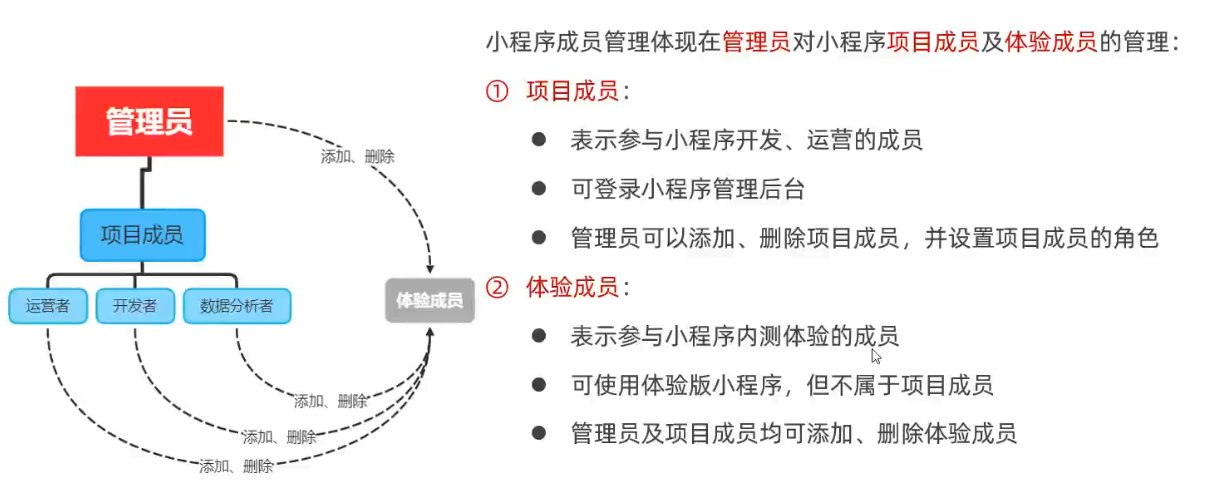
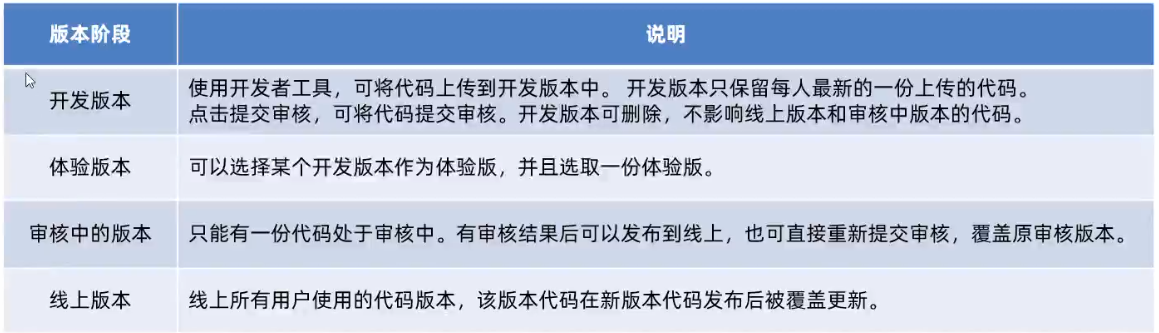
⑤ 协同工作




⑥ 页面布局
小程序组件(标签)
view 定义块级区块,text 定义行内区块
样式选择器
类选择器、标签选择器、后代选择器
组成页面的4种文件类型
.wxml 页面结构和内容、.wxss 页面样式、.js 逻辑处理、.json 配置文件 (加载一个页面的时候,会自动加载这四个文件)
导航栏的示例:
index.wxml
1 <!- view块级区块(类似于html中的div),text行内区块(类似与html中的span) -> 2 <view class="navs"> 3 <text class="active">精选</text> 4 <text>手机</text> 5 <text>食品</text> 6 <text>内衣</text> 7 <text>生鲜</text> 8 <text>母婴</text> 9 </view>
index.wxss
1 .navs { 2 display: flex; 3 justify-content: space-evenly; 4 align-item: center; 5 height: 40px; 6 font-size: 14px; 7 } 8 9 .active { 10 color: #00b26a; 11 border-bottom: 2px solid #00b26a; 12 }
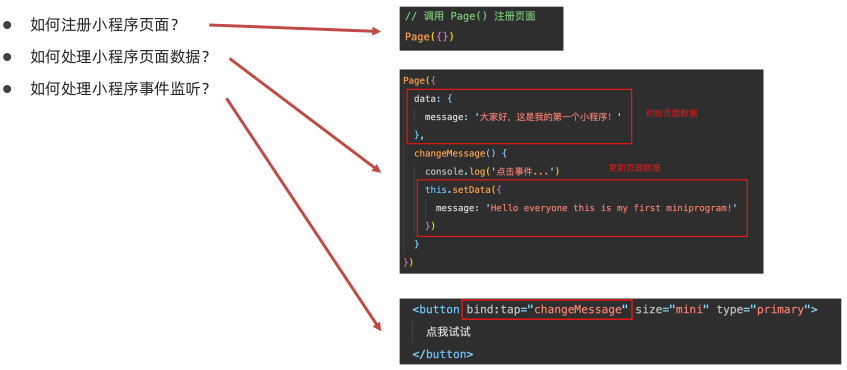
⑦ 小程序的基本逻辑处理
注册页面:Page 函数
数据处理:
data 选项,初始化页面数据
this.setData 方法,更新页面数据
事件处理:bind:事件名称=事件回调

