前端【VUE】05-vue【工程化开发和脚手架vue-cli、项目运行流程、组件化、组件注册】
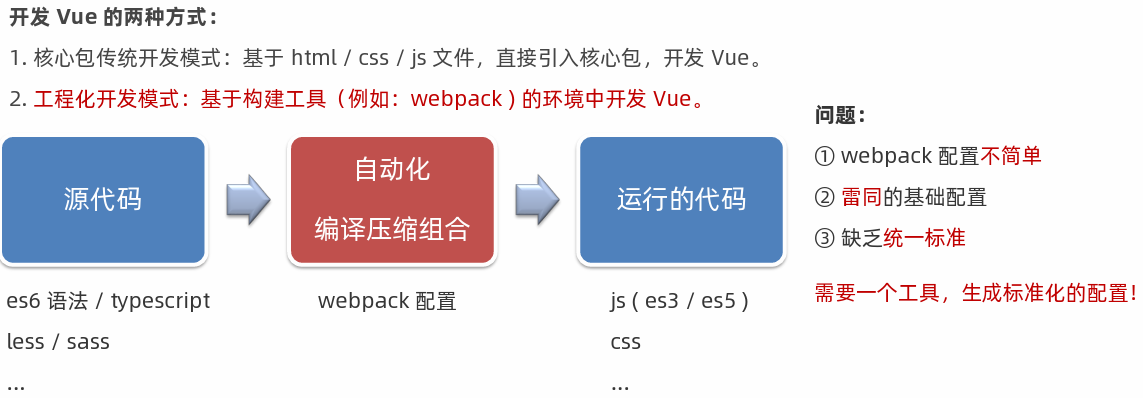
工程化开发

脚手架Vue CLI
基本介绍: Vue CLI 是 Vue 官方提供的一个全局命令工具。
可以帮助我们快速创建一个开发Vue 项目的标准化基础架子。【集成了webpack配置】
好处: 1. 开箱即用,零配置 2. 内置babel 等工具 3. 标准化
修改npm源: npm config set registry https://registry.npmmirror.com
1. 全局安装(一次) :yarn global add @vue/cli 或 npm i @vue/cli -g 和 npm i -D @vue/cli-service
2. 查看 Vue 版本: vue --version
3. 创建项目架子: vue create vue-dome -m npm // 此处-m npm 表示指定项目使用npm作为包管理器
4. 启动项目: yarn serve 或 npm run serve(找package.json)
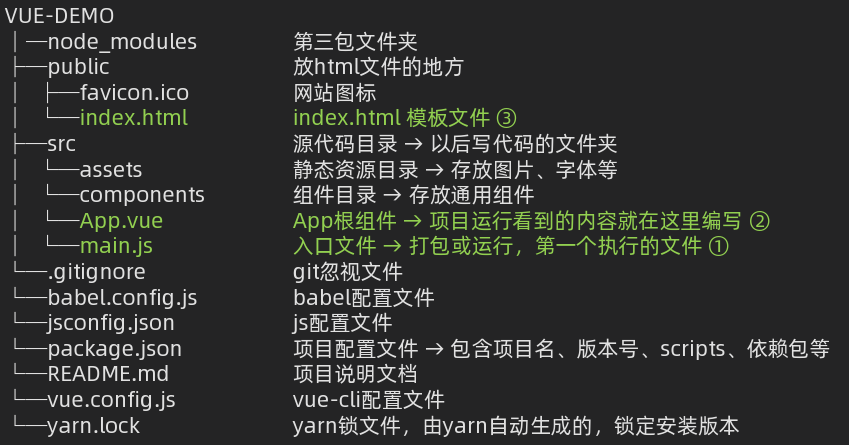
脚手架目录文件介绍

如何覆盖脚手架下的webpack配置:
1. 注意:我们在项目无法找到webpack.config.js文件,因为vue把它隐藏 了 。
2. 如果需要覆盖webpack的配置,可以修改vue.config.js文件,覆盖webpack配置vue.config.js文件
1 const { defineConfig } = require('@vue/cli-service') 2 module.exports = defineConfig({ 3 transpileDependencies: true, 4 // 修改端口号 5 devServer: { 6 port: 4090 7 }, 8 // 关闭代码检查,初学者建议添加,vue语法较严格,不添加可能有不必要报错提示 9 lintOnSave: false 10 })
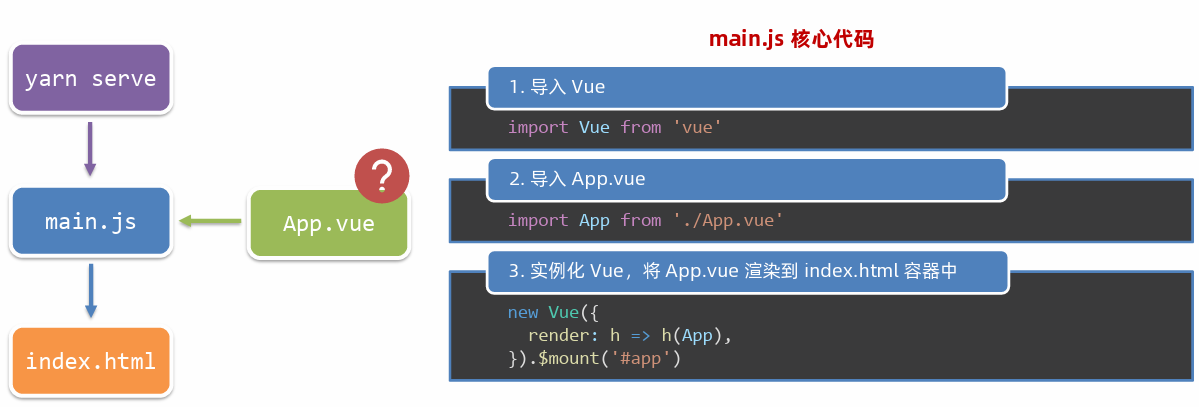
项目运行流程

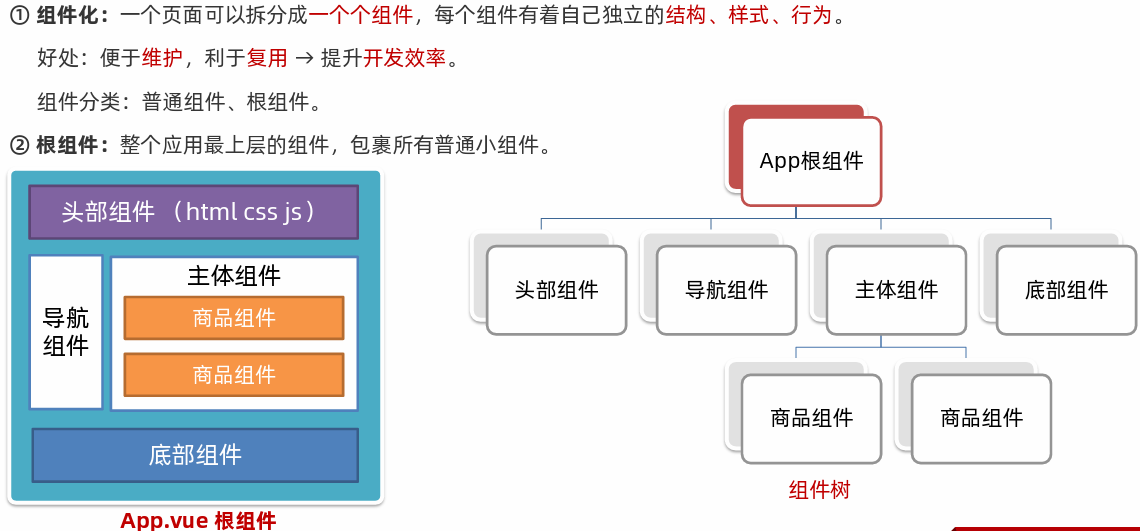
组件化开发& 根组件

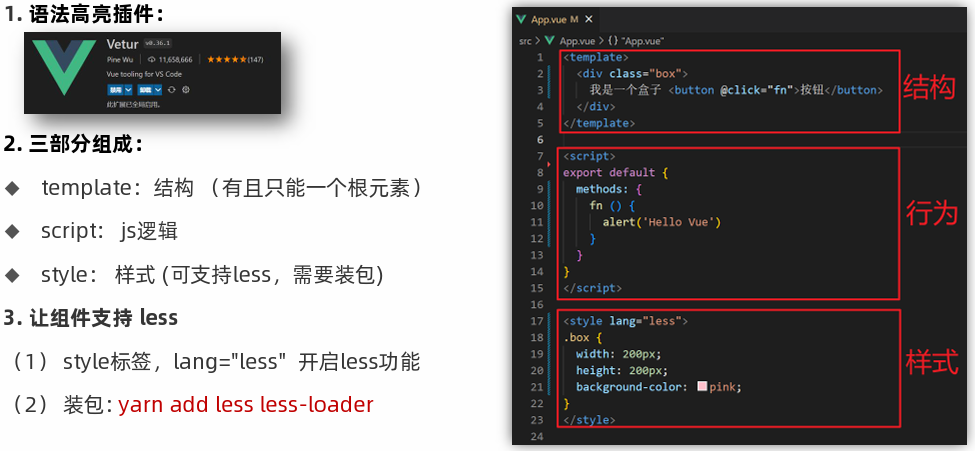
App.vue 文件(单文件组件)的三个组成部分

App.vue 根组件
1 <template> 2 <div class="App"> 3 <div class="box" @click="fn"></div> 4 </div> 5 </template> 6 7 <script> 8 // 导出的是当前组件的配置项 9 // 里面可以提供 data(特殊) methods computed watch 生命周期八大钩子 10 export default { 11 created () { 12 console.log('我是created') 13 }, 14 methods: { 15 fn () { 16 alert('你好') 17 } 18 } 19 } 20 </script> 21 22 <style lang="less"> 23 /* 让style支持less 24 1. 给style加上 lang="less" 25 2. 安装依赖包 less less-loader 26 yarn add less less-loader -D (开发依赖) 27 */ 28 .App { 29 width: 400px; 30 height: 400px; 31 background-color: pink; 32 .box { 33 width: 100px; 34 height: 100px; 35 background-color: skyblue; 36 } 37 } 38 </style>
