前端【VUE】08-vue【插槽】【默认插槽】【具名插槽】【作用域插槽】
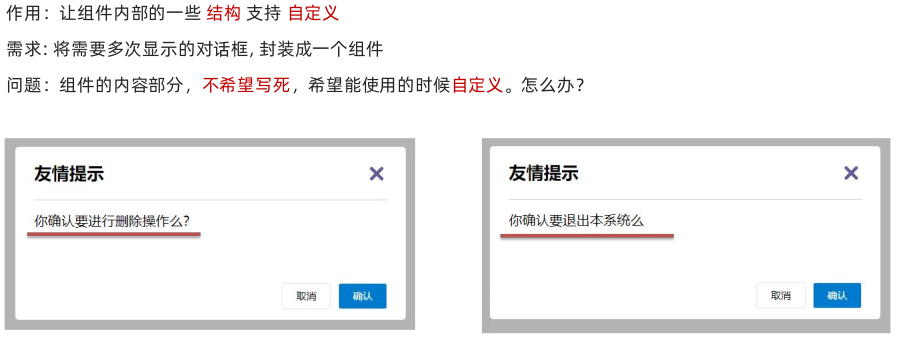
1、默认插槽
默认插槽对应的插槽的名字为default


1、组件目录下
components/MyDialog.vue
1 <template> 2 <div class="dialog"> 3 <div class="dialog-header"> 4 <h3>友情提示</h3> 5 <span class="close">✖️</span> 6 </div> 7 <div class="dialog-content"> 8 <!-- 默认插槽, 没有指定名字的插槽 --> 9 <slot></slot> 10 </div> 11 <div class="dialog-footer"> 12 <button>取消</button> 13 <button>确认</button> 14 </div> 15 </div> 16 </template> 17 18 <script> 19 export default { 20 data () { 21 return {} 22 } 23 } 24 </script> 25 26 <style scoped> 27 * { 28 margin: 0; 29 padding: 0; 30 } 31 .dialog { 32 width: 470px; 33 height: 230px; 34 padding: 0 25px; 35 background-color: #ffffff; 36 margin: 40px; 37 border-radius: 5px; 38 } 39 .dialog-header { 40 height: 70px; 41 line-height: 70px; 42 font-size: 20px; 43 border-bottom: 1px solid #ccc; 44 position: relative; 45 } 46 .dialog-header .close { 47 position: absolute; 48 right: 0px; 49 top: 0px; 50 cursor: pointer; 51 } 52 .dialog-content { 53 height: 80px; 54 font-size: 18px; 55 padding: 15px 0; 56 } 57 .dialog-footer { 58 display: flex; 59 justify-content: flex-end; 60 } 61 .dialog-footer button { 62 width: 65px; 63 height: 35px; 64 background-color: #ffffff; 65 border: 1px solid #e1e3e9; 66 cursor: pointer; 67 outline: none; 68 margin-left: 10px; 69 border-radius: 3px; 70 } 71 .dialog-footer button:last-child { 72 background-color: #007acc; 73 color: #fff; 74 } 75 </style>
2、根组件App.vue中使用上面的组件
1 <template> 2 <div> 3 <MyDialog> 4 <!-- 给默认插槽设置内容 --> 5 <!-- 1、可以是一段话 --> 6 你让确认要退出本系统嘛? 7 <!-- 2、也可以根据插槽的位置, 设置一段html代码 --> 8 </MyDialog> 9 </div> 10 </template> 11 12 <script> 13 import MyDialog from './components/MyDialog.vue' 14 export default { 15 data () { 16 return { 17 18 } 19 }, 20 components: { 21 MyDialog 22 } 23 } 24 </script> 25 26 <style> 27 body { 28 background-color: #b3b3b3; 29 } 30 </style>
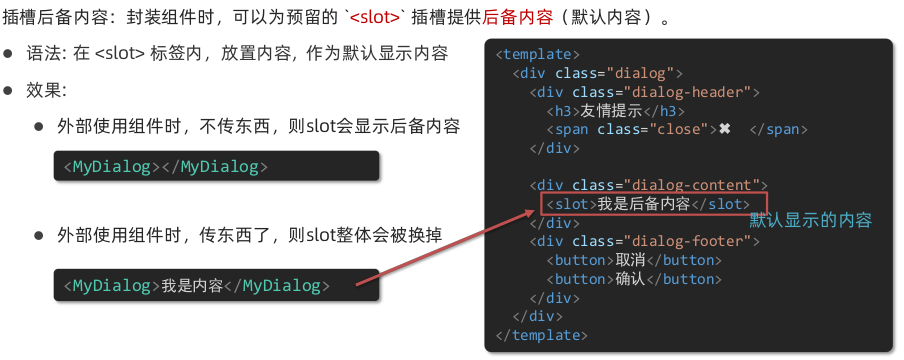
2、插槽(默认值)-后备内容

