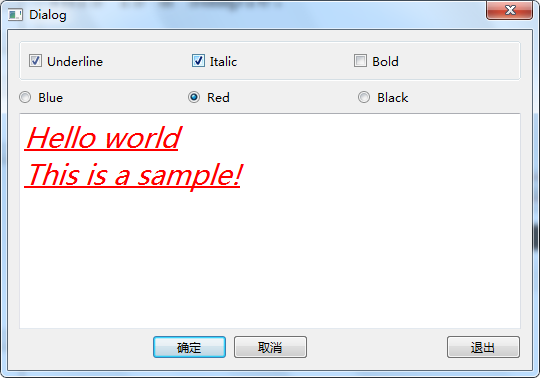
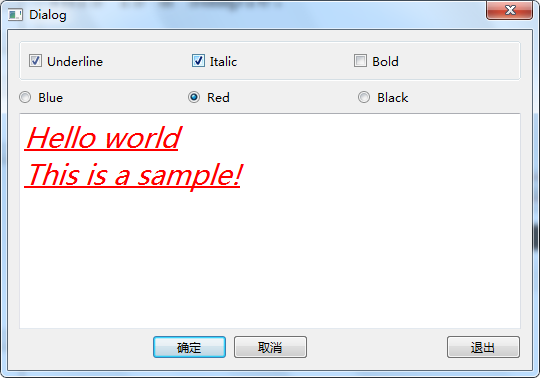
最终效果图:【文章最后会放上代码】

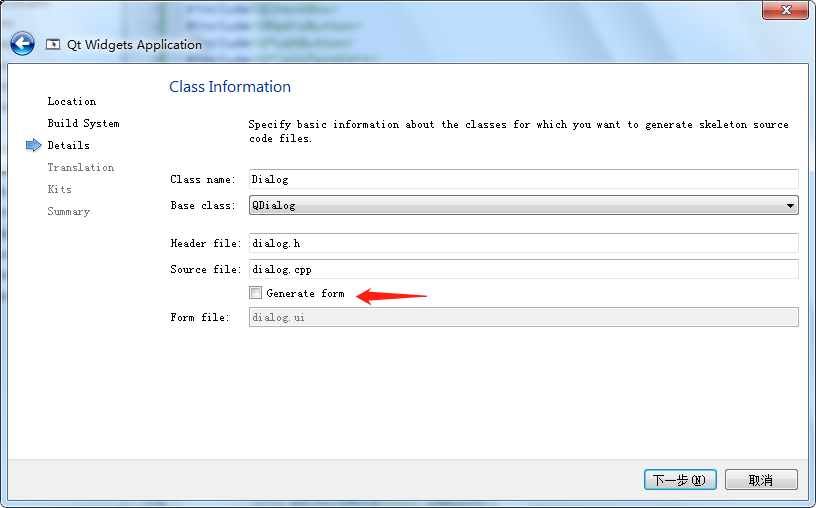
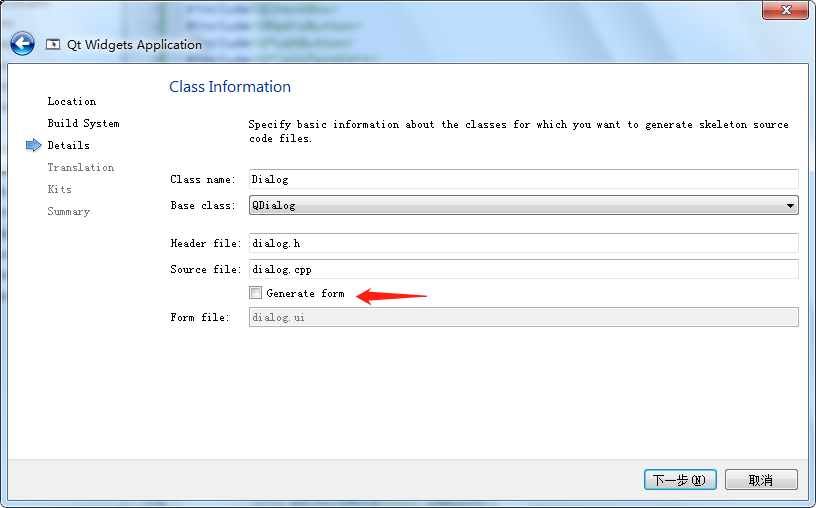
一:不要勾选Generate Form

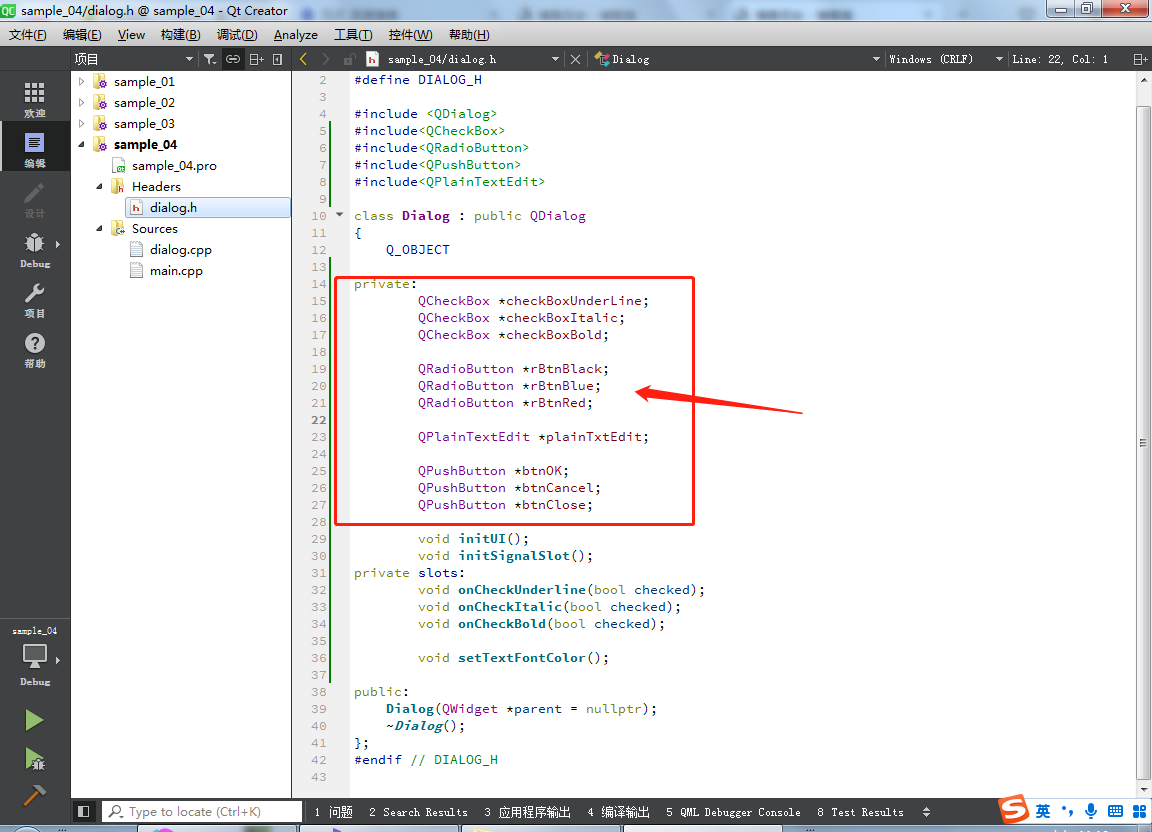
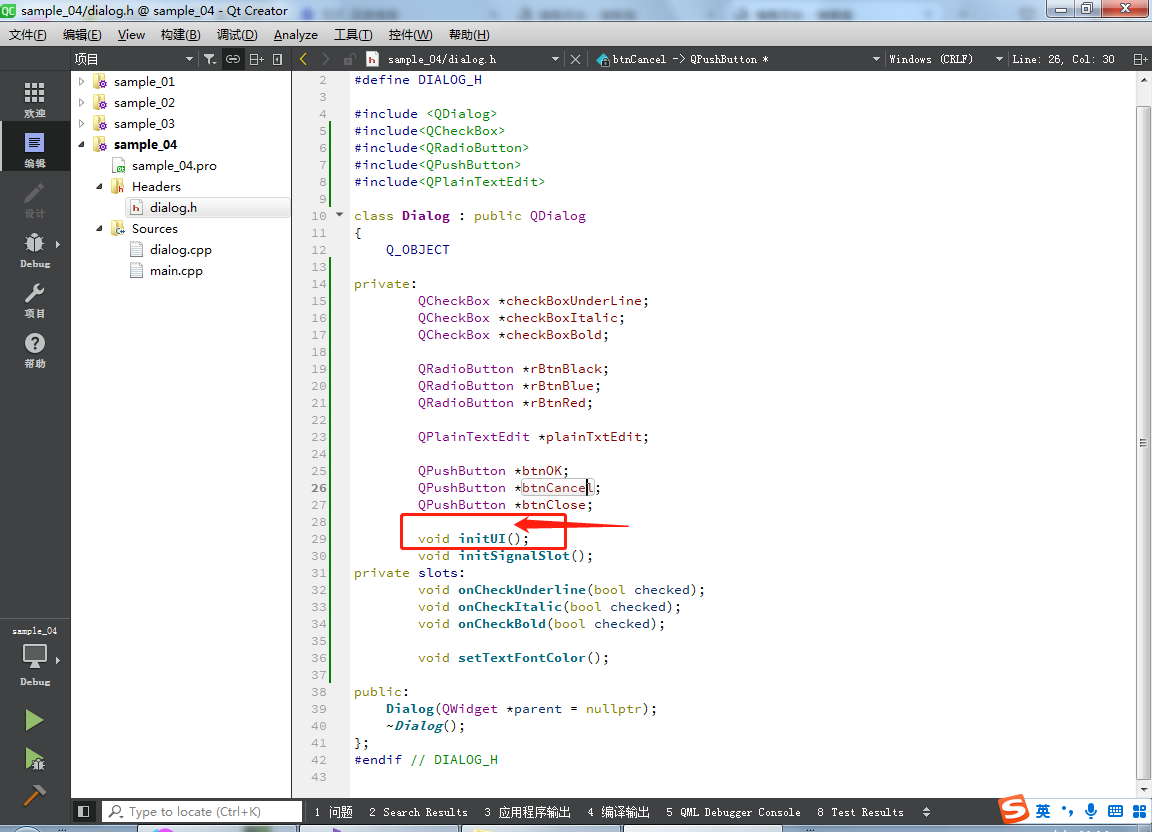
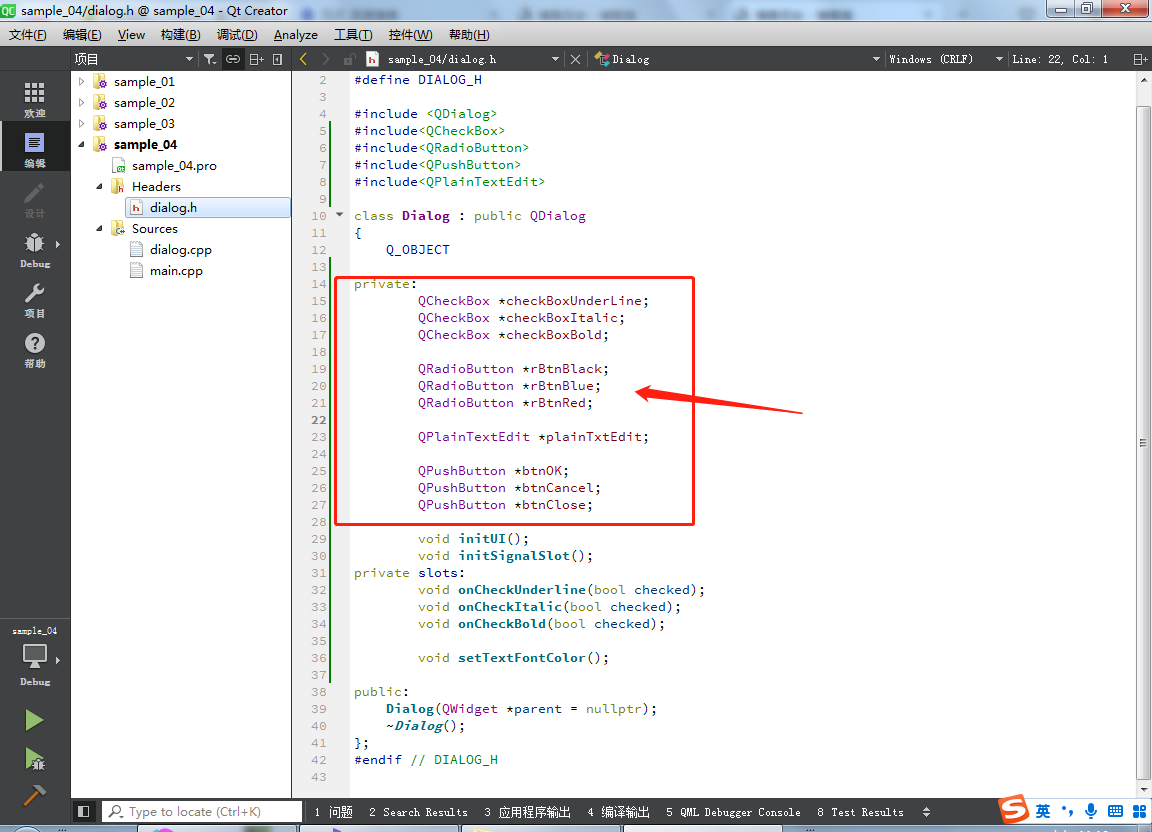
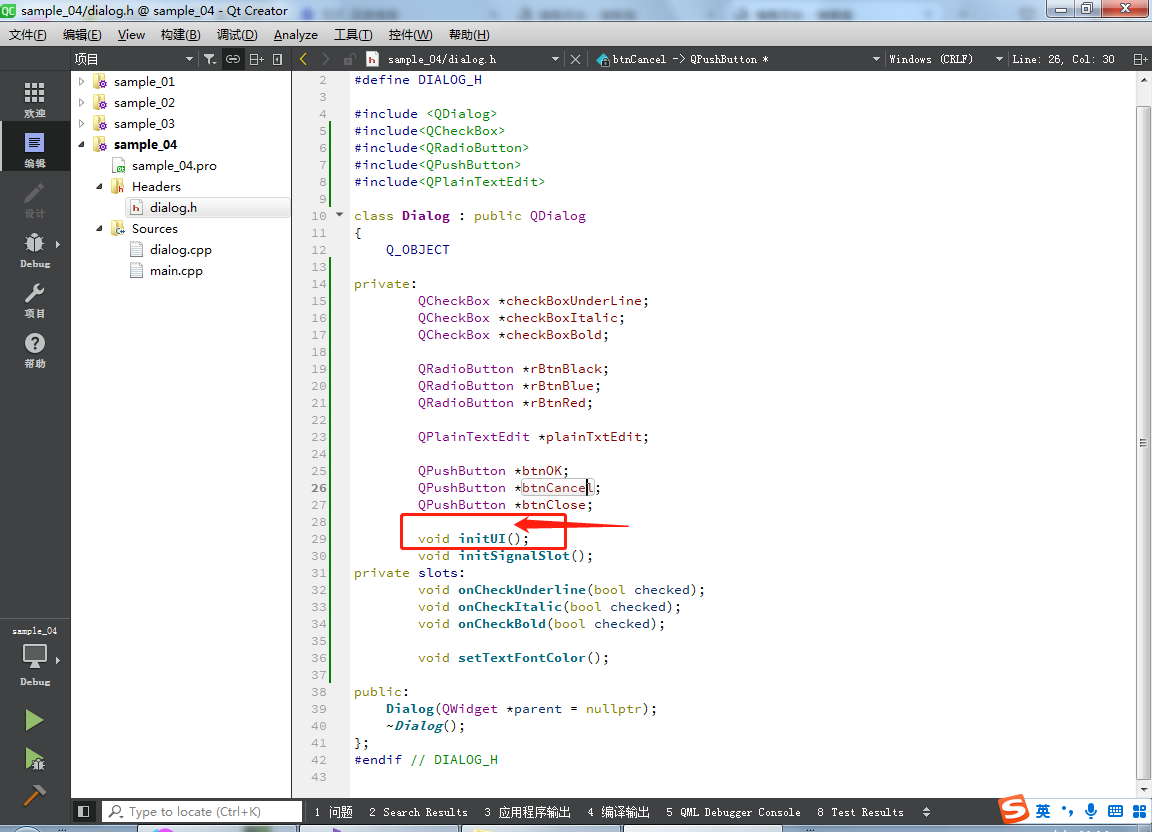
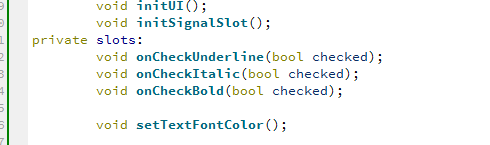
二:头文件中声明 控件 声明初始化UI界面的函数


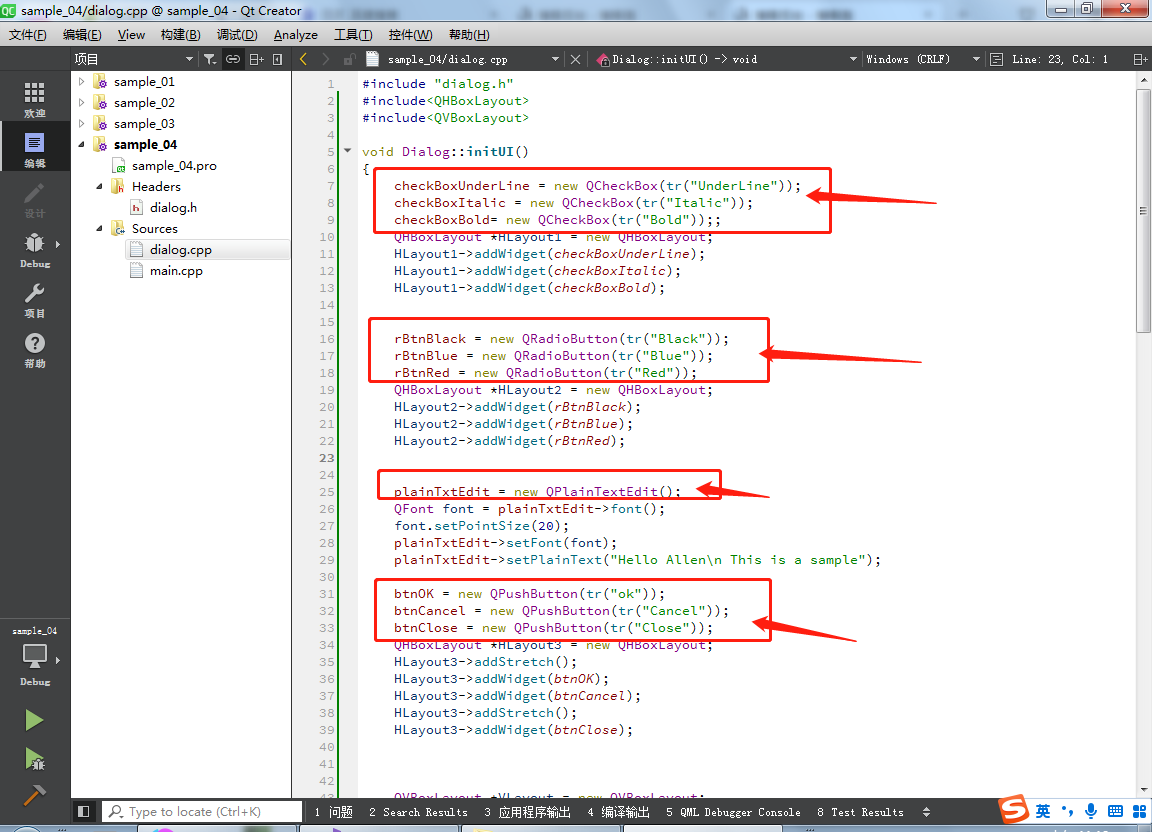