main.js
1 // 文件核心作用:导入App.vue,基于App.vue创建结构渲染index.html 2 // 1. 导入 Vue 核心包 3 import Vue from 'vue' 4 5 // 2. 导入 App.vue 根组件 6 import App from './App.vue' 7 8 // 提示:当前处于什么环境 (生产环境 / 开发环境) 9 Vue.config.productionTip = false 10 11 // 3. Vue实例化,提供render方法 → 基于App.vue创建结构渲染index.html 12 // 写法1 13 new Vue({ 14 el: '#app', 15 render: h => h(App) 16 }) 17 18 // 写法2 19 new Vue({ 20 // el: '#app', 作用:和$mount('选择器')作用一致,用于指定Vue所管理容器 21 // render: h => h(App), 22 render: (createElement) => { 23 // 基于App创建元素结构 24 return createElement(App) 25 } 26 }).$mount('#app')
普通组件的注册使用-局部注册
局部注册:只能在注册的组件内使用①创建.vue 文件(三个组成部分)
②在使用的组件内导入并注册
1、components目录下
components/HmFooter.vue
1 <template> 2 <div class="hm-footer"> 3 我是hm-footer 4 </div> 5 </template> 6 7 <script> 8 export default { 9 10 } 11 </script> 12 13 <style> 14 .hm-footer { 15 height: 100px; 16 line-height: 100px; 17 text-align: center; 18 font-size: 30px; 19 background-color: #4f81bd; 20 color: white; 21 } 22 </style>
components/HmHeader.vue
1 <template> 2 <div class="hm-header"> 3 我是hm-header 4 </div> 5 </template> 6 7 <script> 8 export default { 9 10 } 11 </script> 12 13 <style> 14 .hm-header { 15 height: 100px; 16 line-height: 100px; 17 text-align: center; 18 font-size: 30px; 19 background-color: #8064a2; 20 color: white; 21 } 22 </style>
components/HmMain.vue
1 <template> 2 <div class="hm-main"> 3 我是hm-main 4 </div> 5 </template> 6 7 <script> 8 export default { 9 10 } 11 </script> 12 13 <style> 14 .hm-main { 15 height: 400px; 16 line-height: 400px; 17 text-align: center; 18 font-size: 30px; 19 background-color: #f79646; 20 color: white; 21 margin: 20px 0; 22 } 23 </style>
2、根组件App.vue