index.wxml
1 <!-- 页面数据绑定 --> 2 <view> {{ msg }}</view> 3 <!-- bind:tap 绑定事件, tap就是点击事件, 注意小程序没有click --> 4 <button type="primary" bind:tap="changeMsg" size="mini">点我修改view中的内容</button>
index.js
1 // Page()函数,需要传入一个对象 2 Page({ 3 // data定义页面初始数据,data是一个对象并非函数 4 data: { 5 msg: 'Hello World' 6 }, 7 // 与data同级定义事件处理函数 8 changeMsg () { 9 // 调用this.setData()函数,也需要传入一个对象 10 this.setData({ 11 // 1、更新data的数据 12 // 2、更新视图 13 msg: '我是更新后的msg数据' 14 }) 15 } 16 })
⑧ 小程序配置说明
关于配置的官方文档:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
页面配置文件的作用
页面配置和全局配置的关系
当前页面配置
pages/index目录下的index.json,指的是当前页面的配置项
1 { // 小程序特有的配置项 2 "nacigationStyle": "default", // 默认为default, 值为custom, 则可以自定义导航栏样式 3 "enablePullDownRefresh": true, // 是否允许下拉刷新, 默认为false 4 "backgroundTextStyle": "dark", // 下拉刷新时, 拉出来的背景的文本颜色 5 "backgroundColor": "#ffca28", // 下拉刷新时, 拉出来的背景的颜色 6 "disableScroll": true, // 是否允许页面滚动, 默认为false, 全局配置中是不生效的, 只能配置到单页面 7 "navigationBarTitleText": "首页", // 导航栏文字 8 "navigationBarBackgroundColor": "#00b26a", // 导航栏背景色 9 "navigationBarTextStyle": "white" // 导航文字颜色, 只支持(白色)white、(黑色)black 10 }
全局页面配置


项目根目录下的app.json,是全局的配置项,如果当前页面修改了属性则以页面为准,页面配置没有的以app.json中的为准
1 { 2 "pages": [ // 页面路由,加载从上往下,第一个为首页路由,默认加载第一个,在此处添加路由,默认会在项目的pages目录下新增页面配置项,包含xx.wxml、xx.wxss、xx.js、xx.json 3 "pages/index/index", // 第一个就是首页,默认加载的第一个页面 4 "pages/logs/logs" 5 ], 6 "window": { 7 "navigationBarTextStyle": "black", // 导航文字颜色, 只支持 (白色)white (黑色)black 8 "navigationBarTitleText": "Weixin", // 导航栏文字 9 "navigationBarBackgroundColor": "#ffffff" // 导航栏颜色 10 }, 11 "style": "v2", // 小程序组件库的版本 12 "componentFramework": "glass-easel", 13 "sitemapLocation": "sitemap.json", // 搜索引擎的配置,配置中默认页面全部允许被微信搜索引擎抓取的 14 "lazyCodeLoading": "requiredComponents" 15 }
使用entryPagePath指定启动页路径
1 { 2 "pages": [ 3 "pages/index/index", 4 "pages/logs/logs" 5 ], 6 "entryPagePath": "pages/index/index", // 指定启动页面的路径 7 "window": { 8 "navigationBarTextStyle": "black", 9 "navigationBarTitleText": "Weixin", 10 "navigationBarBackgroundColor": "#ffffff" 11 }, 12 "style": "v2", 13 "componentFramework": "glass-easel", 14 "sitemapLocation": "sitemap.json", 15 "lazyCodeLoading": "requiredComponents" 16 }
window节点常用的配置项
配置下拉刷新
• enablePullDownRefresh 是否启用下拉刷新
• backgroundTextStyle 下拉loading状态的样式
配置导航栏
• navigationBarTitleText 导航栏标题
• navigationBarTextStyle 导航栏标题文字颜色
• navigationBarBackgroundColor 导航标背景颜色
• navigationStyle 自定义导航栏