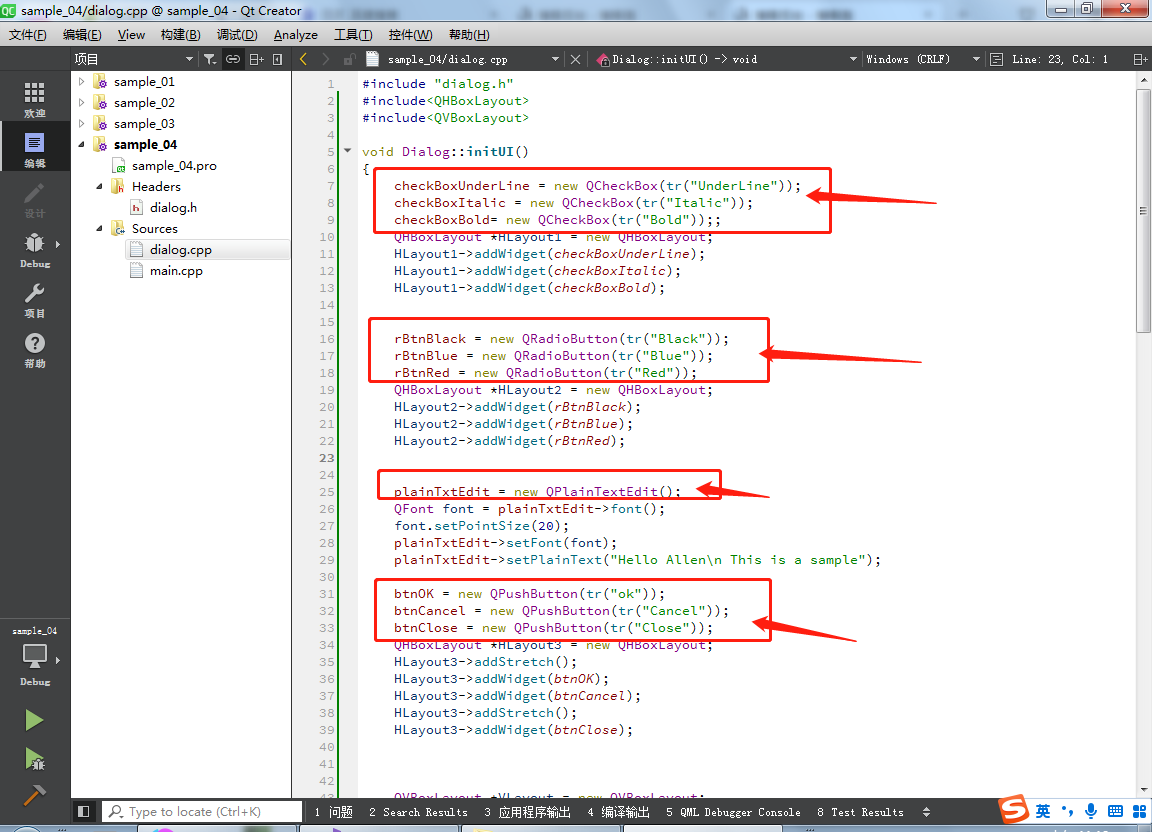
三:构建控件

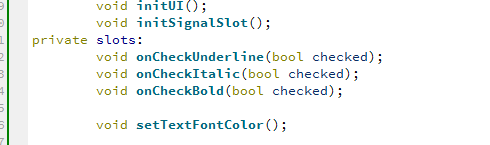
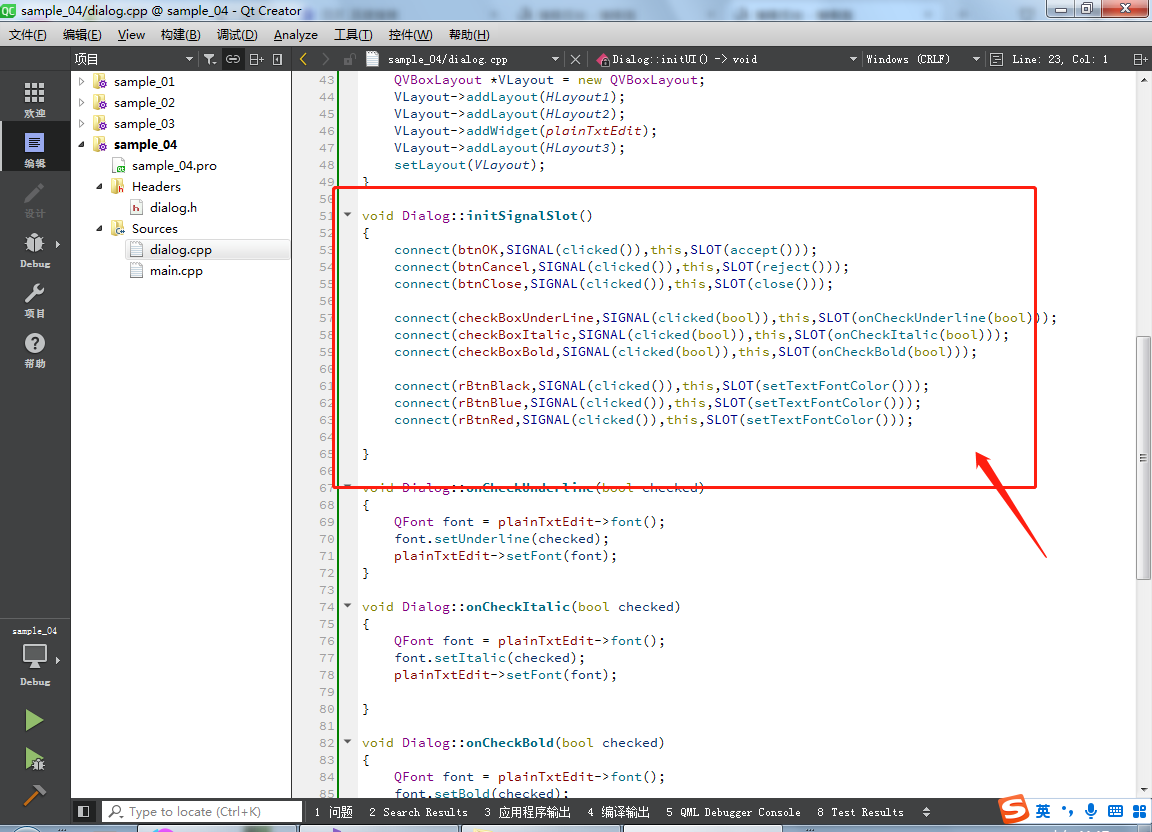
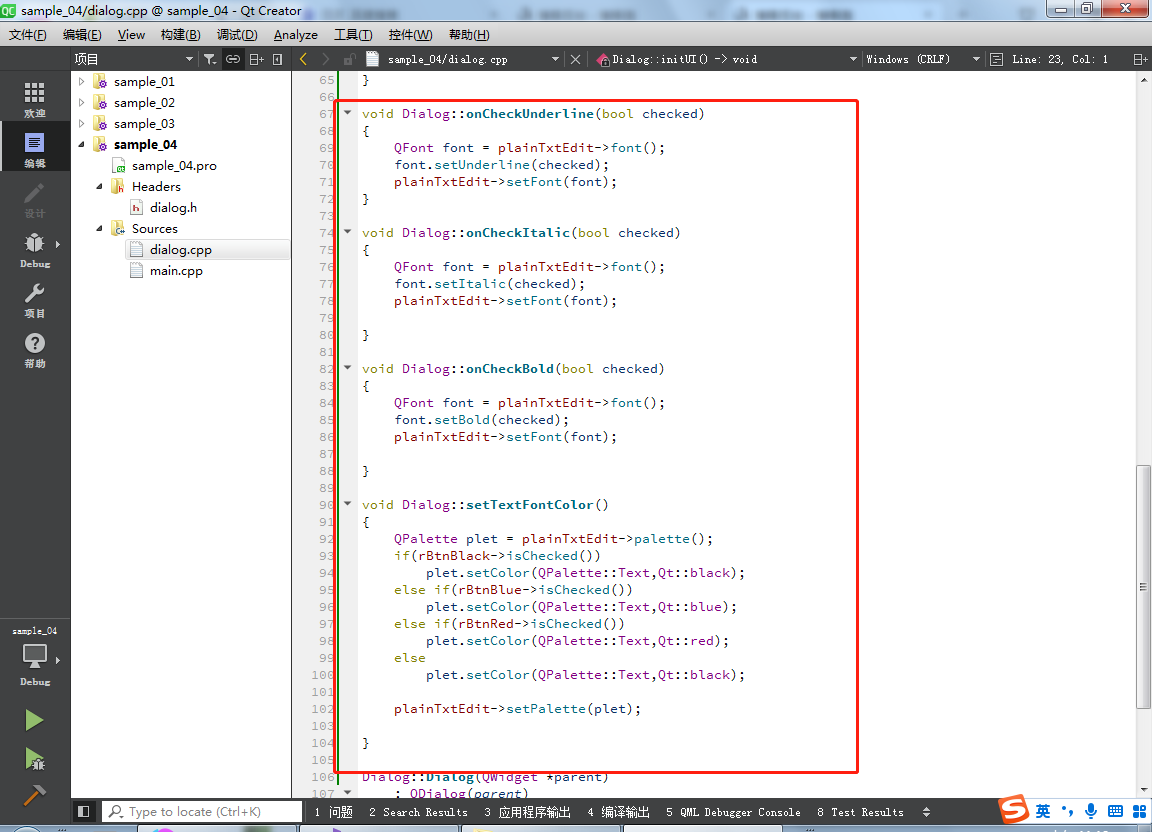
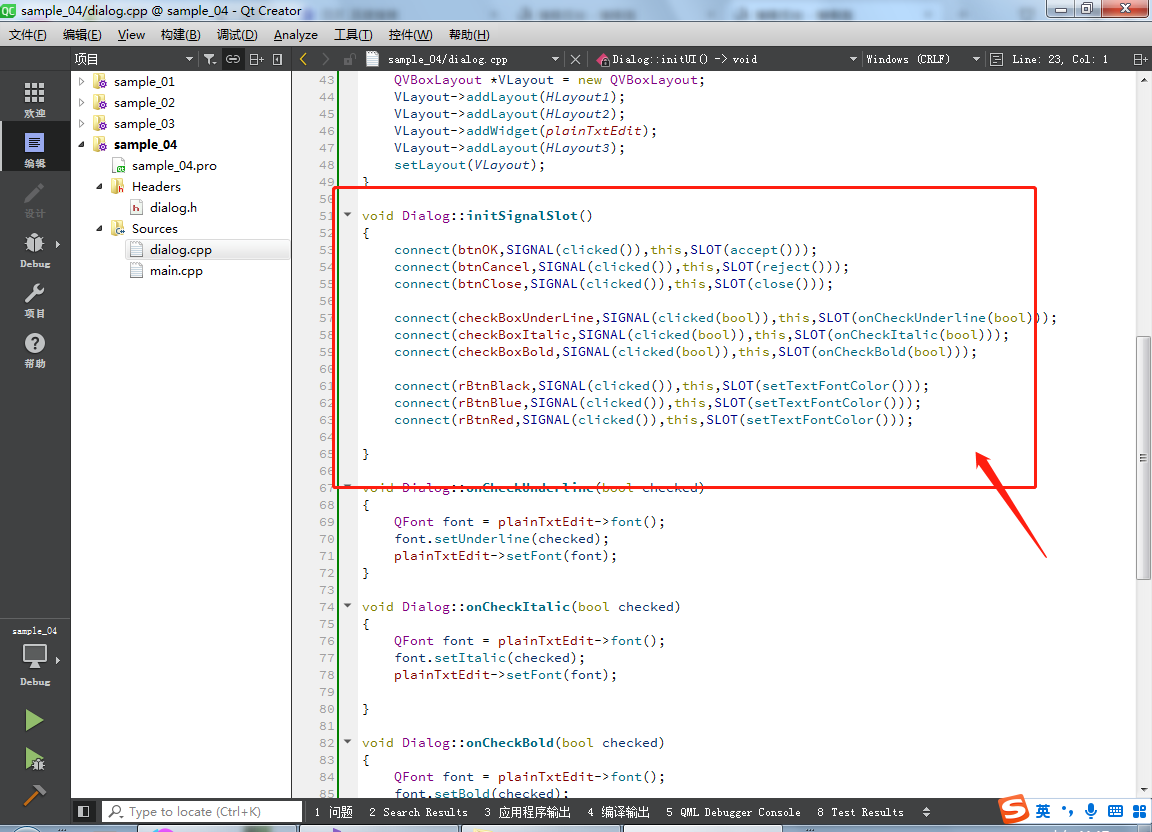
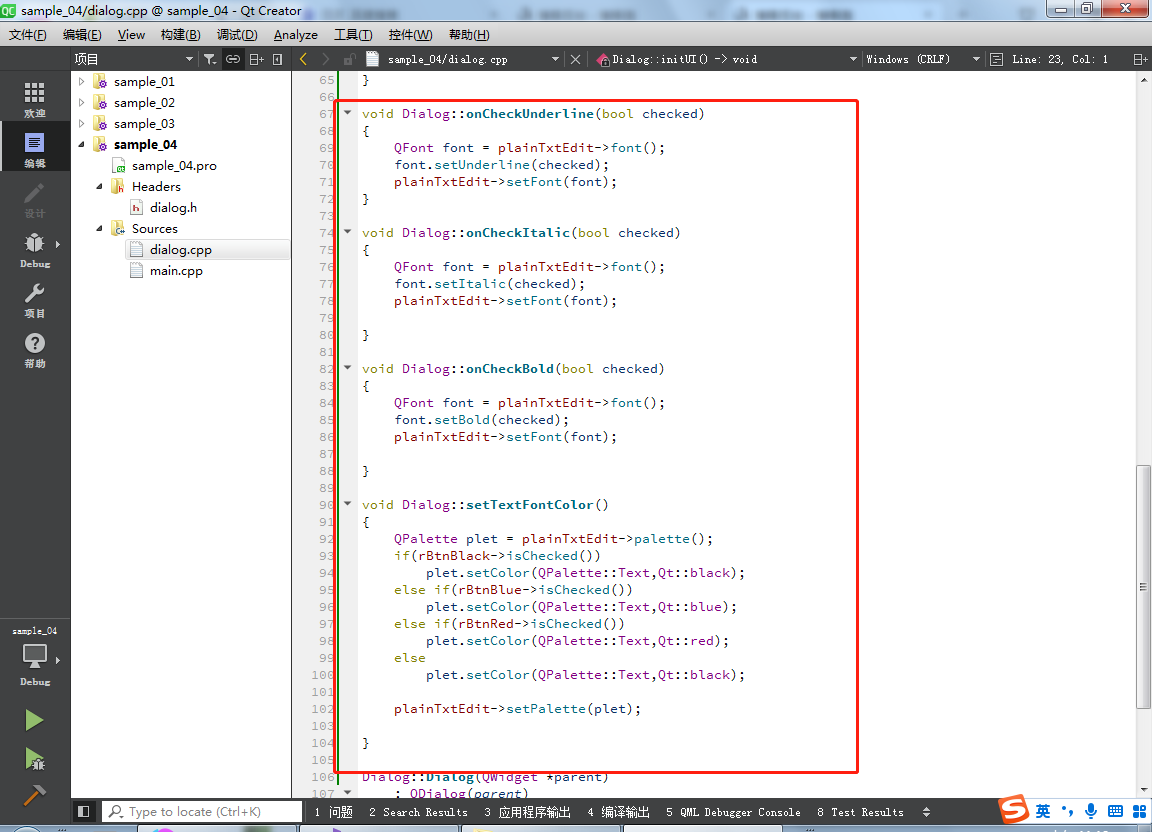
四:声明槽函数,定义槽函数



代码:
dialog.h文件
| class Dialog : public QDialog |
| QCheckBox *checkBoxUnderLine; |
| QCheckBox *checkBoxItalic; |
| QPlainTextEdit *plainTxtEdit; |
| void onCheckUnderline(bool checked); |
| void onCheckItalic(bool checked); |
