使用 Wails 创建桌面应用(一)
1,安装环境
安装 go 略
安装 node.js 略
安装 wails,go install github.com/wailsapp/wails/v2/cmd/wails@latest
2,检查环境安装情况
go version
npm --version
wails doctor
3,创建项目
wails init -n myproject -t vue
myproject 是项目名称,可以自定义
vue 是使用 vue 框架,可以选择其他的 react 等框架
4,引入 element-plus
先在项目目录cd .\myproject\
运行go mod tidy更新依赖到合适版本
然后在前端文件夹目录cd .\frontend\
运行npm update更新 vue 等依赖版本,默认的版本比较低
然后运行npm i
接着运行npm install element-plus --save安装element-plus
配置按需自动导入npm install -D unplugin-vue-components unplugin-auto-import
修改vite.config.js文件
import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' import AutoImport from 'unplugin-auto-import/vite' import Components from 'unplugin-vue-components/vite' import { ElementPlusResolver } from 'unplugin-vue-components/resolvers' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue(), AutoImport({ resolvers: [ElementPlusResolver()], }), Components({ resolvers: [ElementPlusResolver()], }),] })
5,处理文件
格式化 style.css 文件
* { margin: 0; padding: 0; box-sizing: border-box; } html { background-color: rgb(178, 180, 255); text-align: center; color: white; }
删除 fonts,images 中的文件
删除 HelloWorld 组件
将默认 App.vue 改为:
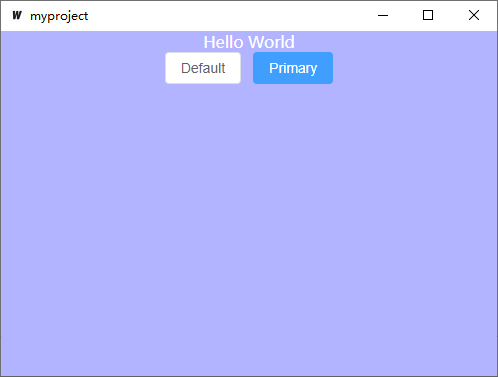
<script setup></script> <template> <div> Hello World <br> <el-button>Default</el-button> <el-button type="primary">Primary</el-button> </div> </template> <style></style>
6,运行
在项目文件夹下
wails dev

本文作者:Ritchie里其
本文链接:https://www.cnblogs.com/wang-zeyu/p/18630092
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律