1 "window": { 2 // 设置title 3 "navigationBarTitleText": "我的微信小程序", 4 // 设置导航栏标题背景色,不支持文本类型颜色,只支持16进制颜色 5 "navigationBarBackgroundColor": "#2b4b6b", 6 // 设置导航栏标题颜色,只能是white或者black 7 "navigationBarTextStyle": "white", 8 // 开启全局的下拉刷新 9 "enablePullDownRefresh": true, 10 // 上拉触底的距离,页面上滑事件触发时距离底部距离,默认为50px 11 // 页面存在滚动条的时候,当滑动到底部小于100的时候,会触发加载数据,就是这个字段控制的 12 "onReachBottomDistance": 100, 13 // 设置下拉刷新时窗口的背景色 14 "backgroundColor": "#efefef", 15 // 下拉刷新时的Loading样式,只能时dark或者light 16 "backgroundTextStyle": "dark" 17 }
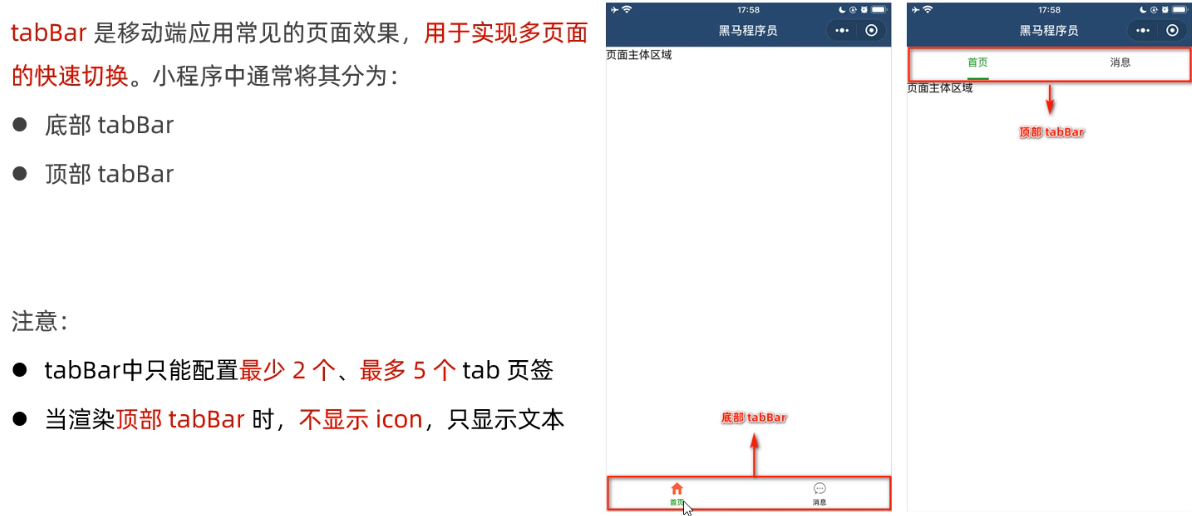
tabBar(tab栏)

tabBar的6个组成部分

全局配置:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html1、背景色2、选中时的背景图片路径3、未选中的背景图片路径4、选中时的文字颜色5、未选中时的文字颜色6、tabBar上边框的颜色
全局配置中的tabBar配置:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#tabBar
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
tabBar是全局配置,需要在app.json中配置
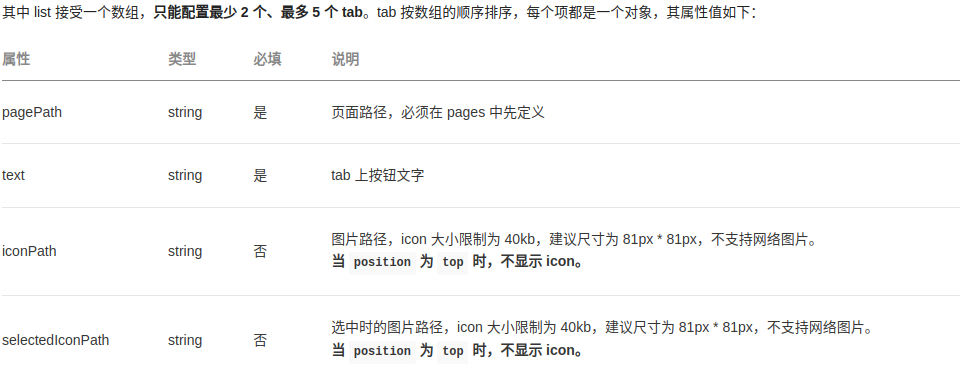
1 list:配置 tab 栏列表 2 • text: 配置 tab 的文字 3 • pagePath: 配置 tab的页面路径 4 • iconPath & selectedIconPath:配置 tab 对应的图标 5 color & selectedColor:配置 tab 文字的颜色 6 backgroundColor:配置 tab 栏的背景颜色 7 borderStyle:配置 tab 栏边框样式