| void onCheckBold(bool checked); |
| Dialog(QWidget *parent = nullptr); |
dialog.cpp文件
| checkBoxUnderLine = new QCheckBox(tr("UnderLine")) |
| checkBoxItalic = new QCheckBox(tr("Italic")) |
| checkBoxBold= new QCheckBox(tr("Bold")) |
| QHBoxLayout *HLayout1 = new QHBoxLayout; |
| HLayout1->addWidget(checkBoxUnderLine); |
| HLayout1->addWidget(checkBoxItalic); |
| HLayout1->addWidget(checkBoxBold); |
| rBtnBlack = new QRadioButton(tr("Black")) |
| rBtnBlue = new QRadioButton(tr("Blue")) |
| rBtnRed = new QRadioButton(tr("Red")) |
| QHBoxLayout *HLayout2 = new QHBoxLayout; |
| HLayout2->addWidget(rBtnBlack); |
| HLayout2->addWidget(rBtnBlue); |
| HLayout2->addWidget(rBtnRed); |
| plainTxtEdit = new QPlainTextEdit() |
| QFont font = plainTxtEdit->font(); |
| plainTxtEdit->setFont(font); |
| plainTxtEdit->setPlainText("Hello Allen\n This is a sample"); |
| btnOK = new QPushButton(tr("ok")) |
| btnCancel = new QPushButton(tr("Cancel")) |