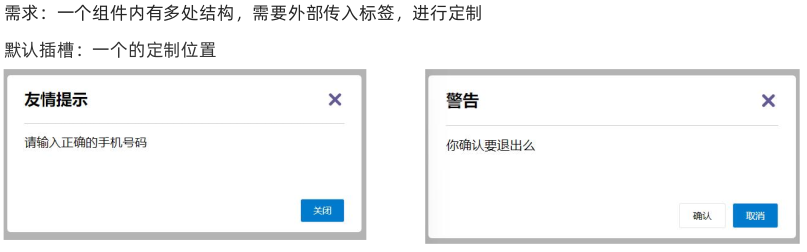
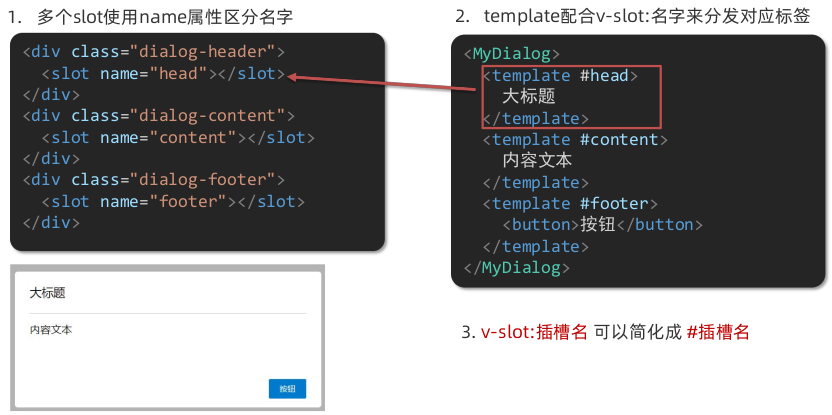
3、具名插槽
具名插槽需要配合template标签来使用,如果是默认插槽,则可以不写template

具名插槽语法

具名插槽语法简化

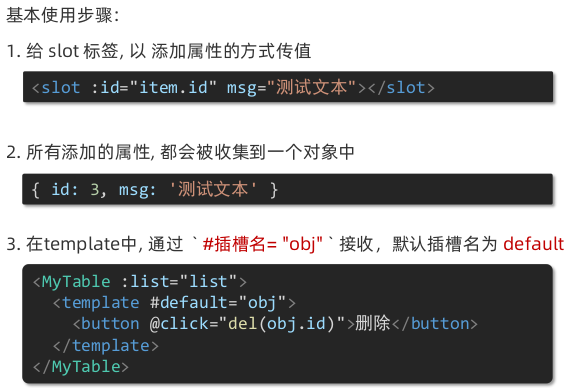
4、作用域插槽


1、组件components/MyTable.vue
1 <template> 2 <div> 3 <p> 4 <!-- 定义插槽, 通过插槽给父组件传值, 这个值可以是双向绑定的变量 --> 5 <!-- <slot username="张三" age="30"></slot> --> 6 <slot :username="username" :age="age"></slot> 7 </p> 8 </div> 9 </template> 10 11 <script> 12 export default { 13 props: ['data'], 14 data() { 15 return { 16 username: "张三", 17 age: 20 18 } 19 } 20 } 21 </script> 22 <style scoped> 23 </style>
2、在根组件App.vue使用上面的组件
1 <template> 2 <div> 3 <!-- 组件传值, 父传子, 通过属性传递, 定义属性名为data --> 4 <!-- 子组件通过props接收 --> 5 <MyTable :data="list"> 6 <!-- 通过插槽作用域给父传值, 插槽中定义的所有属性都会被包装成一个对象, 赋值给这个obj, 这个名字自定义--> 7 <template #default="obj"> 8 我是内容 {{ obj.username + obj.age}} 9 </template> 10 11 <!-- 通过{username} 直接结构插槽传过来的对象中的username --> 12 <!-- <template #default="{ username }"> 13 我是内容 {{ username }} 14 </template> --> 15 </MyTable> 16 </div> 17 </template> 18 19 <script> 20 import MyTable from './components/MyTable.vue' 21 export default { 22 data () { 23 return { 24 list: [ 25 { id: 1, name: '张小花', age: 18 }, 26 { id: 2, name: '孙大明', age: 19 }, 27 { id: 3, name: '刘德忠', age: 17 } 28 ] 29 } 30 }, 31 components: { 32 MyTable 33 } 34 } 35 </script>