app.json文件
1 { 2 "pages": [ 3 "pages/demo/demo", 4 "pages/index/index", 5 "pages/logs/logs" 6 ], 7 "entryPagePath": "pages/demo/demo", 8 "window": { 9 "enablePullDownRefresh": false, 10 "backgroundTextStyle": "dark", 11 "navigationBarBackgroundColor": "#00B26A", 12 "navigationBarTitleText": "生活小程序", 13 "navigationBarTextStyle": "white", 14 "navigationStyle": "default" 15 }, 16 "tabBar": { // tabBar配置 17 "color": "#333", 18 "selectedColor": "#FF5222", 19 "list": [ 20 { 21 "text": "首页", 22 "pagePath": "pages/index/index", 23 "iconPath": "/static/tabbar/home-default.png", 24 "selectedIconPath": "/static/tabbar/home-active.png" 25 }, 26 { 27 "text": "日志", 28 "pagePath": "pages/logs/logs", 29 "iconPath": "/static/tabbar/logs-default.png", 30 "selectedIconPath": "/static/tabbar/logs-active.png" 31 } 32 ] 33 }, 34 "style": "v2", 35 "sitemapLocation": "sitemap.json" 36 }
注意事项,当定义了tabBar之后,在navigator中跳转到tabBar的时候,需要按照如下写
1 <!-- 当跳转的页面为tabBar时, navigator需要添加属性open-type="switchTab", 否则无法跳转 --> 2 <navigator open-type="switchTab" url="/pages/index/index"></navigator>
⑨ 页面跳转
官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/navigator.html
navigator 跳转页面(相当于 html 中的 a 标签)
index.wxml
1 <!-- navigator组件也是块级元素 --> 2 <!-- 页面跳转-url-相对路径, 以路由的方式写路径, 不要带后缀名, 加载对应页面的四个文件 --> 3 <navigator url="../logs/logs"></navigator> 4 5 <!-- 页面跳转-url-绝对路径, /开头直接定位到当前项目根 --> 6 <navigator url="/pages/logs/logs"></navigator>
小程序长度单位
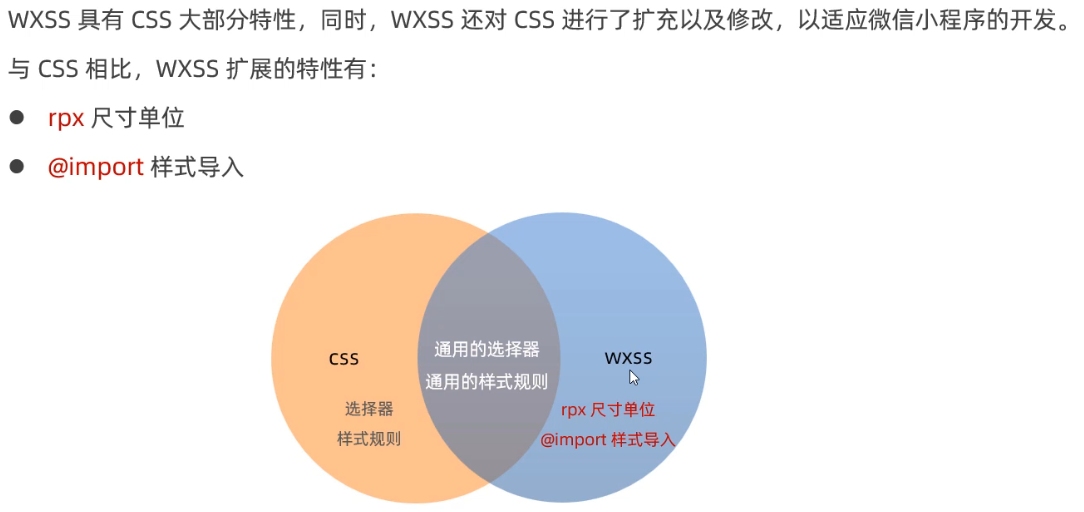
wxss和css的关系

什么是rpx尺寸单位
rpx与px之间的单位换算

rpx
特点:
• 小程序的屏幕宽度均为 750rpx
• 根据屏幕宽度自动换算成 px 长度
应用实践:
• 建议设计稿宽度以 750px 做为基准
• 设计稿中元素的尺寸即为小程序代码中 rpx 的尺寸
在小程序中新增了特殊的长度单位 rpx,它的特点是能够自动的适配置不同尺寸的手机屏幕。
在实际使用中只需要将设计稿调整为 750px 宽,然后 1:1 的比例来写长度(单位使用 rpx)。
如:750px 宽的设计稿中某个区域(盒子)的大小为 180*90px ,写成小程序的尺寸为 180*90rpx,即可自动的适配置不同尺寸的手机屏幕。
当宽设置为750rpx的时候,会占满整个x轴
什么是样式导入