| btnClose = new QPushButton(tr("Close")) |
| QHBoxLayout *HLayout3 = new QHBoxLayout; |
| HLayout3->addWidget(btnOK); |
| HLayout3->addWidget(btnCancel); |
| HLayout3->addWidget(btnClose); |
| QVBoxLayout *VLayout = new QVBoxLayout; |
| VLayout->addLayout(HLayout1); |
| VLayout->addLayout(HLayout2); |
| VLayout->addWidget(plainTxtEdit); |
| VLayout->addLayout(HLayout3); |
| void Dialog::initSignalSlot() |
| connect(btnOK,SIGNAL(clicked()),this,SLOT(accept())) |
| connect(btnCancel,SIGNAL(clicked()),this,SLOT(reject())) |
| connect(btnClose,SIGNAL(clicked()),this,SLOT(close())) |
| connect(checkBoxUnderLine,SIGNAL(clicked(bool)),this,SLOT(onCheckUnderline(bool))) |
| connect(checkBoxItalic,SIGNAL(clicked(bool)),this,SLOT(onCheckItalic(bool))) |
| connect(checkBoxBold,SIGNAL(clicked(bool)),this,SLOT(onCheckBold(bool))) |
| connect(rBtnBlack,SIGNAL(clicked()),this,SLOT(setTextFontColor())) |
| connect(rBtnBlue,SIGNAL(clicked()),this,SLOT(setTextFontColor())) |
| connect(rBtnRed,SIGNAL(clicked()),this,SLOT(setTextFontColor())) |
| void Dialog::onCheckUnderline(bool checked) |
| QFont font = plainTxtEdit->font(); |
| font.setUnderline(checked); |
| plainTxtEdit->setFont(font); |
| void Dialog::onCheckItalic(bool checked) |
| QFont font = plainTxtEdit->font(); |
| plainTxtEdit->setFont(font); |
| void Dialog::onCheckBold(bool checked) |
| QFont font = plainTxtEdit->font(); |
| plainTxtEdit->setFont(font); |
| void Dialog::setTextFontColor() |
| QPalette plet = plainTxtEdit->palette(); |
| if(rBtnBlack->isChecked()) |
| plet.setColor(QPalette::Text,Qt::black); |
| else if(rBtnBlue->isChecked()) |
| plet.setColor(QPalette::Text,Qt::blue); |
| else if(rBtnRed->isChecked()) |
| plet.setColor(QPalette::Text,Qt::red); |
| plet.setColor(QPalette::Text,Qt::black); |
| plainTxtEdit->setPalette(plet); |
| Dialog::Dialog(QWidget *parent) |











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