VS Code配置Vue3模板代码
打开VS Code,
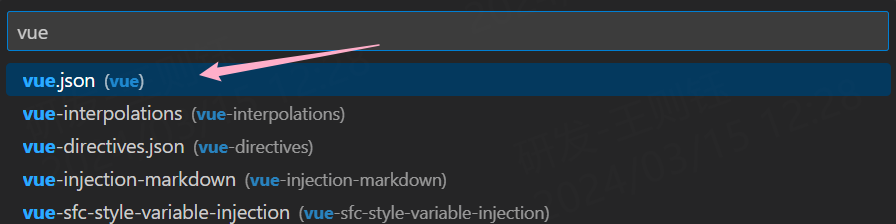
file-Preferences-Configure User Snippets

{ "Print to console": { "prefix": "vue", "body": [ "<script setup lang=\"ts\">", " import { ref } from 'vue'", "</script>", "", "<template>", " $1", "</template>", "", "<style scoped>", "</style>" ], "description": "Log output to console", } }
本文作者:Ritchie里其
本文链接:https://www.cnblogs.com/wang-zeyu/p/18075158
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步