1 <template> 2 <div class="App"> 3 <!-- 头部组件 --> 4 <HmHeader></HmHeader> 5 <!-- 主体组件 --> 6 <HmMain></HmMain> 7 <!-- 底部组件 --> 8 <HmFooter></HmFooter> 9 10 <!-- 如果 HmFooter + tab 出不来 → 需要配置 vscode 11 设置中搜索 trigger on tab → 勾上 12 --> 13 </div> 14 </template> 15 16 <script> 17 // 1、要使用普通组件,先导入组件 18 import HmHeader from './components/HmHeader.vue' 19 import HmMain from './components/HmMain.vue' 20 import HmFooter from './components/HmFooter.vue' 21 22 export default { 23 // 指定要使用的组件, 格式: '组件名': 导入的组件对象, 如果组件名和导入的组件对象名称一致, 则可以简写成一个 24 components: { 25 HmHeader: HmHeader, // '组件名': 组件对象 26 HmMain, // 组件名和导入的组件对象名称一致, 简写 27 HmFooter 28 } 29 } 30 </script> 31 32 <style> 33 .App { 34 width: 600px; 35 height: 700px; 36 background-color: #87ceeb; 37 margin: 0 auto; 38 padding: 20px; 39 } 40 </style>
普通组件的注册使用-全局注册
全局注册:所有组件内都能使用组件名规范→ 大驼峰命名法,如:HmHeader
有个组件很多页面都要使用,提取出一个单独的组件
components目录下
components/HmButton.vue
1 <template> 2 <button class="hm-button">通用按钮</button> 3 </template> 4 5 <script> 6 export default { 7 8 } 9 </script> 10 11 <style> 12 .hm-button { 13 height: 50px; 14 line-height: 50px; 15 padding: 0 20px; 16 background-color: #3bae56; 17 border-radius: 5px; 18 color: white; 19 border: none; 20 vertical-align: middle; 21 cursor: pointer; 22 } 23 </style>
components/HmFooter.vue
1 <template> 2 <div class="hm-footer"> 3 我是hm-footer 4 <HmButton></HmButton> 5 </div> 6 </template> 7 8 <script> 9 export default { 10 11 } 12 </script> 13 14 <style> 15 .hm-footer { 16 height: 100px; 17 line-height: 100px; 18 text-align: center; 19 font-size: 30px; 20 background-color: #4f81bd; 21 color: white; 22 } 23 </style>
components/HmHeader.vue
1 <template> 2 <div class="hm-header"> 3 我是hm-header 4 <HmButton></HmButton> 5 </div> 6 </template> 7 8 <script> 9 // import HmButton from './HmButton.vue' 10 export default { 11 // 局部注册: 注册的组件只能在当前的组件范围内使用 12 // components: { 13 // HmButton 14 // } 15 } 16 </script> 17 18 <style> 19 .hm-header { 20 height: 100px; 21 line-height: 100px; 22 text-align: center; 23 font-size: 30px; 24 background-color: #8064a2; 25 color: white; 26 } 27 </style>
components/HmMain.vue
1 <template> 2 <div class="hm-main"> 3 我是hm-main 4 <HmButton></HmButton> 5 </div> 6 </template> 7 8 <script> 9 export default { 10 11 } 12 </script> 13 14 <style> 15 .hm-main { 16 height: 400px; 17 line-height: 400px; 18 text-align: center; 19 font-size: 30px; 20 background-color: #f79646; 21 color: white; 22 margin: 20px 0; 23 } 24 </style>
2、根组件
1 <template> 2 <div class="App"> 3 <!-- 头部组件 --> 4 <HmHeader></HmHeader> 5 <!-- 主体组件 --> 6 <HmMain></HmMain> 7 <!-- 底部组件 --> 8 <HmFooter></HmFooter> 9 10 <!-- 如果 HmFooter + tab 出不来 → 需要配置 vscode 11 设置中搜索 trigger on tab → 勾上 12 --> 13 </div> 14 </template> 15 16 <script> 17 export default { 18 } 19 </script> 20 21 <style> 22 .App { 23 width: 600px; 24 height: 700px; 25 background-color: #87ceeb; 26 margin: 0 auto; 27 padding: 20px; 28 } 29 </style>
3、在main.js中注册全局组件
1 // 文件核心作用:导入App.vue,基于App.vue创建结构渲染index.html 2 import Vue from 'vue' 3 import App from './App.vue' 4 // 编写导入的代码,往代码的顶部编写(规范) 5 import HmButton from './components/HmButton' 6 Vue.config.productionTip = false 7 8 // 进行全局注册 → 在所有的组件范围内都能直接使用, 其他组件使用直接 <HmButton></HmButton> 9 // Vue.component(组件名,组件对象) 10 Vue.component('HmButton', HmButton) 11 12 13 // Vue实例化,提供render方法 → 基于App.vue创建结构渲染index.html 14 new Vue({ 15 // render: h => h(App), 16 render: (createElement) => { 17 // 基于App创建元素结构 18 return createElement(App) 19 } 20 }).$mount('#app')




